开发过程中,很多时候我们需要将json数据直接显示在页面上(比如在做一个接口测试的项目,需要将接口返回的结果直接展示),但是如果直接显示字符串,不方便查看。需要格式化一下。
解决方案:
其实JSON.stringify本身就可以将JSON格式化,具体的用法是:
JSON.stringify(res, null, 2); //res是要JSON化的对象,2是spacing
如果想要效果更好看,还要加上格式化的代码和样式:
js代码:
01 | functionsyntaxHighlight(json) { |
02 | if(typeof json != 'string') { |
03 | json = JSON.stringify(json, undefined, 2); |
04 | } |
05 | json = json.replace(/&/g, '&').replace(/</g, '<').replace(/>/g, '>'); |
06 | returnjson.replace(/("(\\u[a-zA-Z0-9]{4}|\\[^u]|[^\\"])*"(\s*:)?|\b(true|false|null)\b|-?\d+(?:\.\d*)?(?:[eE][+\-]?\d+)?)/g, function(match) { |
07 | varcls = 'number'; |
08 | if(/^"/.test(match)) { |
09 | if(/:$/.test(match)) { |
10 | cls = 'key'; |
11 | } else{ |
12 | cls = 'string'; |
13 | } |
14 | } elseif(/true|false/.test(match)) { |
15 | cls = 'boolean'; |
16 | } elseif(/null/.test(match)) { |
17 | cls = 'null'; |
18 | } |
19 | return'<span class="'+ cls + '">'+ match + '</span>'; |
20 | }); |
21 | } |
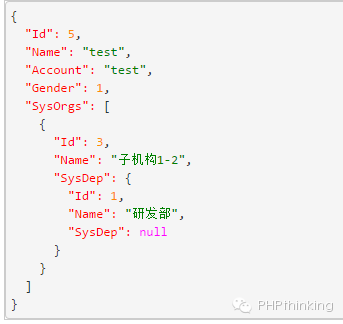
效果

更多代码,及实例,请点击阅读原文!
文章转载自大鱼与财,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1281次阅读
2025-04-27 16:53:22
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
762次阅读
2025-04-30 15:24:06
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
624次阅读
2025-04-14 09:40:20
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
527次阅读
2025-04-17 17:02:24
一页概览:Oracle GoldenGate
甲骨文云技术
490次阅读
2025-04-30 12:17:56
GoldenDB数据库v7.2焕新发布,助力全行业数据库平滑替代
GoldenDB分布式数据库
477次阅读
2025-04-30 12:17:50
优炫数据库成功入围新疆维吾尔自治区行政事业单位数据库2025年框架协议采购!
优炫软件
365次阅读
2025-04-18 10:01:22
给准备学习国产数据库的朋友几点建议
白鳝的洞穴
341次阅读
2025-05-07 10:06:14
XCOPS广州站:从开源自研之争到AI驱动的下一代数据库架构探索
韩锋频道
301次阅读
2025-04-29 10:35:54
国产数据库图谱又上新|82篇精选内容全览达梦数据库
墨天轮编辑部
283次阅读
2025-04-23 12:04:21






