最近在学vue,遇到跨域问题,纠结好久,看百度的方法都是一样的,不知为什么相同的代码在我的项目中就请求不到,试验了好多次,终于成功啦!
接下来就聊聊axios,在vue-cli中的操作。
一、安装
npm install axios --save-dev
二、跨域使用
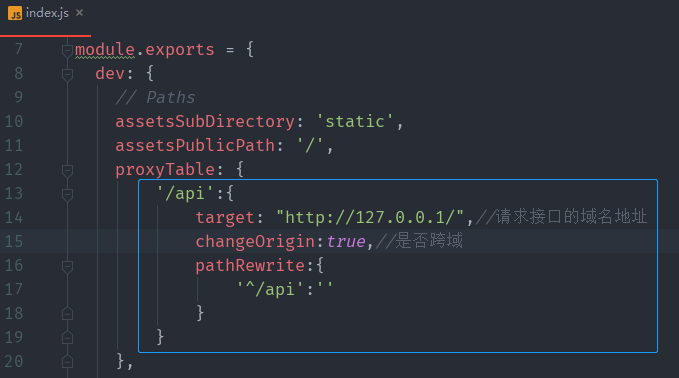
1、在config 文件夹下的index.js中配置 如下:

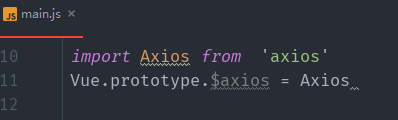
2、在main.js中引入并进行全局设置 如下:

3、在模板中发起请求 如下:

注意:
1. main.js中 $axios 可以自定义,但要和模板中的$axios 保持一样;
2. get/post 方法中一定要加上 api/ (也可以自定义) 。
3.这里的api 相当于 配置中的 target:"http://127.0.0.1/" 地址后面最好加上 / 符号,这样get()里面 的api 前面可以不用再加 / 了。
三、post 请求方法
模板中 传参 的写法要注意
this.$axios.post('url',{name:'李白'}).then(fn1(),fn2())
2.引入qs
import Qs from 'qs'
this.$axios.post('url',Qs.stringify({
name:'李白',
age:22
}).then(fn1(),fn2())
注意:
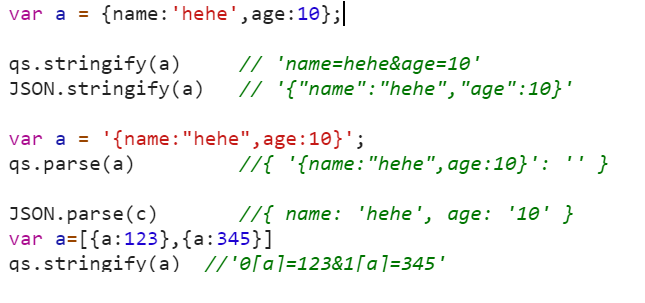
qs.stringify( ) 和 JSON.stringify( ) 的区别
他们解析出来的格式不一样(一个是表单格式,一个是字符串格式)

这只是目前遇到的几点问题,还有好多请求方法没研究,以后遇到再回头看看!




文章转载自一片生活枫叶,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1237次阅读
2025-04-27 16:53:22
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
721次阅读
2025-04-30 15:24:06
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
586次阅读
2025-04-14 09:40:20
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
498次阅读
2025-04-17 17:02:24
一页概览:Oracle GoldenGate
甲骨文云技术
473次阅读
2025-04-30 12:17:56
GoldenDB数据库v7.2焕新发布,助力全行业数据库平滑替代
GoldenDB分布式数据库
470次阅读
2025-04-30 12:17:50
优炫数据库成功入围新疆维吾尔自治区行政事业单位数据库2025年框架协议采购!
优炫软件
357次阅读
2025-04-18 10:01:22
国产数据库图谱又上新|82篇精选内容全览达梦数据库
墨天轮编辑部
273次阅读
2025-04-23 12:04:21
XCOPS广州站:从开源自研之争到AI驱动的下一代数据库架构探索
韩锋频道
266次阅读
2025-04-29 10:35:54
给准备学习国产数据库的朋友几点建议
白鳝的洞穴
265次阅读
2025-05-07 10:06:14






