升级了Grafana 7 不会用Table表单怎么办,本文教你快速上手
核心思路
其实使用Table图表的核心思路可以概括为:
显示之前的数据处理使用 Transform样式以及结果改写使用 Override所有数据为 Instant
数据
实践是检验真理的标准
最常见的就是利用blackbox-exporter
进行探测的图表数据了,下面使用几个例子来说明
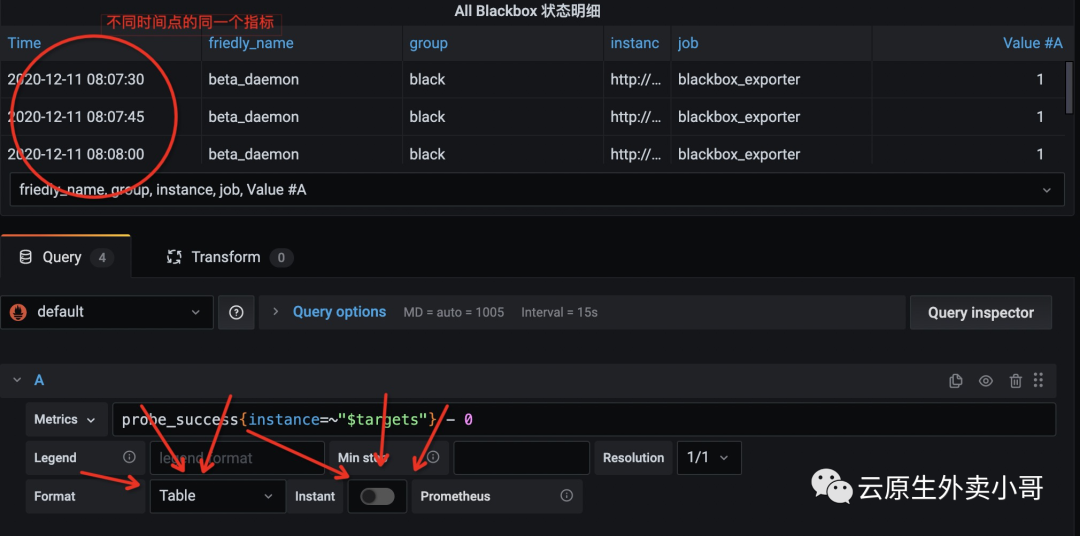
将查询设置为Instant
在Grafana
中添加一个查询,添加之后你会看到同一个数据有多行,其实是不同的时间点数据,需要开启Instant
,即可保留当前数据,如图所示:

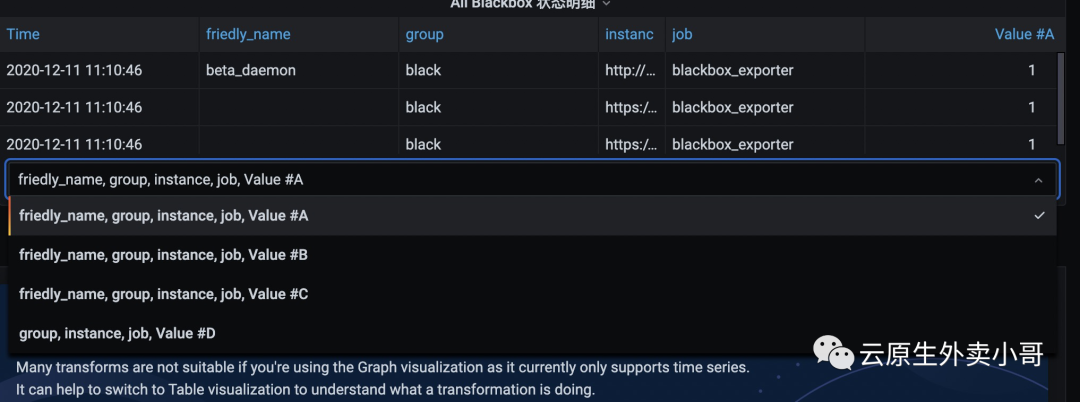
合并多个查询
添加两个查询之后,在Grafana 7
中并不会直接合并查询结果,这个时候就要牢记上一节的口诀。合并查询结果,属于数据相关,翻译过来是合并数据,那么就需要使用Transform
功能。
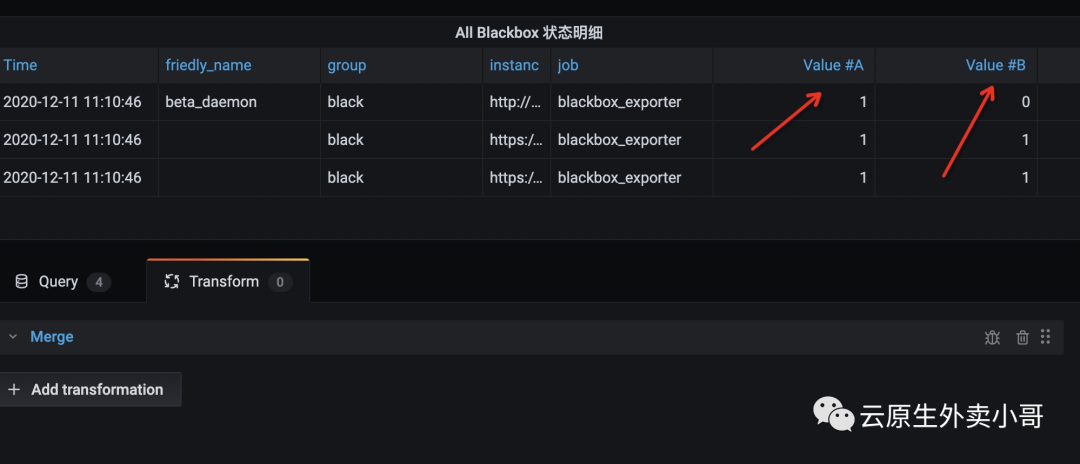
操作方法很简单,点击Transform
,然后增加一个Merge
规则即可。同理,其他对于数据的处理也可以使用Transform
。这里面需要着重说明的是,Transform
这个功能通常是指对结果集数据在前端展示之前进行增删改查,显示、隐藏使用。


使用Overrides改写已有数据
经过了开启Instant
、配置Transform
,数据已经显示在Grafana
的图表中了,这个时候需要做的就是让显示的结果更加人性化,更加易读。这个时候需要使用Overrides
功能,对特定的数据进行改写。
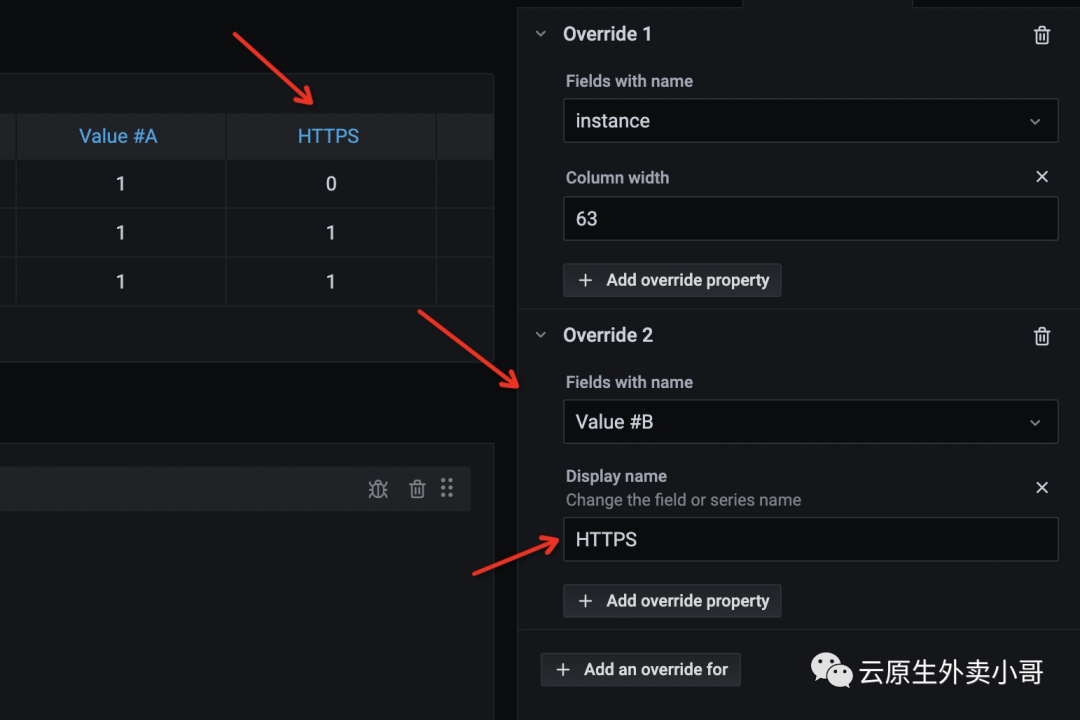
例如刚才这个图表,我们可以对Value #B
将显示名称改写为HTTPS
。操作方法为:点击Overrides
,添加Override Property
,选中Fields with name
,再选中Display name
,将HTTPS
填入即可。

总结
Grafana 7
的Table
图表由6.x的正则匹配列表改为了先整体,后个体的方式,变化比较大。核心思路就是由本文的顺序Instant
配置->Transform
配置,最后到Overrides
配置顺序即可配置完成。
更新至Grafana 7
的最新版本,仍然发现有两个功能不支持:
不支持渲染HTML,7.3的某个版本增加了 Display Mode
为IMG
的属性,但是其实是把图片变成了ICON,而不是像原来一样渲染HTML脚本。不支持字体配置,字体大小更改目前没有支持,也是很头疼。
文章转载自云原生外卖小哥,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。







