改了个bug,只能重发?也没有留言功能吗?求大神指点。
最近工作太忙,家里又有很多事(可谓是一地鸡毛),没有时间更新,只好改下bug出来诈shi下。这大抵就是中年人的常态了吧,让我悲哀5秒钟。
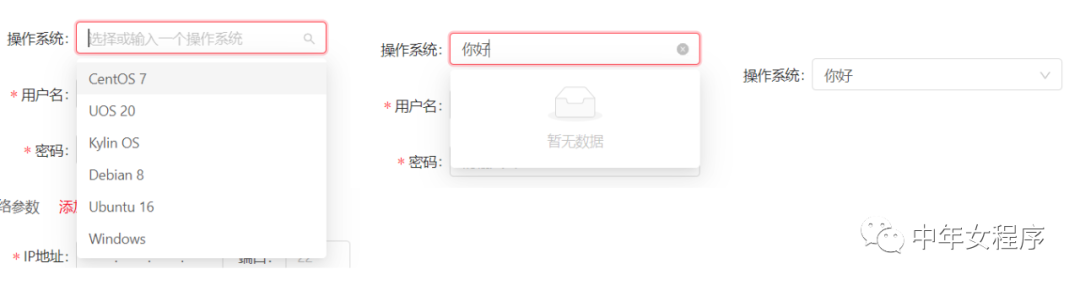
由于最近的项目需要一个下拉选择框需要支持即可输入自定义选项,也可点击选择。antd select组件不支持自定义输入选项,所以需要对它进行简单的改造。

实现起来也不麻烦,需要给select组件的onChange,onSearch,onBlur,添加代码。
组件代码如下:
<FormItem name="os" label="操作系统"><Selectplaceholder="选择或输入一个操作系统"allowClearshowSearchstyle={{ width: 250, height: 32 }}filterOption={(input, option) =>option?.children.toLowerCase().indexOf(input.toLowerCase()) >= 0}onChange={(value) => onChangeSelect(value)}onSearch={(value) => onSearchSelect(value)}onBlur={() => onBlurSelect()}><Option value="CentOS7">CentOS 7</Option><Option value="UOS20">UOS 20</Option><Option value="KylinOS">Kylin OS</Option><Option value="Debian8">Debian 8</Option><Option value="Ubuntu16">Ubuntu 16</Option><Option value="Windows">Windows</Option></Select></FormItem>
函数实现如下:
const [record, setRecord] = useState('');//用来记录输入的选项const onSearchSelect = (value: any) => {if (!!value) {setRecord(value);}};const onBlurSelect = () => {if (!!record) {onChangeSelect(record);}};const onChangeSelect = (value: any) => {form.setFieldsValue({ os: value });setRecord(value);};
看完了点个赞再走!
文章转载自中年女程序,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






