线图是我们最为常用到的图表形式,相比于数据本身其能够让人更清晰地感受到两组数据之间的变化关系。而当我们绘制线图的时候如果同时对原始离散的数据点进行点图的绘制,那么组合得到的图就叫做点线图。这种图的优势是,可以同时反应数据变化情况以及醒目地呈现出原始数据的具体数值。本文将为你介绍如何使用Veusz进行点线图的绘制。
Veusz是一个具有图形用户界面的科研数据可视化绘图程序,被设计来生成能够达到出版要求的2D和3D绘图。在大多数情况下,它都可以被视作OriginLab的一个强有力的替代品。
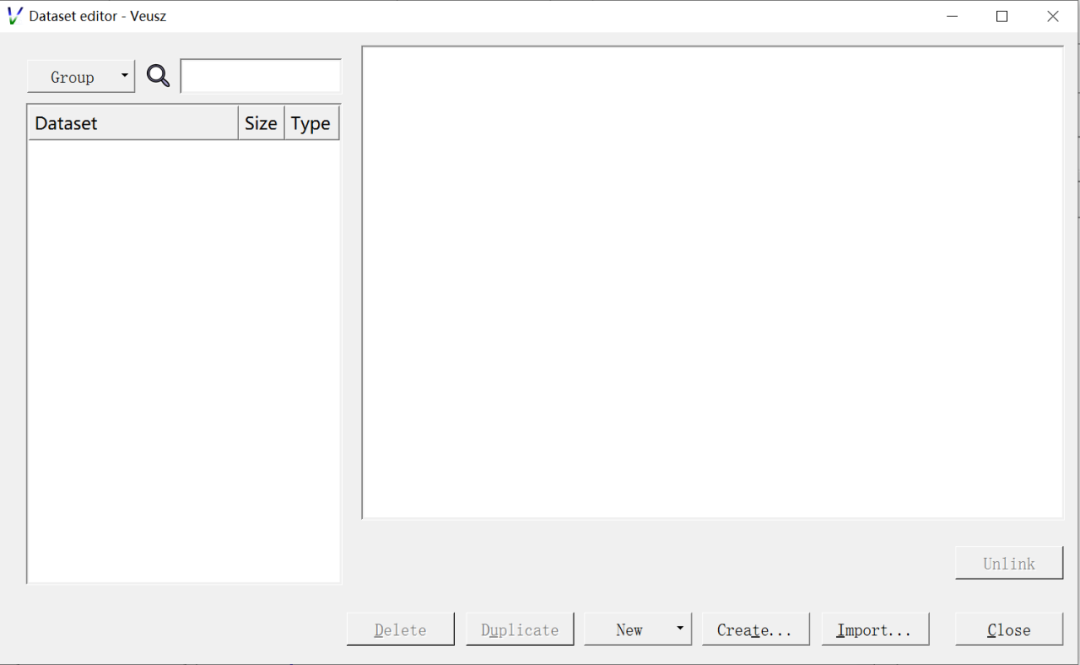
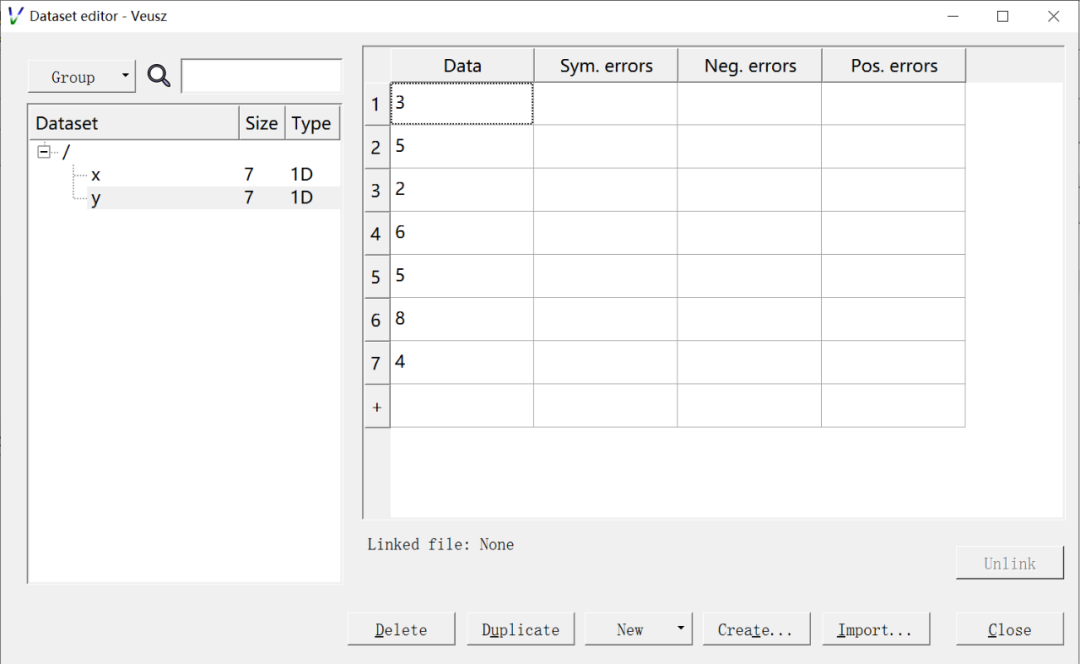
绘制点线图需要x、y两组数据,为此我们首先需要构造或导入它们。首先打开Veusz,然后打开菜单栏Data->Editor
:
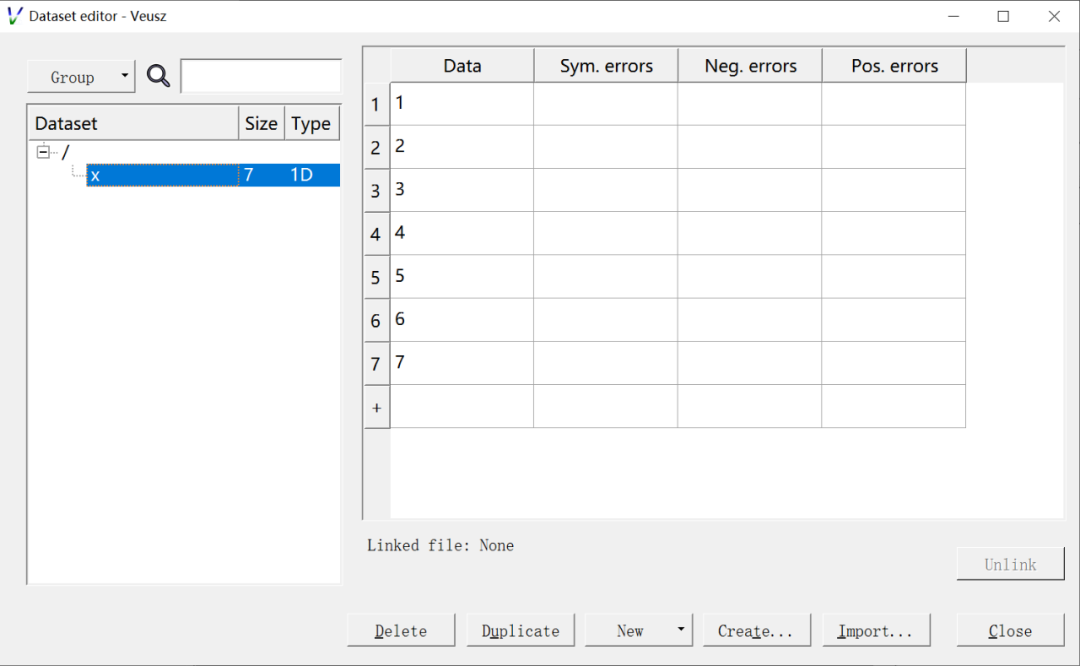
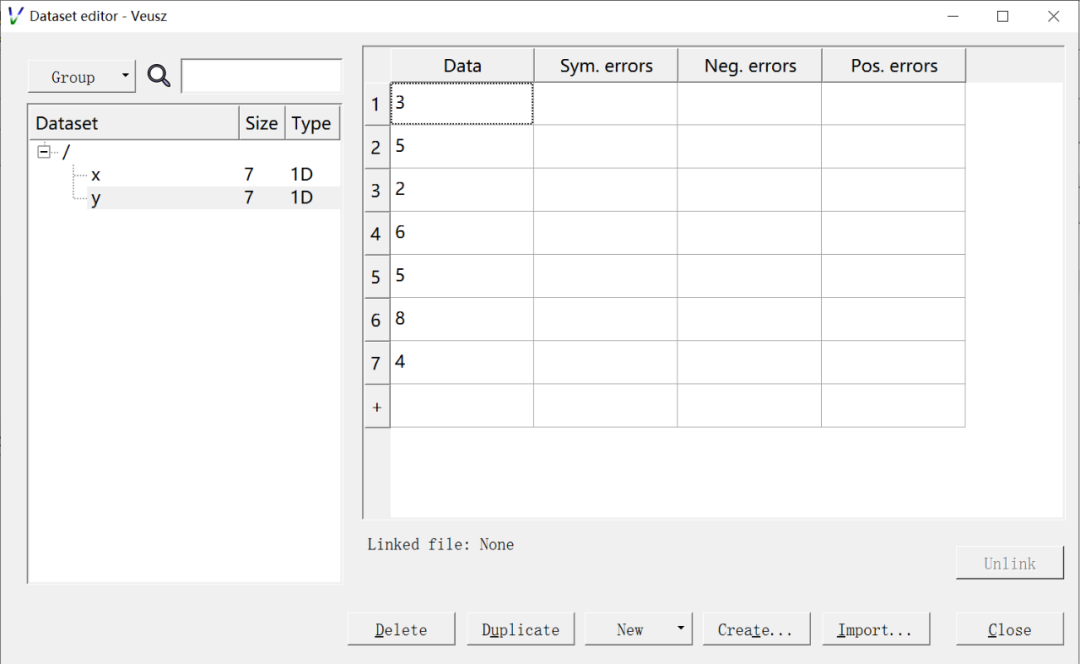
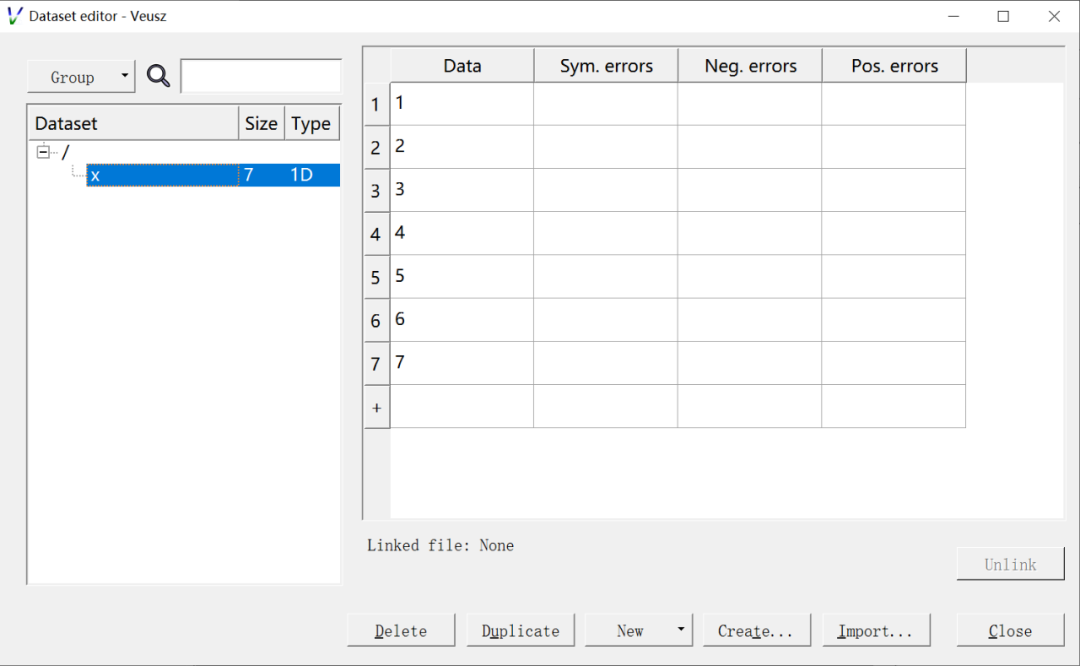
选择下方按钮New->Numerical dataset
,并在数据列中输入数据集x的各个数值,并在左侧将数据集命名为x,这里我们使用的数据如下:


点击窗口右下方Close
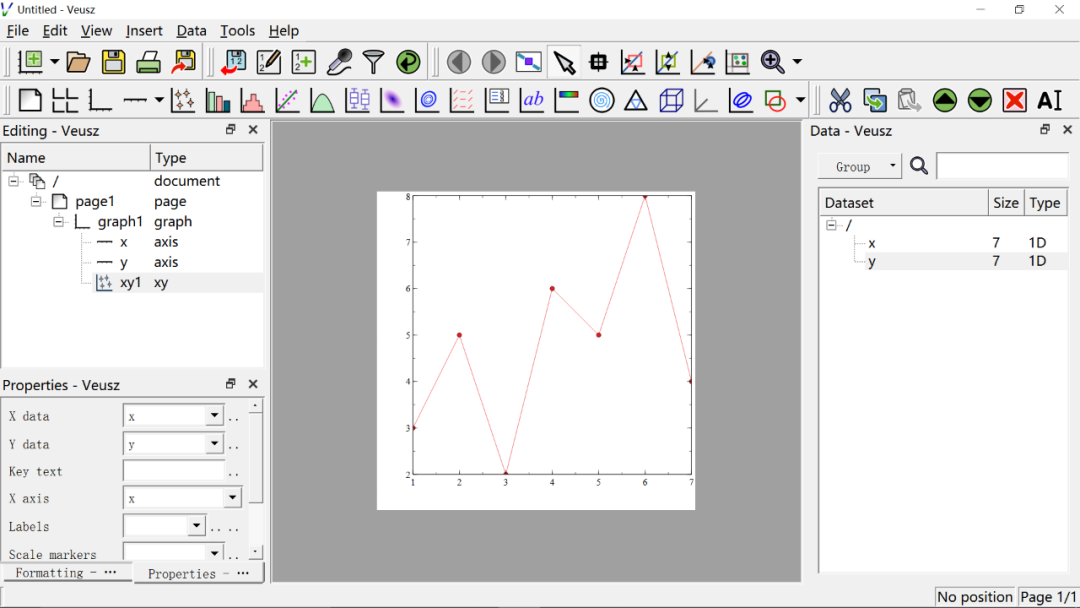
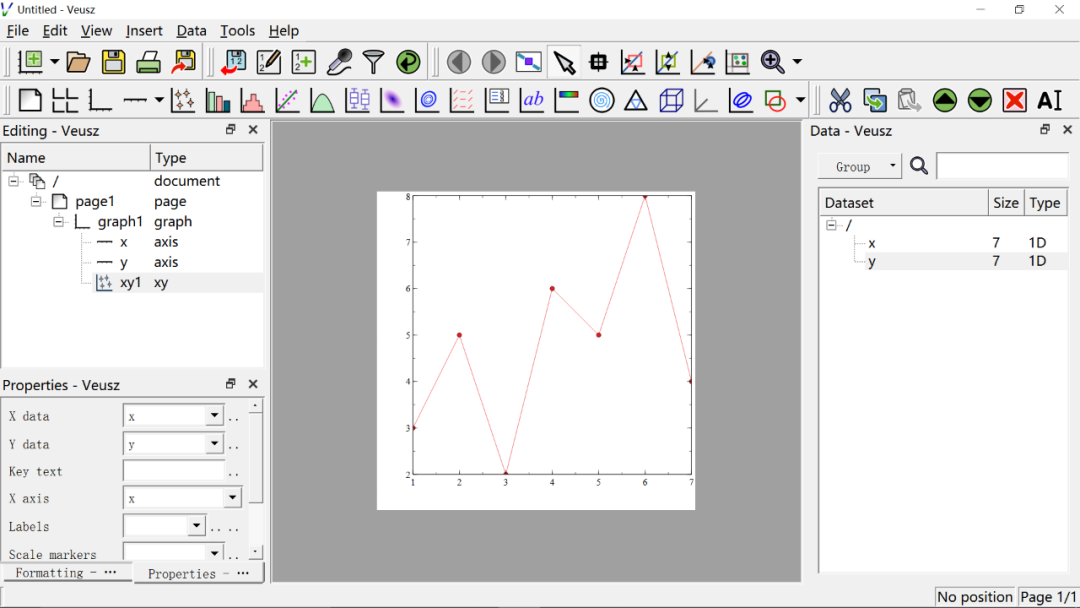
按钮以退出数据编辑器。然后在主界面右侧数据面板中就可以看到新生成的数据集x、y。接下来点击菜单栏Insert->Add xy
以在图表中插入一个点线图。由于我们在创建数据集的时候已经明明为了x、y,这也是Veusz绘制点线图默认的x和y轴数据集名称,所以在点击了Add xy
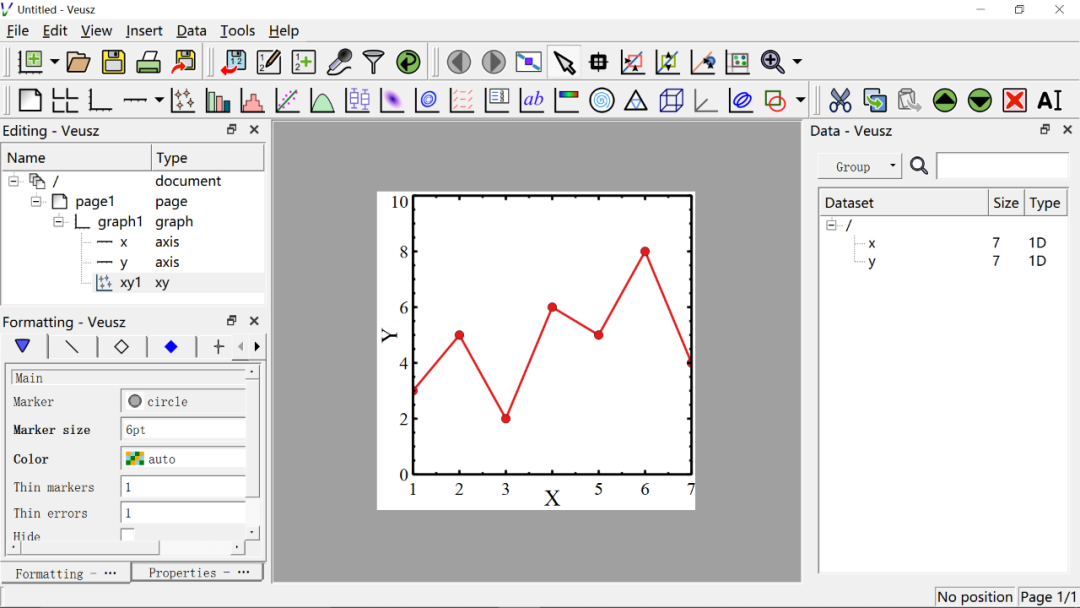
命令后,我们就可以看到绘图区域已经有了一个成形的点线图:
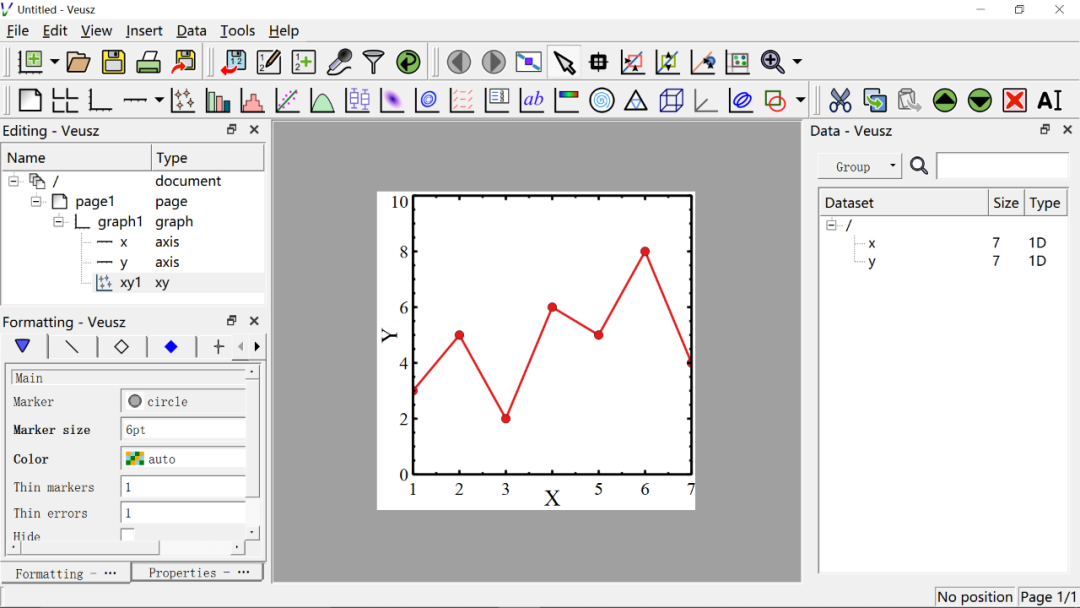
现在我们可以对绘图进行一些格式设置,如设置marker的形状、大小、颜色以及线条的样式、粗细、颜色等。所有这些操作只需要在Formatting窗口下就能够轻松完成。设置后的效果如下:

作为一款免费开源的软件,用户可以前往Veusz官网下载页面获取Windows、macOS等平台的安装包,然后下载安装即可使用。希望这你有所帮助,我们下期再见。
若需获取Veusz下载连接,公众号后台回复:Veusz。
KiCad: 一款跨平台开源电子设计自动化套件
制作3D模型从未如此简单:Dust3D
Dia:一款灵巧的流程图软件
放弃Origin,试试Veusz吧:免费强大的科研数据绘图工具
告别Origin之Veusz系列教程:等高图
告别Origin之Veusz系列教程:柱状图绘制