这是一个关于小红点的故事。
消息中心几乎成为每个产品的标配,目的是让用户能够及时的获取到相应的消息并进行处理。最近也研究了一些网站的消息中心,进行了一些总结跟大家一起分享和探讨。
消息功能介绍
顾名思义,就是将用户需要得到的消息及时进行通知传达,用户根据收到的消息进行处理。
什么是【用户需要得到】:
1、用户彼此互动触发的信息流,比如微博评论,私信,朋友圈评论等
2、网站希望用户知道的,比如系统消息等。

一条好的消息最基本的应该要满足全面、及时;
全面:通知的消息要全面完整,让用户明白消息通知的具体内容。
及时:消息触达方式要及时有效。
比如:审批结果,用户需要在第一时间获取消息并进行一个相应的操作。如果没有没有及时将重要的消息触达到用户,则失去了消息通知的初衷。尤其是一些消息通知具有时效性。

一条消息拆解出来应该包含下面这几个关键因素。

以我们自己产品需求为例:设计一个“web后台消息中心,用来提醒用户订单的审核状态,以及系统消息通知”
触发机制
消息的触发机制可以分为三种:条件触发、人工触发、定时触发。
条件触发:满足某个条件就会触发。比如订单审核通过/拒绝。
人工触发:人工编辑消息,可以选择发送给特定的人员或者是全员。
定时触发:系统每天/每周定时扫描,发现有异常进行提醒。比如告警触发,设置一定的触发条件,扫描异常时就会给用户发送消息进行提醒。
消息类型(消息发送方)
根据上面的需求例子,消息类型可以分为”系统通知“和”系统公告“
系统通知:满足某个条件(审核通过/拒绝)系统自动的向用户发送消息
系统公告:人工发送的消息通知。
消息接收方
消息具体接受的用户,如果是系统公告,可能是系统全部用户;如果以上面的审批例子,消息接收方就是发起审批的用户。
通知的渠道
以B端为例,消息的通知方式可能是站内消息、短信、发送邮件,企业微信等常见的通知方式。
C端的通知方式以APP内通知为主要方式。
消息列表
消息设计最重要的几个内容就是新消息的提示、消息的呈现内容、以及已读/未读的区分。
消息的提示:
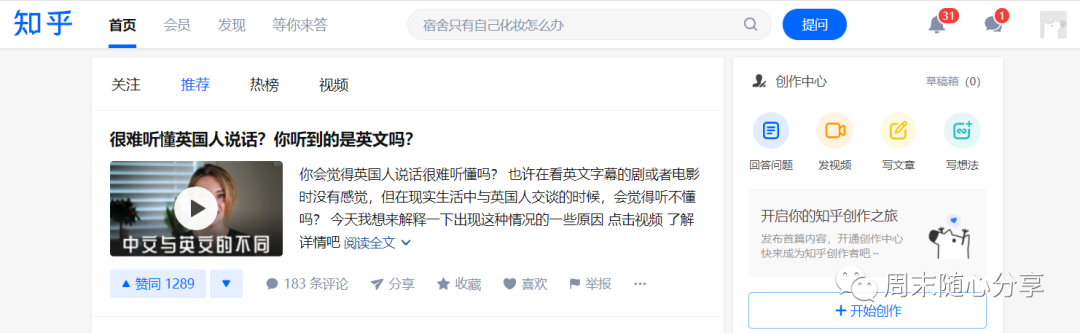
现在常见的不管是C端还是B端都习惯放在右上角,新消息用标记进行提醒。
有一个交互需要注意的点:消息可能是海量的,一定程度上是会给用户造成困难,所以当用户点击过后就要标记消失,而不是阅读过后需要用户再次点击取消标记。

消息内容的呈现
消息列表应该要呈现消息类型、消息简要以及时间,如果消息过长点击可跳转至消息中心进行详情查看。
消息的已读/未读
消息列表做已读和未读的区分,可以采用消息标题文字变化来解决
操作反馈
消息详情可以分为两种,一种是点击后跳转到消息详情,查看消息详情;另一种跳转至相关的页面,比如审批通过,跳转至相应的页面进行审核详情的查看

消息管理
消息通常会越积越多,海量的消息也需要进行管理。管理的方式可以自动删除,也可以通过人工删除两种方式来实现
自动删除
比如qq的聊天记录,若干时间后自动删除。
人工删除
给用户选择自由度,可以通过手工来进行删除,选择批量清除即可。

小结:
本文是根据自己的产品需求研究了其他网站的消息模块进行了web端消息功能的总结,希望能帮助大家快速了解消息通知的内容与设计方法,针对具体的业务场景设计一套完善的消息体系~~







