内容简介
本篇将介绍 Flutter 中如何完成图片上传,以及上传成功后的表单提交。涉及的知识点如下:
图片选择插件 wechat_assets_picker
的使用。图片选择 iOS 和安卓的应用权限配置。 图片选择组件的封装。 图片上传接口的封装。 添加和编辑页面中图片上传实现。
图片选择插件
Flutter 的图片选择插件很多,包括了官方的 image_picker
,multi_image_picker
(基于2.0出了 multi_image_picker2
)等等。为了寻找合适的图片选择插件,找了好几个,发现了一个仿微信的图片选择插件 wechat_assets_picker
,看评分和 Github的Star都不错,先来试用一下。
权限申请
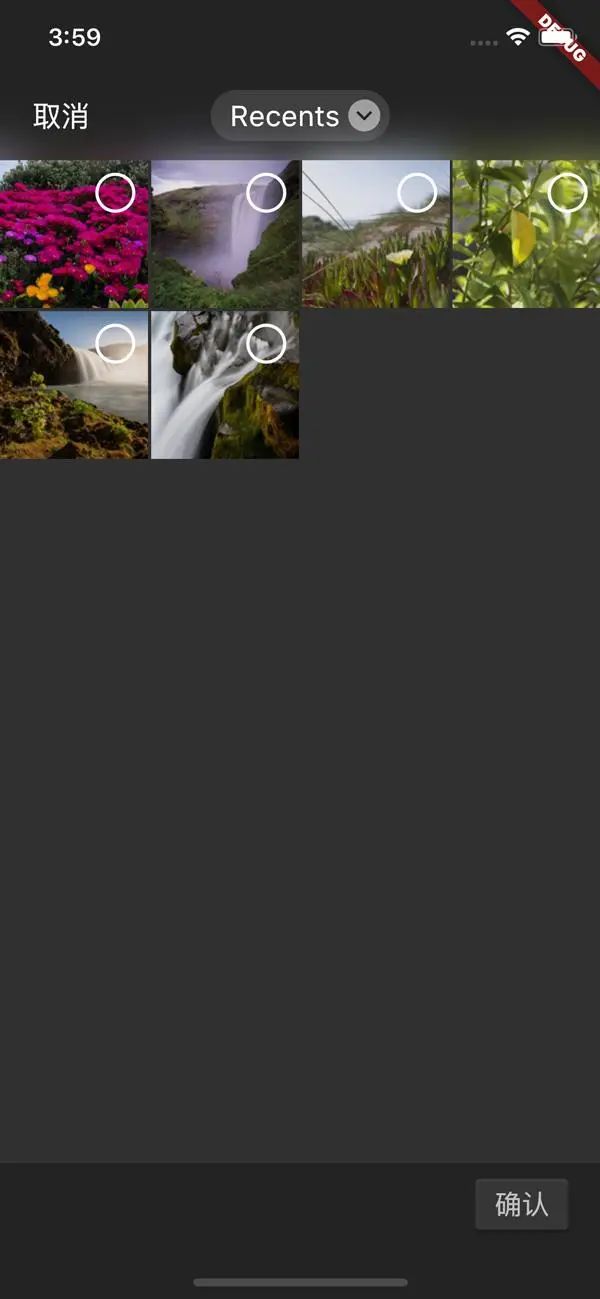
先上了一个简单的 demo,直接调用:
final List<AssetEntity> assets = await AssetPicker.pickAssets(context);复制
结果发现闪退了!!!难道是插件有bug?

哦,想起来了!忘记设置图片获取权限了!iOS 在 Runner
的 Info.plist
文件增加如下内容:
<key>NSAppTransportSecurity</key><dict> <key>NSAllowsArbitraryLoads</key> <true/></dict><key>NSPhotoLibraryUsageDescription</key><string>获取图片及使用相册拍照以便上传动态图片。</string>复制
安卓在app/profile/AndroidManifest.xml
和 app/debug/AndroidManifest.xml
中增加如下内容:
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/><uses-permission android:name="android.permission.ACCESS_MEDIA_LOCATION"/>复制
再次运行,完美!我们都是这么跑 Demo 的不是?

UI 改造
我们将动态的添加和编辑修改为选择图片的方式,原先的输入框不能用了,需要更改为图片选择,考虑图片选择会经常用,封装一个通用的单图选择组件。
static Widget imagePicker( String formKey, ValueChanged<String> onTapped, { File imageFile, String imageUrl, double width = 80.0, double height = 80.0,}) { return GestureDetector( child: Container( margin: EdgeInsets.all(10), alignment: Alignment.center, decoration: BoxDecoration( color: Colors.grey[300], border: Border.all(width: 0.5, style: BorderStyle.solid), borderRadius: BorderRadius.all(Radius.circular(4.0)), ), child: _getImageWidget(imageFile, imageUrl, width, height), width: width, height: height, ), onTap: () { onTapped(); }, );}static Widget _getImageWidget( File imageFile, String imageUrl, double width, double height) { if (imageFile != null) { return Image.file( imageFile, fit: BoxFit.cover, width: width, height: height, ); } if (imageUrl != null) { return CachedNetworkImage( imageUrl: imageUrl, fit: BoxFit.cover, width: width, height: height, ); } return Icon(Icons.add_photo_alternate);}复制
这里考虑图片选择组件的占位图片可能来自网络,也可能是文件,因此做了不同的处理。优先显示文件图片,其次是网络图片,若都没有则显示一个添加图片的图标。
之前的动态表单 dynamic_form.dart
也需要进行相应的调整,包括接收图片参数,图片处理函数,并且将之前的图片文本框改为图片选择组件,点击该组件时调用wechat_assets_picker
插件提供的AssetPicker.pickAssets
方法,限制最大可选则图片为1张。
List<Widget> _getForm(BuildContext context) { List<Widget> widgets = []; formData.forEach((key, formParams) { widgets.add(FormUtil.textField(key, formParams['value'], controller: formParams['controller'] ?? null, hintText: formParams['hintText'] ?? '', prefixIcon: formParams['icon'], onChanged: handleTextFieldChanged, onClear: handleClear)); }); widgets.add(FormUtil.imagePicker( 'imageUrl', () { _pickImage(context); }, imageFile: imageFile, imageUrl: imageUrl, )); widgets.add(ButtonUtil.primaryTextButton( buttonName, handleSubmit, context, width: MediaQuery.of(context).size.width - 20, )); return widgets;}void _pickImage(BuildContext context) async { final List<AssetEntity> assets = await AssetPicker.pickAssets(context, maxAssets: 1); if (assets.length > 0) { File file = await assets[0].file; handleImagePicked(file); }}复制
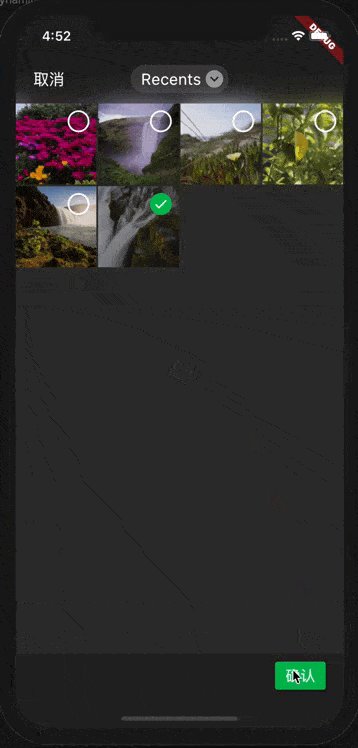
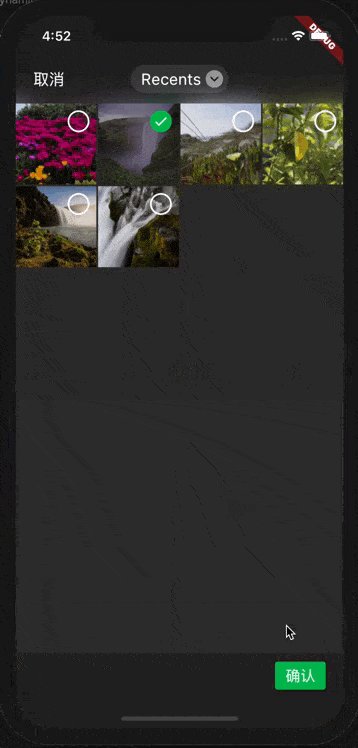
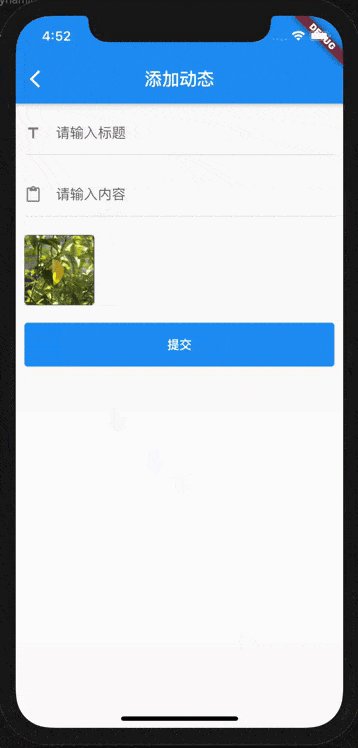
看看效果怎么样?看起来一切正常,接下来看如何上传。

图片上传
图片上传和获取接口之前已经完成,可以先拉取最新的后台代码:基于 ExpressJs 的后台代码。接口地址分别为:
单张图片上传接口地址:http://localhost:3900/api/upload/image ,Post 请求,字段名为 image
,成功后返回图片文件id
。图片获取接口:http://localhost:3900/api/upload/image/:id ,利用图片文件 id
即可获取图片文件流。
Dio 提供了FormData
的方式上传文件,示例代码如下:
// 单个文件上传var formData = FormData.fromMap({ 'name': 'wendux', 'age': 25, 'file': await MultipartFile.fromFile('./text.txt',filename: 'upload.txt')});response = await dio.post('/info', data: formData);// 多个文件上传FormData.fromMap({ 'files': [ MultipartFile.fromFileSync('./example/upload.txt', filename: 'upload.txt'), MultipartFile.fromFileSync('./example/upload.txt', filename: 'upload.txt'), ]});复制
我们可以利用这种方式完成图片的上传。图片上传属于一个公共的服务,我们新建一个 upload_service.dart
文件,用于管理所有上传接口。当前只有一个上传单个文件的方法,从图片文件获取文件路径构建 MultipartFile
对象即可,如下所示。
import 'dart:io';import 'package:dio/dio.dart';class UploadService { static const String uploadBaseUrl = 'http://localhost:3900/api/upload/'; static Future uploadImage(String key, File file) async { FormData formData = FormData.fromMap({key: await MultipartFile.fromFile(file.path)}); var result = await Dio().post(uploadBaseUrl + 'image', data: formData); return result; }}复制
接下来就是处理提交事件了,这里添加和编辑处理逻辑会有些不同:
添加时需要校验图片文件是否为空,为空则提示需要上传文件; 编辑时,本身是一个 原数据的Url,若图片文件为空,此时不需要向后台上传图片,也不需要将图片原有的 Url上传 (后台代码只存储图片文件的 id,由前端拼接完整地址)。若图片文件不为空,则需要提交数据到后台。如果做得体验更优和节省后端请求,可以比较新表单数据和原表数据是否相同,若没有改变则无需提交数据请求。
提交时,我们需要先上传图片,图片上传成功后将图片文件 id
放入到提交的表单数据里在提交新增或更新接口中。添加时的提交代码如下所示:
_handleSubmit() async { //其他表单校验 if (_imageFile == null) { Dialogs.showInfo(this.context, '图片不能为空'); return; } EasyLoading.showInfo('请稍候...', maskType: EasyLoadingMaskType.black); try { String imageId; var imageResponse = await UploadService.uploadImage('image', _imageFile); if (imageResponse.statusCode == 200) { imageId = imageResponse.data['id']; } if (imageId == null) { Dialogs.showInfo(this.context, '图片上传失败'); return; } Map<String, String> newFormData = {}; _formData.forEach((key, value) { newFormData[key] = value['value']; }); //新增时将图片 id 放入提交表单中 newFormData['imageUrl'] = imageId;
// 省略提交代码
}
// ...
//省略异常处理代码
}复制
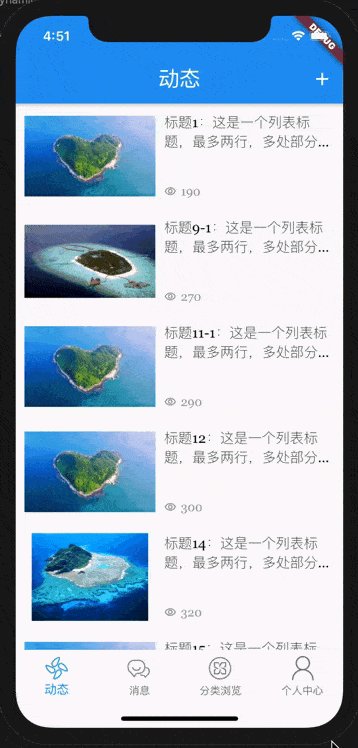
最终结果
最终运行效果可以点击阅读原文查看(gif 图片太大,不让上传😂😂😂)。
关于 MongoDB 的操作可以看本号 MongoDB 相关文章。代码已提交到:Flutter 网络相关示例代码,运行前务必拉取最新的后台代码并启动后台,欢迎在留言交流。