“大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。
”
今天分享个技术块儿。
在做项目的过程中,遇到了个问题,简单的描述一下:有一个card
卡片,上面绑定了个点击事件,点击card
卡片,就会展示详细信息。
这个很简单,通过设置:visible.sync
的属性值即可,如果等于true
,则弹出模态框,否则不弹出。
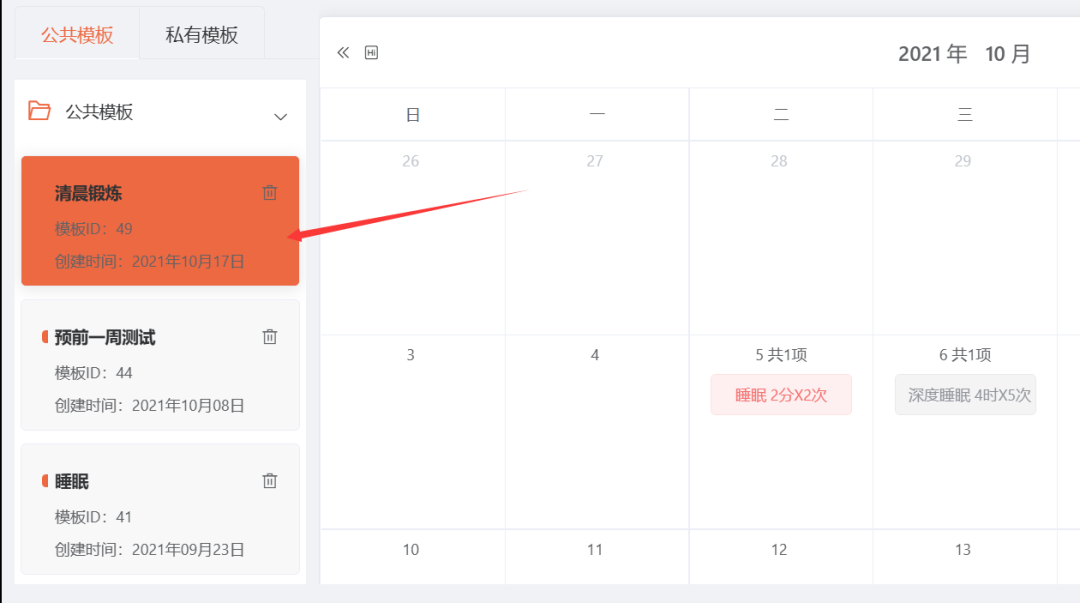
橙色的就是小卡片,点击弹出该模板的详细信息。
但是现在有这样的一个需求,在小卡片上添加了个垃圾桶图标,点击图标,删除该模板信息。在操作的时候会出现这样的bug
,点击垃圾桶会触发垃圾桶的点击事件,但是也会触发小卡片的点击事件,如何才能点击垃圾桶时不影响小卡片的点击事件呢?
经过在网上搜索,最后发现垃圾桶的点击事件可以这样写。
<i class="el-icon-delete" @click.stop="delGroupByTimechuo(itemAction.group.timechuo)"></i>复制
重点在@click.stop
代码上,不加.stop
的话,就会触发小卡片的点击事件,加上之后只触发当前垃圾桶图标的点击事件。
文章转载自雄雄的小课堂,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
2457次阅读
2025-04-09 15:33:27
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1136次阅读
2025-04-27 16:53:22
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
817次阅读
2025-04-10 15:35:48
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
646次阅读
2025-04-30 15:24:06
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
563次阅读
2025-04-11 09:38:42
天津市政府数据库框采结果公布,7家数据库产品入选!
通讯员
548次阅读
2025-04-10 12:32:35
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
527次阅读
2025-04-14 09:40:20
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
451次阅读
2025-04-17 17:02:24
一页概览:Oracle GoldenGate
甲骨文云技术
450次阅读
2025-04-30 12:17:56
GoldenDB数据库v7.2焕新发布,助力全行业数据库平滑替代
GoldenDB分布式数据库
438次阅读
2025-04-30 12:17:50