iView下,利用render函数实现自定义Modal内容。
Modal是iView提供的一个对话框组件,在浮层中与用户交互。默认的组件样式不能满足要求的情况下,需要自定义Modal内容。
通过iView官方提供的api文档(https://www.iviewui.com/components/modal#API)和render函数,即可实现。

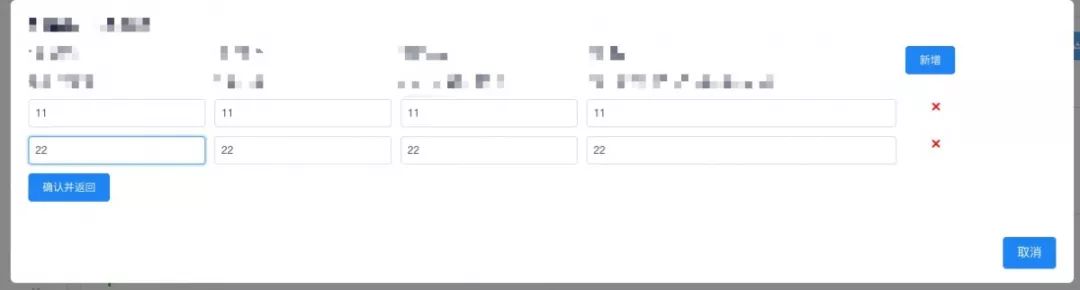
实现效果如上(已对业务敏感内容打码)。
首先将自定义的内容定义为一个组件,并在需要弹框页面中引用:
import XX from "XX.vue";
然后利用Modal的api创建一个Modal:
this.$Modal.info({
title: "xx " ,
width: 1200,
okText: "xx",
onOk: () => {
},
render: (h) => {
return h(组件名, {
props: {
xx: xx,
},
on: {
save: (xx) => {
},
}
});
},
});
上面的save方法是在xx.vue中通过$emit触发的事件:
this.$emit("save", 参数);
至此即可实现iView下利用render函数实现自定义Modal内容。
更多:关于vue的render函数
render本意为渲染,即vue的渲染函数
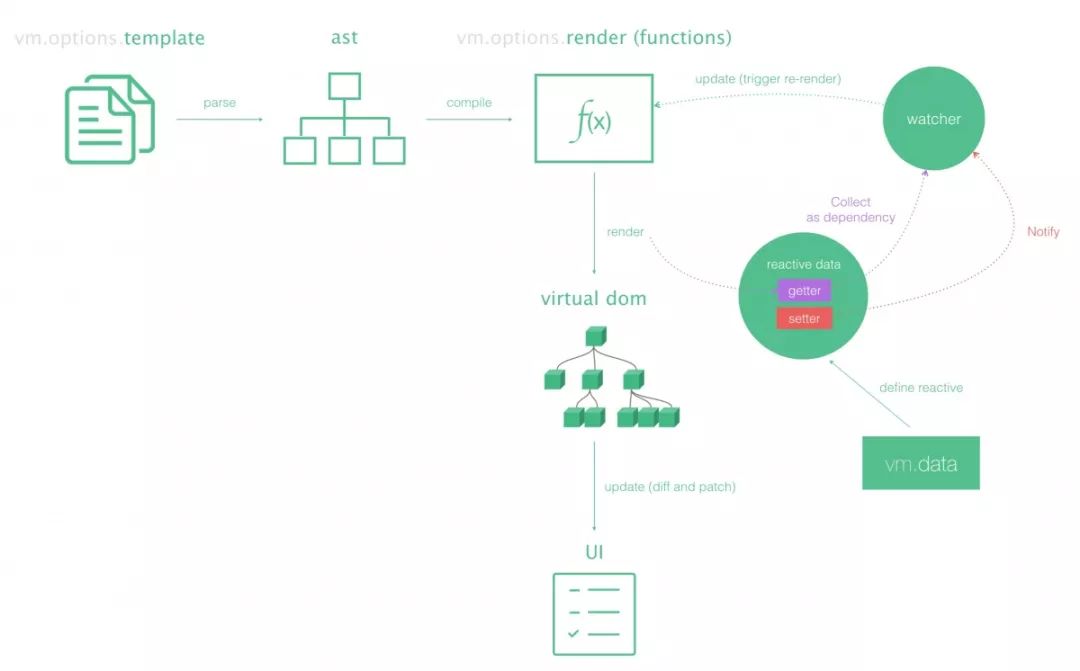
下图为vue的整体流程:

从上图中可以看出,首先模板通过编译生成AST,然后由AST生成Vue的render函数,render函数结合数据生成虚拟DOM树,update后生成新的UI。
模板:Vue的模板基于纯HTML。
AST:AST是Abstract Syntax Tree的简称,Vue使用HTML的Parser将HTML模板解析为AST,并且对AST进行一些优化的标记处理,提取最大的静态树,方便虚拟DOM时直接跳过Diff。
渲染函数:渲染函数是用来生成虚拟DOM的。
虚拟DOM:算法基于Snabbdom的实现,并作了很多的调整和改进。
Watcher:Vue组件有一个对应的watcher,会在组件渲染时收集组件依赖数据,并在依赖更新时,触发组件自动重新渲染。
上图中,render函数的左边为编译期,将Vue的模板转换为渲染函数;render函数的右边为运行期,基于render函数生成虚拟DOM树。

自由,
是因为真的有方向。






