
运行环境
照例,先亮环境;软件的话我这里假设你已经批准好了.net core 运行环境,未配置可以看我的这篇[linux(centos)搭建.net core 运行环境]
腾讯云
centos:7.2
cpu:1核 2G内存 1M带宽
docker:18.06.1-ce
安装docker
安装其实很简单,就不重复说了,请查看纯洁大神这篇文章
准备你的.net core web 程序
我这里新建一个空的.net core web程序用以演示,实际部署时是你的项目
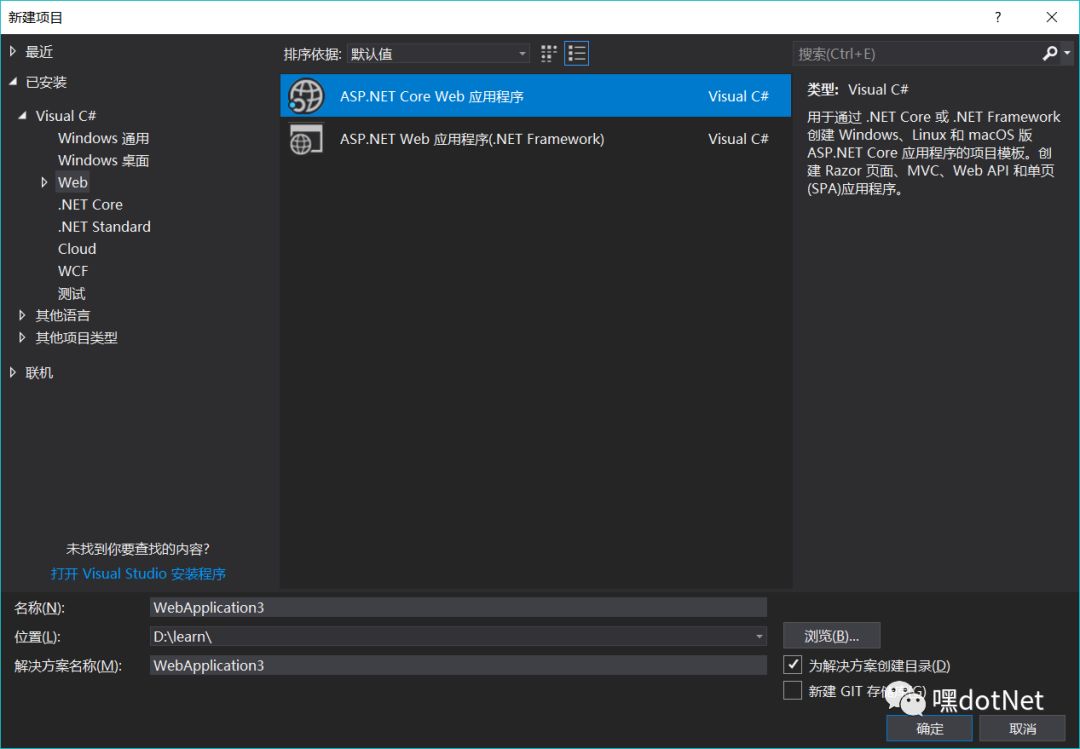
创建web项目(我自己使用vs2017 ,如使用vscode的需要自己安装windows的SDK和使用dotnet命令)

首先确保你的项目能在windows上运行

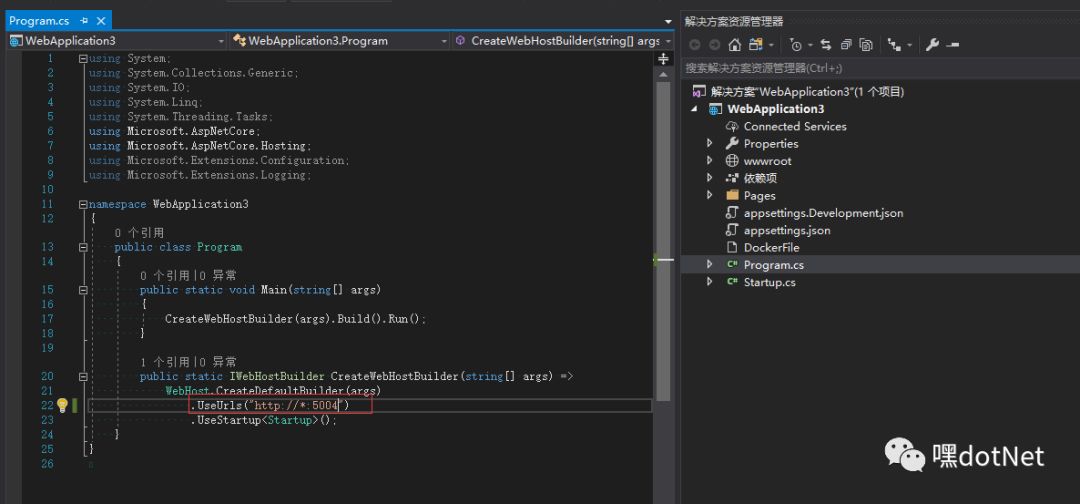
修改一下运行绑定的的端口号

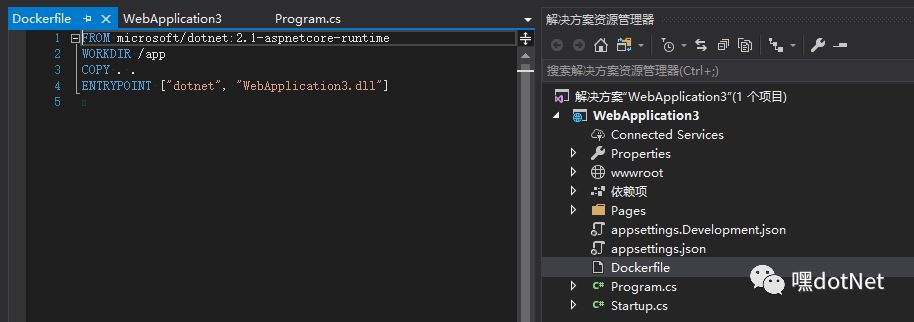
添加Dockerfile
填入如下内容
FROM microsoft/dotnet:2.1-aspnetcore-runtime WORKDIR app COPY . . ENTRYPOINT ["dotnet", "WebApplication3.dll"]复制

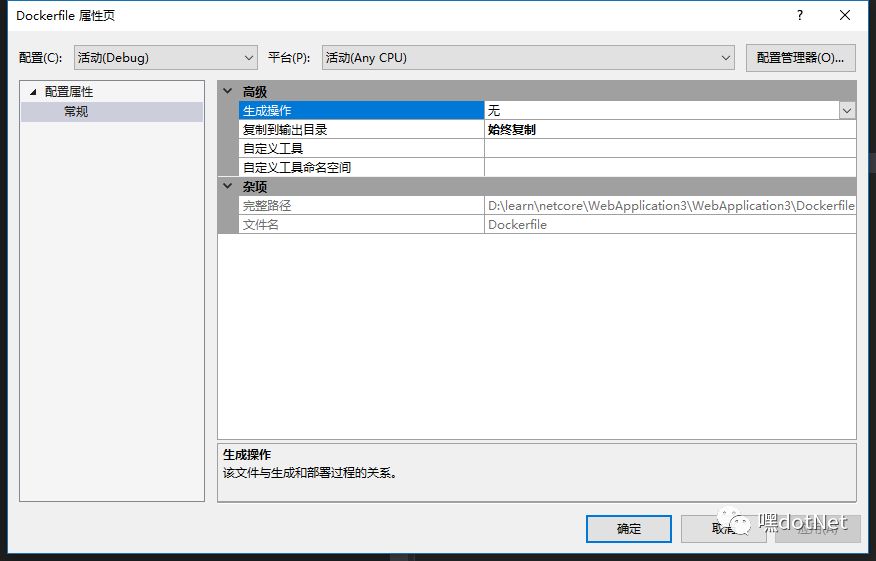
并设置Dockerfile的属性
!
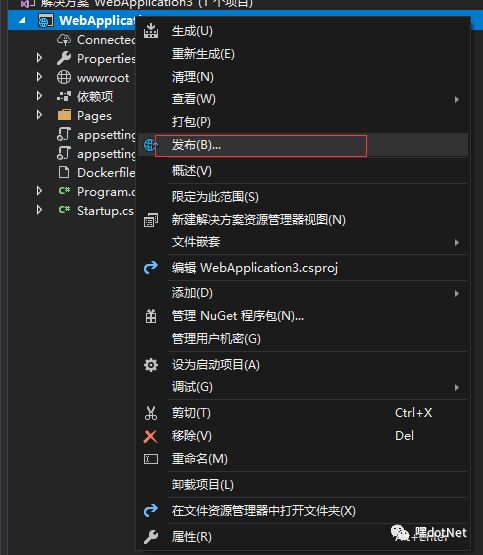
ok,接下来发布
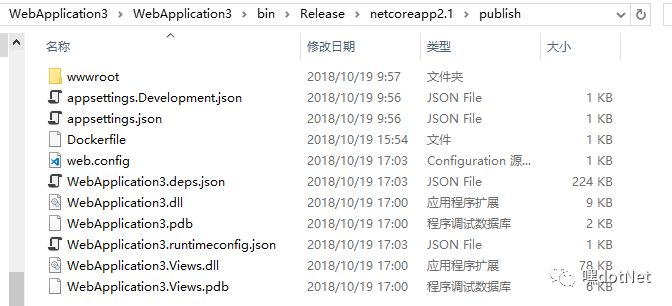
我发布到默认的 bin\Release\netcoreapp2.1\publish\ 下面,你们可以自定义目录

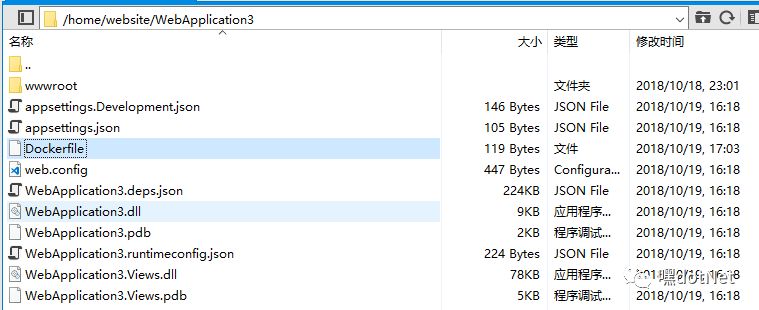
发布完成后可看到如下文件结构

ok,web程序已经准备好。
上传应用程序到linux
我这里使用xftp工具上传,上传目录是 home/website/WebApplication3

构建镜像
执行:
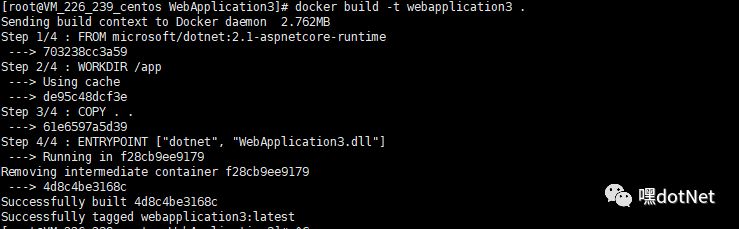
cd home/website/WebApplication3 docker build -t webapplication3 .复制
这里是去到Dockerfile所在的目录,构建一个名字叫做webapplication3的镜像,注意build命令后面的
.
不可获取,这个.
代表的是当前构建镜像的上下文路径;

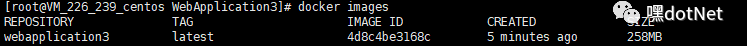
看到Successfully心情莫名愉悦,这说明镜像构建成功,我使用命令docker images
看看:

启动容器
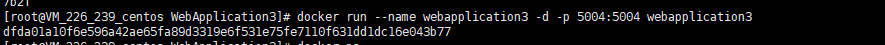
执行下面命令,启动我们刚刚构建好的webapplication3 容器
docker run --name webapplication3 -d -p 5004:5004 webapplication3复制
这样表示容器正常启动了
我们看看:
docker ps复制

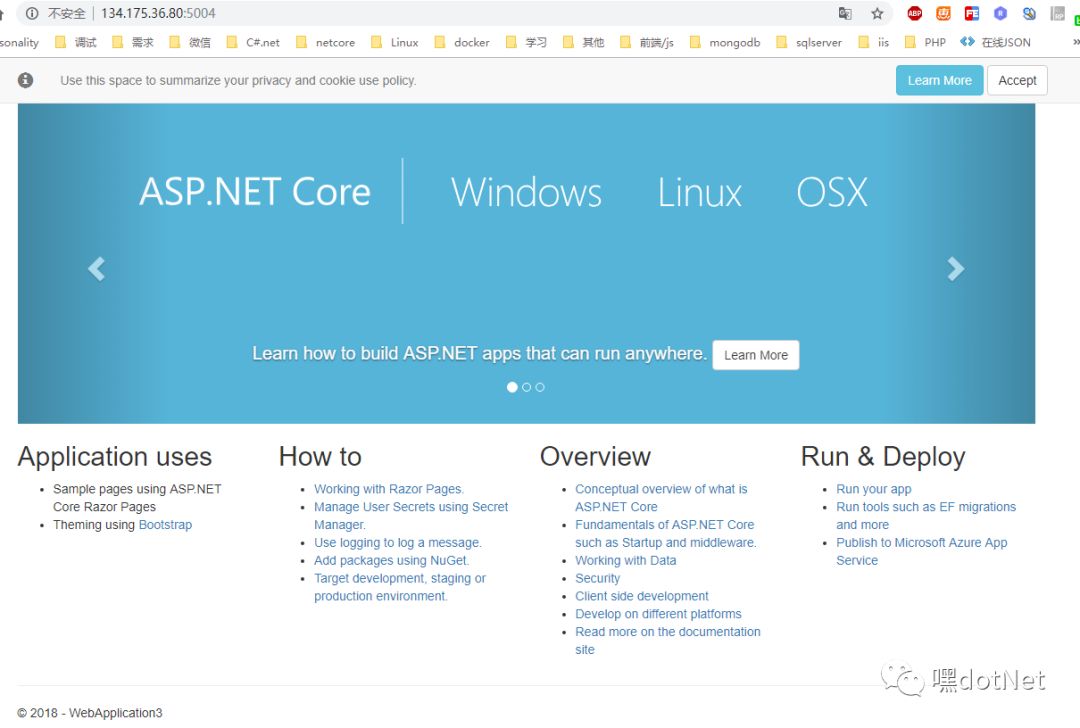
容器正常运行,浏览器访问 http://你的服务器ip:5004

噢耶,大功告成!
至此,.net core 程序docker部署方式完毕,若使用服务方式部署,请看我的 Asp.Net Core 程序部署到Linux(centos)生产环境(一):普通部署
文章地址(嘿~的博客园):
https://www.cnblogs.com/xiaxiaolu/p/9973631.html






