
『 人生最怕自命不凡,而又一事无成 』
前言
在学习了 SSM 框架之后,为了进一步巩固其相关概念知识,做到把理论知识真正落实于实践,故学习开发此项目。
此项目适合初入学习 SSM 框架以及了解一些前端 Bootstrap 布局的童鞋~~
希望经过这一简单项目的实践,能够熟练掌握使用 SSM框 架开发 Java Web 项目的具体流程,理解每一层次和每一技术在整个项目中的位置及其所发挥的作用,为后续深入理解与开发复杂项目打好基础。
项目简介
本项目是基于 Spring + Spring MVC + MyBatis+ Maven + Bootstrap 的组合开发的一个完整的 CRUD 功能项目,其主要目的在于掌握与理解 SSM 框架的使用与 Java Web 项目的开发流程。
本项目除了对框架组合的基本使用外,还涉及到许多的开发细节,如:Maven 工具来项目开发和过程管理、Bootstrap 搭建前端页面、数据分页、RESTful 风格设计、@ResponseBody 注解完成 AJAX、使用 AJAX 发送 PUT 请求的问题、jQuery 前端校验和 JSR303 数据校验等。
项目所涉及的技术点:
SSM 框架;
MySQL 数据库;
Maven 项目开发管理工具的使用;
MyBatis-generator 插件的使用;
PageHelper 分页插件的使用;
Bootstrap 前端页面布局;
jQuery 及 AJAX 前端技术;
JSON 格式的数据传输;
RESTful 设计风格;
JSR303 数据校验。
(有的东东没听过?没关系,直接上车盘它就行了,项目中只是对这些技术简单的一个入门使用)
项目功能及截图
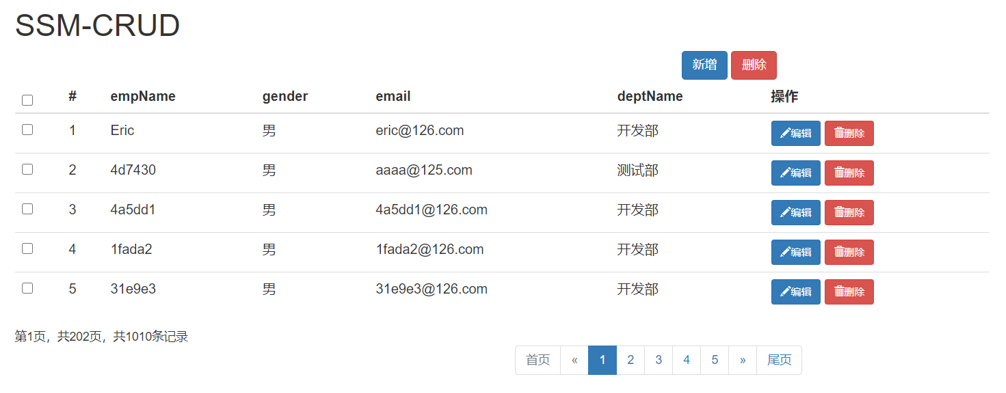
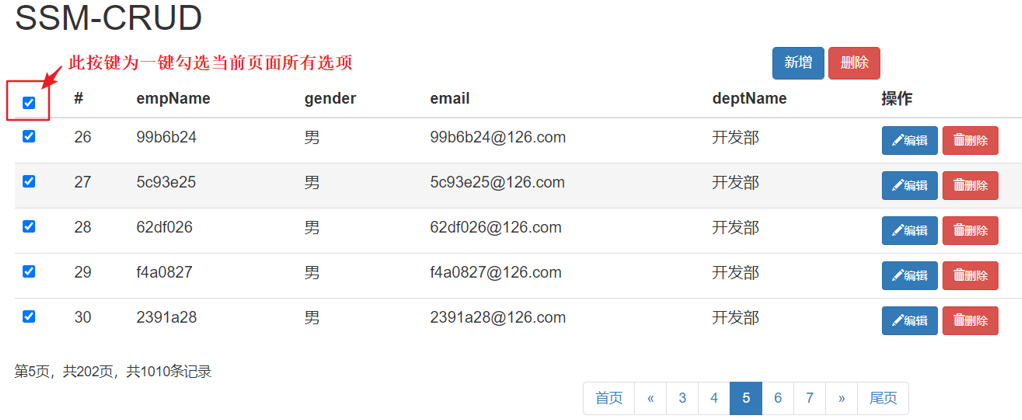
项目分页显示数据:

可支持用户信息的修改更新及单个删除,同时也提供了批量删除的功能;在新增或修改用户信息时,设有前后端校验;支持按照分页条进行跳转指定页面。
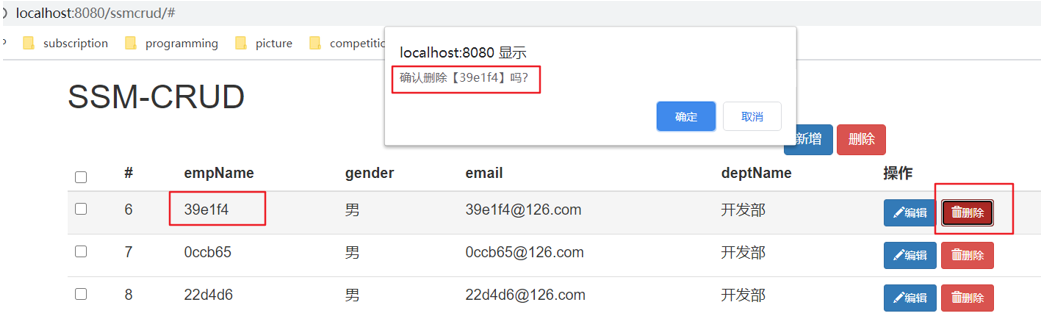
单个删除用户信息:

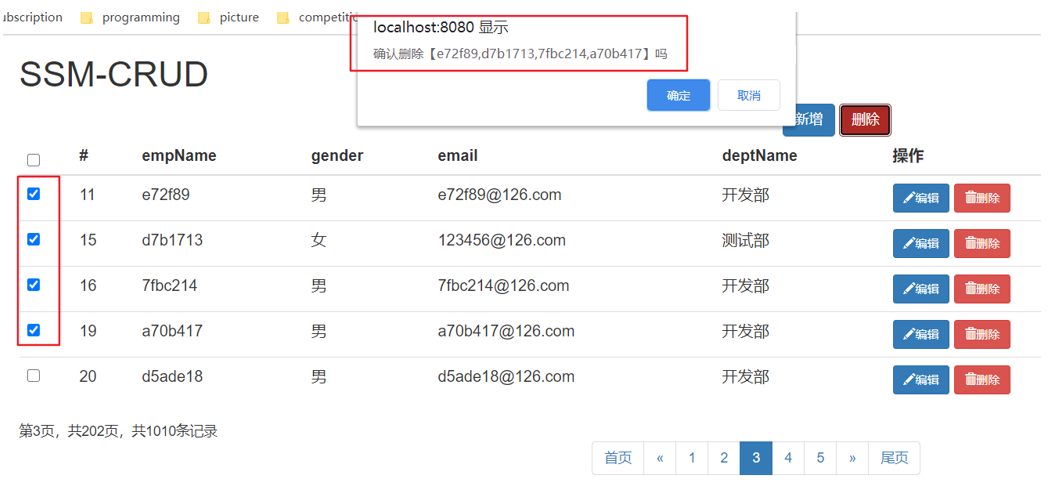
批量删除用户信息:

项目还支持一键勾选功能:

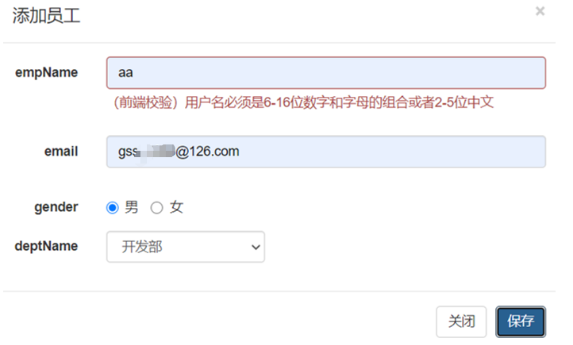
前端校验用户名不合法:

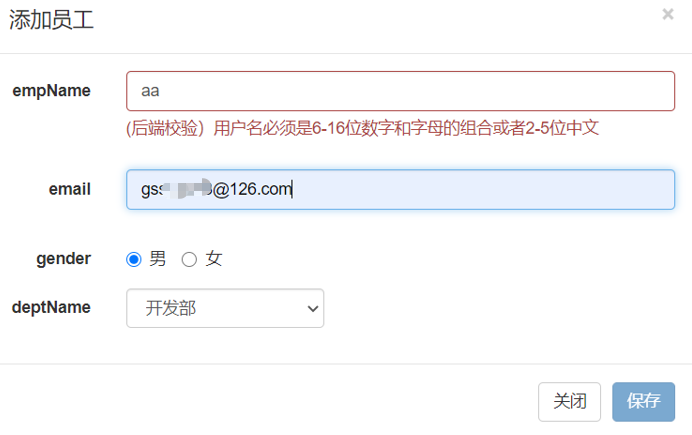
为了防止相关人员绕过前端校验,也设置了后端校验方式,以确保不会收到恶意攻击:

更新员工信息时,也会采用信息校验方式,防止用户注入恶意信息:

项目源码及设计
本项目已上传至 GitHub 仓库,地址:https://github.com/CoderGeshu/SSM-CRUD,包含有如何在本地配置启动运行等详细过程,可在文末点击阅读原文前往。
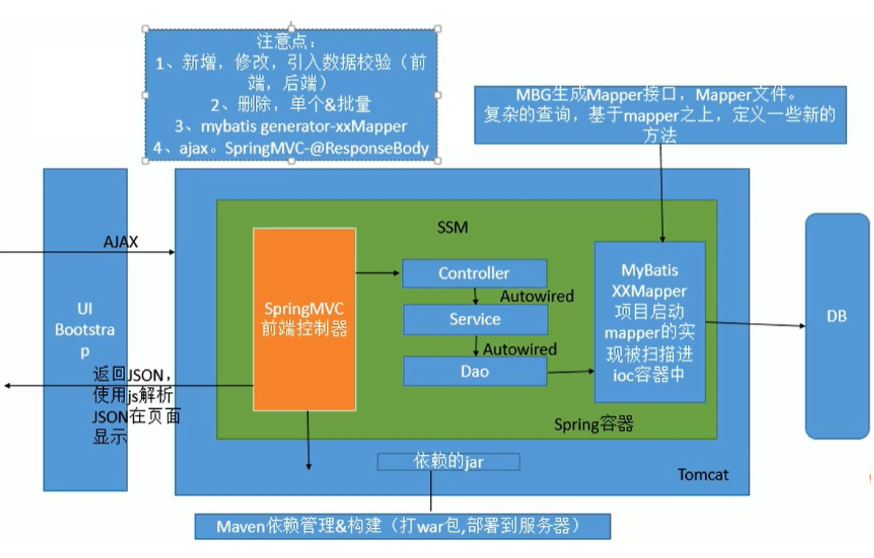
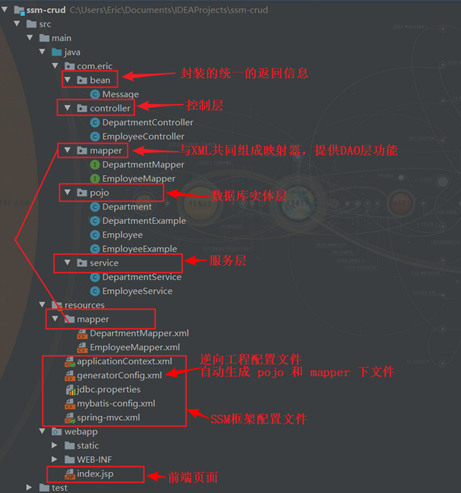
整个项目的结构设计如下图4-1所示。

项目实现层次结构实现如下图:

本项目实现来源于视频:
https://www.bilibili.com/video/BV17W411g7zP
详细代码讲解及实现大家可以访问观看此视频噢~
 点击阅读原文,直达项目源码
点击阅读原文,直达项目源码






