* StatefulWidget
如果想改变页面中的数据就要用到StatefulWidget,之前自定义组件继承的StatelessWidget是不能动态修改页面数据的
//自定义有状态组件class HomePage extends StatefulWidget {HomePage({Key key}) : super(key: key);@override_HomePageState createState() => _HomePageState();}class _HomePageState extends State<HomePage> {int countNum = 0;@overrideWidget build(BuildContext context) {return Center(child: Column(children: <Widget>[SizedBox(height: 100),Chip(label: Text('${this.countNum}'),),SizedBox(height: 20),RaisedButton(child: Text('按钮'),onPressed: () {setState(() {//只有有状态组件里才有this.countNum++;});},)],),);}}复制
效果图

class HomePage extends StatefulWidget {HomePage({Key key}) : super(key: key);@override_HomePageState createState() => _HomePageState();}class _HomePageState extends State<HomePage> {List list = new List();@overrideWidget build(BuildContext context) {return ListView(children: <Widget>[Column(children: this.list.map((value) {return ListTile(title: Text(value),);}).toList(),),SizedBox(height: 20),RaisedButton(child: Text("按钮"),onPressed: () {setState(() {list.add('新增数据');});},)],);}}复制
效果图

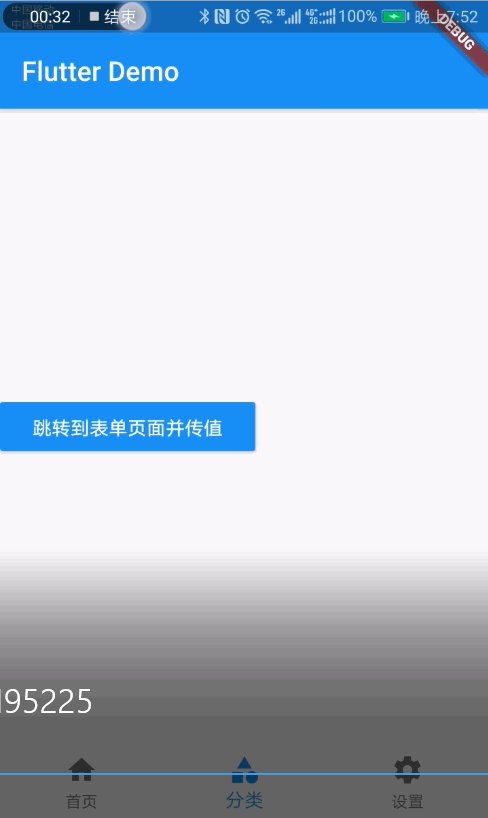
* bottomNavigationBar(底部导航按钮)+Navigator(路由/替换路由+传值)
命名路由比普通路由更适合统一管理
代码结构

贴一下很重要的路由管理类
import 'package:flutter/material.dart';import '../pages/Tabs.dart';import '../pages/Form.dart';import '../pages/Search.dart';import '../pages/Product.dart';import '../pages/ProductInfo.dart';import '../pages/user/Login.dart';import '../pages/user/RegisterFirst.dart';import '../pages/user/RegisterSecond.dart';import '../pages/user/RegisterThird.dart';//配置路由final routes = {'/': (context, {arguments}) => Tabs(),'/form': (context) => FormPage(),'/product': (context) => ProductPage(),'/productInfo': (context, {arguments}) =>ProductInfoPage(arguments: arguments),'/search': (context, {arguments}) => SearchPage(arguments: arguments),'/login': (context) => LoginPage(),'/registerFirst': (context) => RegisterFirstPage(),'/registerSecond': (context) => RegisterSecondPage(),'/registerThird': (context) => RegisterThirdPage(),};//固定写法//参考https://flutter.dev/docs/cookbook/navigation/navigate-with-argumentsvar onGenerateRoutes = (RouteSettings settings) {//统一处理final String name = settings.name;final Function pageContentBuilder = routes[name];if (pageContentBuilder != null) {if (settings.arguments != null) {final Route route = MaterialPageRoute(builder: (context) =>pageContentBuilder(context, arguments: settings.arguments));return route;} else {final Route route =MaterialPageRoute(builder: (context) => pageContentBuilder(context));return route;}}};复制
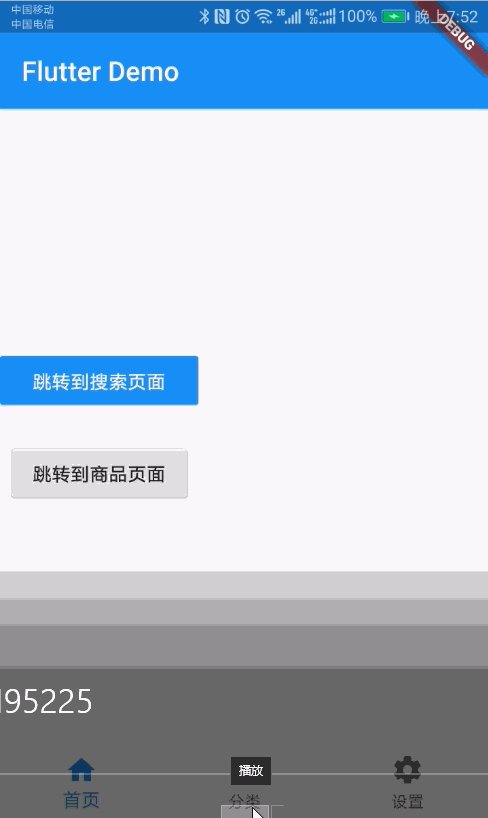
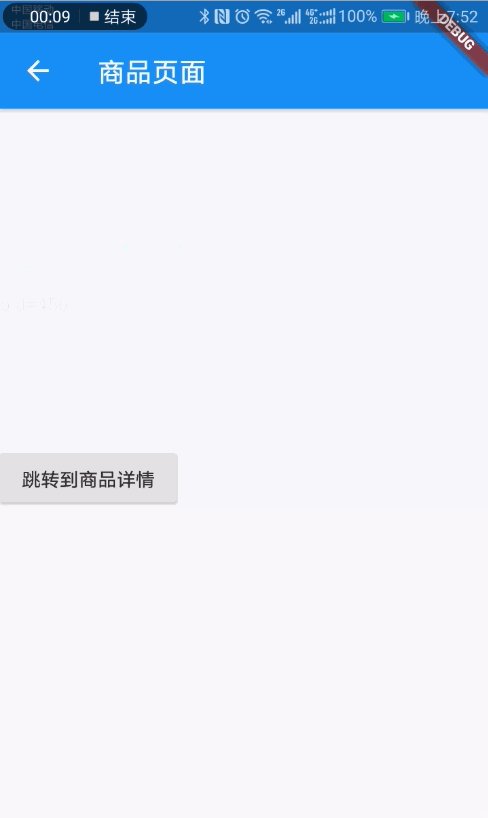
效果图

代码地址:https://github.com/king1039/FlutterRoute/tree/master/lib
欢迎关注我的微信公众号:安卓圈

文章转载自江边的读书男,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






