linux上环境准备:
1)安装git:
yum install git
2)安装golang:(打包go代码)
wget https://dl.google.com/go/go1.14.4.linux-amd64.tar.gz
tar zxf go1.14.4.linux-amd64.tar.gz
//配置go环境变量:
vim /etc/profile
export GOROOT=/opt/go/go
export PATH=$PATH:$GOROOT/bin
source /etc/profile
3)安装node,npm 和 cnpm:(打包前端代码)
sudo yum -y install nodejs
//查看版本:
node -v, npm -v
//安装包的地址切换到淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
4)安装脚手架vue:
npm install -g vue-cli复制
下载和配置jenkins:
安装jenkins:
1)拉取镜像:
docker pull jenkins/jenkins
2)运行:
#创建挂载目录
mkdir /data/jenkins
#赋予挂载目录权限
chmod 777 /data/jenkins
docker run -d
–restart=always
-u root
-p 8033:8080
-p 50000:50000
-v /data/jenkins:/var/jenkins_home
-name jenkins
jenkins/jenkins
3) 查找初始密码:(映射docker中的文件)
/data/jenkins/secrets/initialAdminPassword复制
配置jenkins和gitee:
安装Git 和 Gitee 插件:(系统管理-插件管理)

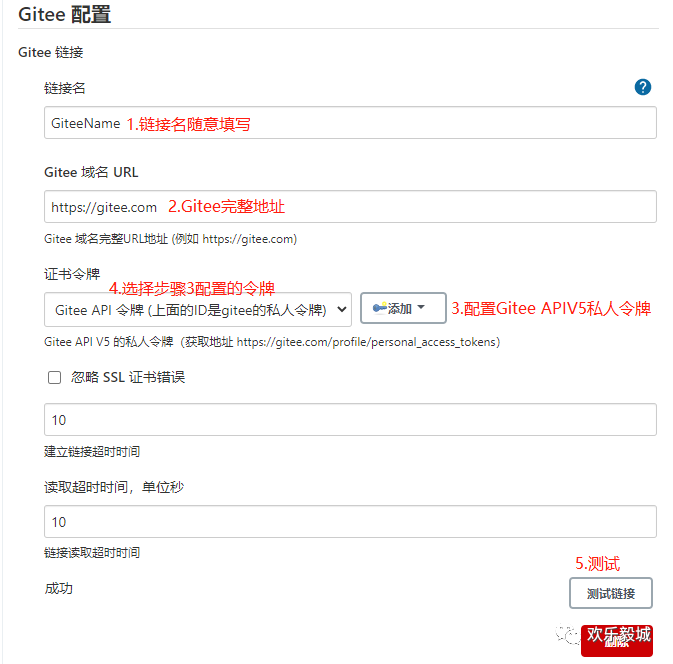
添加Gitee链接配置:(系统管理-系统配置)
1. 前往 Jenkins -> Manage Jenkins -> Configure System -> Gitee Configuration -> Gitee connections
在
Connection name
中输入Gitee
或者你想要的名字Gitee host URL
中输入Gitee完整 URL地址:https://gitee.com
(Gitee私有化客户输入部署的域名)Credentials中如还未配置Gitee APIV5 私人令牌,点击Add Jenkins
1) Domain
选择
Global credentials
2) Kind 选择Gitee API Token3) Scope
选择你需要的范围4)Gitee API Token输入你的Gitee私人令牌,获取地址:https://gitee.com/profile/personal_access_tokens
5) ID,
Descripiton中输入你想要的 ID 和描述即可。<ol start="5"> <li>Credentials
选择配置好的 Gitee APIV5 Token6) 点击
Advanced
,可配置是否忽略 SSL 错误(视您的Jenkins环境是否支持),并可设置链接测超时时间(视您的网络环境而定)7) 点击
Test Connection
测试链接是否成功,如失败请检查以上 3,5,6 步骤。


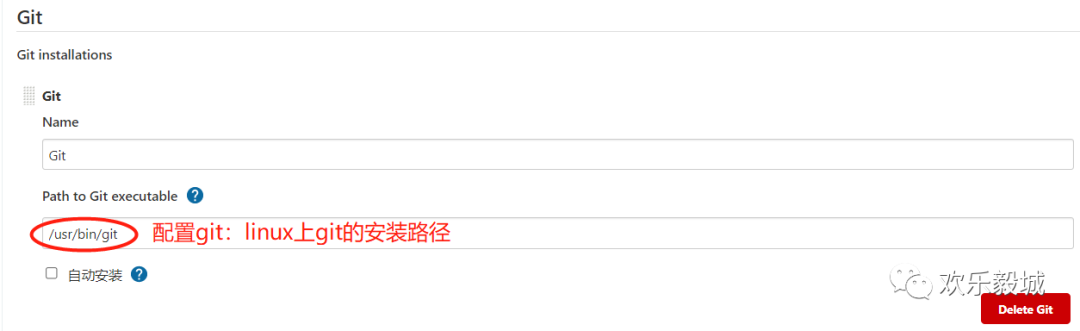
git配置:(系统管理-全局工具配置)

构建任务(新建自由风格任务):
前往 Jenkins -> New Item , name 输入 'vata',选择 Freestyle project(自由风格)
保存即可创建构建项目。
任务全局配置(General)
Gitee链接中填入:GiteeName (上面配置gitee时输入的链接名)
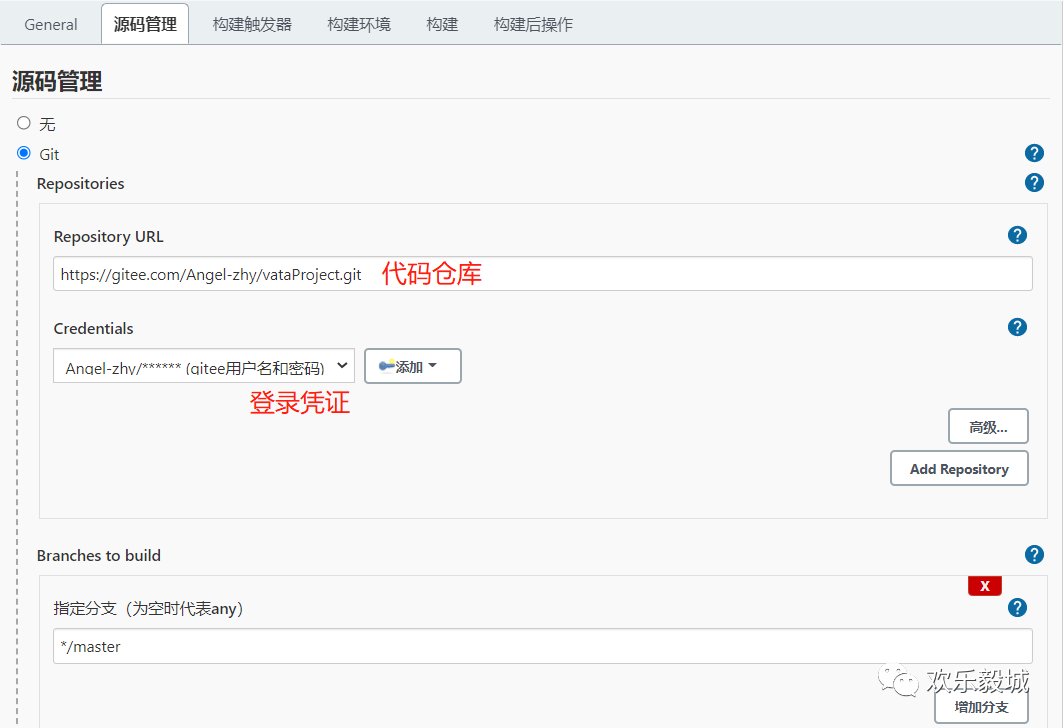
源码管理配置


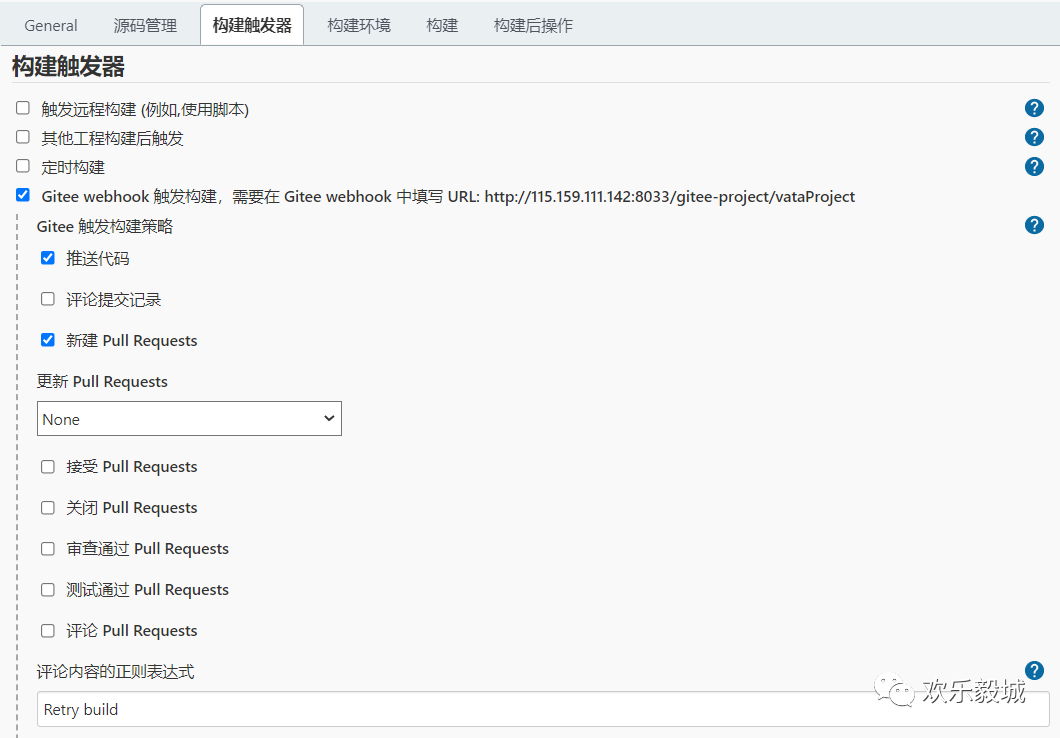
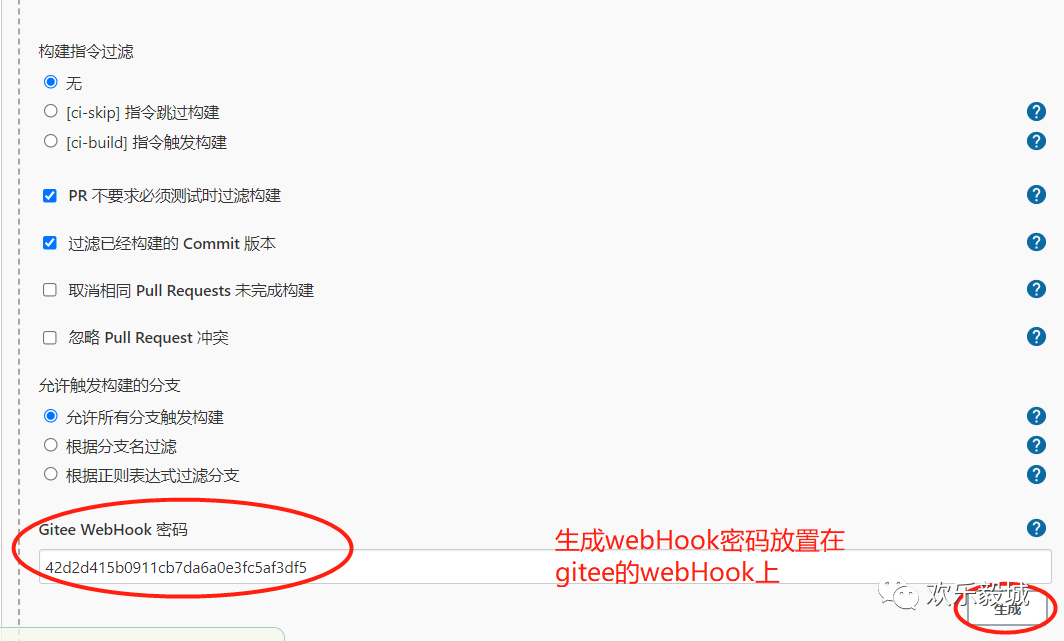
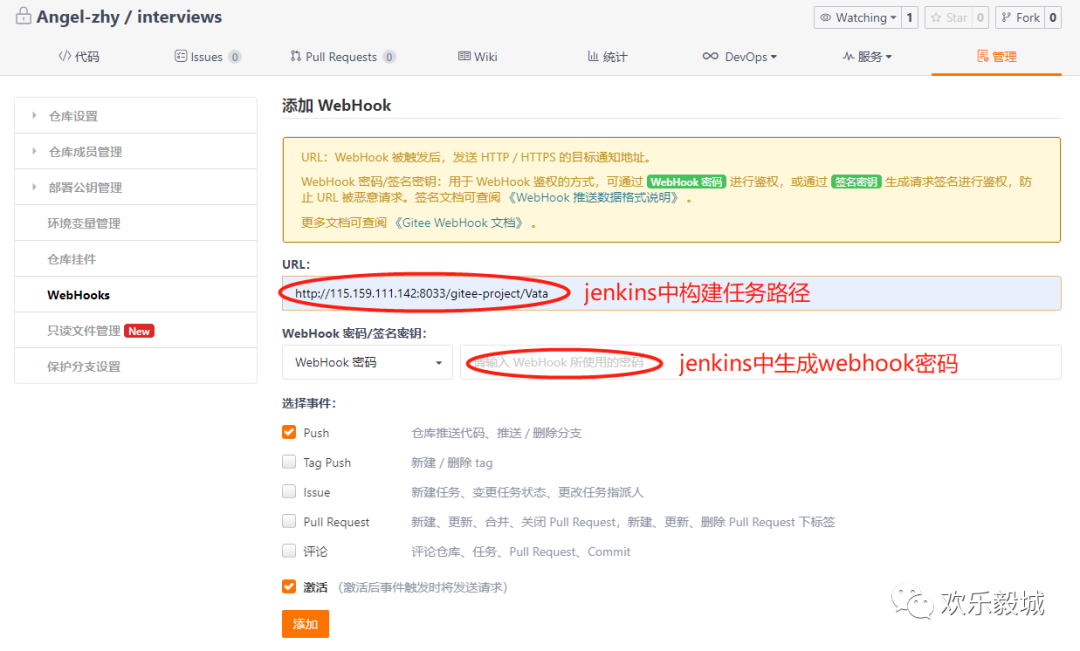
构建触发器 -- 配置gitee webhook



构建(即脚本命令)
构建前端vue项目:(shell中输入一下命令)
cd vata-web
rm -rf ./dist/*
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install
npm run build复制






