原创内容,转载时注明出处
本来准备写设计模式的,但是晚上编程的时候看到旁边的同学,写了一个Ajax,提交一个表单,瞅着界面,看着源码在猜问题。这种情形仿佛看到了之前的我。所以坚定了这篇博文的分享。
下面以谷歌浏览器为例(火狐类似)来简述这个思想。
其中涉及一些http状态码,大家可以参考servlet详解中的数据。
首先,带着问题去学习。
模拟几个场景。
我们把一个表单(登录信息)的数据封装到一个json格式的数据中,然后利用ajax异步提交到后台处理,然后通过反馈的json数据,来判断验证码是否正确、用户是否注册。
大体流程
很顺利的码完ajax,然后获取数据,封装,发送。
后台请求,取数据,判断得结果,封装结果,然后传到前端,取数据,响应效果。
可能出现的错误及背后代表的问题(透过现象看本质)
1、404错误-----url字段写错。
2、405、406---------请求方式、传输数据格式出错。
3、后台代码出bug。---------500错误
4、控制台提示报错信息--------js某些错误(对于新手通常是undifine)
5、修改了前端代码,但是错误和之前还一样。-------还有缓存(304)
针对这几个典型的例子,说说我是怎么判断问题方式的。不要只靠错误提示自动定位到哪句代码,要学会思考,错误的背后代表着哪些问题。
先说打开得基本方式:
右键鼠标-》检查(审查元素)
快捷键自行百度
你会看到这样的界面

然后简单说一下几个常用的菜单:
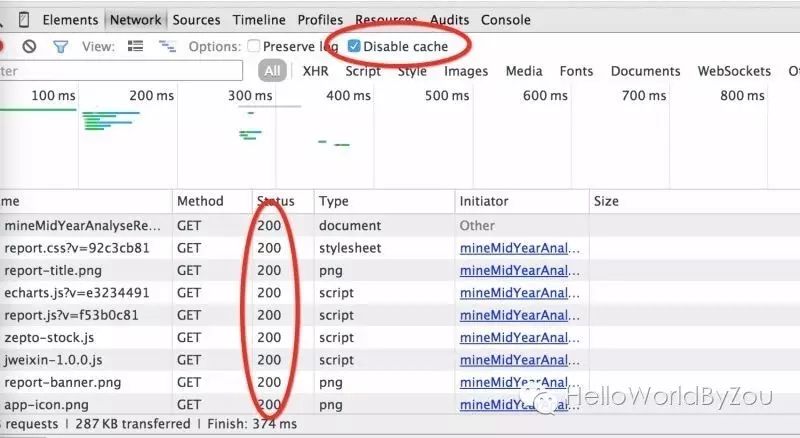
现在看到的选中NETwork的是网络请求 相关
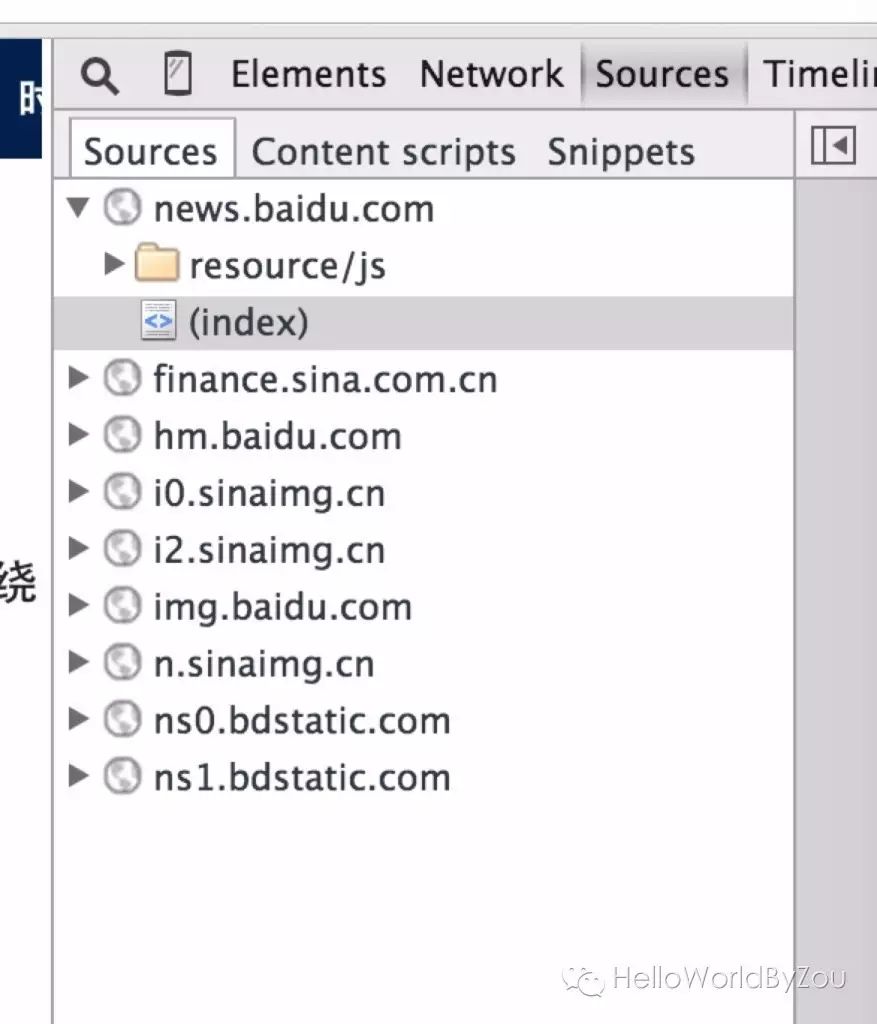
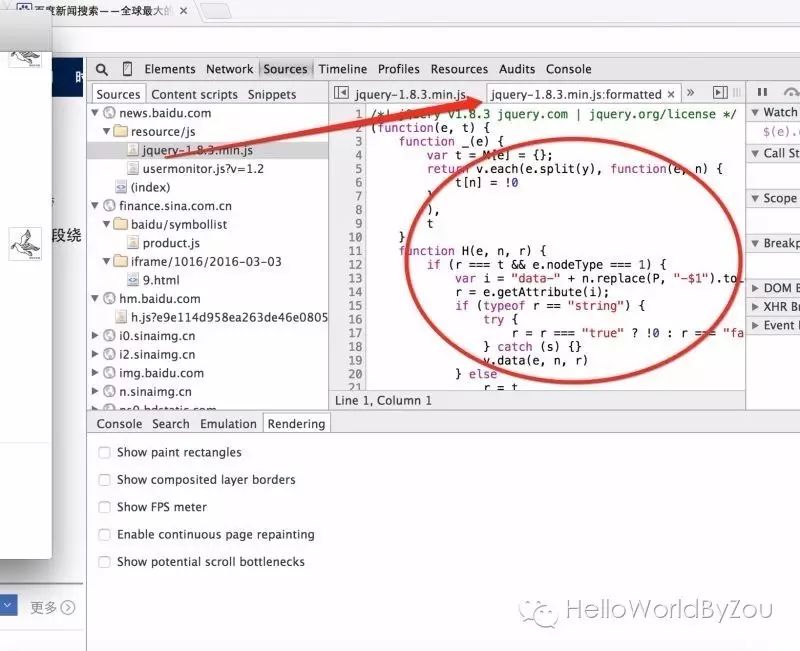
Sources选项是浏览器解析到源码
Element选项是网页元素相关
Console选项是前端调试的控制台
说完基本使用,回到正题
404错误:
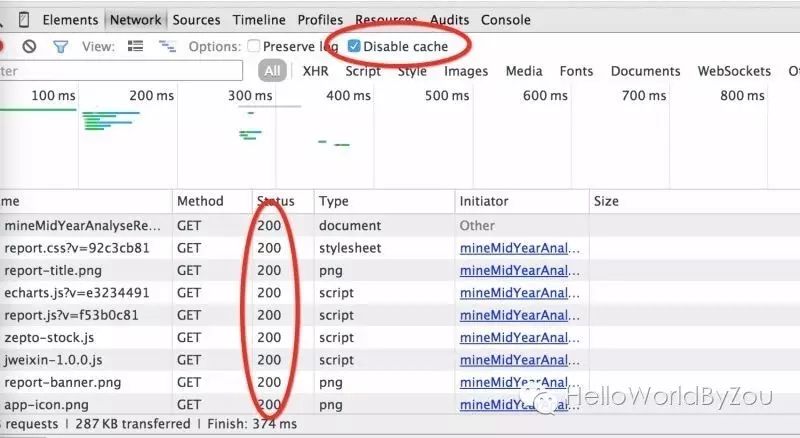
点击NetWork我们会看到这一系列的关于当前界面的请求。(可能点开是空白的因为在你查看之前已经请求完成了,默认不显示,刷新下界面,重新请求就好了)
最左边是请求名,你可以理解为看到的URL,method是请求的方式(GET、POST),再往右是这个请求的http状态码。图上的200,代表请求响应成功。
但是URL写错。通常会报404错误,通俗点,4开头的错误通常是客户端错误,也就是你经常说的前端js错误。这样问题,就基本可以集中放在你js代码了。
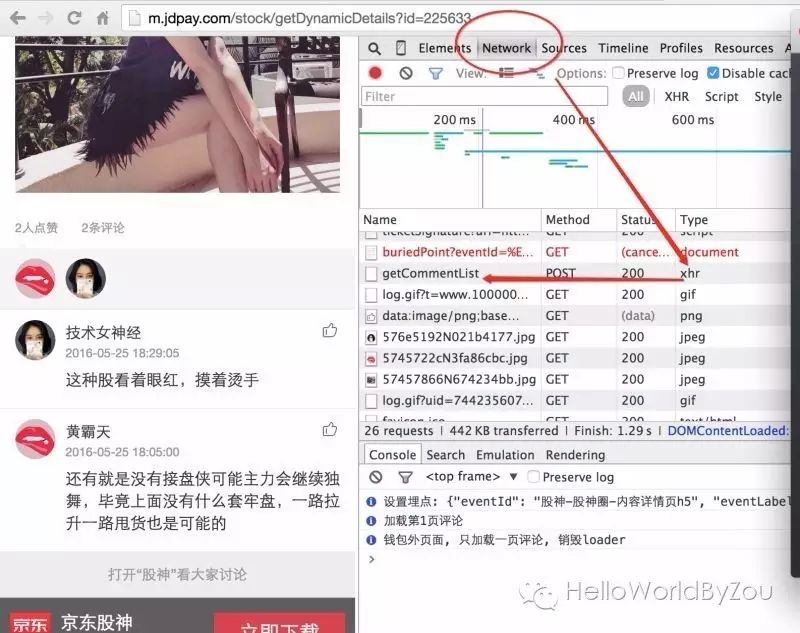
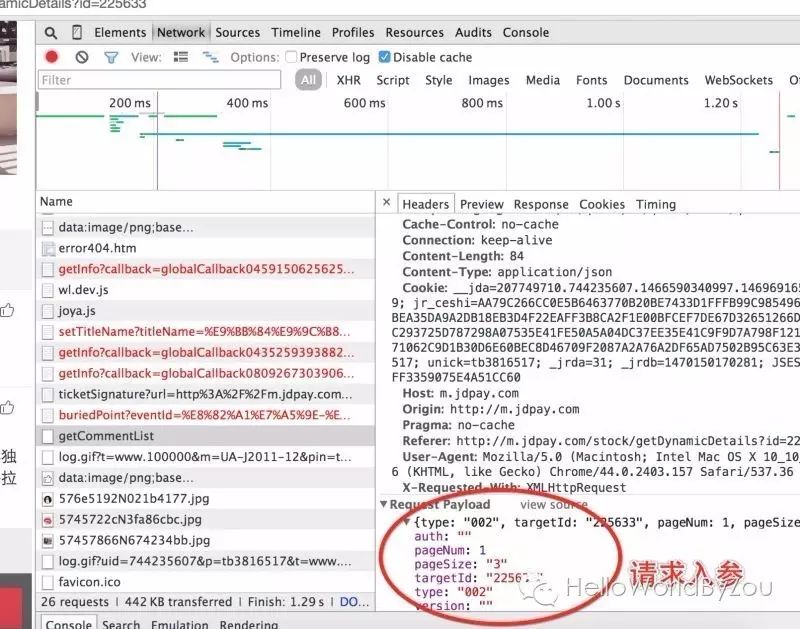
当然,我们可以详细的查看这些请求的详细信息,对照你请求参数表(或者对应你后台的ResquestMapping,Servlet相应拦截的请求),来查找错误了。
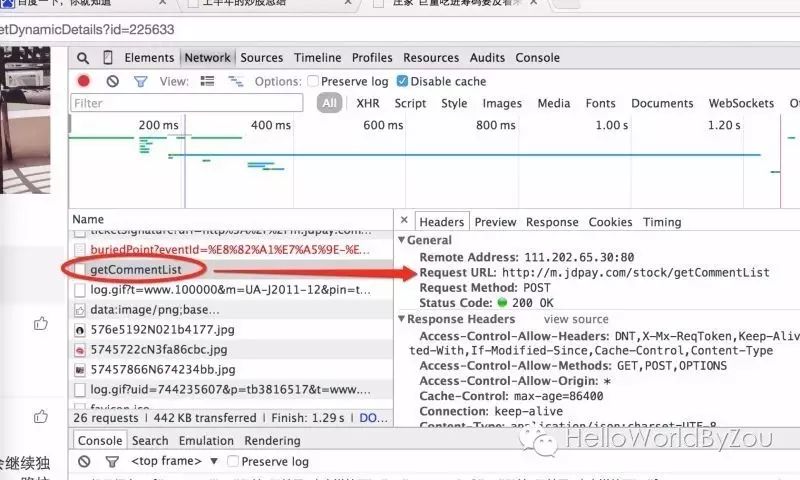
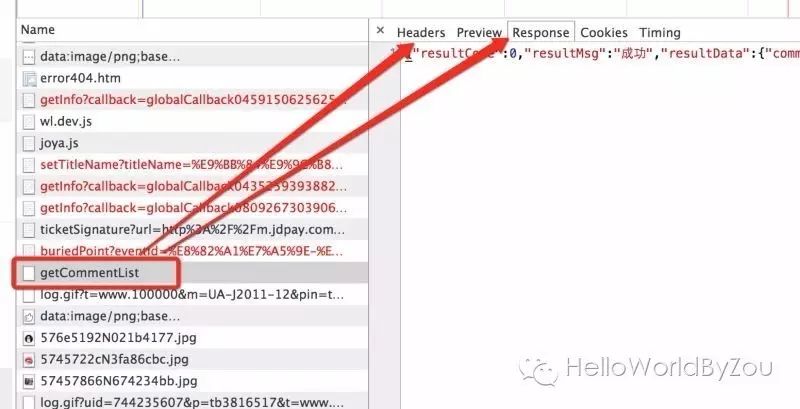
言语总是无力的,看图:



header代表的是请求头信息,response是代表服务器端反馈信息。
基本可以通过这些,然后解决404错误了。
405、406错误:
405错误,一般是拒绝该method的请求。这时去检查,后台接受的Method跟提交数据的method是否一致。
406错误,一般是数据格式错误,这时去检查,后台接受数据的格式,和前端提交过来的数据是否一致。
500错误:
这个大概和404错误一样,是每个web开发人员都会碰到的问题。
看到这个问题、直接去检查后台代码。看看是哪里出错了,一般都是逻辑性错误、通过后台错误提示,分析问题出现的原因。
常见的有:
数组越界:java.lang.ArrayIndexOutOfBoundsException: -1
空指针:null pointer java lang null point exception
字符越界:java.lang.StringIndexOutOfBoundsException
然后看看入参,简单问题在脑海中模拟一下,解决就好了。
复杂点的,单元测试debug一下。
如果涉及前端入参之类的问题,看看是前端出错还是后台出错,在进行修改。切勿盲目乱改。通常会因为一出bug改出多处bug,这也是我后续想说的设计模式与架构方面的问题。
控制台提示报错信息:
这个问题会比较好解决。
首先看控制台报错的信息,根据信息来进行代码修改。当然啦,改之前一定要慎重。
新手的话,我了解到的,大部分人会:咦?我这个按钮怎么没法用了,刚才还好好的怎么现在不行了。这时候就要去看一下。你所引用的函数,或者对象所在的js文件有没有链进来等,还有对象、函数是否定义了。
有时候会写一个函数但是莫名奇妙的无法执行,就因为另一个js文件同名的函数,这时候你不要急着去把名字改的不一样,而应该考虑一下是否应该弄一个单独的工厂模式来管理这些函数,对于全局变量、局部变脸。都需要很多的管理。这里推荐一本书,javascript设计模式,不仅仅是讲述模式,还有更多的开发经验
扯远了,总之,学会通过前端的js报错,来思考到底哪里出了错。
修改了前端代码,但是错误和之前还一样
这个往往是缓存惹的祸,缓存这是个好东西,但是开发过程中我们要学着避开他,因为有些时候,我们改掉了一段js代码,但是浏览器确还是在使用之前缓存好的那个没修改的文件。怎么区分呢?
有个状态码叫做304未修改,这时候手动的去清下缓存,然后刷新界面,或者多刷新几次界面就好了。
也可以去禁用缓存。(实在抱歉,没抓到304状态码的图,大家懂意思就好了)

最后说几个常用的选项:
首先是看请求的参数列表:
在请求头里看到的信息都是实际请求过程中的url、参数、请求方式

下面是Sources选项,这里指浏览器实际解析到的界面,还有css、js文件。并且有文件的目录结构是怎样的。


还有一个问题(对于刚开始接触开发的小白),不光我们请求一个界面是一个请求,对于外链的每一个css文件、js文件、每一张图片都是一个请求。
最后,图片来自当时学长教我这些问题时,给我截的图,保存到现在。作为一种传递,我再带给大家。
感谢大家耐心看完这么多。
另外,鉴于很多同学反应即将考(突击)java web,很多内容无从下手,在设计模式之后,会推送如何快速搭建一个java web应用,并且带有各种hibernate、spring快速上手的教程,及相应各种问题的实现思路。顺道附赠本人封装好的一些工具类代码。
一起学习,一起进步。
欢迎转载~






