前言
随着工作中产品线的增加以及UI\UX规范的推出,筛选项作为一个频繁使用的交互形式,我们需要为产品系统做一次设计调整,以保证筛选项在多产品线、设计协同方面的统一性。
筛选的目的
在B端设计中,筛选项的设置可以提高用户内容查询的效率,以及对数据的快速定位,缩短用户找寻数据的时间。
如何解决统一性问题
1.梳理的分类:
单行筛选/多行筛选、功能按钮+筛选项组合、列表按钮+筛选项组合、功能按钮+列表按钮+筛选项组合、标题+筛选项组合。
- 功能优先级评定:
常规情况下优先级:功能按钮>列表按钮>筛选项
在位置上,根据视线F形原则,左侧内容优先级高于右侧内容,如果是上下结构(多行筛选),则上层内容优先级更高。
筛选项场景详情示例
筛选项多种组合展示。筛选项包括选择框、输入框、单选、复选、切换、开关等。
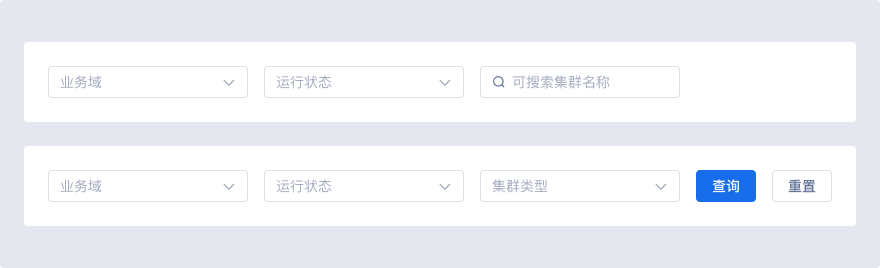
- 单行筛选项
根据业务需求是否需要查询按钮,单行筛选项分为实时校验和手动校验两种。从
逻辑上来说,实时校验比手动校验的效率和体验更好,这主要还是要考虑到产品后端接口压力问题,若压力不大就即时生效,反之就需要手动校验。
图1:单行筛选项
2.多行筛选项
当筛选条件大于5-6个时,做上下结构,结构对齐,做手动校验。
图2:多行筛选项
3.功能按钮+筛选项组合
功能按钮优先级在最左侧最高处理,筛选项右侧对齐。
图3:功能按钮+筛选项组合
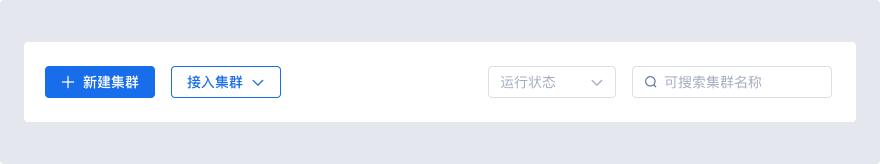
4.列表按钮+筛选项组合
列表按钮优先级在最左侧最高处理,筛选项右侧对齐。
图4:列表按钮+筛选项组合
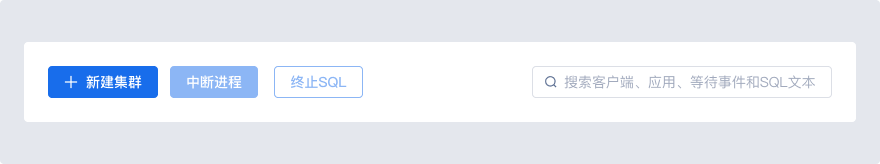
5.功能按钮+列表按钮+筛选项组合
优先级:功能按钮>列表按钮>筛选项。(特殊场景特殊处理)
图5:功能按钮+列表按钮+筛选项组合
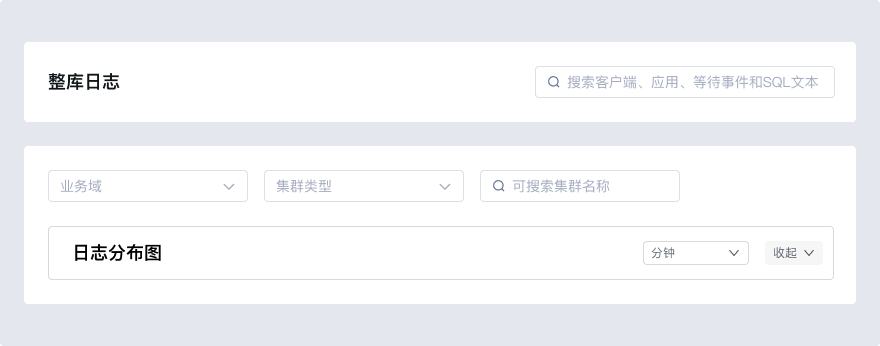
6.其他场景,标题+筛选项组合
特殊场景的筛选可做特殊处理,大小、样式都可以调整。
图6:标题+筛选项组合
筛选项扩展
上文仅是公司产品线用到的筛选项场景,筛选项的交互方式远不止这些。考虑到后期功能的迭代和可扩展性,可以延展出更多的筛选项交互方式。
1.表头筛选项
表头的筛选节省空间,能更快速定位数据信息,置于表格左侧的内容相对来说更重要,筛选更高频,所以能更快满足筛选需求。
但是表头筛选的学习成本略高,过多的icon也会干扰表格信息,而且筛选项内容都是收起的且不利于对比筛选项前后信息。
图7:表头筛选项
2.折叠筛选项
折叠筛选项能更承载更多的内容,交互形式相对简单。但是筛选项信息都展开后信息显得大而杂,给用户决策带来了很大负担。
图8:折叠筛选项
3.平铺筛选项
平铺筛选项能将所有结果信息都展示出来,可以帮助用户快速找到想要的信息。但是平铺展示需要的空间很大,对整个画面展现不太友好。
图9:平铺筛选项
结语
在B端的设计当中,产品的易用性和操作效率一直都是比较复杂的地方,需要我们根据具体的业务,不同的角色视角去分析场景,对产品的易用性、信息层级、功能扩展以及画面的节奏感做出更多思考。
关于亚信安慧AntDB数据库
AntDB数据库始于2008年,在运营商的核心系统上,服务国内24个省市自治区的数亿用户,具备高性能、弹性扩展、高可靠等产品特性,峰值每秒可处理百万笔通信核心交易,保障系统持续稳定运行超十年,并在通信、金融、交通、能源、物联网等行业成功商用落地。