一、数组map函数的使用场景:
map函数是一个遍历函数,常被用于修改数据格式,其基本使用方法为:1.重新构建数据后端返回的数据格式:['花花','豆豆']但是前端想要:[{name:'花花'},{name:'豆豆'}]前端用map函数后:const arr = ['花花', '豆豆']const newArr = arr.map((val) => {return {name: val}})console.log(newArr)//打印// 0: {name: "花花"}// 1: {name: "豆豆"}2.修改数据格式后端返回的数据格式:[{name:'花花', age:17, sex:1},{name:'豆豆', age:16, sex:0}]但是前端想要:[{name:'花花', age:'17岁', sex:'女孩'},{name:'豆豆', age:16, sex:'男孩'}]前端用map函数后:const arr = [{ name: '花花', age: 17, sex: 1 }, { name: '豆豆', age: 16, sex: 0 }]const newArr = arr.map((item) => {return {name: item.name,age: `${item.age}岁`,sex: this.getSexName(item.sex)}})console.log(newArr)//打印// 0: {name: "花花", age: "17岁", sex: "女孩"}// 1: {name: "豆豆", age: "16岁", sex: "男孩"}复制
一、数组filter函数的使用场景:
过滤器是用来格式化数据的一个函数。过滤器不会修改原始数据,它的作用是过滤数据,就是对数据进行加工处理并返回处理后的数据,比如做一些数据格式上的修改,状态转换等。其简单使用方法为:const users = [{ name: '花花', age: 18, isActice: 1 },{ name: '豆豆', age: 182, isActice: 0 },{ name: '哈哈', age: 138, isActice: 0 },{ name: '佳佳', age: 158, isActice: 1 },{ name: '哦哦', age: 148, isActice: 0 }]const newUser = users.filter((o) => {if (o.isActice) {return o}})console.log(newUser)// 注意:过滤器的其他的使用场景(在这里先简单说明,后面详细说一下全局过滤器和局部过滤器):data () {return {msg: 'hello world'}},//定义局部过滤器。只能在当前 vue 对象中使用filters: {dataFormat: (msg, a) => { // msg表示要过滤的数据,a表示传入的参数return msg + a;}}<p>{{ msg | dataFormat('!')}}</p> // 结果: hello world!//使用过滤器时需要添加管道符号( | )作为分隔,管道符 | 右边是过滤器名称,即文本的功能函数{{ 数据 | 过滤器名 }}复制
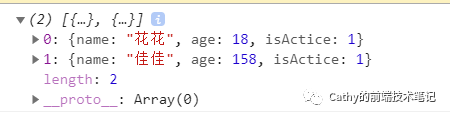
打印结果(过滤掉isActive是0的对象):

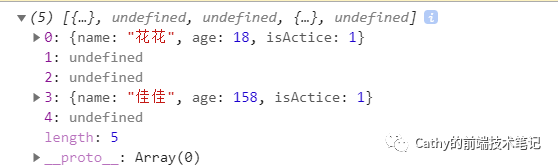
注意:如果错误的用map方法做过滤,就会出现如下返回undefined的情况:
const users = [{ name: '花花', age: 18, isActice: 1 },{ name: '豆豆', age: 182, isActice: 0 },{ name: '哈哈', age: 138, isActice: 0 },{ name: '佳佳', age: 158, isActice: 1 },{ name: '哦哦', age: 148, isActice: 0 }]const newUser = users.map((o) => {if (o.isActice) {return o}})console.log(newUser)复制
打印结果:

文章转载自Cathy的前端技术笔记,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






