Odoo14已经发布近半个月了,作为odoo深度爱好者,抢鲜安装测试一波是必不可少的。odoo14最大的感受,就是整个操作界面刷新速度有较大的提升,界面的整体操作易用性及舒适度也大有改善。
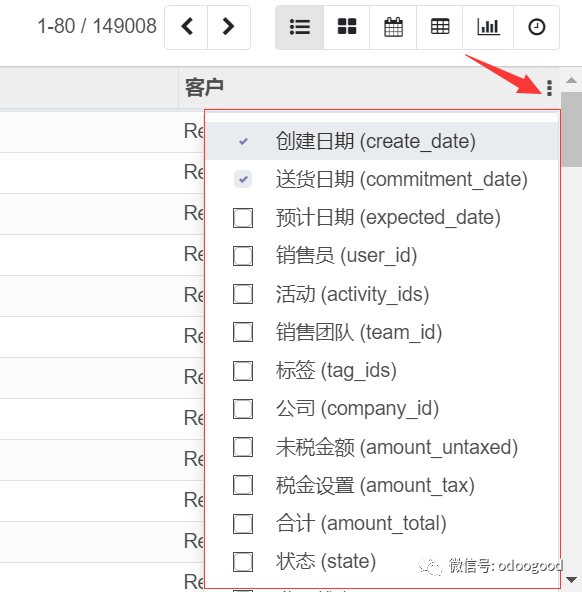
今天先给大家具体安利一个个人认为比较实用的功能,如下图所示:

在列表视图中,表格标题最右边,多了三个竖点的一列,点击这个图标,会弹出一个可选列表,由操作人员自行调整列表视图中的动态字段。因为平时业务上,不同的人员就只是要看不同的字段,原来的做法只能新建不同的视图,然后通过不同的菜单来供业务人员操作,真是费时费力。这个新的功能真是极度舒适。
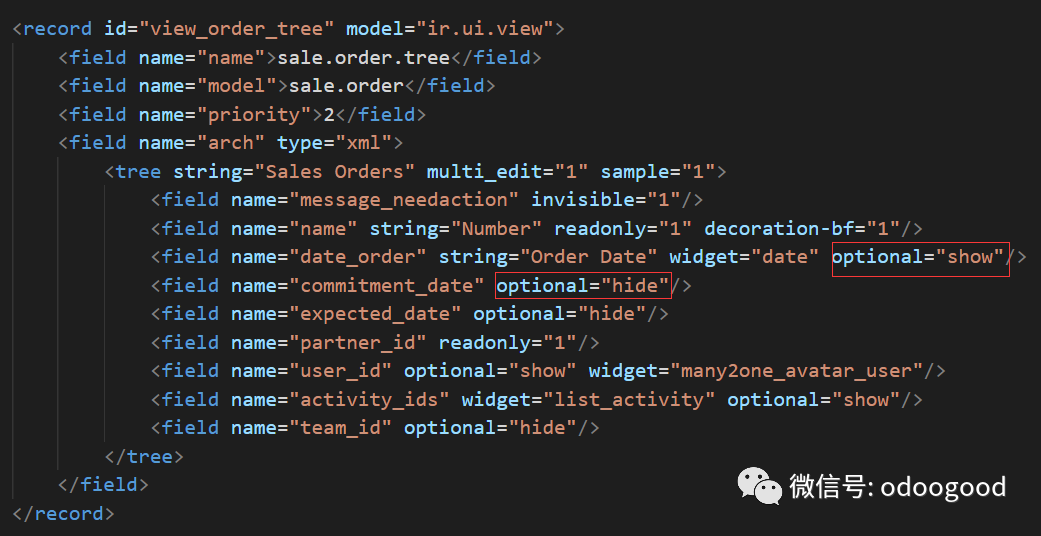
为了实现这个功能,在定义列表视图时,也增加了一个参数,我们来看一下如下图所示的定义:

在定义field定段时,多了一个参数optional,其值有show、hide两种。这里要注意,只有定义了optional参数的字段,才会在上面的选择列表中显示,如果某个字段没有这个参数,则表示该字段会一直显示,不可以自行调整。值为hide的字段默认是隐藏的,需自行勾选才能显示。
此功能刚推出的时候,如果你在当前列表选择了不同的显示字段,并离开了当前操作界面,再重新进入时,这个选择的结果不会保留,系统又重置为初始的字段定义了。但后面进行了调整,这个选择结果会在当前浏览器的LocalStorage中保存起来,这样你下次进入时还会是之前选择的结果。我在销售订单列中,做了不同的选择以后,看了一下LocalStorage中的存储键值大概是这样的:optional_fields,sale.order,list,1069,.......,从这个参数名可以看出,不同的数据模型(sale.order),不同的视图类型(list),不同的视图ID(这里1069表示view在数据库中的id),会存储为不同的结果。这个选择结果与登录用户无关,所以在同一个浏览器中,如果你换一个帐号登录相同的业务界面,这个选择结果会是共享的。
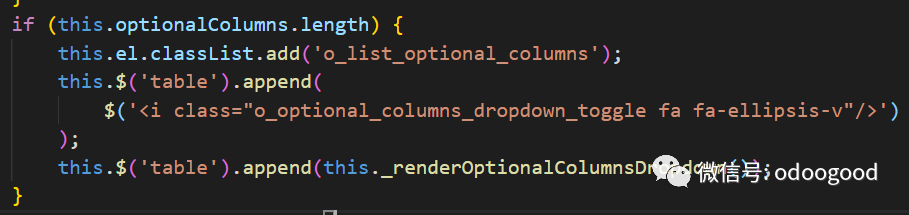
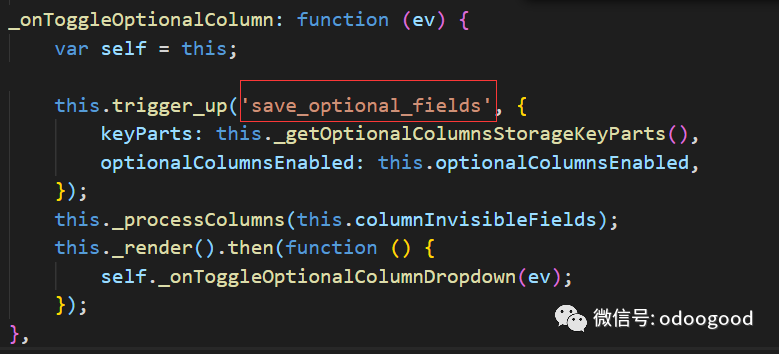
此功能对应的前端js在web\static\src\js\views\list\list_renderer.js中,下面我们来看几个与此功能相关的js代码:

从这里可以看出,只有在列表视图中,至少一个字段定义了optional参数才会显示右角竖点的一列。

在勾选不同的显示列后,系统会触发存储机制。保存当前的选择结果。
以上是关于odoo14其中一个易用性方面的介绍,更多的内容我们会再持续推出,敬请关注并点击右下角的“在看”






