在现代的Web应用开发中,存储在客户端的数据变得越来越重要。对于前端工程师来说,了解并合理利用Web存储技术,是提升用户体验的关键之一。本文将深入探讨Web Storage(包括LocalStorage和SessionStorage)和IndexedDB,并通过实例来说明它们的使用方法。
Web Storage 简介
Web Storage提供了两种在客户端存储数据的方式:LocalStorage和SessionStorage。两者的主要区别在于数据的持久性和作用域。
LocalStorage 提供了持久的数据存储,即使关闭浏览器窗口,数据仍然被保存。
SessionStorage 提供了会话级别的数据存储,数据只在当前浏览器窗口的会话中有效。
LocalStorage 示例
下面是一个使用LocalStorage存储和检索数据的简单例子。
复制
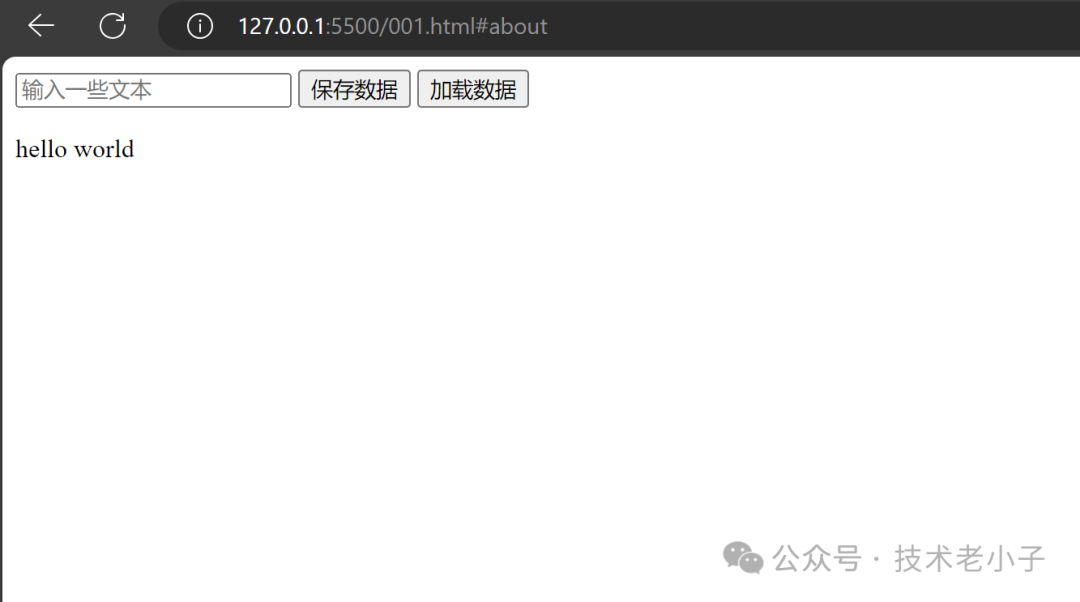
<!DOCTYPE html><html><head><title>LocalStorage 示例</title></head><body><input id="dataInput" type="text" placeholder="输入一些文本" ><button onclick="saveData()">保存数据</button><button onclick="loadData()">加载数据</button><p id="savedData">保存的数据将显示在这里</p><script>function saveData() {var data = document.getElementById('dataInput').value;localStorage.setItem('myData', data);alert('数据已保存!');}function loadData() {var data = localStorage.getItem('myData');document.getElementById('savedData').innerHTML = data ? data : '没有保存的数据';}</script></body></html>
复制
在这个例子中,用户输入的文本会被保存到LocalStorage中,即使关闭浏览器后再次打开,仍然可以通过点击“加载数据”按钮来检索之前保存的数据。
SessionStorage 示例
下面是一个使用SessionStorage存储和检索数据的简单例子。
<!DOCTYPE html><html><head><title>SessionStorage 示例</title></head><body><input id="sessionInput" type="text" placeholder="输入一些文本" ><button onclick="saveSessionData()">保存数据</button><button onclick="loadSessionData()">加载数据</button><p id="sessionData">会话数据将显示在这里</p><script>function saveSessionData() {var data = document.getElementById('sessionInput').value;sessionStorage.setItem('sessionData', data);alert('数据已保存到会话!');}function loadSessionData() {var data = sessionStorage.getItem('sessionData');document.getElementById('sessionData').innerHTML = data ? data : '会话中没有数据';}</script></body></html>复制
复制

在这个例子中,用户输入的文本会被保存到SessionStorage中,数据只在当前会话中有效,关闭浏览器窗口后,数据将不再可用。
IndexedDB 简介
IndexedDB是一种在客户端存储大量结构化数据的方法,并且可以创建索引以高效地查询数据。与Web Storage相比,IndexedDB更适合存储大型数据集和进行复杂查询。
IndexedDB 示例
下面是一个创建和使用IndexedDB数据库的例子。
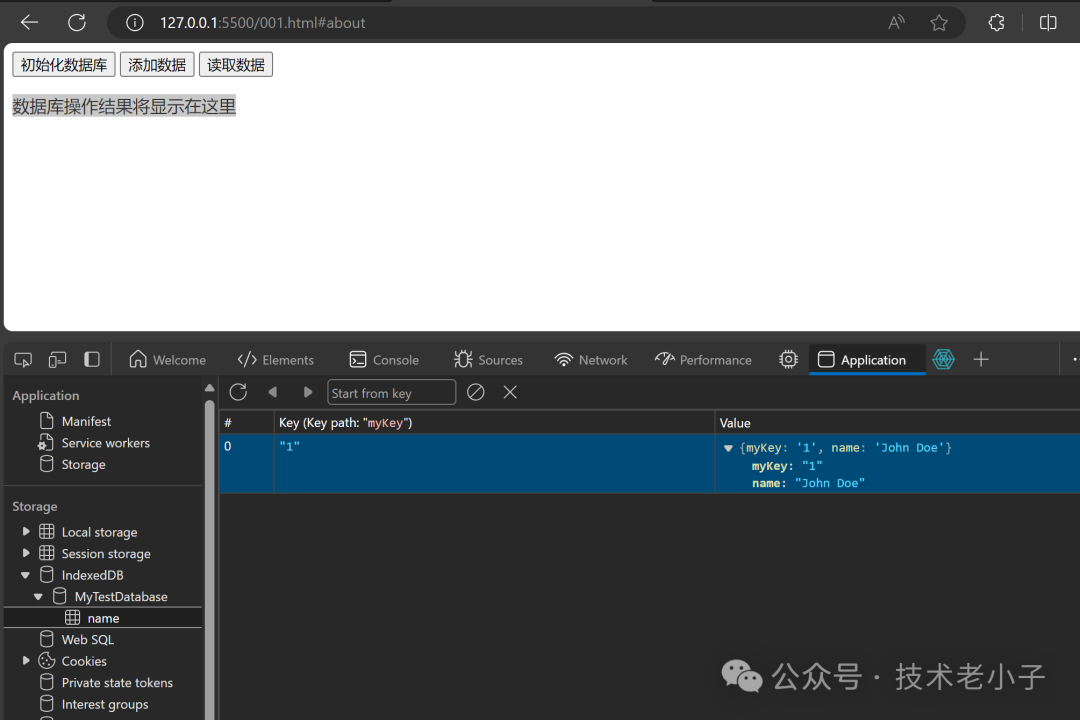
<!DOCTYPE html><html><head><title>IndexedDB 示例</title></head><body><button onclick="initDB()">初始化数据库</button><button onclick="addData()">添加数据</button><button onclick="readData()">读取数据</button><p id="dbResult">数据库操作结果将显示在这里</p><script>var db;var request = window.indexedDB.open("MyTestDatabase", 1);request.onerror = function(event) {console.error("Database error: " + event.target.errorCode);};request.onsuccess = function(event) {db = event.target.result;console.log("Database initialized successfully");};request.onupgradeneeded = function(event) {var db = event.target.result;var objectStore = db.createObjectStore("name", { keyPath: "myKey" });};function initDB() {if (!db) {console.log("Database is not initialized, please wait.");} else {console.log("Database is ready to use.");}}function addData() {var transaction = db.transaction(["name"], "readwrite");var objectStore = transaction.objectStore("name");var request = objectStore.add({ myKey: "1", name: "John Doe" });request.onsuccess = function(event) {console.log("Data added to the database.");};}function readData() {var transaction = db.transaction(["name"]);var objectStore = transaction.objectStore("name");var request = objectStore.get("1");request.onerror = function(event) {console.error("Unable to retrieve data from database!");};request.onsuccess = function(event) {if (request.result) {console.log("Name: " + request.result.name);} else {console.log("Couldn't find the data in the database.");}};}</script></body></html>复制
复制

在这个例子中,我们创建了一个名为"MyTestDatabase"的IndexedDB数据库,并在其中创建了一个名为"name"的对象存储。我们可以添加数据到这个对象存储,并且可以从中读取数据。
结论
Web Storage和IndexedDB是两种主要的在浏览器端存储数据的方法。Web Storage适用于小量数据的简单存储,而IndexedDB适用于需要大量数据存储和复杂查询的场景。作为一个有经验的前端工程师,合理选择和使用这些存储技术,可以极大地提升Web应用的性能和用户体验。在使用这些技术时,也要注意数据的安全性和隐私保护。







