
本文字数:5324;估计阅读时间:14 分钟

你是否一直想用 Tableau 可视化 ClickHouse 数据?现在,官方 ClickHouse Tableau Connector 已正式发布,助你轻松实现这一目标!
企业面对海量数据,难以发现趋势并做出明智决策。这个全新的 Connector 填补了这一空白,让你可以将 ClickHouse 数据库中的数据转化为清晰、可操作的洞察。无论是销售数据、用户行为,还是其他关键指标,ClickHouse Connector for Tableau 都能帮你轻松在 Tableau 仪表板中可视化数据。
想立即体验?你可以现在就从 Tableau Exchange 下载官方 Connector。

我们的 Connector 经过精心设计和测试,确保为 ClickHouse 数据提供卓越体验。无论你计划在 Tableau Desktop 还是 Tableau Server 上使用它(如果你想在 Tableau Cloud 上使用,请参考 “What about Tableau Cloud” 部分),它都能满足你的需求。
本文将介绍如何在 Tableau Desktop 查询 ClickHouse Cloud 数据,以及如何在 Tableau Cloud 使用 ClickHouse 数据。

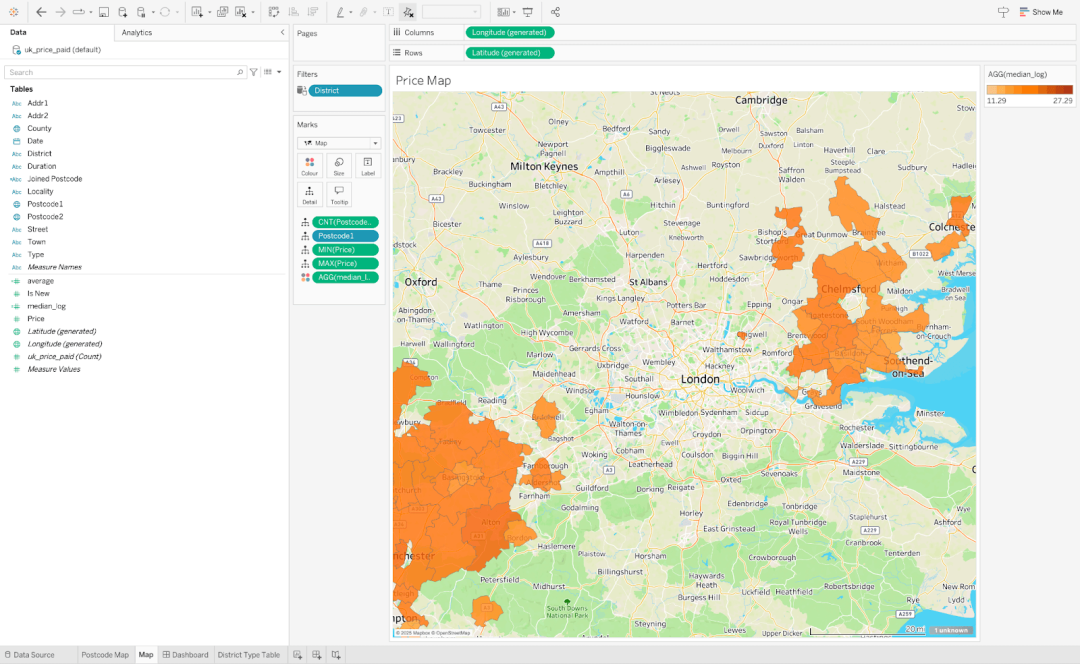
我们在 Tableau Desktop 中的示例工作表
Tableau 官方测试:98% 兼容性评分
ClickHouse Tableau Connector 在 Tableau 的数据源验证工具(TDVT)测试中获得了 98% 的兼容性评分,远超合作伙伴标准 90%。这是 ClickHouse 连接器迄今为止的最高兼容性评分,充分证明了我们对质量和可靠性的追求。
Test Count: 838 testsPassed tests: 820Failed tests: 18Tests run: 838Disabled tests: 0Skipped tests: 0
为了信息透明,剩余的 2% 主要涉及某些时间和日期格式,这些格式当前尚未在 ClickHouse 底层数据库中得到支持。
随着 ClickHouse 数据库功能的不断扩展,我们将持续优化该连接器,以提升其与 Tableau 的兼容性。

使用该连接器最简单的方法是结合 ClickHouse Cloud 和 Tableau Desktop。我将指导你完成连接器的安装与配置,并基于英国房产价格数据集快速创建一个简单的仪表板。该数据集易于获取,便于练习。
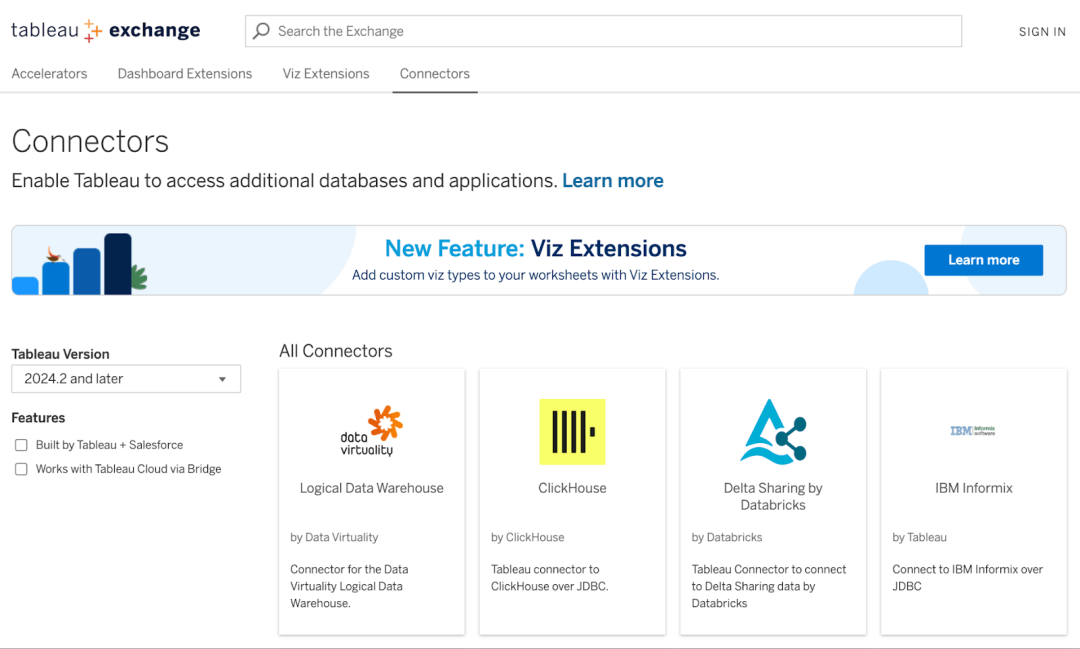
你可以在 Tableau Exchange 或直接在 Tableau Desktop 中找到该连接器。接下来,我们将演示如何在 Tableau Desktop 内安装该连接器。

你可以在 Tableau Exchange 获取 ClickHouse 连接器。
先决条件
请确保你的环境满足以下最低版本要求,或使用以下链接下载相应版本:
Tableau Desktop 2020.4+ ClickHouse JDBC Driver 0.8.1+ ClickHouse Cloud 24.10+
注册 ClickHouse Cloud 试用版,即可立即获得 $300 试用额度,并在 AWS、GCP 或 Azure 上熟悉该服务。
获取 ClickHouse 连接信息
创建 ClickHouse 服务后,或如果你已在使用现有服务,首先需要获取连接 ClickHouse 的详细信息。
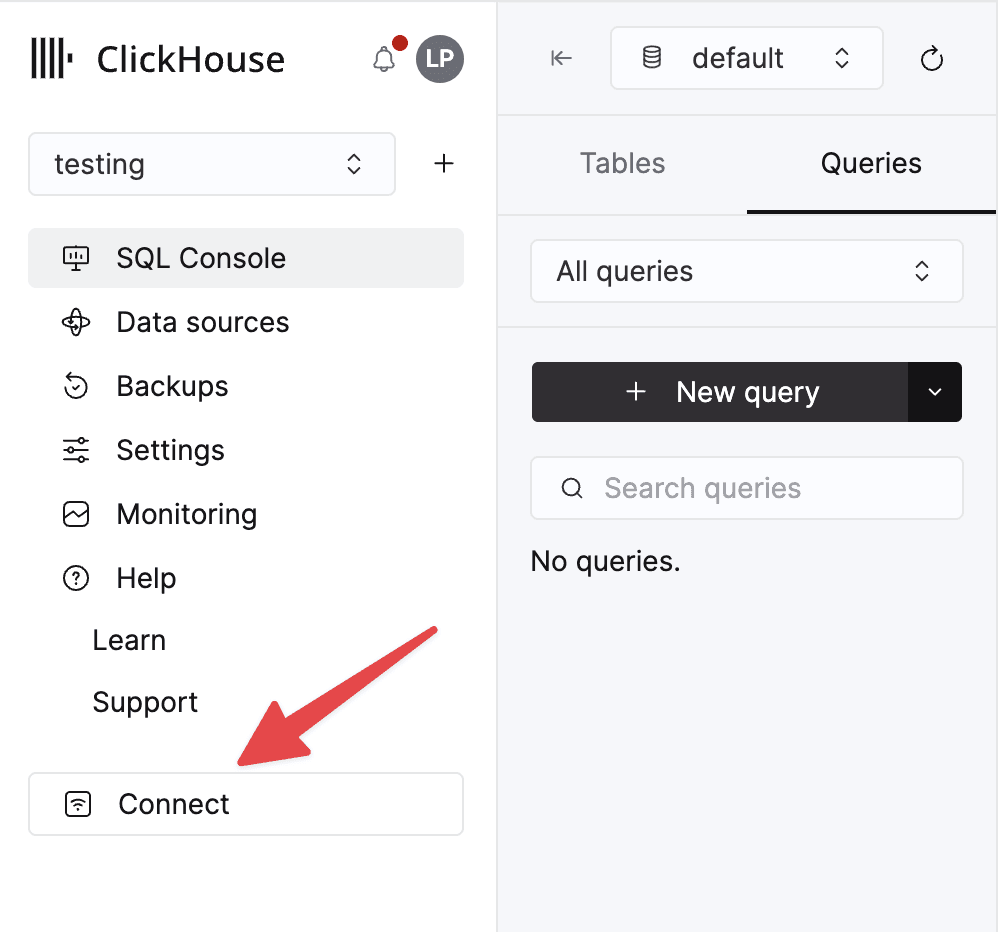
最简单的方法是在 ClickHouse Cloud 内点击 “连接” 按钮,并复制你的连接信息。请妥善保存以下凭据,稍后会用到:
Host Port Username Password

注意:建议下载凭据,以备后续使用。否则,如果密码丢失,你需要在连接窗口中进行重置。
在本教程中,我们将使用 uk_price_paid 数据集快速创建一个仪表板。如果你想跟随操作,请参考我们的文档,了解如何创建表、加载数据并验证数据是否正确导入。
环境准备
Tableau Connector 依赖 JDBC 驱动来建立并维护 Tableau Desktop、ClickHouse Connector 与 ClickHouse 服务之间的连接。
首先,你需要从 官方 GitHub 代码库 下载最新版本的 JDBC 驱动(撰写本文时,jdbc-v2-0.8.1.jar 可供下载)。
下载完成后,需要将 JDBC 驱动放置到正确的目录,具体路径如下(根据你的操作系统选择):
macOS: ~/Library/Tableau/Drivers Windows: C:\Program Files\Tableau\Drivers
如果 Drivers 目录不存在,你需要手动创建该路径。
在 Tableau Desktop 配置连接器
完成以下步骤后,我们就可以在 Tableau Desktop 内安装连接器:
已创建 ClickHouse Cloud 服务并加载房产数据集
已安装 Tableau Desktop
已正确放置 ClickHouse JDBC Driver
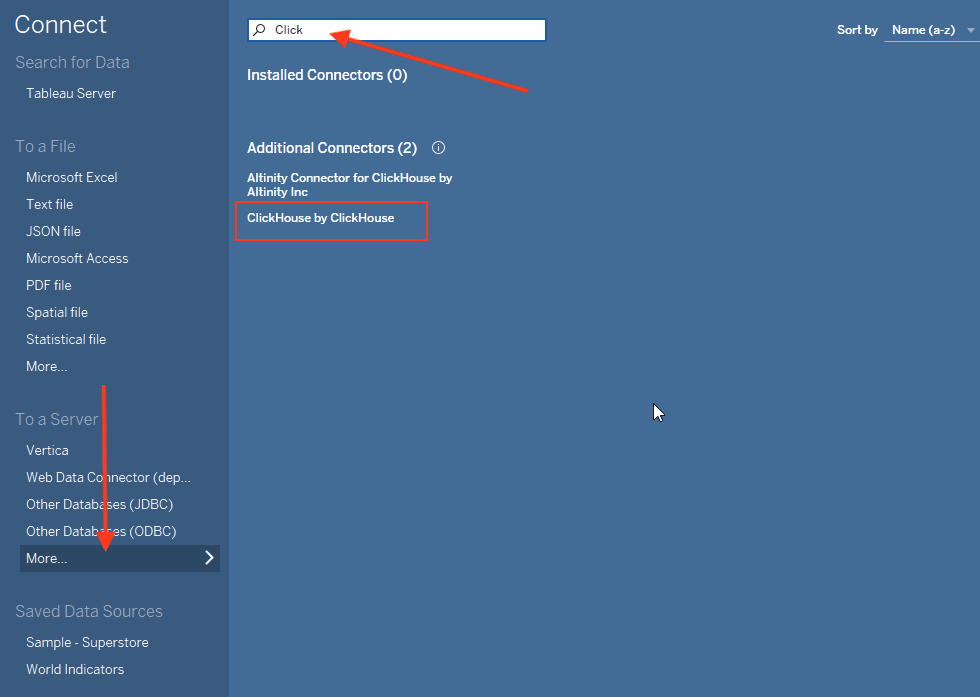
在 Connect 页面,点击 “To a Server” 下的 “More”,然后搜索 “ClickHouse”。

在 Tableau Desktop 内找到 ClickHouse 连接器
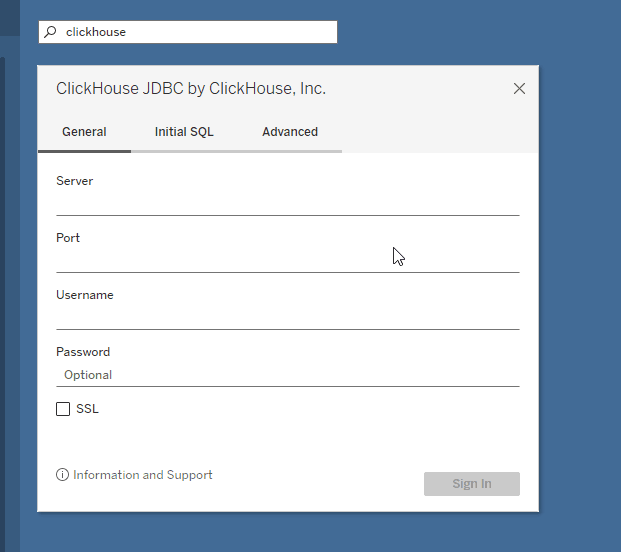
选择 ClickHouse 连接器后,系统会提示你输入之前收集的连接信息。

ClickHouse 连接信息
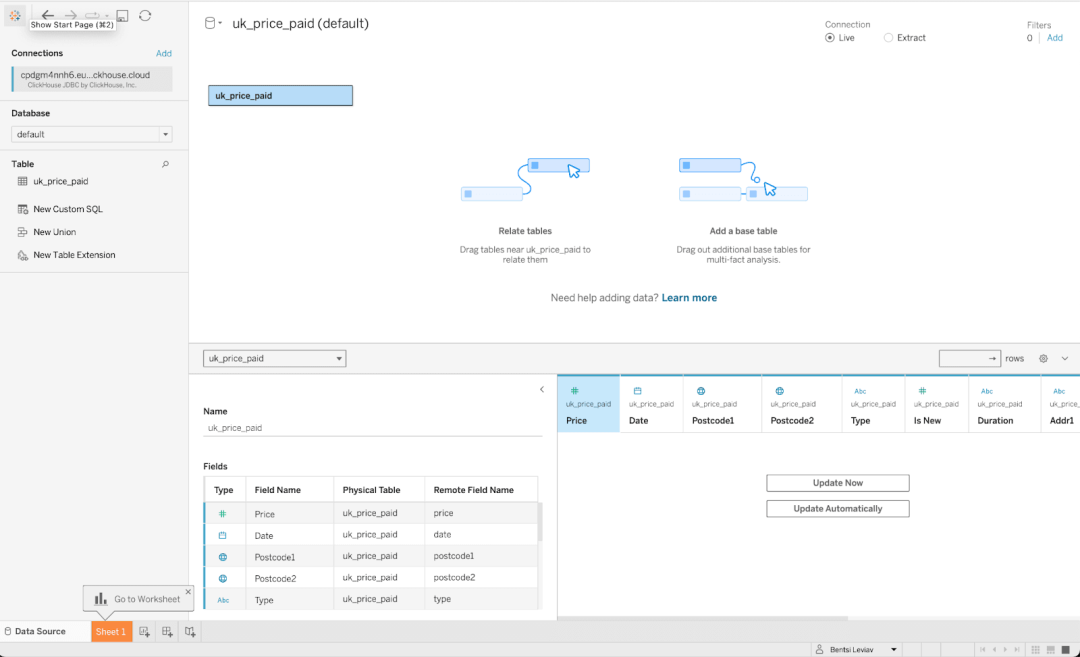
连接成功后,你可以:
添加多个数据库连接 选择保持实时连接或提取数据 查看相关表 建议使用实时连接,以保持数据动态更新。

Tableau Desktop 数据源管理界面

现在,我们已成功将 Tableau 连接至 ClickHouse,可以开始创建第一个仪表板!我们将构建多个可视化图表,并将它们添加到仪表板上。
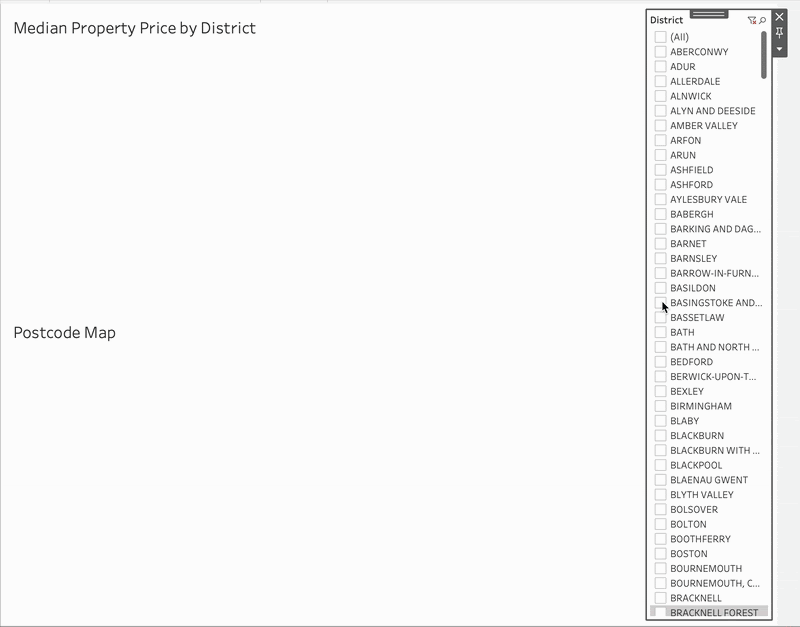
在这个仪表板中,我将创建一个筛选器。当选择英国的某个行政区时,交互式地图将显示该区域的所有地区,并按房产类型展示该行政区的房产中位数价格。
按行政区查看房产中位数价格
首先,我们希望在仪表板上展示不同房产类型(公寓 vs 独立住宅)的价格差异。在 Tableau 中,这一操作非常简单。
我只需从数据源中拖拽 可用列 到 列 (Columns) 和 行 (Rows) 区域,即可创建表格。

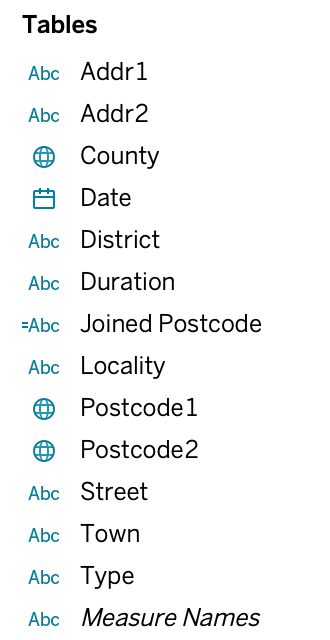
我们的英国房价数据表中的可用列
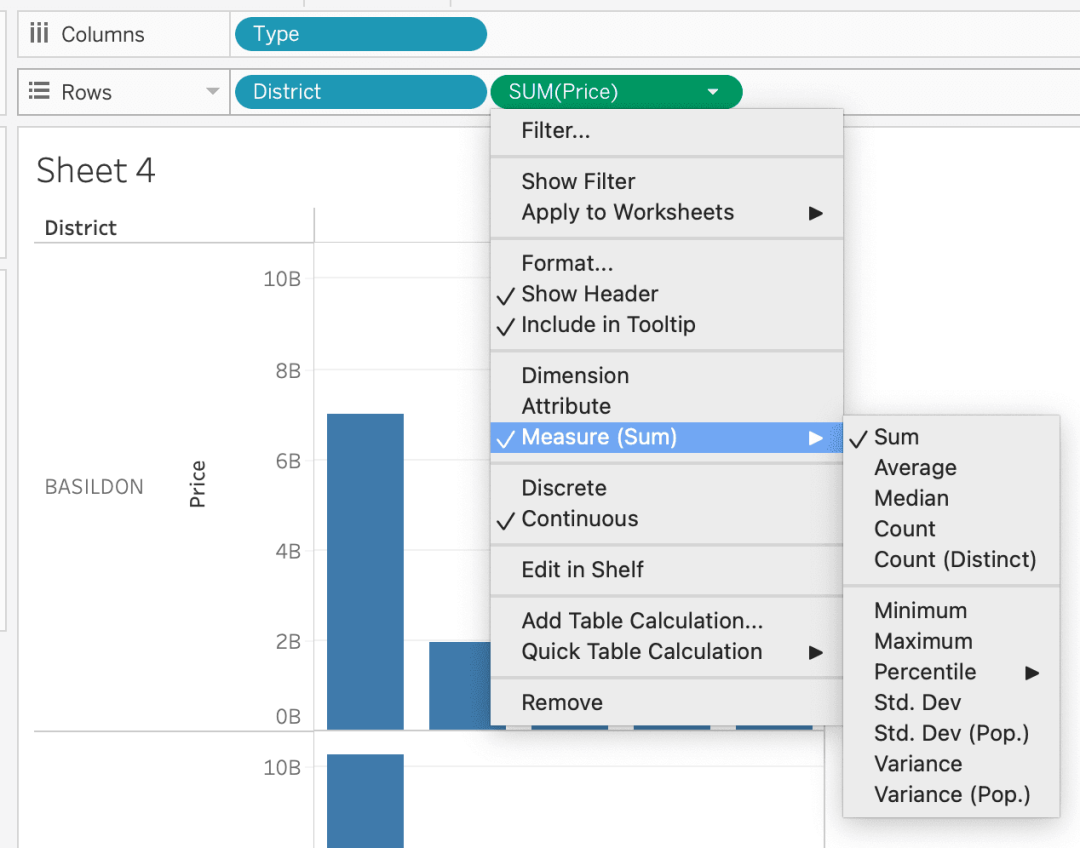
默认情况下,Tableau 会对整数值进行求和,但在本示例中,我们需要计算不同房产类型的中位数房价。要更改这一点,你可以在行 (Rows) 中找到价格 (Price) 这一字段,点击下拉菜单,将度量值 (Measure) 从求和 (Sum)更改为中位数 (Median)。

将价格聚合类型更改为中位数
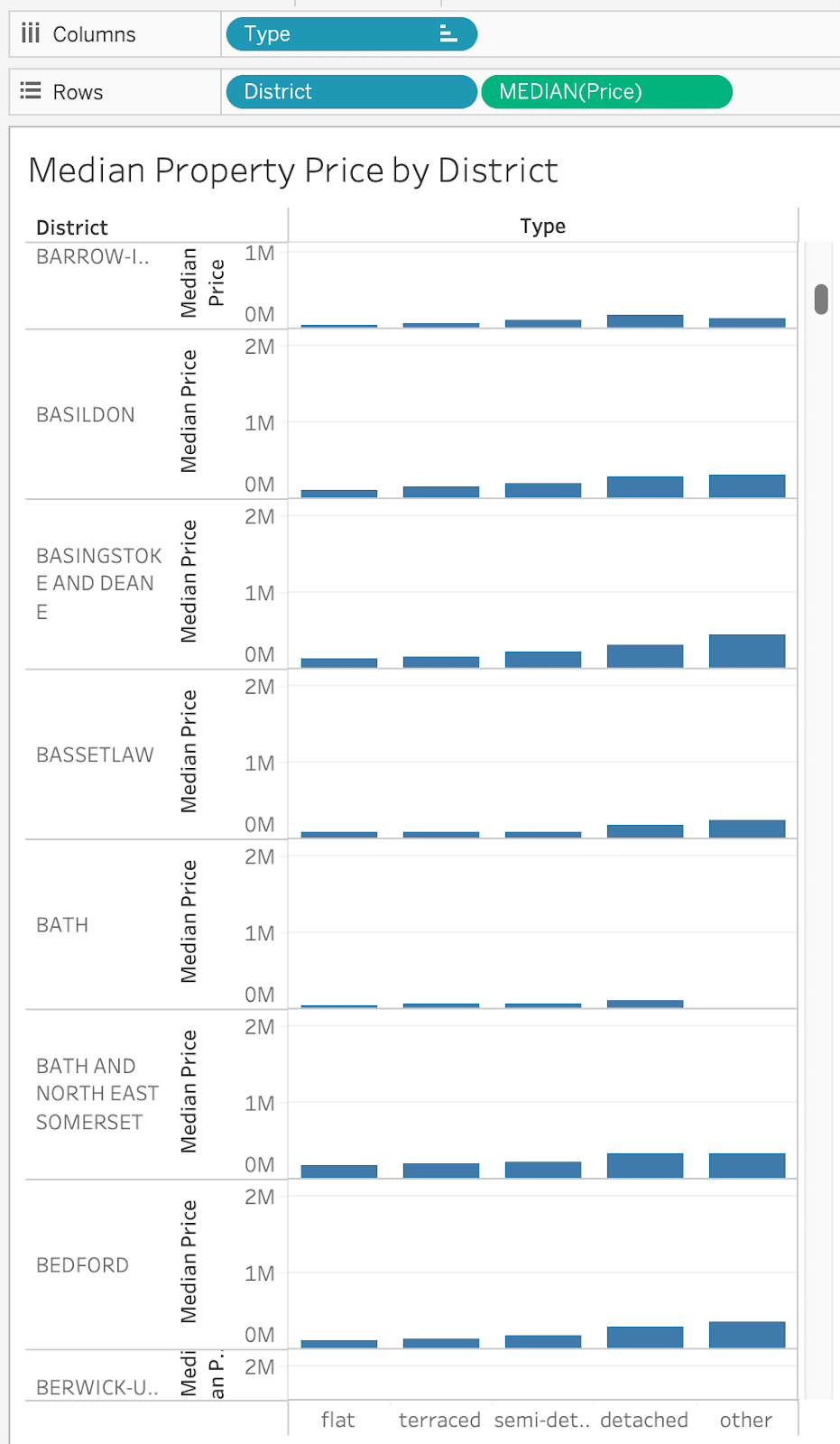
太好了!现在,我们得到了一个按房产类型分类的房价中位数表格。

按房产类型显示的房产中位数价格表
我会将 行政区 (District) 添加到筛选器中。这样,当我们将这个工作表添加到仪表板时,一个筛选操作可以同时影响多个可视化组件。
在地图上绘制数据
Tableau 在构建交互式可视化仪表板方面表现出色。我们的数据集中包含邮政编码信息,而 Tableau 提供了将地址数据(如邮政编码)转换为经纬度并在地图上绘制的工具。
在数据表字段下,你会注意到 Tableau 自动生成了一些绿色的数据字段,我们可以将经度 (Longitude) 和 纬度 (Latitude) 拖拽到新的工作表中的列 (Columns) 和行 (Rows) 位置。

利用 Tableau 生成的数据字段进行可视化
由于 Tableau 能够识别数据类型,因此它会立即将这些经纬度点绘制在地图上。这虽然很酷,但目前的可视化还不够直观。

从英国房价数据生成的经纬度点
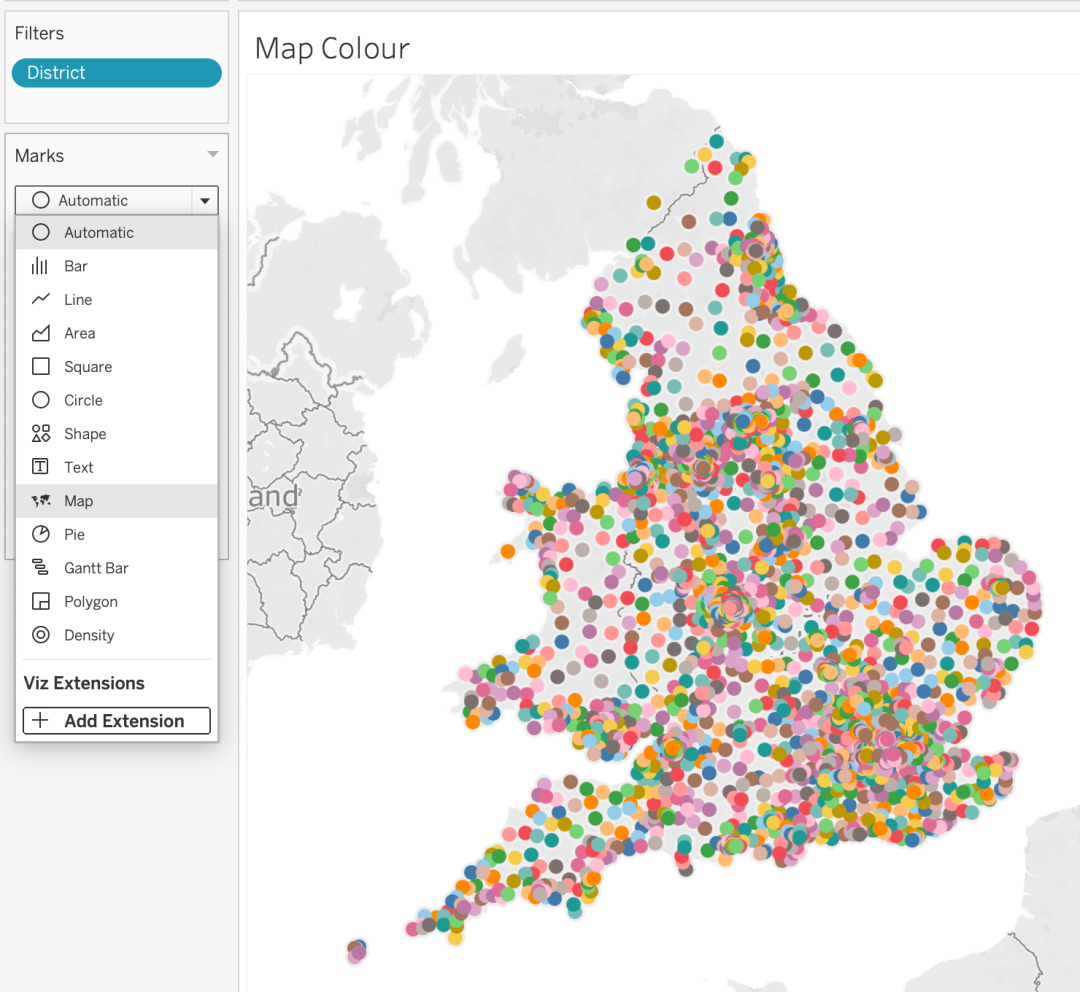
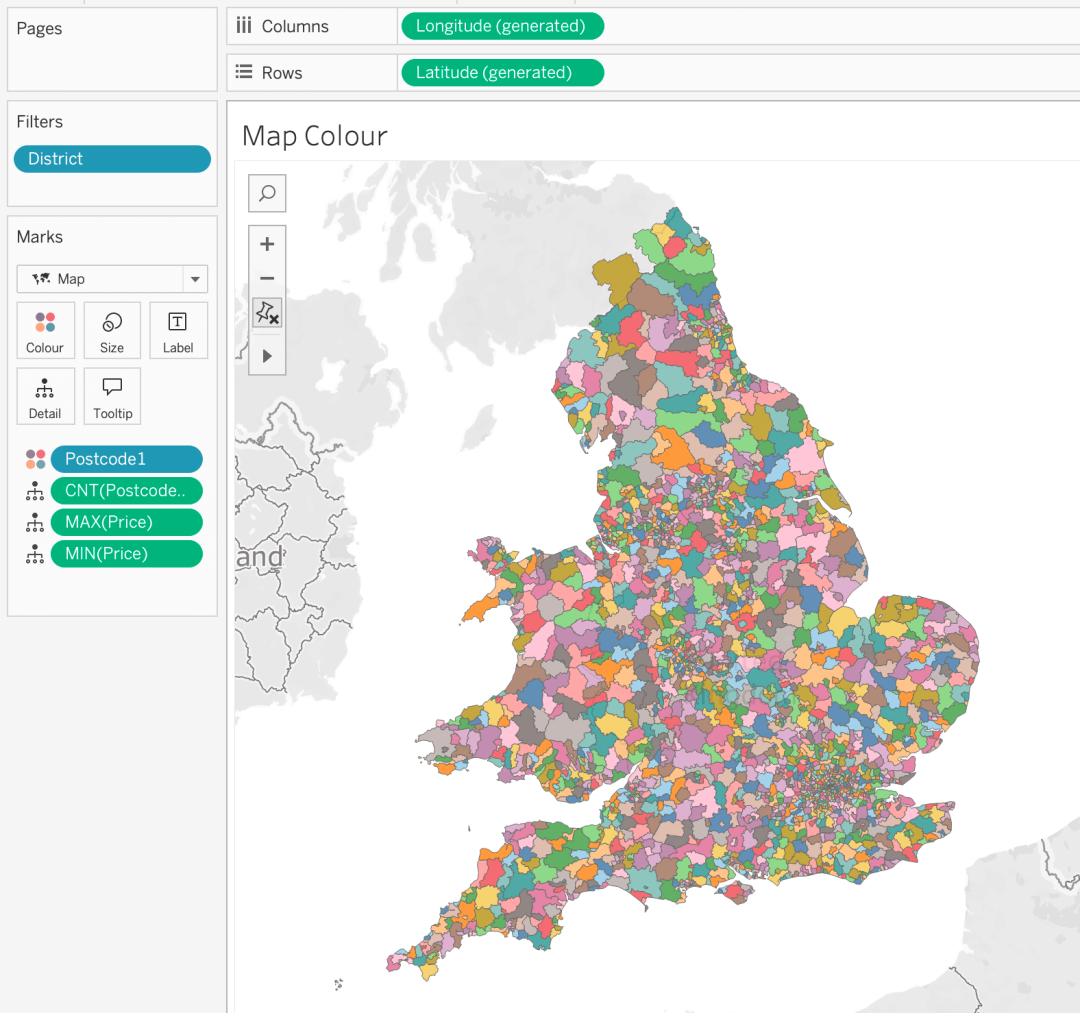
我们可以将标记类型 (Marks Type) 从自动 (Automatic) 更改为地图 (Map),并将其与邮政编码 (Postcodes) 绑定。这样,Tableau 就会根据英国的不同邮政编码区域创建颜色区分的地图。这看起来非常直观!

按邮政编码随机着色的地图
但仅仅按邮政编码着色并不够实用。因此,我们可以从左侧导航栏拖拽一些额外的数据字段,来丰富可视化的内容并进行不同的聚合方式计算。
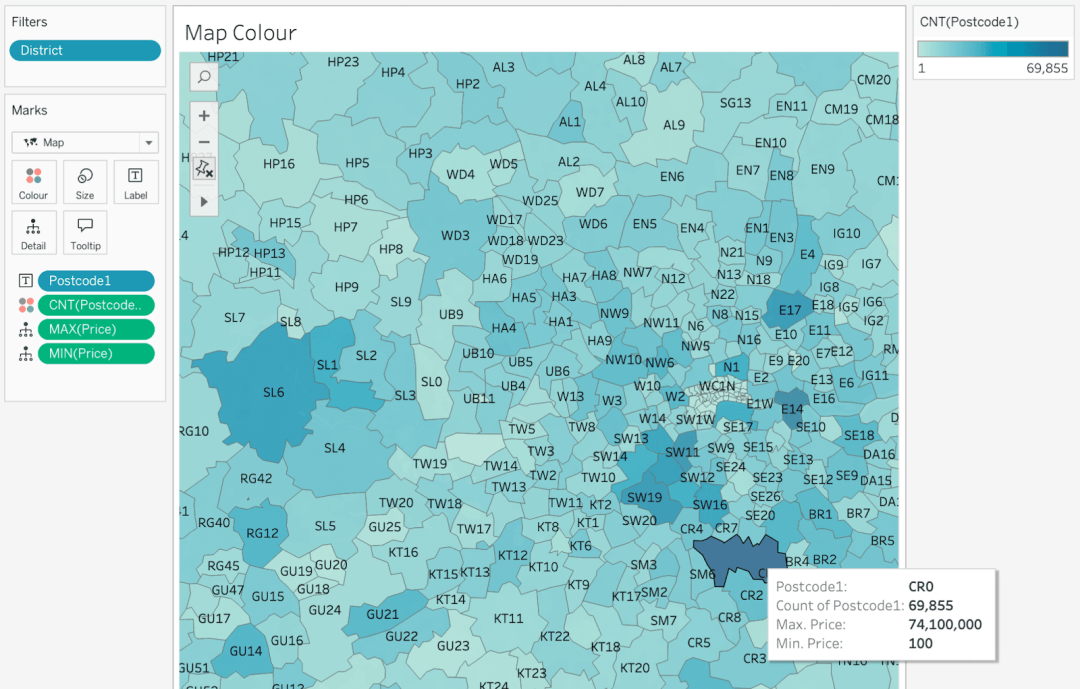
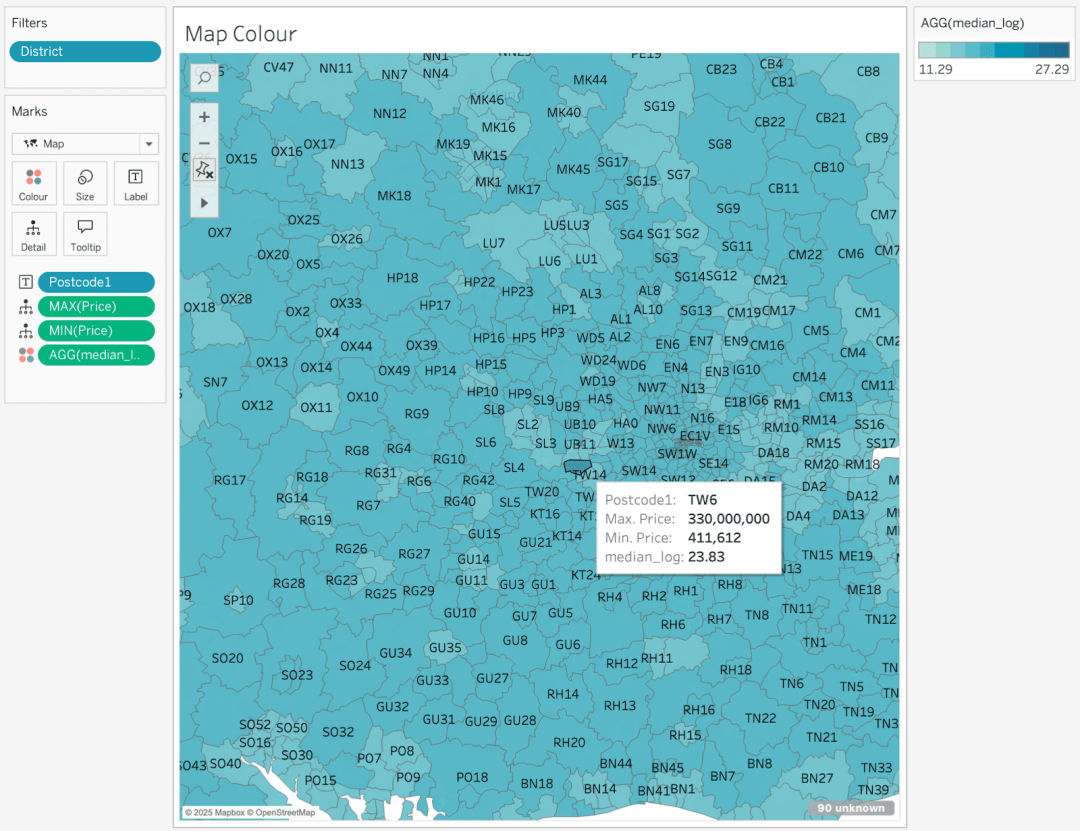
例如,添加一个额外的邮政编码数据字段,并计算其出现次数,可以告诉我们该邮政编码下的房产成交数量。此外,我们还可以将房价 (Price) 数据字段拖拽两次,并计算该邮政编码的最小值 (Min) 和 最大值 (Max),然后将这些信息添加到工具提示 (Tooltip),这样当鼠标悬停在地图上时,就能看到这些数据。

基于邮政编码房产销售数量调整颜色强度的地图可视化
设置颜色后,我们可以看到,在英国南部地区,伦敦的 Croydon (CR0) 行政区是一个房产交易活跃的区域,共有 69,000 笔交易,表明这是伦敦的一个高成交量地区。
绘制房产中位数价格
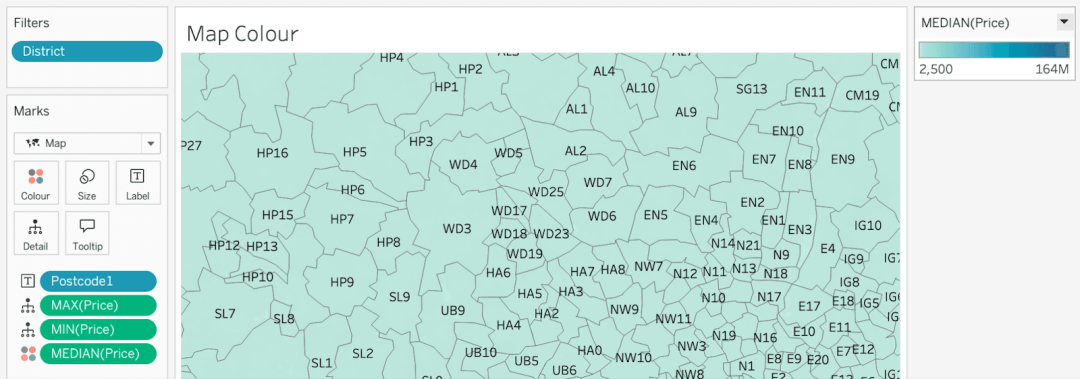
我们可以更进一步,为每个邮政编码计算房产中位数价格。然而,正如你所见,使用中位数价格后,不同地区之间的可视化差异并不明显,这是由于房产价格的分布存在偏斜。

不理想的可视化:在地图上绘制中位数房价
计算方法的优化
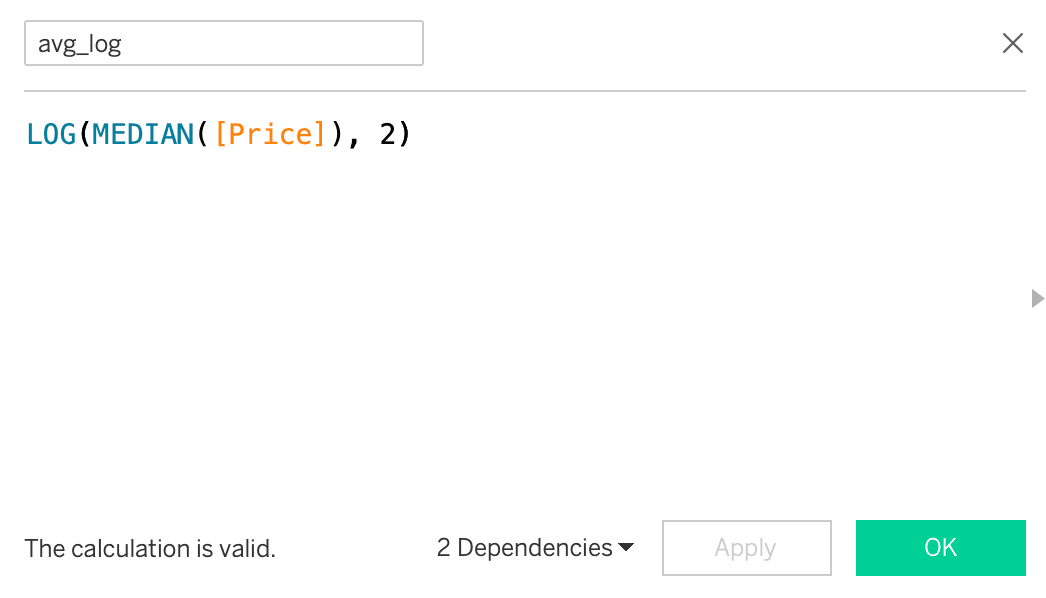
为了解决这个问题,我将使用一个简单的对数函数,对中位数价格进行缩放,使价格分布更均匀。创建新的计算字段 (Calculated Data Field) 非常简单,只需在数据区域右键点击,并选择创建计算字段 (Calculated Data Field)。Tableau 提供了许多内置函数,因此我们可以将中位数价格通过以 2 为底的对数函数 (Log function, base 2) 进行转换。

计算字段窗口
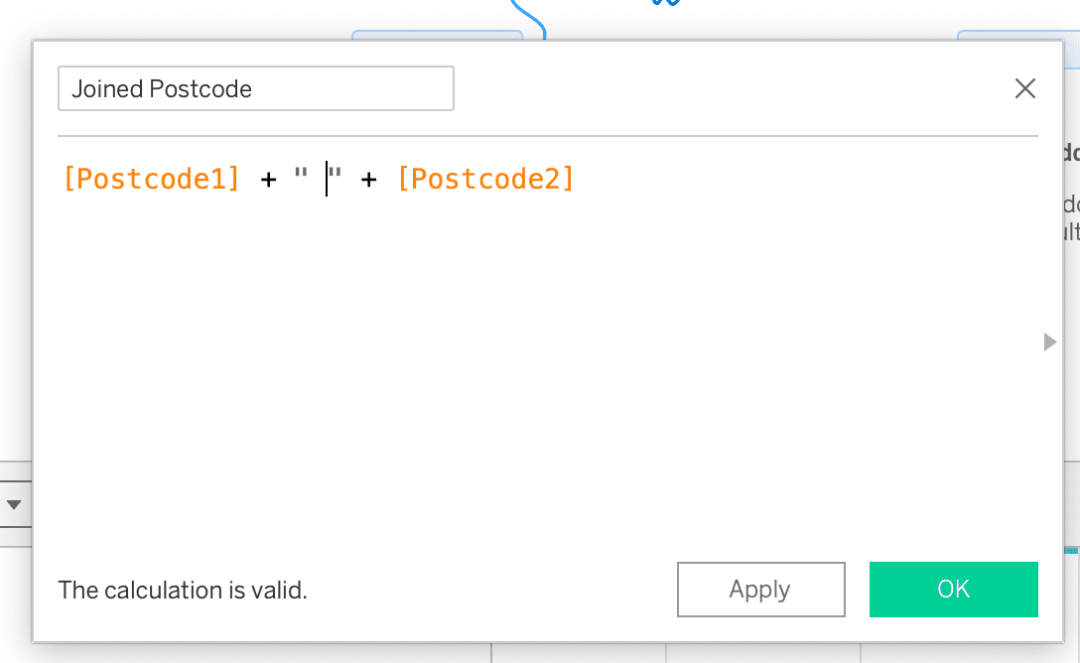
在数据集中,我们将英国邮政编码存储为两个独立字段。计算字段还可以用于其他有趣的操作,例如合并两列数据。这样,我们可以使数据更易读,或者在不直接修改数据库的情况下,为数据添加前缀或后缀。

示例:轻松合并两个邮政编码列
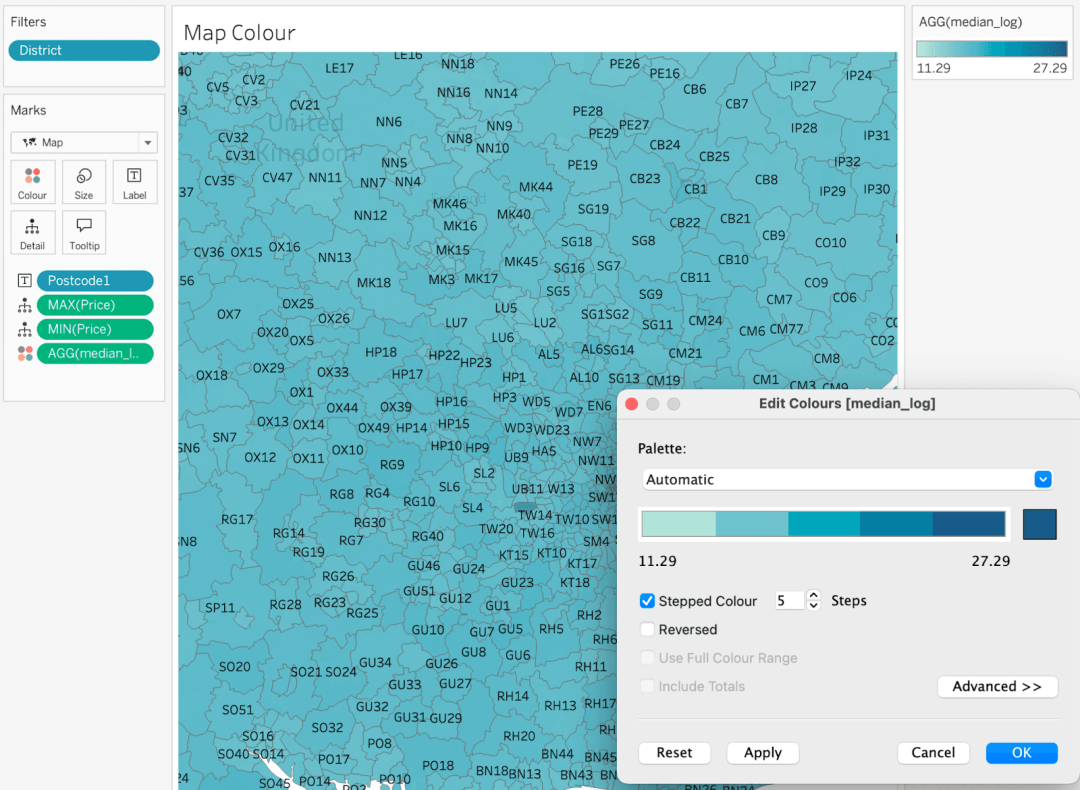
现在,我们已经创建了新的 计算字段,并完成了对房产价格的对数缩放。接下来,我们可以在 Marks 面板中,将地图颜色设置为该字段。你会注意到,右侧会出现一个颜色图例,展示颜色与数值之间的关系。将鼠标悬停在图例上,点击 下拉菜单,可以选择 编辑颜色 (Edit Colours)。

设置颜色强度的分级步数
在尝试不同的视觉样式后,我发现将分级步数设置为 10,比默认的 5 具有更好的对比度。你可以根据自己的需求和喜好,调整步数和颜色方案。

优化后的可视化:在地图上绘制房产中位数价格
我还会将 行政区 (District) 添加到筛选器中,这样当我们将此工作表添加到仪表板时,一个筛选操作可以同步影响其他可视化组件。
添加到仪表板并链接筛选器
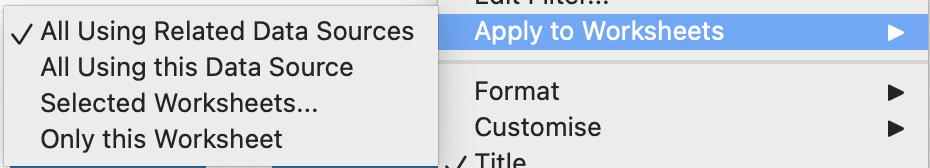
现在,我们可以将两个工作表拖入新建仪表板。默认情况下,这将创建两个独立的筛选器,但我们只需要一个,并可以将其链接到所有相关工作表。你可以进一步自定义筛选器的适用范围,但为简化操作,我会使用一个全局筛选器,让它影响所有使用相同数据源的工作表。

更改筛选器,使其作用于仪表板中的所有工作表
Voilà!简单的房产价格仪表板
现在,我们已经将两个工作表添加到同一个仪表板,并让筛选器同步影响所有相关数据源。最终效果如下:

使用 Tableau ClickHouse Connector 构建的仪表板
至此,我们在 10 分钟内 完成了一个简单的 Tableau 仪表板!希望这能为你提供灵感,帮助你开始在 Tableau Desktop 或 Server 上可视化 ClickHouse 数据。

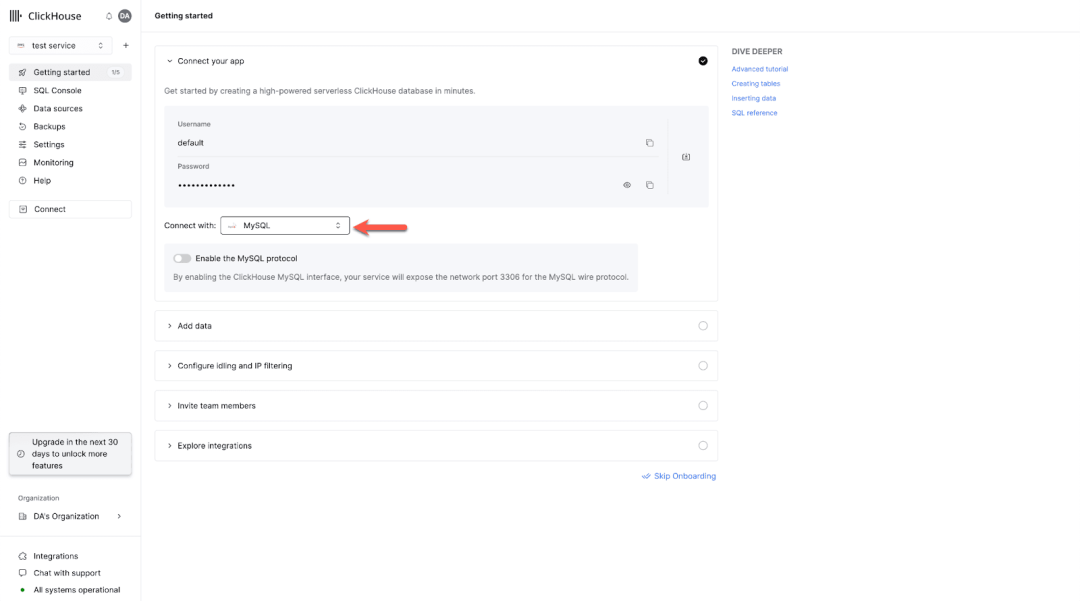
如果你希望在 Tableau Cloud 上使用 ClickHouse,你需要使用 MySQL 接口。你可以在 ClickHouse Cloud 的“连接应用 (Connect your app)”界面启用此接口。启用后,ClickHouse 将开放 3306 端口,并创建一个 MySQL 用户。该用户会继承默认用户 (Default User) 的密码和权限。如果你需要创建多个 MySQL 用户,请参考官方文档中的步骤。

在 ClickHouse Cloud 启用 MySQL 接口
我们正在努力开发原生的 Tableau Cloud 连接器,如果你对此感兴趣,请联系我们。目前,你可以通过 MySQL 接口在 Tableau Cloud 访问 ClickHouse 数据。

我们期待看到你使用 Tableau 创建的各种仪表板和可视化!如果你有任何问题,或者希望提交功能改进建议,请在ClickHouse Tableau Connector GitHub 代码库【https://github.com/ClickHouse/clickhouse-tableau-connector-jdbc】 提交 issue。
/END/

 注册ClickHouse中国社区大使,领取认证考试券
注册ClickHouse中国社区大使,领取认证考试券

ClickHouse社区大使计划正式启动,首批过审贡献者享原厂认证考试券!
试用阿里云 ClickHouse企业版
轻松节省30%云资源成本?阿里云数据库ClickHouse 云原生架构全新升级,首次购买ClickHouse企业版计算和存储资源组合,首月消费不超过99.58元(包含最大16CCU+450G OSS用量)了解详情:https://t.aliyun.com/Kz5Z0q9G


征稿启示
面向社区长期正文,文章内容包括但不限于关于 ClickHouse 的技术研究、项目实践和创新做法等。建议行文风格干货输出&图文并茂。质量合格的文章将会发布在本公众号,优秀者也有机会推荐到 ClickHouse 官网。请将文章稿件的 WORD 版本发邮件至:Tracy.Wang@clickhouse.com