温馨提示:本篇博客的详细代码已发布到 git : https://gitcode.com/nutpi/HarmonyosNext 可以下载运行哦!

第一篇:Avatar 组件基础概念与设计
1. 组件概述
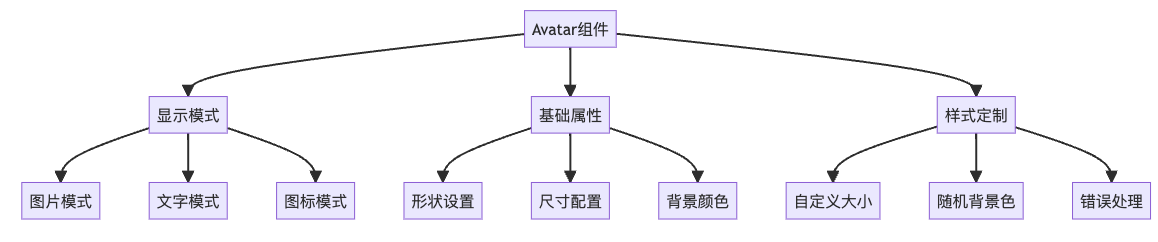
Avatar 组件是一个用于展示用户头像的基础 UI 组件,支持图片、文字和图标三种显示模式,并提供了丰富的自定义选项。本教程将详细介绍 Avatar 组件的设计思路和实现方法。

2. 接口设计
2.1 形状类型定义
// 头像形状类型
enum AvatarShape {
CIRCLE = 'circle', // 圆形头像
SQUARE = 'square' // 方形头像
}
形状类型提供了两种选择:
CIRCLE:圆形头像,适用于大多数场景SQUARE:方形头像,适合特定的设计风格
2.2 尺寸类型定义
// 头像大小类型
enum AvatarSize {
MINI = 'mini', // 24px
SMALL = 'small', // 32px
MEDIUM = 'medium', // 40px
LARGE = 'large' // 48px
}
预设了四种标准尺寸:
MINI:迷你尺寸,适用于密集列表SMALL:小型尺寸,适用于常规列表MEDIUM:中等尺寸,默认尺寸LARGE:大型尺寸,适用于详情展示
2.3 组件属性接口
interface AvatarProps {
src?: string | Resource, // 图片路径
text?: string, // 文本内容
icon?: string | Resource, // 图标资源
shape?: AvatarShape, // 头像形状
size?: AvatarSize | number, // 头像大小
randomBgColor?: boolean, // 是否启用随机背景色
bgColor?: ResourceColor, // 自定义背景色
onError?: () => void // 加载失败回调
}
属性说明:
src:用于设置头像图片的资源路径text:用于设置文字头像的显示文本icon:用于设置图标头像的资源shape:设置头像的形状,默认为圆形size:设置头像的大小,支持预设值和自定义数值randomBgColor:是否启用随机背景色bgColor:自定义背景色,优先级高于随机背景色onError:图片加载失败的回调函数
3. 设计原则
-
优先级原则
- 图片模式 > 图标模式 > 文字模式
- 自定义背景色 > 随机背景色
- 自定义尺寸 > 预设尺寸
-
降级处理
- 图片加载失败时自动降级为默认图标
- 尺寸设置无效时使用默认中等尺寸
-
样式一致性
- 保持边框圆角与组件尺寸的协调
- 确保文字大小与头像尺寸的比例关系
- 维护图标尺寸的展示比例
4. 使用建议
-
场景选择
- 用户头像展示
- 群组标识
- 应用图标展示
- 占位图标
-
尺寸选择
- 列表场景建议使用 MINI 或 SMALL 尺寸
- 详情页面可使用 MEDIUM 或 LARGE 尺寸
- 特殊场景可使用自定义尺寸
-
性能考虑
- 合理使用图片资源的大小
- 避免频繁切换头像内容
- 适当使用错误处理回调
下一篇教程将详细介绍 Avatar 组件的核心实现原理和状态管理机制,敬请期待!
最后修改时间:2025-03-07 21:19:44
「喜欢这篇文章,您的关注和赞赏是给作者最好的鼓励」
关注作者
【版权声明】本文为墨天轮用户原创内容,转载时必须标注文章的来源(墨天轮),文章链接,文章作者等基本信息,否则作者和墨天轮有权追究责任。如果您发现墨天轮中有涉嫌抄袭或者侵权的内容,欢迎发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






