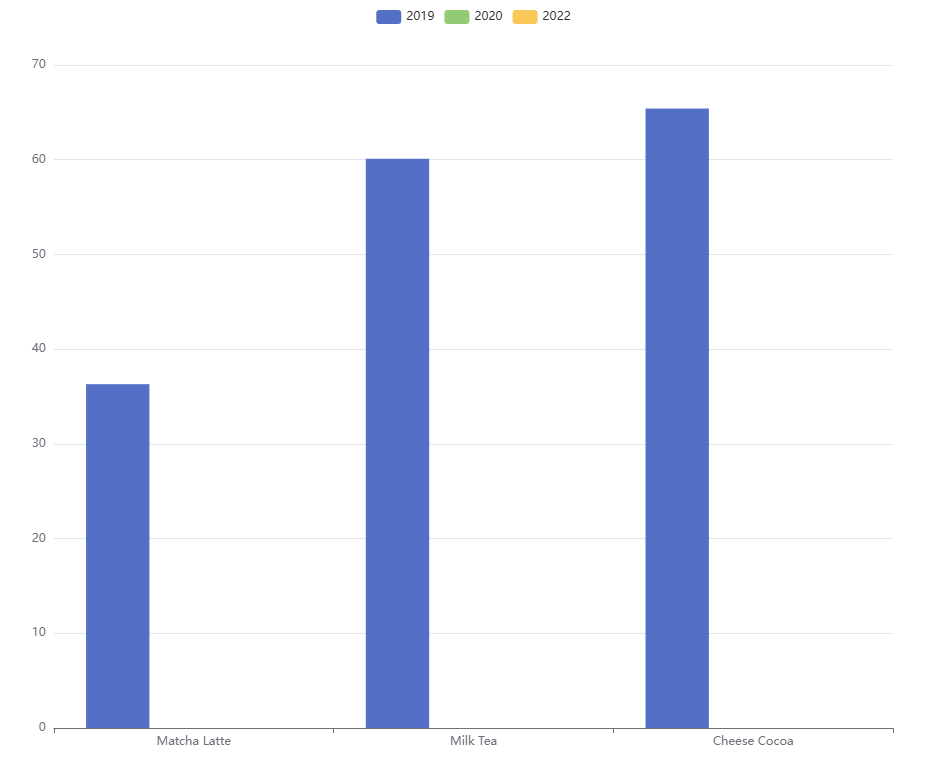
通过echarts作图时,碰到一个问题,做个柱状图,
option = {legend: {},tooltip: {},dataset: {source: [['product', '2019', '2020', '2022'],['Matcha Latte', 36.3],['Milk Tea', 60.1],['Cheese Cocoa',65.4]]},xAxis: { type: 'category' },yAxis: {},// Declare several bar series, each will be mapped// to a column of dataset.source by default.series: [{ type: 'bar' }, { type: 'bar' }, { type: 'bar' }]};复制
想让每个柱子上面能显示数字,

咨询DeepSeek,

给出如下信息:
在ECharts中,如果你想在柱状图的每个柱子上展示对应的数字,可以通过配置label选项来实现。以下是详细的步骤:
1. 创建柱状图:
首先,创建一个基本的柱状图。确保你已经正确引用了ECharts库,并且已经创建了一个容器DOM元素来显示图表。
2. 配置系列(series):
在series配置中,添加label对象,并设置show属性为true。这样可以在柱子上显示标签。
3. 设置标签位置:
调整label的position属性,将其设置为'top',这样数字会显示在柱子的上方。
4. 格式化标签内容:
使用formatter属性,配置一个函数来格式化标签的内容,确保显示的是正确的数值。
5. 调整样式(可选):
可以进一步自定义标签的字体颜色、大小等样式,以适应你的需求。
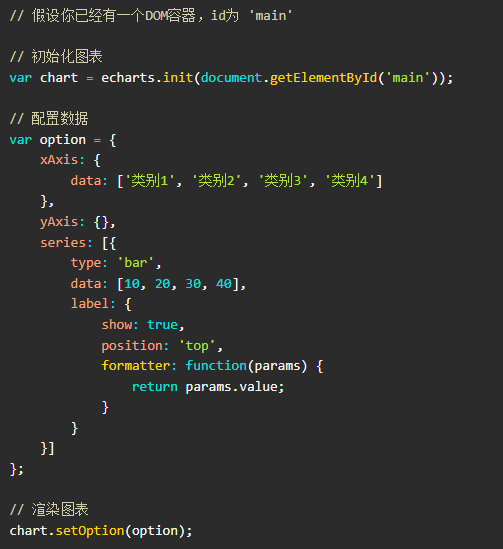
示例代码:

参数解释:
label.show: 设置为true,以显示标签。
label.position: 设置为'top',将标签显示在柱子的上方。
label.formatter: 使用一个函数来格式化标签的内容,返回params.value即可显示对应的数值。
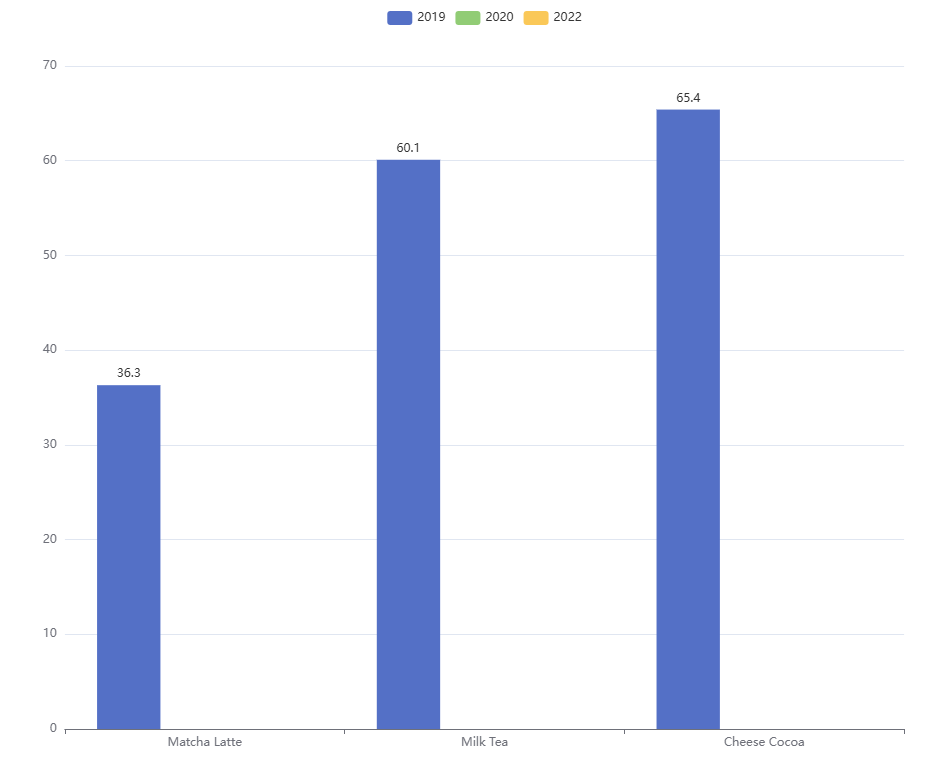
基本能解决这个问题了,调整code,在series中增加label属性,
option = {legend: {},tooltip: {},dataset: {source: [['product', '2019', '2020', '2022'],['Matcha Latte', 36.3],['Milk Tea', 60.1],['Cheese Cocoa',65.4]]},xAxis: { type: 'category' },yAxis: {},// Declare several bar series, each will be mapped// to a column of dataset.source by default.series: [{ type: 'bar', label: { show: true, position: 'top' }}, { type: 'bar' }, { type: 'bar' }]};复制
此时,就可以正常显示数字了,

从这个案例来看,通过DeepSeek还是能帮助我们很多,至少它是按照使用者的角度来探寻问题的答案,如果是搜索引擎,可能要自己进行信息的甄别,精准性和有效性方面,还是有差距的,对工作效率的提升还是很有帮助的。
如果您认为这篇文章有些帮助,还请不吝点下文章末尾的"点赞"和"在看",或者直接转发朋友圈,

文章转载自bisal的个人杂货铺,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。









