卸载当前安装好的Vue-cli版本(1.x或2.x需要卸载,若未安装与安装3.x的可直接跳过此步骤)
全局卸载vue-cli npm uninstall -g vue-cli
卸载后输入vue -V提示不是内部或外部命令,也不是可运行的程序则说明卸载完成
安装Vue-cli4
分别输入node -v
npm -v
检查node环境和npm环境是否正常
进node官网下载安装包 https://nodejs.org/zh-cn/
本博主此处使用的是node长期稳定版
安装好node默认已经安装好npm了,所以不用单独去安装了

安装淘宝镜像(若安装过则可跳过此步骤,预防Npm安装出错)
npm config set registry https://registry.npm.taobao.org复制
这样既可以使用npm也可以使用cnpm国内淘宝镜像的命令来安装模块了,能节省很多时间
建议安装最新版本vue-cli然后再卸载降级,不会出现大问题,化繁为简
全局安装vue-cli指令
npm install -g @vue/cli
全局卸载vue-cli指令
npm uninstall -g @vue/cli
全局降级vue-cli对应版本指令
npm install -g @vue/cli@3.6.0
进入一个目录,新建项目
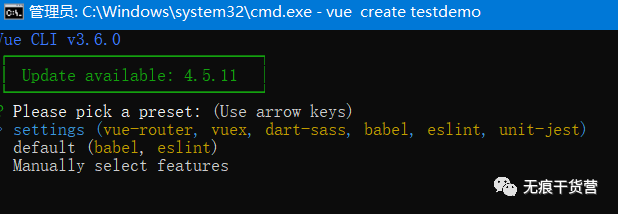
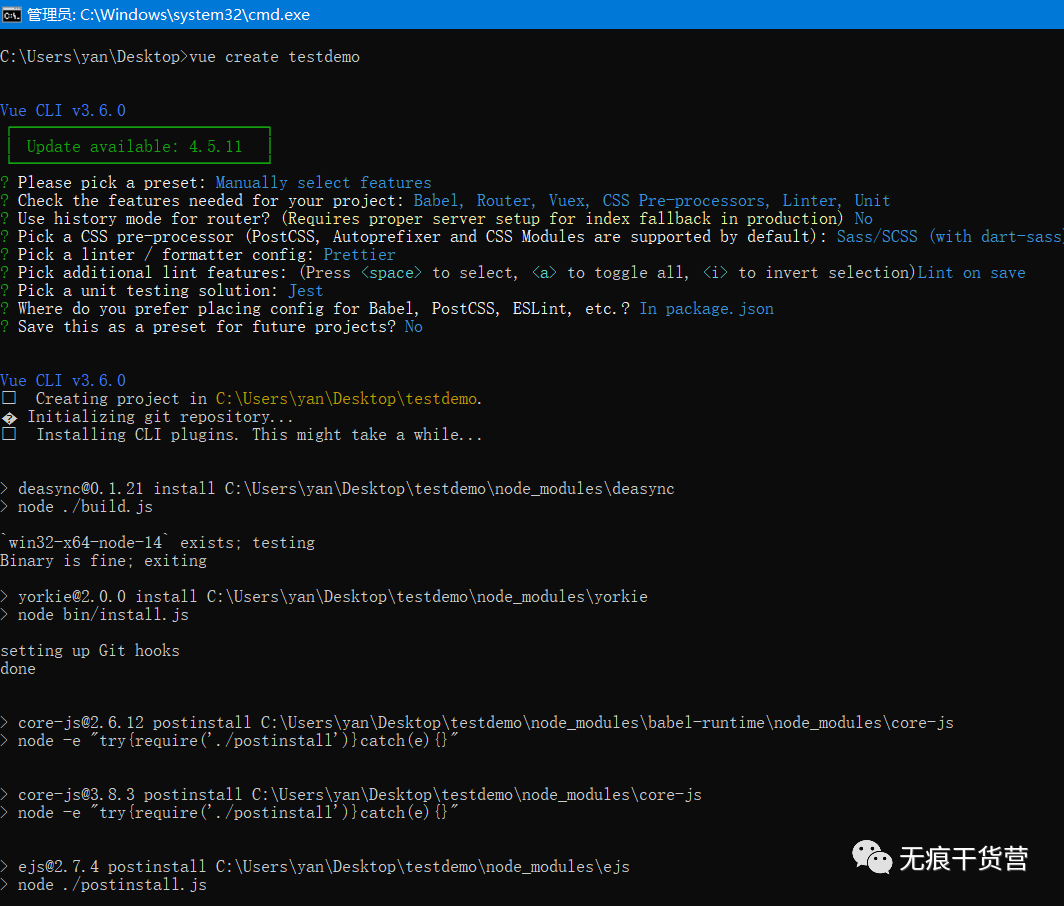
输入vue create testdemo
此处的testdemo是项目名,按y回车选择手动配置,此处提示当前最新版本可忽略

按 ↓ 选择“Manually select features”,再按 Enter进入配置菜单
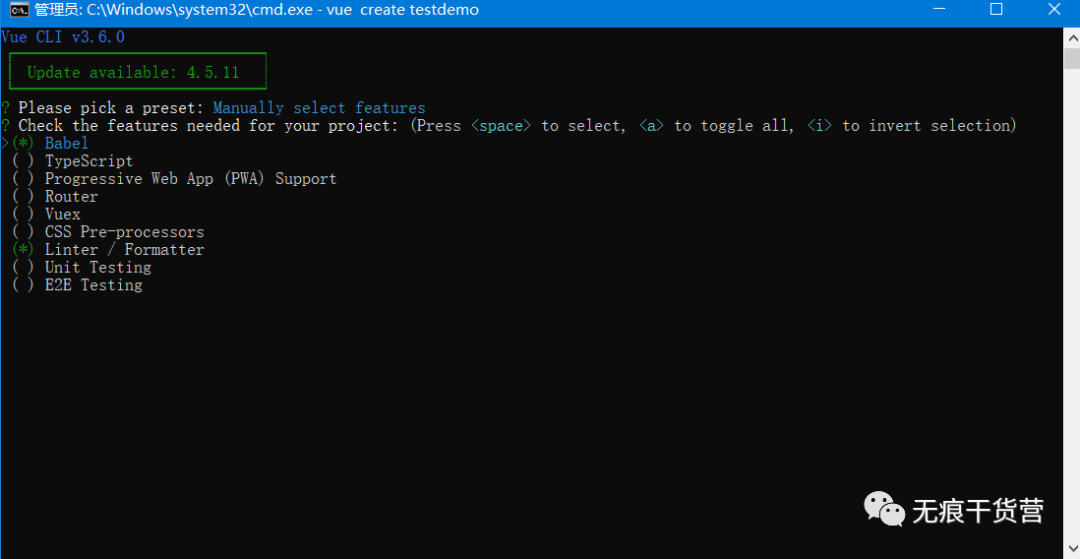
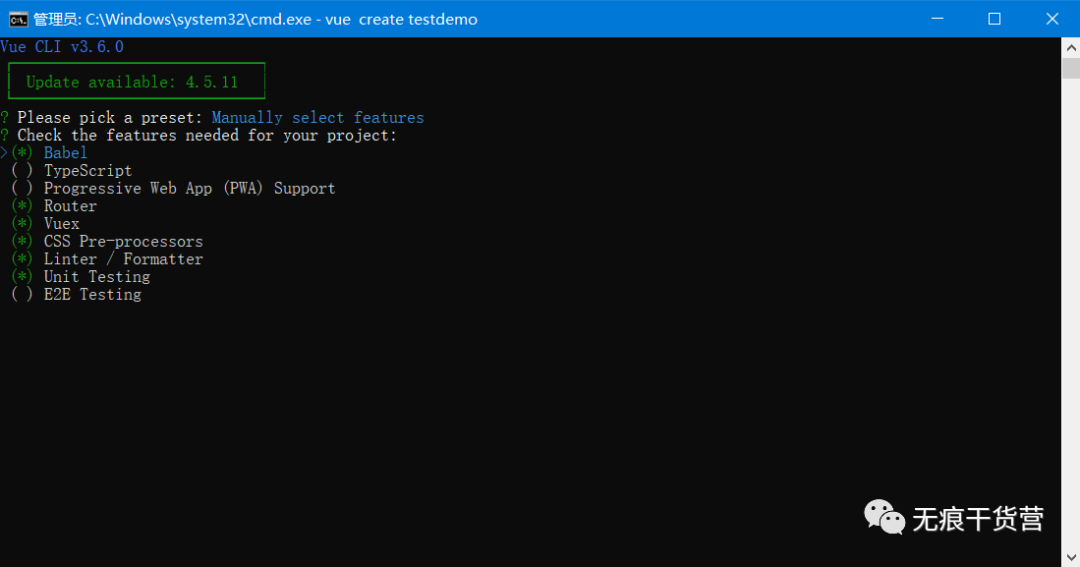
选择你需要的配置项
通过↑ ↓ 箭头选择你要配置的项,按 空格 是选中,按 a 是全选,按 i 是反选。具体每个配置项表示什么意思在下面会有说明。

Check the features needed for your project:
按 空格 是选中,按 a 是全选,按 i 是反选。
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
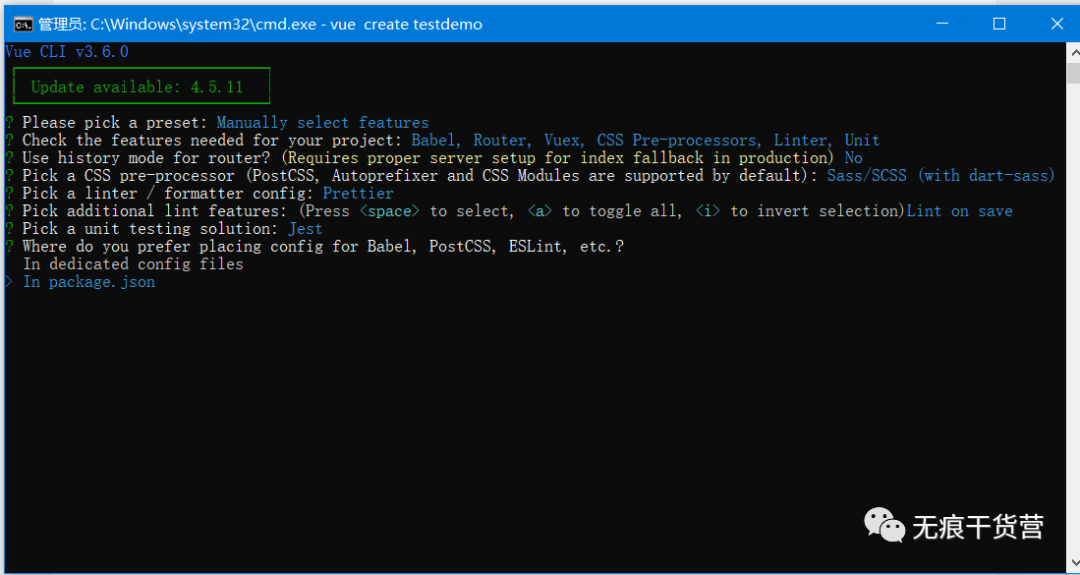
最后的配置选择,也可以搭建好了按需引入

选择是否使用history router
这里选择了3.x(preview)版本,然后按回车,输入n,继续回车
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)。
这里建议选n。这样打包出来丢到服务器上可以直接使用了,后期要用的话,也可以自己再开起来。
选yes的话需要服务器那边再进行设置
选择css 预处理器
此处本博主选择的是Sass/Scss(with dart-sass)
node-sass是自动编译实时的,dart-sass需要保存后才会生效。
sass 官方目前主力推dart-sass 最新的特性都会在这个上面先实现。
参考http://www.imooc.com/qadetail/318730
选择Eslint代码验证规则
提供一个插件化的javascript代码检测工具,ESLint + Prettier //使用较多
选择什么时候进行代码规则检测
( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
建议选择保存就检测,等到commit的时候,问题可能都已经积累很多了。
选择单元测试
此处选择了Jest
Mocha + Chai //mocha灵活,只提供简单的测试结构
如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,
相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
选择如何存放配置
In dedicated config files // 独立文件放置I
n package.json // 放package.json里
此处根据老习惯选择了In package.json

是否保存当前配置
键入N不记录,如果键入Y需要输入保存名字,如setting。
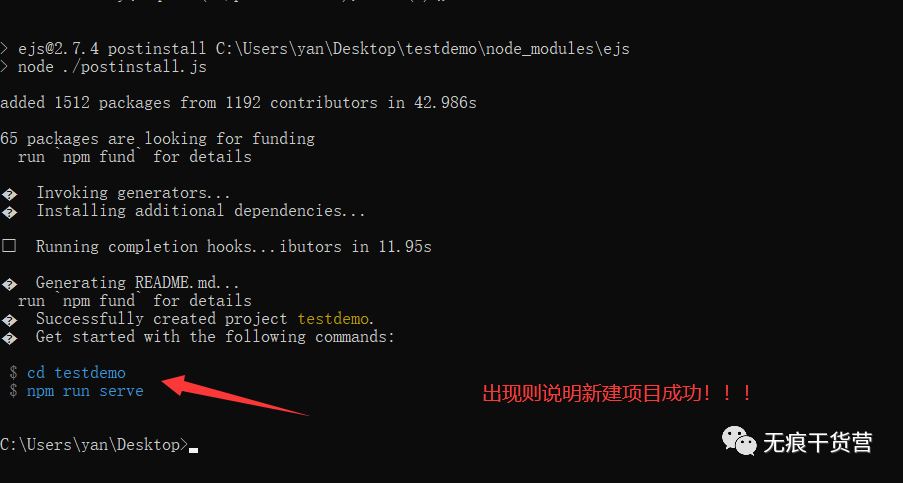
等待创建项目


执行它最后给出的这2行命令,就可以直接在浏览器访问项目了,本地运行是静态的,部署到虚拟机或者服务器只需要静态文件,进入项目输入npm run build打包即可

运行浏览器打开上面网址,默认模板大致为