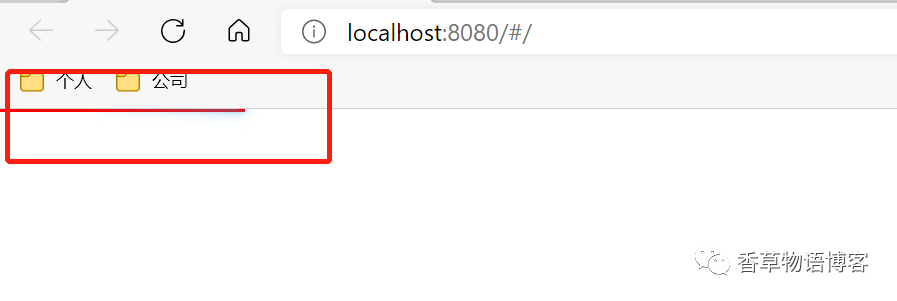
NProgress
NProgress
就是在页面顶端显示一个进度条。

安装
npm install --save nprogress复制
使用
引入NProgress
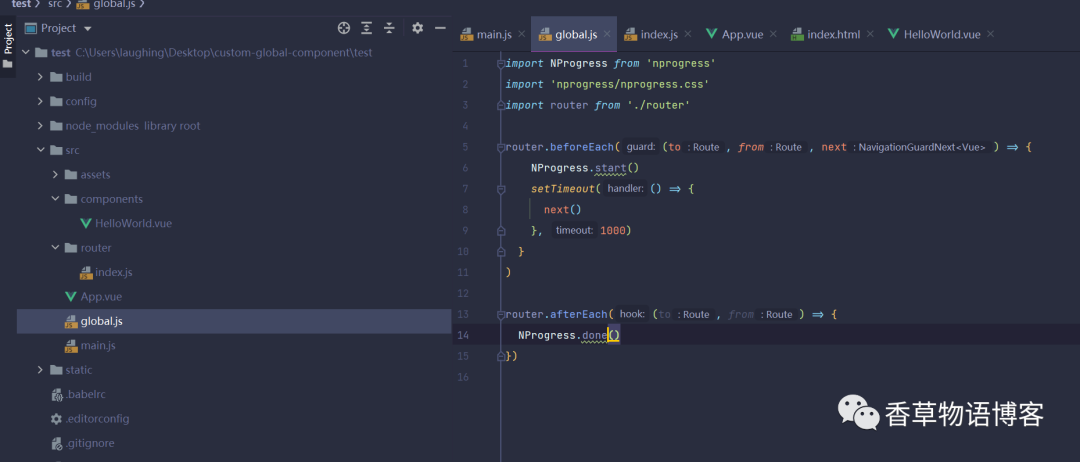
我们新建一个global.js
文件,通过钩子,在路由开始前,启动NProgress
,路由结束后,停止NProgress
import NProgress from 'nprogress'import 'nprogress/nprogress.css'import router from './router'router.beforeEach((to, from, next) => {NProgress.start()setTimeout(() => {next()}, 1000)})router.afterEach((to, from) => {NProgress.done()})复制

在main.js中引入global.js
import './global'复制
NProgress方法说明
//方法NProgress.start() - 显示进度条NProgress.set(0.4) - 设置百分比NProgress.inc() - 稍微增加NProgress.done() - 完成进度(进度条消失)复制
修改NProgress颜色
颜色配置是在App.vue
中的加入样式
#nprogress .bar {background: red !important;}复制
NProgress配置
可以通过调用 .set(n)来设置进度,n是0-1的数字。NProgress.set(0.0); // Sorta same as .start()NProgress.set(0.4);NProgress.set(1.0); // Sorta same as .done()可以使用inc()随机增长进度条,注意,这个方法永远不会让进度条达到100%。NProgress.inc();NProgress.configure({ showSpinner: false }) //禁用进度环NProgress.configure({ trickle : false }) //关闭进度条步进NProgress.configure({ trickleRate : 10}) //每次步进增长多少NProgress.configure({ trickleSpeed : 200}) //每次步进间隔,单位毫秒msNProgress.configure({ easing: 'linear'}) //动画方向NProgress.configure({ speed : 10}) //动画速度,单位毫秒msNProgress.configure({ minimum : 0.08}) //最小百分比复制
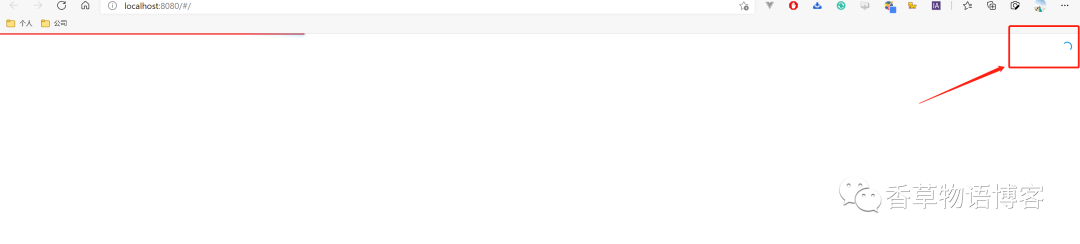
spinner
即右侧的一个东西

文章转载自香草物语博客,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
1850次阅读
2025-04-09 15:33:27
2025年3月国产数据库大事记
墨天轮编辑部
864次阅读
2025-04-03 15:21:16
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
599次阅读
2025-04-10 15:35:48
征文大赛 |「码」上数据库—— KWDB 2025 创作者计划启动
KaiwuDB
494次阅读
2025-04-01 20:42:12
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
484次阅读
2025-04-11 09:38:42
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
461次阅读
2025-04-14 09:40:20
最近我为什么不写评论国产数据库的文章了
白鳝的洞穴
403次阅读
2025-04-07 09:44:54
天津市政府数据库框采结果公布!
通讯员
358次阅读
2025-04-10 12:32:35
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
352次阅读
2025-04-17 17:02:24
优炫数据库成功入围新疆维吾尔自治区行政事业单位数据库2025年框架协议采购!
优炫软件
334次阅读
2025-04-18 10:01:22






