前言
大家好,我是村长,欢迎关注我的公众号村长学前端和B站Young村长
上一篇写了Nuxt3中的插件使用,通过插件系统,我们可以获取Nuxt实例,为其注入一些全局通用的实例方法;同时可以获取vue实例,这样我们可以通过引入Vue插件扩展vue,比如引入一个UI库。
当然我们也会想,如果每次做一个项目都要把这些动作做一遍就会很繁琐了。插件作者们当然想到了这些,所以设计了另一个模块机制。如果说插件想单个“招式”,那么模块就像一套“武功”,是一组功能的集合。显然更加强大了。
查找可用模块
https://modules.nuxtjs.org/?version=3.x
社区模块相当丰富,总共有187个

分类非常丰富

目前想要找在Nuxt3
中使用的需要选Nuxt2+Bridge
或Nuxt3
这两种过滤

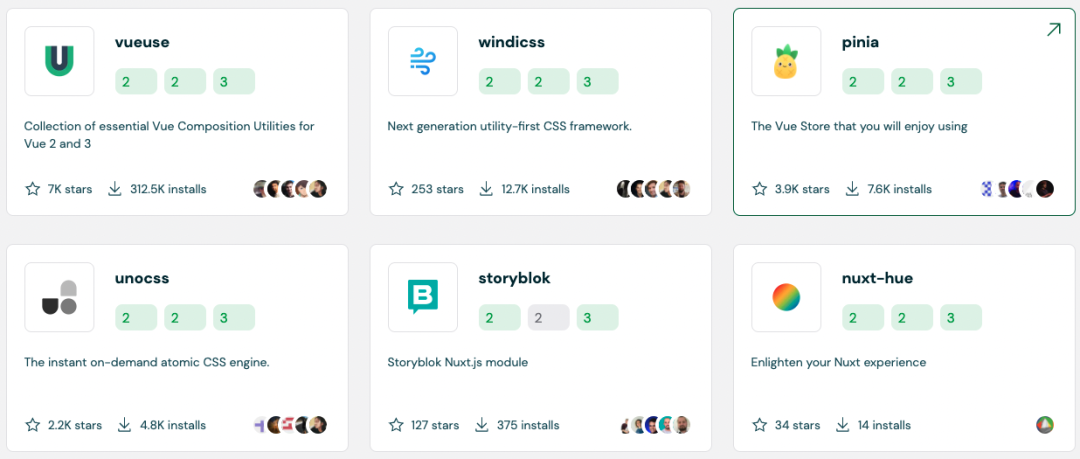
原生支持Nuxt3的目前就6个,相信会越来越多

使用模块
我们就使用一下pinia
,做一下项目的状态管理。
首先安装@pinia/nuxt
模块
npm i @pinia/nuxt
其次配置nuxt,添加到buildModules
中,nuxt.config.ts
export default {
buildModules: [['@pinia/nuxt', { disableVuex: true }]],
}
下面我们在项目中使用以下:
我们首先创建一个名为counter
的状态模块,stores/counter.ts
:
import { defineStore } from 'pinia'
// useStore 可以任意,比如 useUser, useCart
// 参数1是整个应用中唯一的store id
export const useStore = defineStore('counter', {
state() {
return {
count: 100
}
},
})
然后在组件中可以使用了,app.vue
const store = useStore();
使用数据:
<button @click="store.$patch({count: count-1})">-</button>
<p>{{ store.count }}</p>
<button @click="counter++">+</button>
剩下的探索留给大家,欢迎你来找村长分享自己的收获!
编写模块
如果大家感兴趣可以留言给我,带大家一起研究一下这些插件的编写方式。
配套视频
我专门录制了Nuxt3从入门到实战系列视频,爱看视频学习的小伙伴不要错过!
https://space.bilibili.com/480140591/channel/seriesdetail?sid=456250
小伙们别忘了动动小手,三连一波 鼓励一下村长啊!
小结
系列视频到这里就告一段落了,下面我会关注应用层面,给大家搭建一套开箱即用的starter项目,欢迎小伙伴们持续关注!
另外文档的翻译工作也已经完成,目前大家可以通过下面两个网址访问:
http://57code.gitee.io/nuxt3-docs-zh/
http://57code.github.io/nuxt3-docs-zh/

【Nuxt3从入门到实战】第七啪:巧用Nuxt插件机制,扩展强化Nuxt的利器!
【Nuxt3从入门到实战】第六啪:创建SSR友好的跨组件共享状态,我还需要vuex和pinia吗?
【Nuxt3从入门到实战】第五啪:数据获取,就是这么轻松惬意!
【Nuxt3从入门到实战】第四啪:组件自动导入,用就完了!开发体验杠杠的!
【Nuxt3从入门到实战】第三啪:巧用布局模板,高效开发从这里开始!
【Nuxt3从入门到实战】第一啪:尝鲜nuxt3,写个最小app!
回复“加群”与大佬们一起交流学习~






