江 枫
合肥科技研发中心

一 | 定义解析 |
EhCache是一个Java的进程内缓存框架,具有快速、精干等特点,是Hibernate中默认的缓存。EhCache使用范围广泛,是开源的Java分布式缓存。EhCache缓存数据有两级:内存和磁盘,因此无需担心容量问题,缓存数据会在虚拟机重启的过程中写入磁盘。

二 | 应用场景 |
EhCache的应用场景有两个:页面缓存和数据缓存。
1. 页面缓存
几乎所有的网站的首页都是访问率最高的,而首页上的数据来源又是非常广泛的,有可能来自不同的数据库,给首页做缓存可以有效降低服务器的压力、提高客户端响应速度。
应用结构一般都是page-filter-action-service-dao-db,页面缓存一般做在page-filter之间,这样离客户最近。当第一个用户请求之后,页面被缓存,第二个用户请求走到filter的时候,服务器会先去ehcache缓存中查找,发现页面缓存存在,就直接将缓存的页面作为结果返回给用户,后面的action-service-dao-db过程都省略了,提高了相应速度,降低了服务器压力。
SimplePageCachingFilter是ehcache-web模块下页面缓存Filter的一个简单实现,它适用于可以压缩的Http响应,如HTML、XML、JSON等。SimplePageCachingFilter使用calculateKey()方法获取,其内部逻辑是获取请求时的URI及后面的查询字符串作为key进行返回(如‘/index.jsp?user=abc’),这使得它的应用范围非常广:它不依赖于主机名和端口号,所以它适用于多个域或多个端口请求同样内容的情况。如果有需要,还可以对calculateKey方法进行重写。如果使用SimplePageCachingFilter提供的calculateKey方法,那么每次生成的key都不相同,缓存就没有意义。这种情况下我们可以重写calculateKey方法。
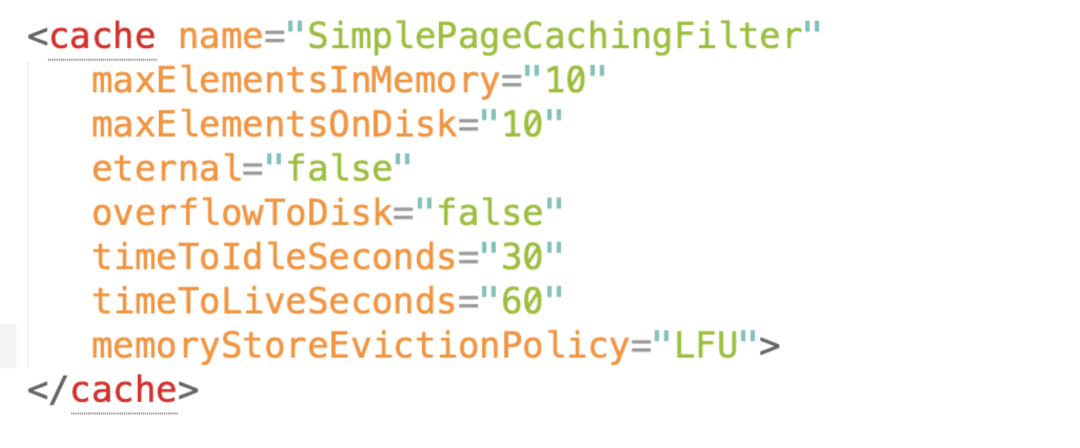
步骤一:首先配置ehcache.xml。

timeToLiveSeconds设置该数据能够在缓存中存活的最长时间为60秒,timeToIdleSecnds设置相邻2次获取数据的最大时间间隔,如果两次获取数据的时间间隔大于timeToIdleSecnds则得到null,该数据已经无法获取,timeToIdleSecnds大于timeToLiveSeconds才有意义。memoryStroreEvictionPolicy指定缓存的驱逐策略。ehcache有三种缓存驱逐策略:FIFO
(先进先出),LFU(最少被使用),LRU(最近最少使用)。
步骤二:在web.xml中添加页面缓存过滤器PageCachingFilter。

步骤三:编写controller测试类。

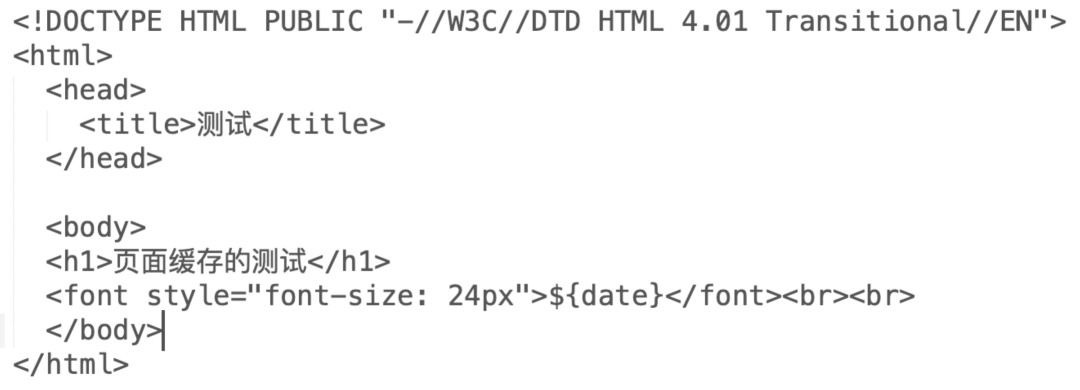
testPageCache.jsp的代码片段:

步骤四:访问/pageController/testPageCache.do观察页面输出的时间,在该缓存的生命周期内,且相邻两次访问小于timeToIdleSeconds,页面输出的时间没有变化。当过了缓存生命周期或者相邻两次访问间隔时间大于timeToIdleSeconds,页面输出时间立马发生改变。
2. 数据缓存
一些配置信息,如后台的某些不经常改变的配置信息都可以使用EhCache缓存起来。以下是EhCache实现数据缓存的一个例子:
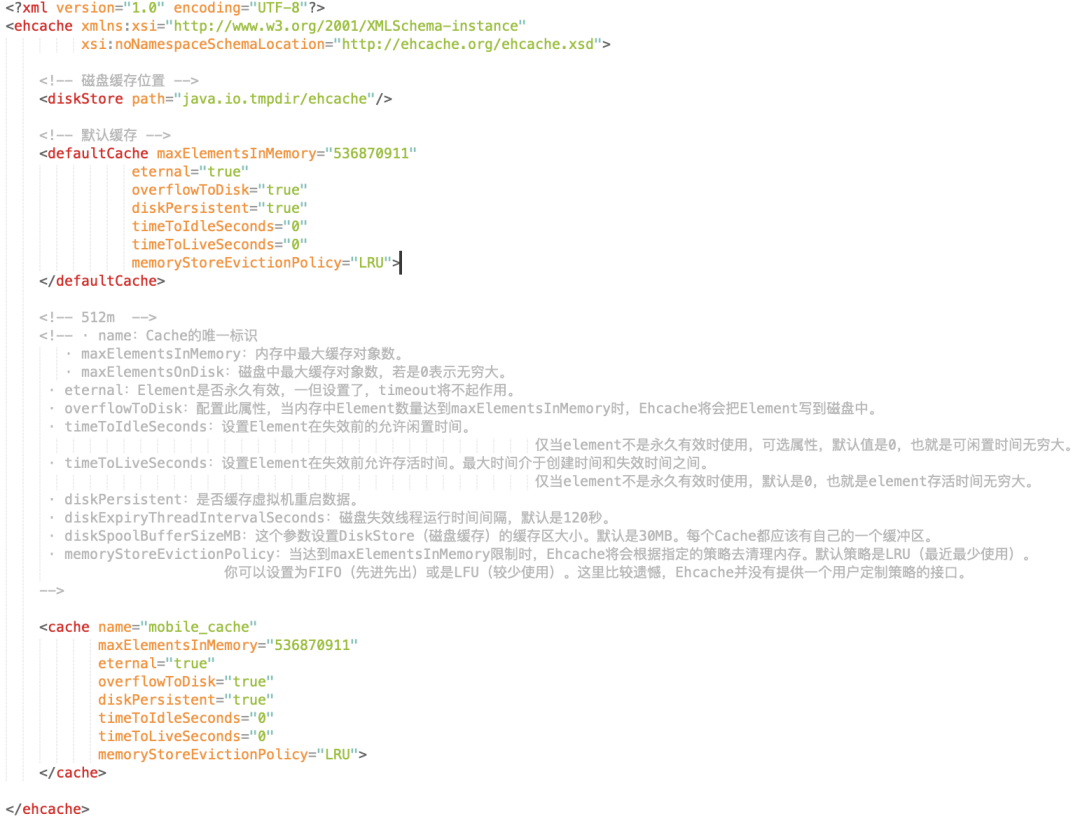
步骤一:配置ehcache.xml配置文件。

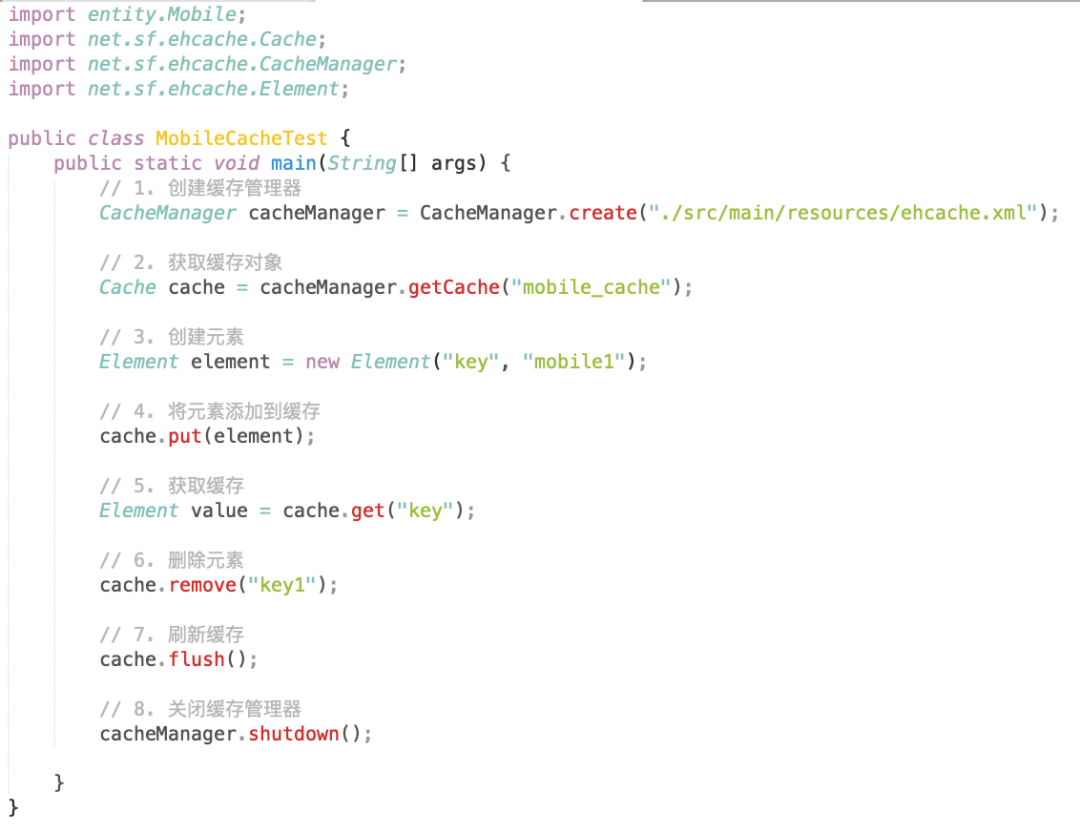
步骤二:编写测试类。

其中CacheManager是Cache的容器对象,用来管理(添加或删除)Cache的生命周期;Element是需要缓存的元素,它维护着一个键值对,一个Cache可以包含多个Element。

三 | 总结展望 |
本文介绍了如何通过EhCache实现页面缓存和数据缓存,后续将持续研究EhCache的效率,通过性能测试的手段分别测试读数据库的方式获取数据的网站首页和适用EhCache获取数据的网站首页,探索网站首页的性能提升比例。