hi, 我是BIseven,今天介绍一些关于TypeScript的基础知识。
一、数据类型
TypeScript 基础数据类型共有11种类型,最基本的类型有数字,字符串,布尔类型等比较简单的类型。这里不再复述了,记录一下不太常见的类型:
1. 数组:
声明变量为数组类型:
let 变量名称: number[] = [1,2,3] ,注意:在number后面加[] ;或者 let 变量名称: Array<number> = [1,2,3]
可利用变量名称[index]的形式,访问数组中的值,例如:
var c: number[] = [1,2,3]复制
// 【0】打印出数组中的第一个数字
console.log('c:', c[0])复制
2. 元组
元组也是用[]的形式表示,不过[]内要指示出元素的类型
var t: [number, string] = [1, 'hello']// 打印出元组t的值console.log(t)复制
元组也可以利用 [index]的方式访问元组内的值:
// 打印元组内的第二个值console.log(t[1])复制
3. 枚举
枚举类型用于定义数值集合, 其关键字为enum:
// 定义枚举类型enum gender {'Female', 'Male'};// 返回元素的indexlet g: gender = gender.Femaleconsole.log(g) // -- 结果为0复制
4. void
用以标识函数的返回值类型,表示该函数没有返回值; 函数不能写return语句
// void , 函数不写return 语句function hello(): void{console.log('hello world');};复制
hello_1() 函数返回的值是字符串, 可以利用console.log 将函数返回值打印出来function hello_1():string {return 'hello world'}console.log(hello_1())复制
二、变量的声明与赋值
1. 在typeScript中,声明变量的关键字为var 或者 let, 具体语法如下:
var/let 变量名称: 变量类型;
例如:
var a: number;let b: string;复制
2. 变量赋值的语法如下:
变量名称 = value
例如:
a = 10;b = 'hello world'复制
3. 声明变量和赋值变量也可以用一条语句表示
let/var 变量名称: 类型 = Value
例如:
var a: number = 10;let b: string = 'hello world'复制
三、输出语句
在typeScript打印语句为:console.log(),意思为在终端打印结果
例如:
var a: number = 10;let b: string = 'hello world'// 在终端打印变量a, b的值console.log('a:', a);console.log('b:', b)复制

四,终端执行ts代码
在终端执行ts代码,有2种形式:
1. 先编译转换成js代码,命令为 tsc 文件名.ts, 再利用 node 文件名.js 运行编写的代码
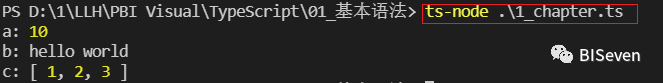
2. 一步到位的方法:利用 ts-node 文件名.ts (将编译与执行合二为一),我们可以采用这种方法执行

总结一下:
1. 本文介绍了TypeScript的基本类型中的四种:数组,元组,枚举类型和void类型,其中枚举类型和void类型与前两种类型的用法不太一样.枚举类型定义了一个数值集合,而void类型通常用于函数,定义函数的返回值为空
2. 介绍了typescript中如何定义变量和给变量赋值
3. 介绍了如何在终端打印出结果:console.log()
4. 介绍了如何在终端运行ts代码,可以利用一步到位的方法: ts-node 文件.ts
参考:
https://www.runoob.com/typescript/ts-type.html
好了,我是BIseven,欢迎交流






