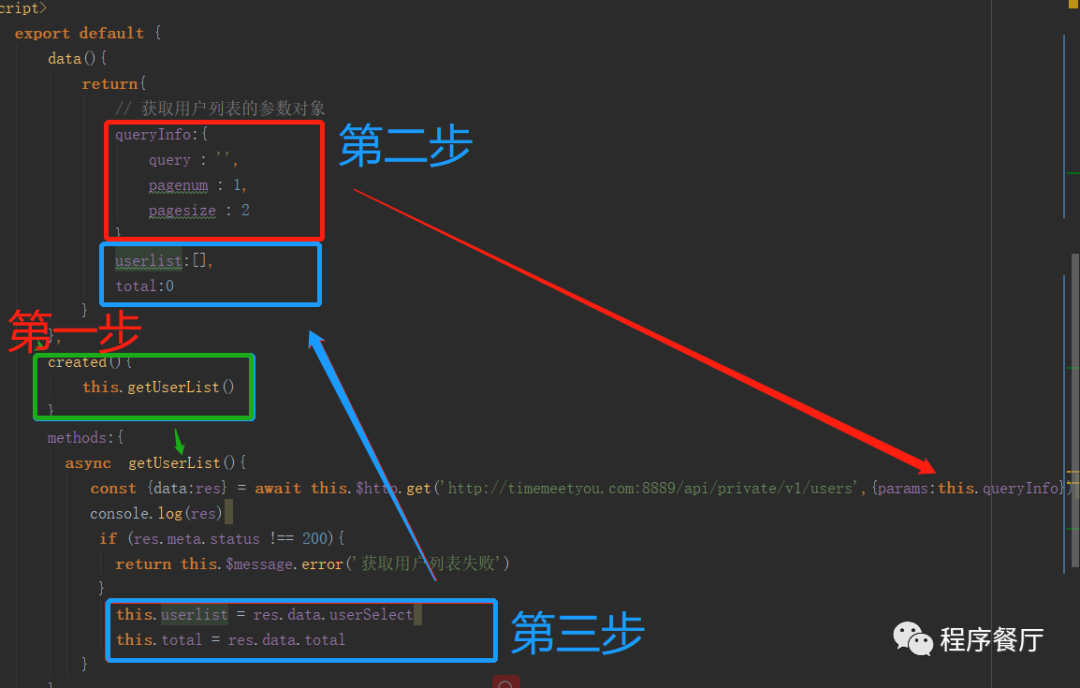
页面加载时执行发送请求获取数据

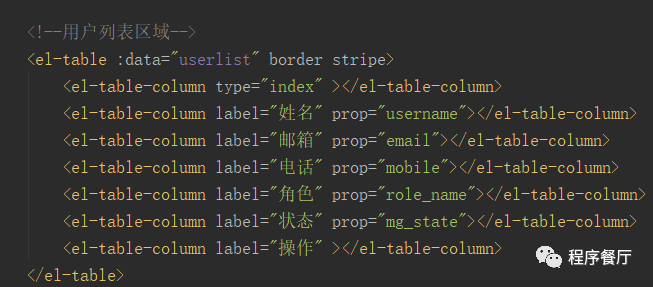
使用element-ui中的表格(标签中:data="",表示绑定的数据)
<el-table-column>表示每一列,label="姓名"指定该列的名称
<!--用户列表区域--><el-table :data="userlist"><el-table-column label="姓名"></el-table-column></el-table>复制
那么每一列如何绑定数据呢?
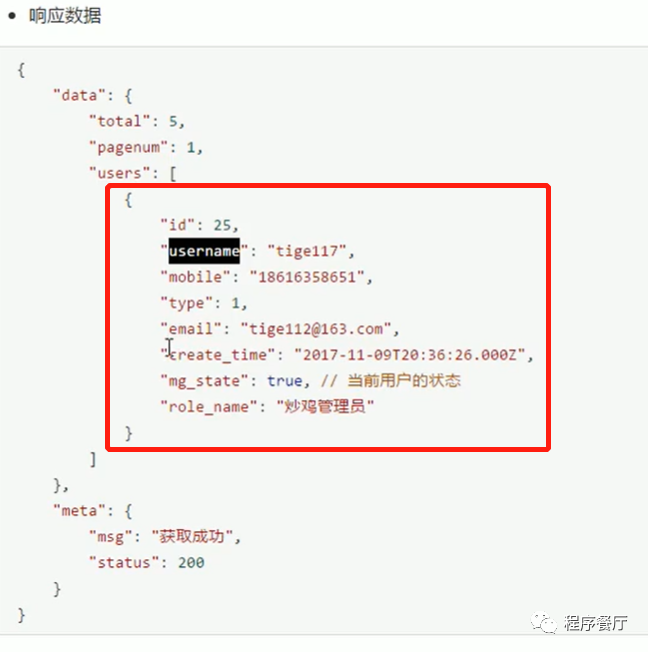
我们先看返回的数据结构

绑定的数据就是这样一个结构的数组,包含多个用户
使用prop=""来绑定对应的数据即可
<!--用户列表区域--><el-table :data="userlist"><el-table-column label="姓名" prop="username"></el-table-column><el-table-column label="邮箱" prop="email"></el-table-column><el-table-column label="电话" prop="mobile"></el-table-column><el-table-column label="角色" prop="role_name"></el-table-column></el-table>复制
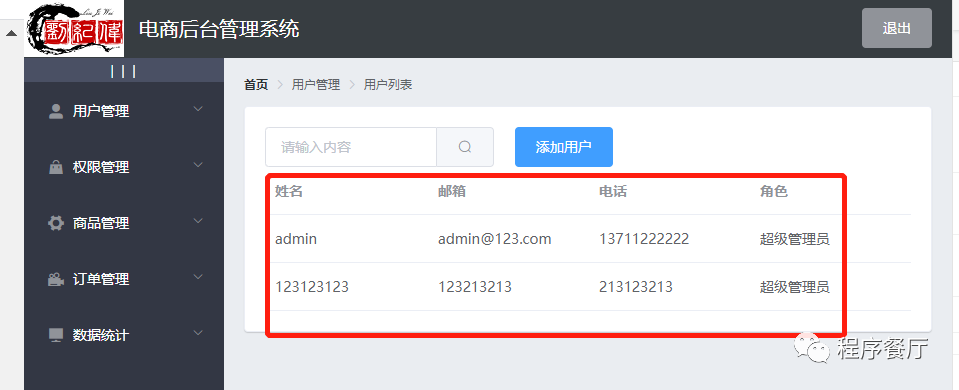
效果

如果想给表格加个索引则再加一列,将属性type设置为index即可


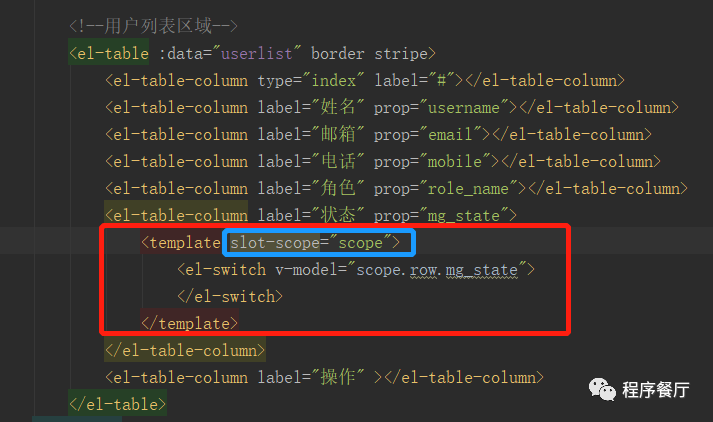
状态是一个开关,且返回的数据为true或false,无法直接渲染
这里使用作用域插槽来实现
添加一个template插槽,其中
slot-scope="scope"复制
scope就是当前这一行的所有数据,获取其中表示状态的数据,并赋值给开关中的绑定数据就可以实现

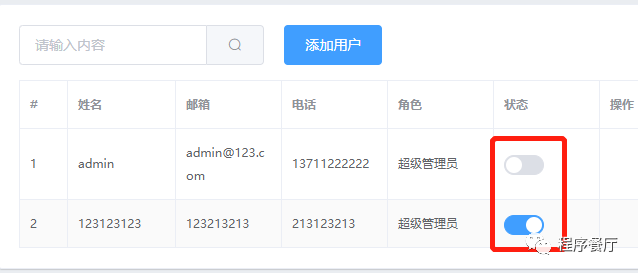
效果

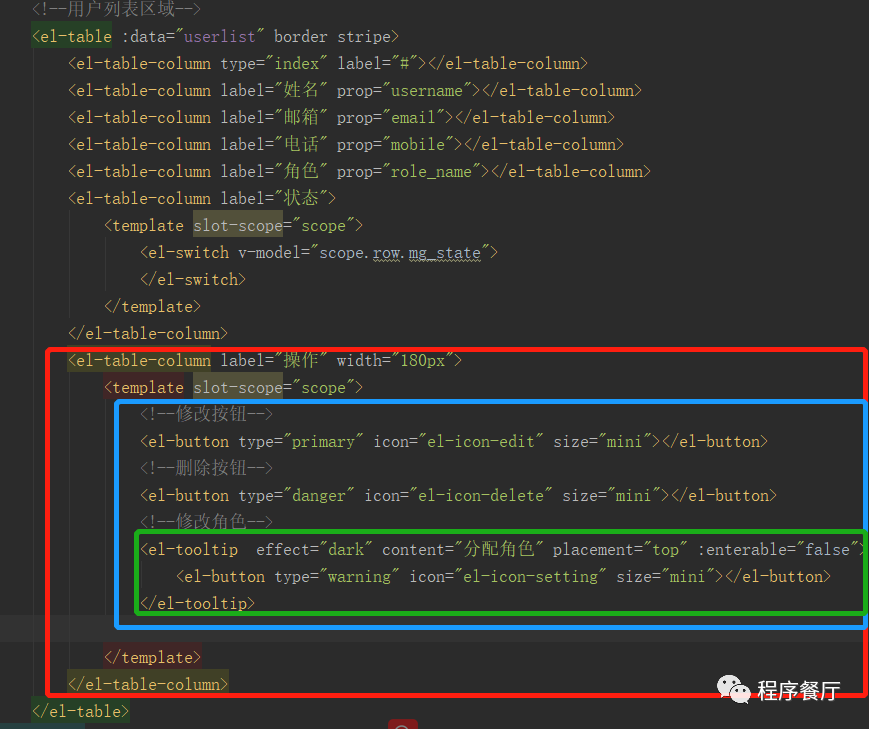
通过插槽还可以实现操作栏

绿色区域为给指定按钮添加文字提示,即鼠标放在按钮上会出现提示文字
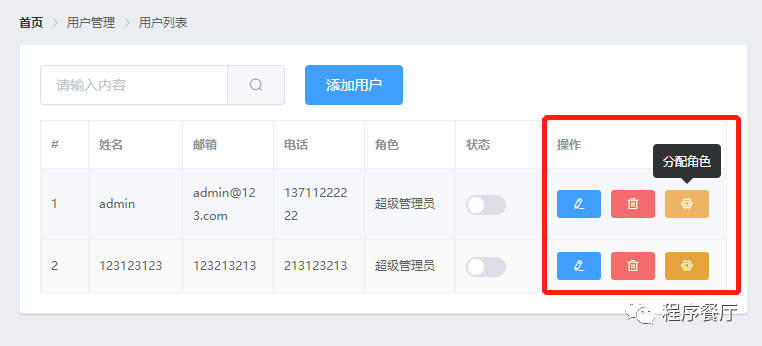
效果图:

文章转载自程序餐厅,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






