
欢迎关注路条编程网站,通过学习 CSS Grid 网格布局这一系列文章,你将会逐步掌握网格布局的容器和项目、行和列、单元格、网络线等相关的知识。
<style type="text/css">.item {place-self: <align-self> <justify-self>?;}</style>
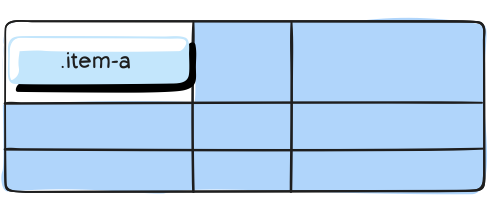
<style type="text/css">.align-item-a {place-self: center;}</style>

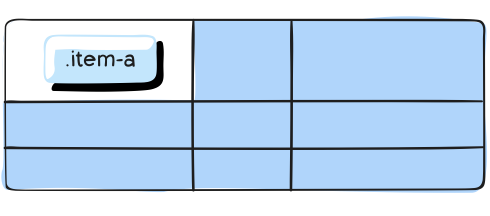
<style type="text/css">.align-item-a {place-self: center stretch;}</style>

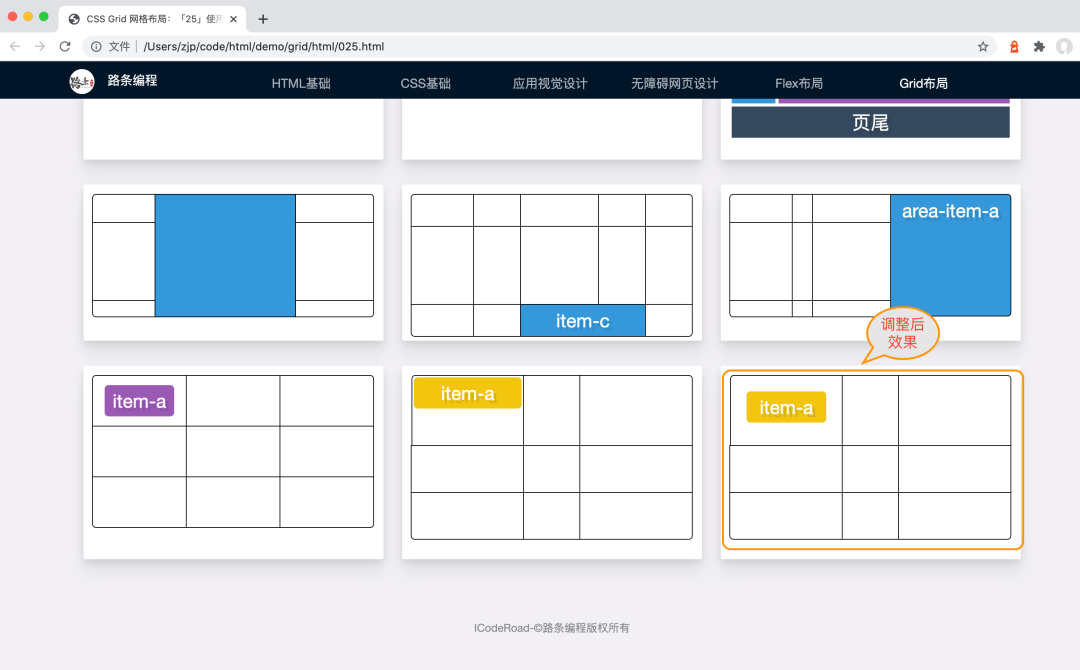
<style type="text/css">.place-self-item-main {grid-template-columns: 2fr 1fr 2fr;grid-template-rows: 90px 60px 60px;place-self: center;}.place-self-item-a {margin: 20px !important;border-bottom: 0px solid #000 !important;}</style>
<article class="article ant-col ant-col-xs-24 ant-col-sm-12 ant-col-md-12 ant-col-lg-12 ant-col-xl-8"><div class="card"><div class="container place-self-item-main "><div class=" grid-auto-border border-radius-top-left align-self-item-a "><div class="item5 item-text border-radius">item-a</div></div><div class="box-no-margin grid-auto-border "></div><div class="box-no-margin grid-auto-border border-radius-top-right"></div><div class="box-no-margin grid-auto-border "></div><div class="box-no-margin grid-auto-border "></div><div class="box-no-margin grid-auto-border "></div><div class="box-no-margin grid-auto-border border-radius-bottom-left"></div><div class="box-no-margin grid-auto-border "></div><div class="box-no-margin grid-auto-border border-radius-bottom-right"></div></div></div></article>

重要提示:示例效果预览,请访问 https://www.icoderoad.com , 完整代码查看及下载,请访问 https://github.com/icoderoad/demo。
今天就讲到这里,如果有问题需要咨询,大家可以直接留言或扫下方二维码关注公众号。也可以添加 happyzjp 微信受邀加入学习社群,我们会尽力为你解答。



作者:路条编程(转载请获本公众号授权,并注明作者与出处)
文章转载自路条编程,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






