
欢迎关注路条编程网站,通过学习 CSS Grid 网格布局这一系列文章,你将会逐步掌握网格布局的容器和项目、行和列、单元格、网络线等相关的知识。

<style type="text/css">grid-column-gap: 10px;</style>复制


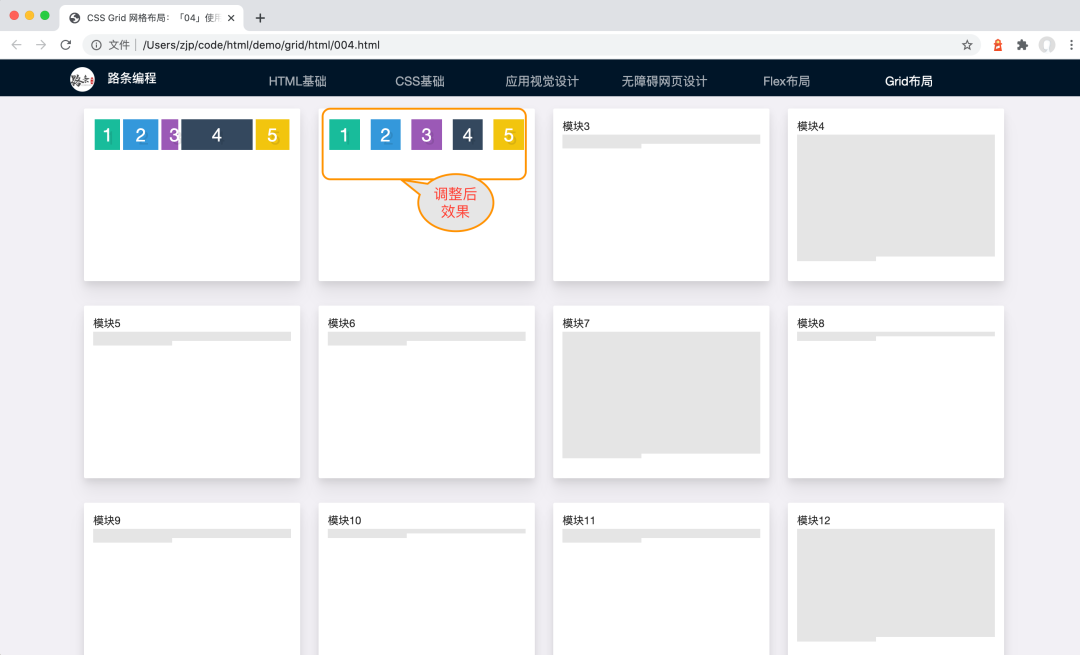
<style type="text/css">.col5-2{grid-template-columns: 1fr 1fr 1fr 1fr 1fr;grid-column-gap: 10px;}</style>复制
<article class="article ant-col ant-col-xs-24 ant-col-sm-12 ant-col-md-12 ant-col-lg-12 ant-col-xl-6"><div class="card"><div class="container col5"><div class="box item1">1</div><div class="box item2">2</div><div class="box item3">3</div><div class="box item4">4</div><div class="box item5">5</div></div></div></article>复制

重要提示:示例效果预览,请访问 https://www.icoderoad.com , 完整代码查看及下载,请访问 https://github.com/icoderoad/demo。
今天就讲到这里,如果有问题需要咨询,大家可以直接留言或扫下方二维码关注公众号。也可以添加 happyzjp 微信受邀加入学习社群,我们会尽力为你解答。



作者:路条编程(转载请获本公众号授权,并注明作者与出处)
文章转载自路条编程,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
890次阅读
2025-04-09 15:33:27
2025年3月国产数据库大事记
墨天轮编辑部
606次阅读
2025-04-03 15:21:16
征文大赛 |「码」上数据库—— KWDB 2025 创作者计划启动
KaiwuDB
419次阅读
2025-04-01 20:42:12
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
395次阅读
2025-04-10 15:35:48
优炫数据库成功应用于国家电投集团青海海南州新能源电厂!
优炫软件
368次阅读
2025-03-21 10:34:08
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
313次阅读
2025-04-11 09:38:42
天津市政府数据库框采结果公布!
通讯员
258次阅读
2025-04-10 12:32:35
从HaloDB体验到国产数据库兼容性
多明戈教你玩狼人杀
248次阅读
2025-04-07 09:36:17
最近我为什么不写评论国产数据库的文章了
白鳝的洞穴
246次阅读
2025-04-07 09:44:54
Navicat 17.2 正式发布 | AI 助手、支持 Snowflake...超多新功能等你解锁
Navicat
223次阅读
2025-03-14 14:13:33






