
需要的样式:增加上移、下移功能

下面就看一下的我实现方法(希望大家有更好的方法)
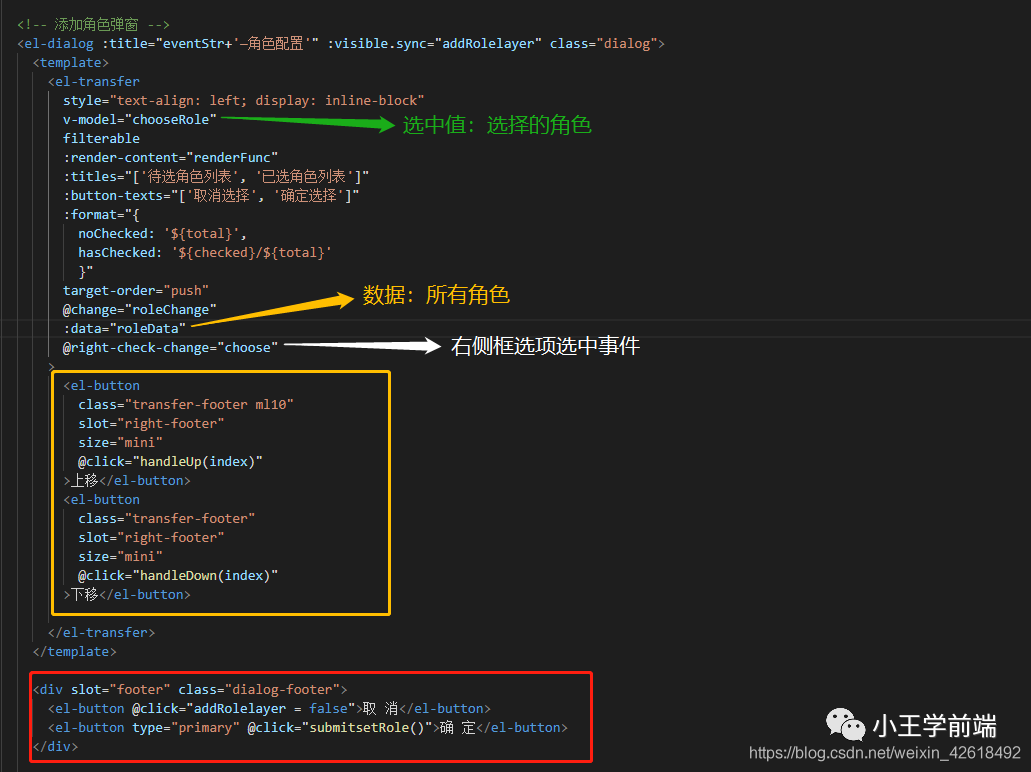
1.首先在底部内容区增加需要的功能按钮,如:上移,下移, 确定,取消【这里是为了数据操作之后,确定之后再进行下一步操作】,还有就是右侧列表元素被用户选中 / 取消选中时触发的监听事件【right-check-change】

2.数据 roleData【所有角色】, chooseRole【选择的角色--穿梭框右边数据】
我们通过接口,拿取所有角色绑定到穿梭框里,再通过穿梭框选择需要的数据,然后分别存起来
3.上下移动操作【重点------右侧列表选中项/选中项的下标值】
a.这是data()里的数据

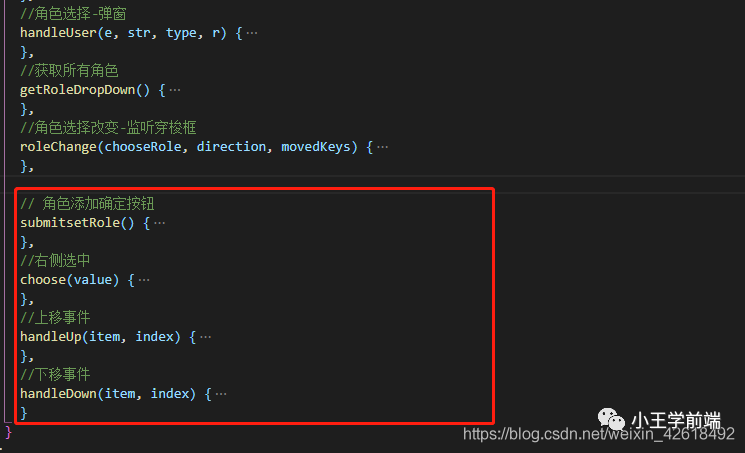
b.这是methods的方法

c.下面是我需要的方法和数据
choose()右侧选项选中事件
handleUp()上移事件
handleDown()下移事件
item---选中项 [命名随便了,不要学我]
index---选中项下标

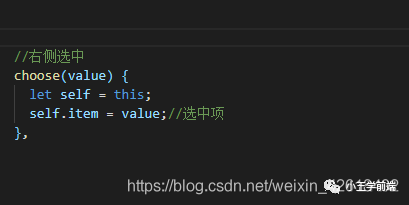
这是我右侧列表元素被选中 / 取消选中时触发的监听事件,我们把value赋值给我的item-选中项

这是上移事件:贴上代码如下
handleUp(item, index) {
// item为选中的项 index为对应的index
let self = this;
item = self.item; //选中值
if (item.length == 1) { // 因为右侧的选项是可以多选,但这里的上下移动事件,我做的是单项上移,每次上移一个空间,所 以判断,当我的选中值只有一个选项时,进行上移操作
//选中值的下标 【这里我不知道如何直接获取选中值的下标,所以用find()方法,在右侧值的数组里chooseRole中找选中项 对应的下标】
self.chooseRole.find((val, indexs, arr) => { // find()方法 val-项,indexs-下标,arr数组
if (val == item[0]) { // chooseRole数组的项val等于我选中的项item
index = indexs; // 数组项的下标就是我当前选中项的下标
}
});
if (index == 0) { //当选择的项的下标为0,即第一个,则提醒没有上移的空间,选择其他项进行上移
self.$message("没有上移的空间了");
return;
}
// 上移-改变的数组(项和下标同时改变)
let changeItem = JSON.parse(JSON.stringify(self.chooseRole[index - 1]));
self.chooseRole.splice(index - 1, 1);
self.chooseRole.splice(index, 0, changeItem);
} else {undefined
self.$message.error("只能选择一条数据进行上下移动");
return;
}
}
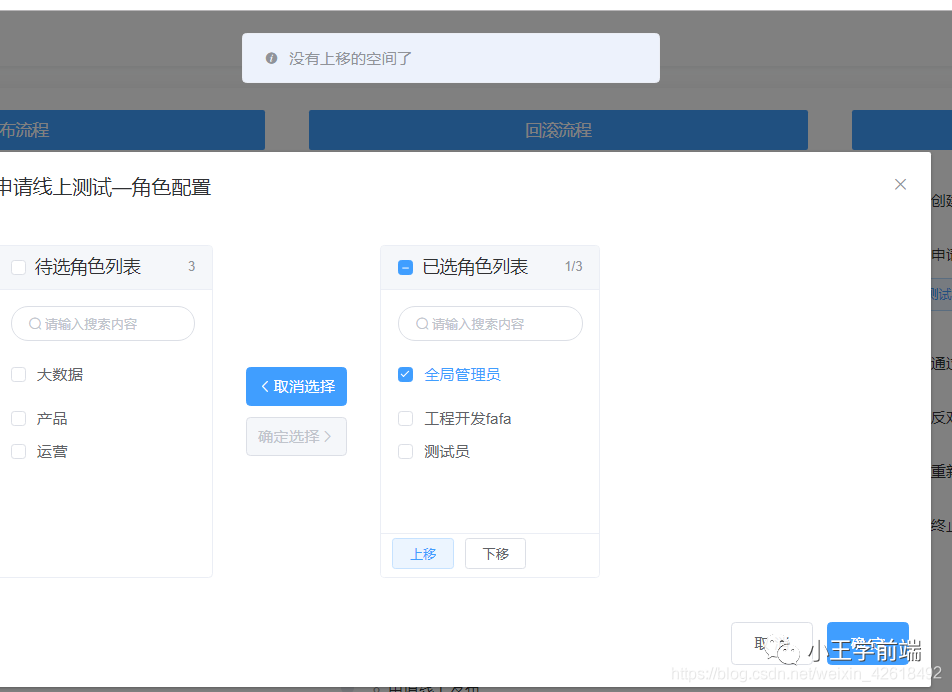
效果图如下:全局管理员-已经上移到第一位,并且不能再上移了
同理:下移事件

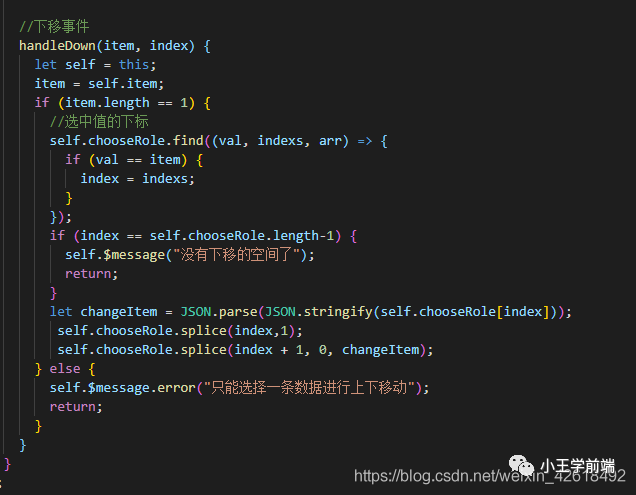
这是下移事件:贴上代码如下
//下移事件
handleDown(item, index) {undefined
let self = this;
item = self.item;
if (item.length == 1) {undefined
//选中值的下标
self.chooseRole.find((val, indexs, arr) => {undefined
if (val == item[0]) {
index = indexs;
}
});
if (index == self.chooseRole.length-1) { // 这里是length-1,因为下标值从0开始
self.$message("没有下移的空间了");
return;
}
let changeItem = JSON.parse(JSON.stringify(self.chooseRole[index]));
self.chooseRole.splice(index,1);
self.chooseRole.splice(index + 1, 0, changeItem);
} else {undefined
self.$message.error("只能选择一条数据进行上下移动");
return;
}
}
}
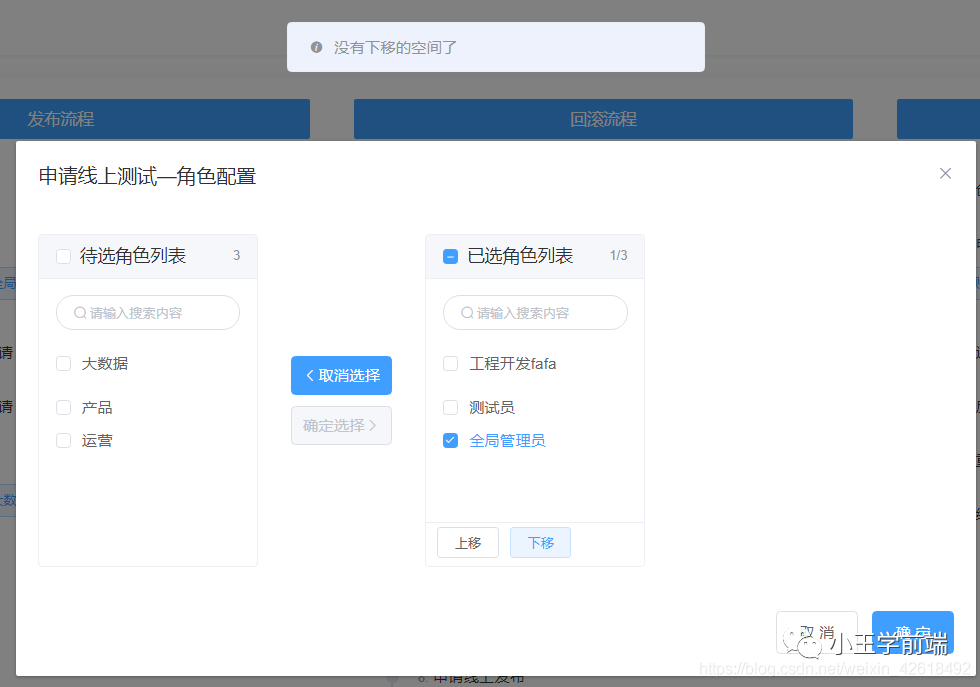
效果图如下:全局管理员-已经下移到最后,并且不能再下移了

这时chooseRole数组里的值的顺序也跟着页面里上下移动的顺序一起发生变化啦~
以上就是element穿梭框的的上移下移功能,希望能有所帮助。如果有更好的方法,欢迎分享哦~
————————————————
版权声明:本文为CSDN博主「新同学Y」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42618492/article/details/102844342






