
后台管理系统在现代JavaScript应用程序中广泛使用。虽然我们可以选择使用Vue从头设计后台管理系统页面,但使用现成的模板实实在在能够节省大量时间。
本文将介绍一些最棒的Vue后台管理系统页面模板。
一起来看看吧。
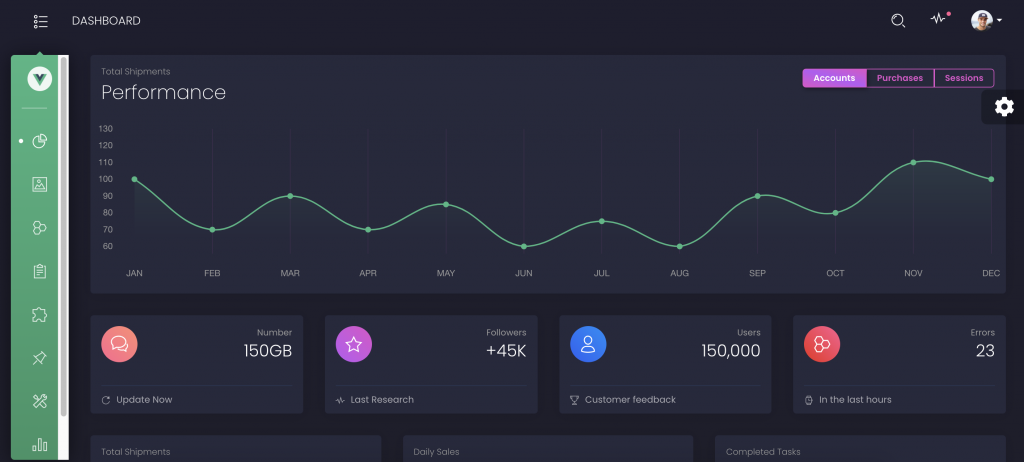
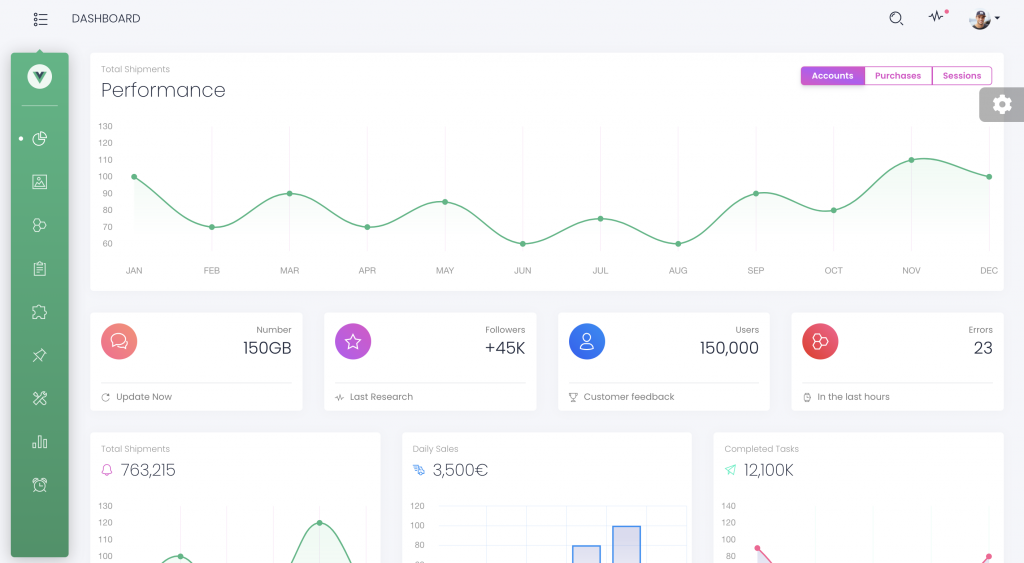
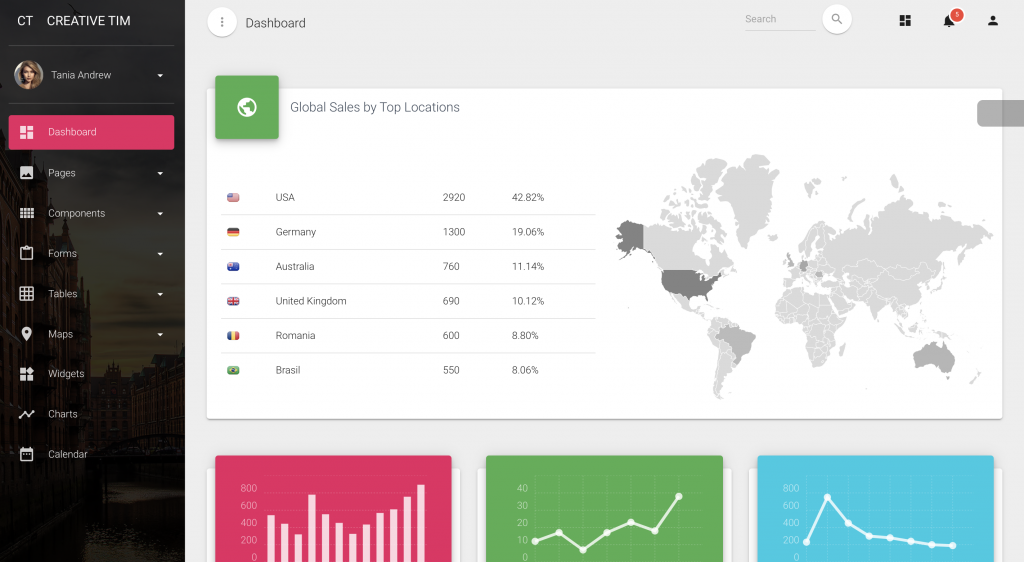
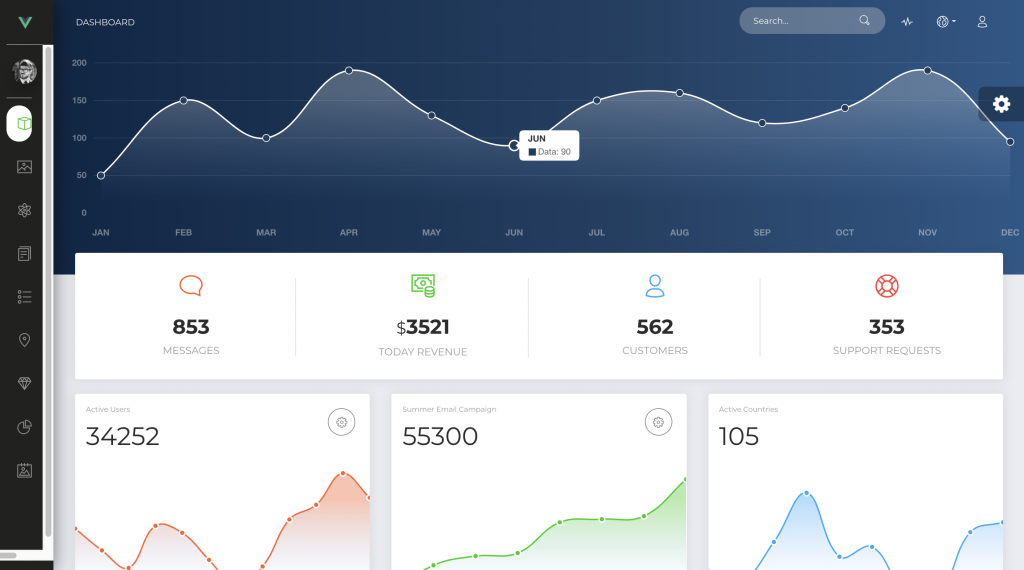
1. Vue Black Dashboard Pro

Vue Black Dashboard Pro是一个基于Bootstrap 4的后台管理系统,自带许多组件、自定义元素、插件和示例代码,可以完美地满足我们的设计需求。
默认的配色方案非常美观,为应用程序提供了一定程度的专业性和润色性。
我喜欢这个仪表板的一个原因是它同时具有dark模式和light模式。这个可切换的功能实际上增加了更多的可定制性,从而使应用程序脱颖而出。

Vue Black Dashboard Pro构建在vue-cli和vue-router之上,且包含一些我从在线管理系统模板中看到的最佳文档。
这是我最喜欢的后台管理系统模板之一。
官方网站:https://www.creative-tim.com/product/vue-black-dashboard-pro?ref=learnvue.co
主要特点:
基于Bootstrap 4 拥有大量示例 200多个自定义元素 Sketch、Vue、SASS和HTML源文件 响应式设计 拥有dark模式和light模式
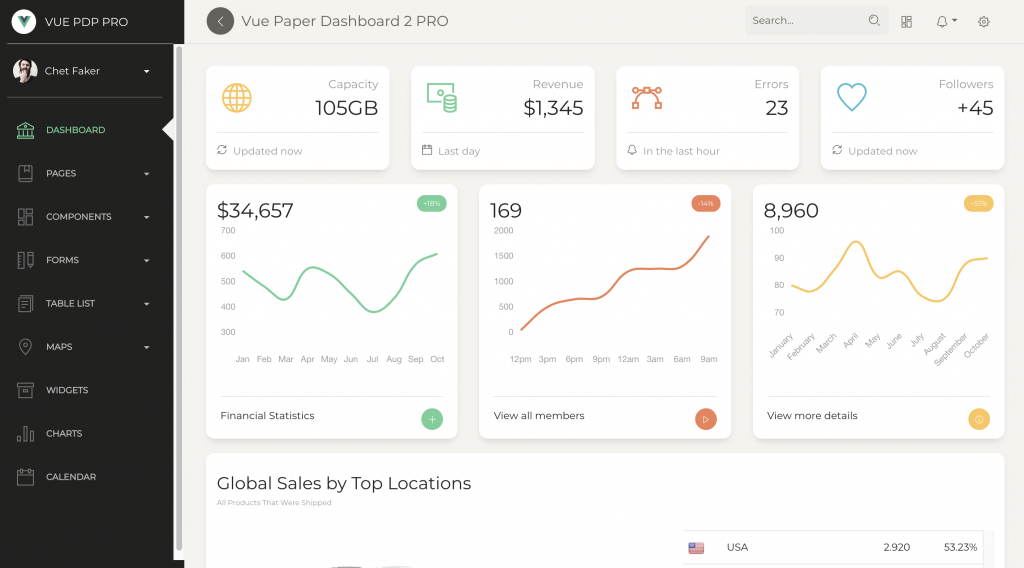
2. Vue Paper Dashboard 2 Pro

只需浏览Vue Paper Dashboard 2 Pro的示例页面,你就可以看到从插件一直到不同组件和元素对细节的关注。
关于这个系统模板,我真正欣赏的是代码库的组织方式。这些文件使得启动和运行变得超级直观。
主要特点:
文档化良好的文件 基于Bootstrap 4 响应式设计 160+个自定义元素 具有面向设计师的Photoshop文件
官方网站:https://www.creative-tim.com/product/vue-paper-dashboard-2-pro?ref=learnvue.co
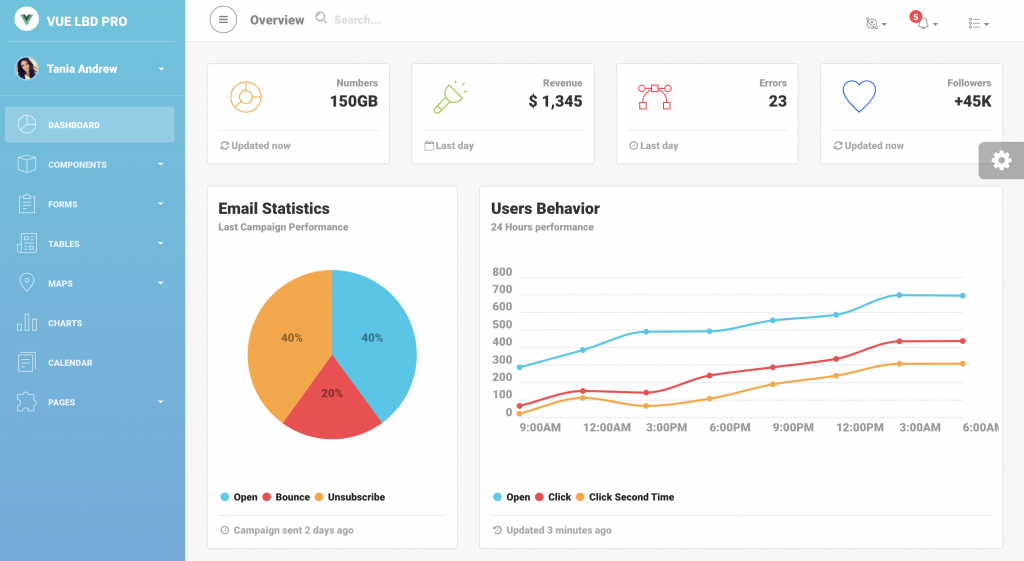
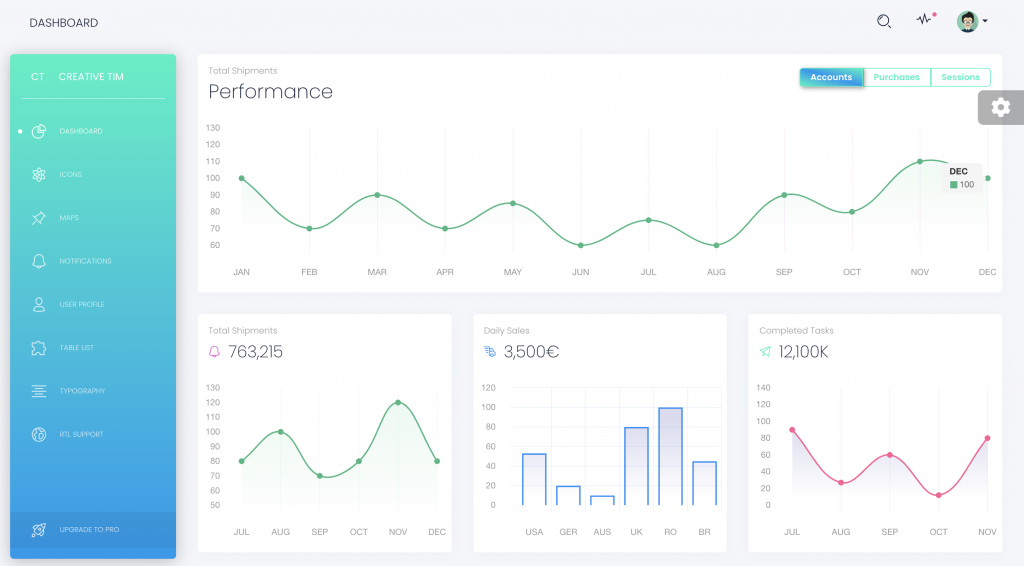
3. Vue Light Bootstrap Dashboard Pro

顾名思义,Vue Light Bootstrap Dashboard Pro是使用Bootstrap 4和VueJS构建的。
不但设计时尚,而且代码库本身很容易工作,不过前提是你需要具备一定程度的Vue经验。
我喜欢Vue Light Bootstrap Dashboard的一个原因是可以在各种颜色、背景图像和其他样式之间自定义侧边栏。
此功能允许开发人员根据特定项目的需求定制后台管理模板。给我们一种无需耗费数小时额外编程即可提供定制的感觉。
主要特点:
基于Bootstrap 4 160个自定义元素 响应式设计 高度可定制的侧边栏菜单
官方网站:https://www.creative-tim.com/product/vue-light-bootstrap-dashboard-pro?ref=learnvue.co
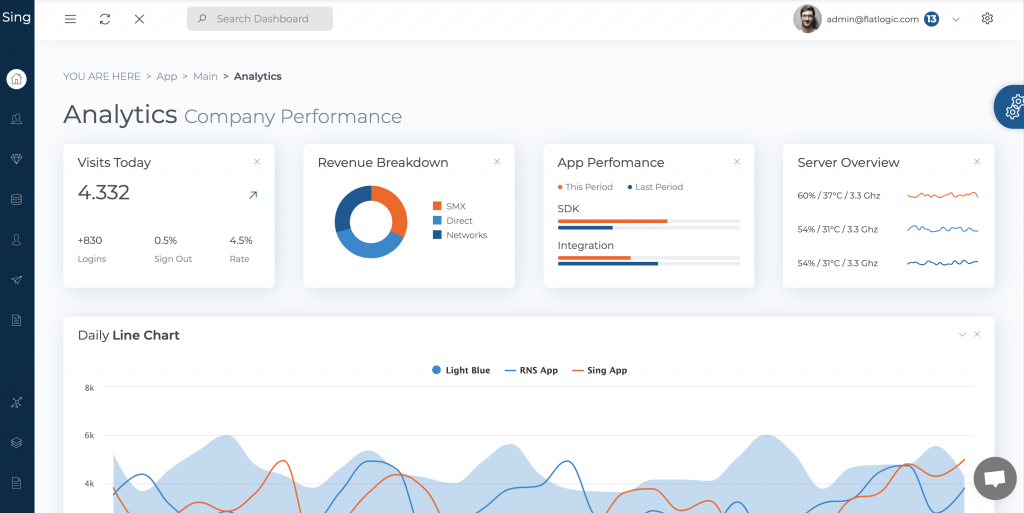
4. Sing App Vue

Sing App Vue是一个很棒的管理系统模板,通过Vue2和Bootstrap 4而构建。就个人而言,我真的很喜欢这个仪表板的风格,也喜欢它遵循的现代设计原则。
主要特点:
高度的响应式设计 8个图表库和2个仪表板 电子商务部分 完全文档化的代码库
官方网站:https://flatlogic.com/templates/sing-app-vue?ref=7n2LQTuWWE
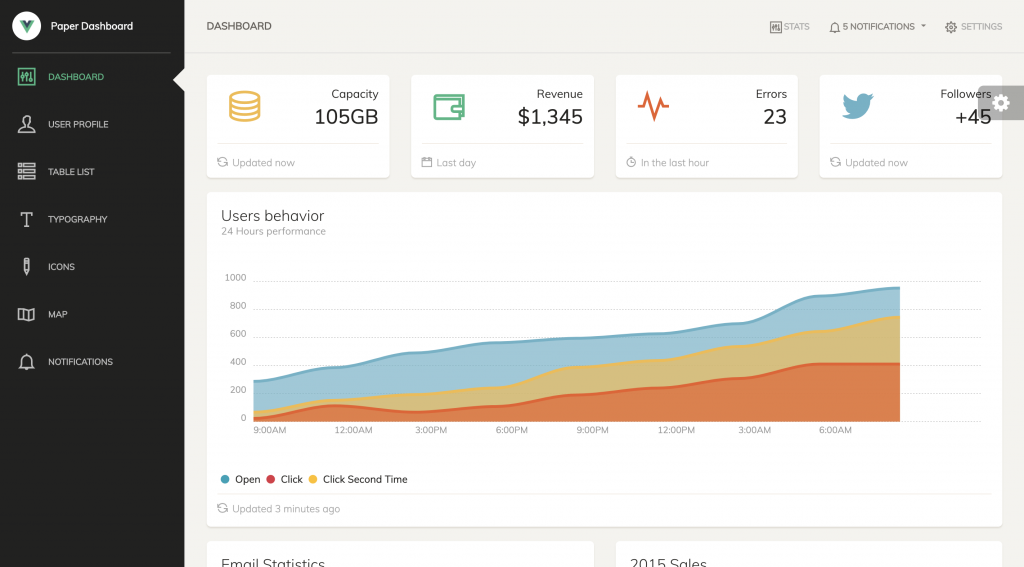
5. Vue Paper Dashboard

这个后台管理模板使用Vue2和Bootstrap 3构建。
主要特点:
免费下载 16+自定义元素 基于Bootstrap 3 响应式设计
官方网站:https://www.creative-tim.com/product/vue-paper-dashboard?ref=learnvue.co
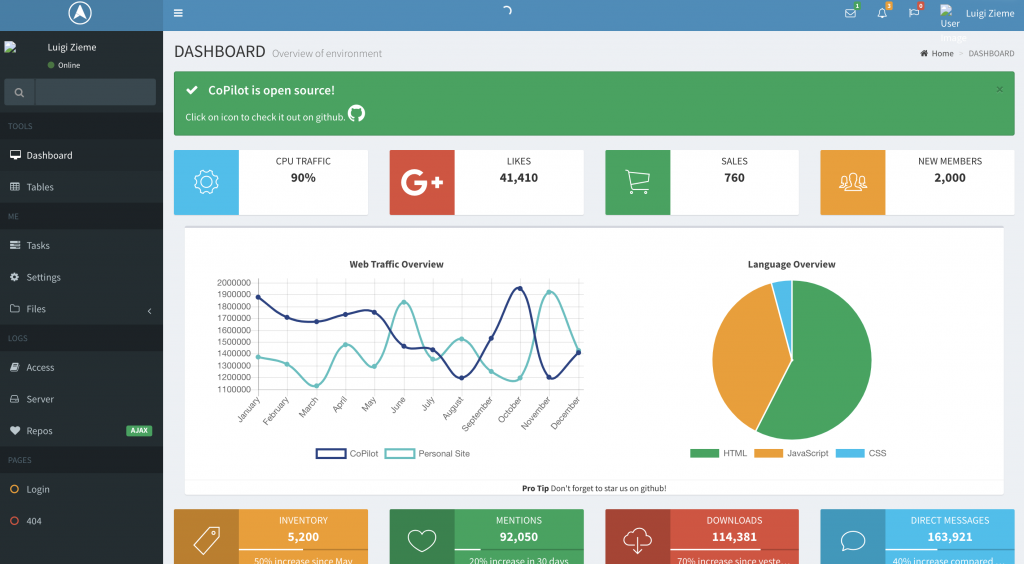
6. CoPilot

CoPilot也是一个免费的、基于Bootstrap的响应式管理系统模板。作为一个开源项目,使用CoPilot非常简单!
我喜欢CoPilot的一个方面是页面顶部漂亮的加载器动画。加载不同组件的进度条可以使app更现代和更优美。
主要特点:
开源 基于Bootstrap 响应式设计 干净直观的用户界面 可以快速设置
官方网站:https://github.com/misterGF/CoPilot
7. Vuetify Material Dashboard Pro

Vuetify Material Dashboard是具有Vuetify框架经验的Vue开发人员的绝佳选择。
该模板不仅看起来很出色,而且还通过Material Design规范创建了一个干净、平易近人的用户界面。颜色很棒,模板容易定制,总的来说,一切都很完美。
这个管理系统模板的一个非常酷的地方是它自带Vuex来处理状态管理。Vuex是全球广泛使用的主要Vue库之一,所以内置此模板是一个巨大优势。
主要特点:
使用Vuetify构建 内置对Vuex的支持 高度可定制的模板 200+个自定义元素 响应式设计
官方网站:https://www.creative-tim.com/product/vuetify-material-dashboard-pro?ref=learnvue.co
8. Vue White Dashboard

Vue White Dashboard是免费的Bootstrap 4管理系统模板,包含16个免费元素、3个自定义插件和7个示例页面。对于想要免费测试管理系统的用户来说,相当不错。
Vue White Dashboard的设计经过深思熟虑。所有元素无缝地结合在一起,共同创建了一个漂亮的最小界面。
主要特点:
免费 基于Bootstrap 4 完全响应式设计 16个自定义元素
官方网站:https://www.creative-tim.com/product/vue-white-dashboard?ref=learnvue.co
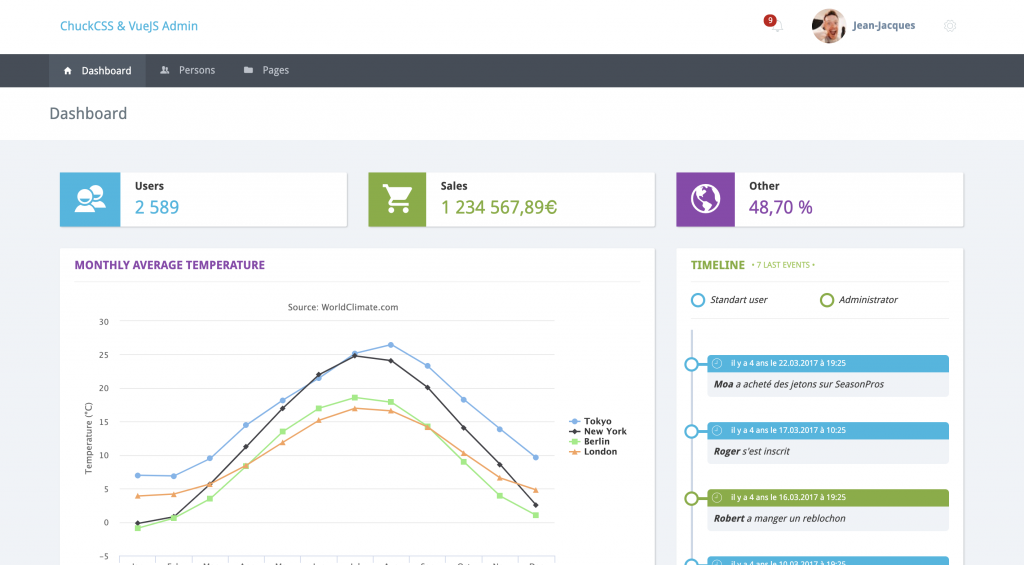
9. Vue Chuck Admin

这个开源的Vue后台管理系统建立在ChuckCSS框架之上。
与其他一些选项相比,Vue Chuck Admin非常容易使用——主仪表板示例只有一个仪表板页面,其中包含可自定义的小部件。
代码中还添加了许多Vue库,例如vue-router和Vuex。
虽然它不算开箱即用,但它确实为开发人员在后台管理系统仪表板的布局、设计和结构方面提供了更多的灵活性。
主要特点:
开源 高度可定制 内置Vue库
官方网站:https://github.com/alpixel/vue-chuckadmin
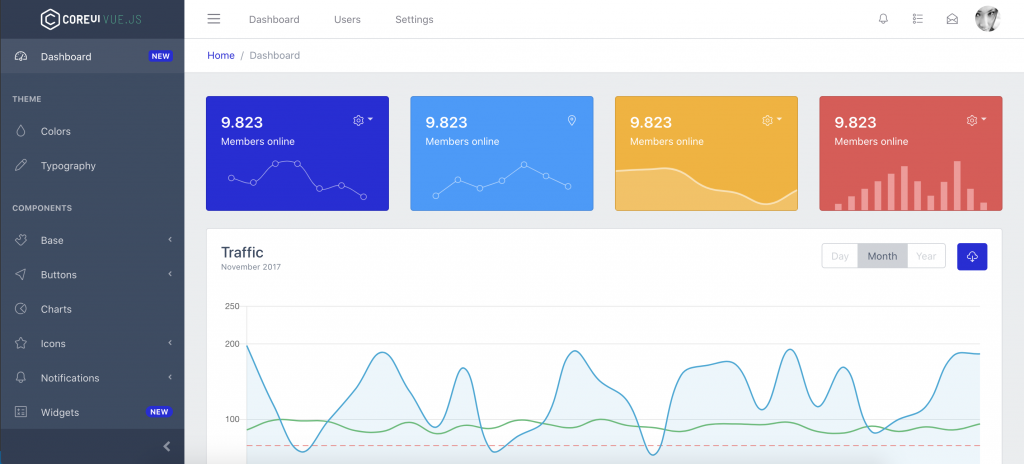
10. CoreUI Vue

CoreUI Vue是CoreUI的免费Vue仪表板模板。它建立在Bootstrap之上,提供了100多个自定义元素,例如按钮、卡片、图像轮播等等,真正使开发过程变得轻松起来。
我超喜欢CoreUI的风格和它的文档!
主要特点:
免费的Vue后台管理系统模板 良好的文档 对移动设备友好,跨浏览器兼容性 100+个可重复使用和可定制的小部件
官方网站:https://coreui.io/?AVGAFFILIATE=0
11. Vue Element Admin

Vue Element Admin也是一个开源的Vue后台管理系统。它使用Element UI库构建,在Github上拥有超过63K颗星,非常受欢迎。
即使是免费工具,Vue Element Admin中依然包含了大量的组件、页面和功能。
凭借已内置的登录权限、文本编辑器、数据导出等功能,对于想要功能强大的后台管理系统并愿意为之额外编写代码的开发人员来说,这是一个很好的选择。
主要特点:
开源 响应式元素 功能非常丰富 高度可定制
官方网站:https://github.com/PanJiaChen/vue-element-admin
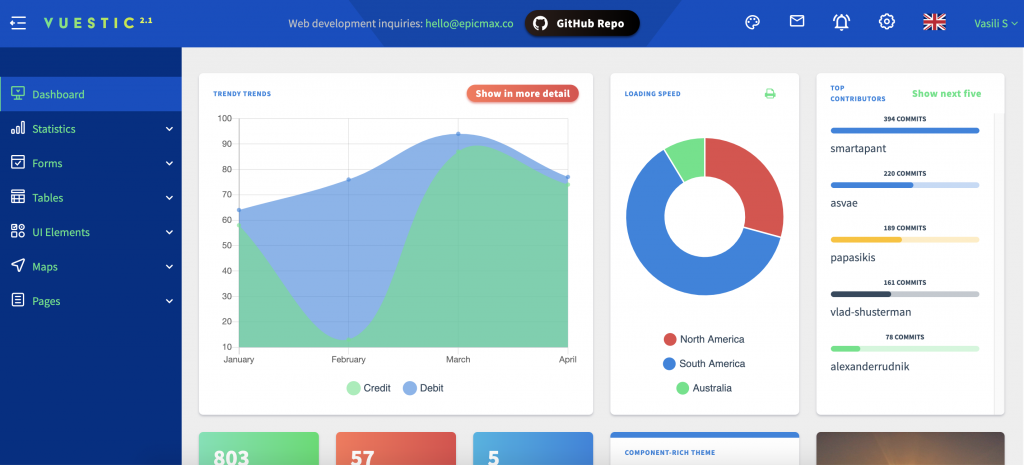
12. Vuestic Admin

Vuestic Admin是免费的Vue.js管理系统模板,包含44+个自定义UI组件。
我很喜欢默认app的蓝色设计,且仪表板还内置了light模式。
Vuestic Admin高度可定制,可以满足你对仪表板的任何需求,用一种时尚而专业的方式来呈现数据。
主要特点:
免费的管理模板 高度可定制的44+个元素 多个主题 响应式设计
官方网站:https://github.com/epicmaxco/vuestic-admin
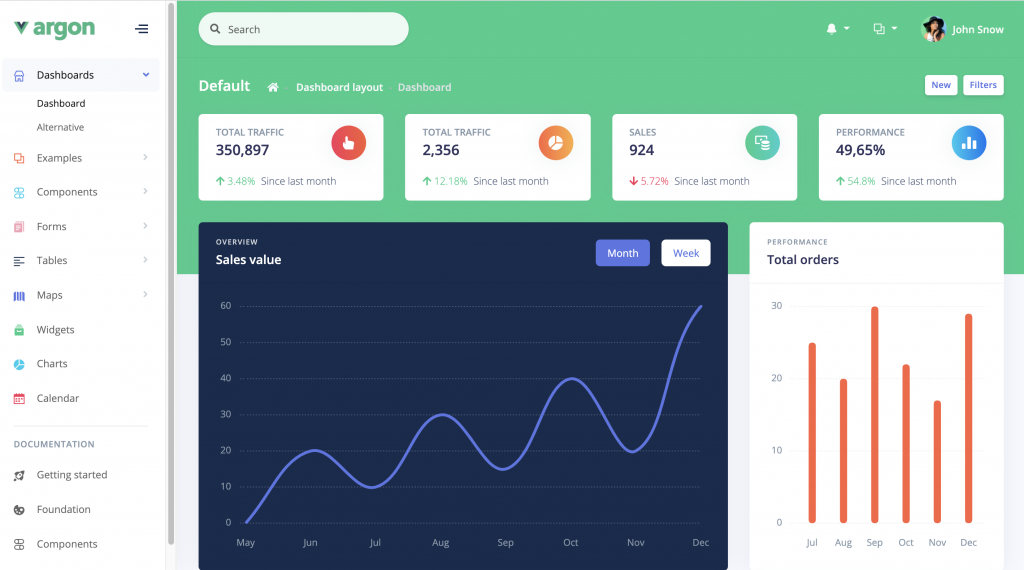
13. Bootstrap Vue Argon Dashboard Pro

这个由Creative Tim设计的后台管理系统模板在视觉上是我的最爱之一。所有元素看起来都很干净,不但能有效地呈现数据,而且非常容易定制。
超过200个组件都可以使用SASS样式进行修改,所以使用此模板进行开发轻而易举。
主要特点:
200+个元素 响应式Bootstrap仪表板 17个定制插件 优秀的文档
官方网站:https://www.creative-tim.com/product/bootstrap-vue-argon-dashboard-pro?ref=learnvue.co
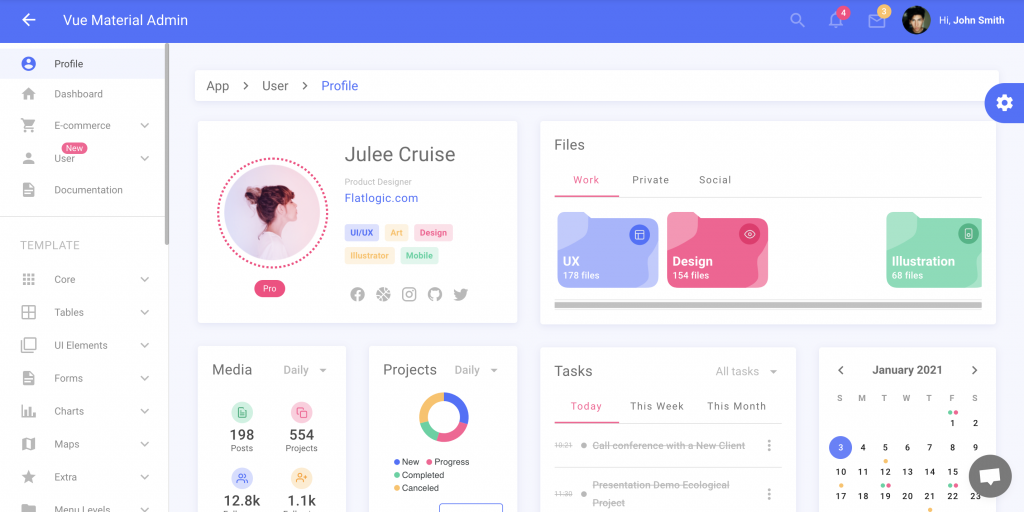
14. Vue Material Template

FlatLogic的这个模板采用Vuetify和Material设计原则构建,非常适用于刚开始构建管理系统。
通过三种不同的颜色主题和dark模式,你可以通过多种方式制作你自己的模板。
并且,与此列表中的许多其他模板一样,Vue Material Template也自带vue-router和Vuex!
主要特点:
流畅的响应式设计 基于Vuetify和Material Design 三种颜色主题和dark模式 Vuex和Vue-Router支持
官方网站:https://flatlogic.com/templates/vue-material-template-full?ref=7n2LQTuWWE
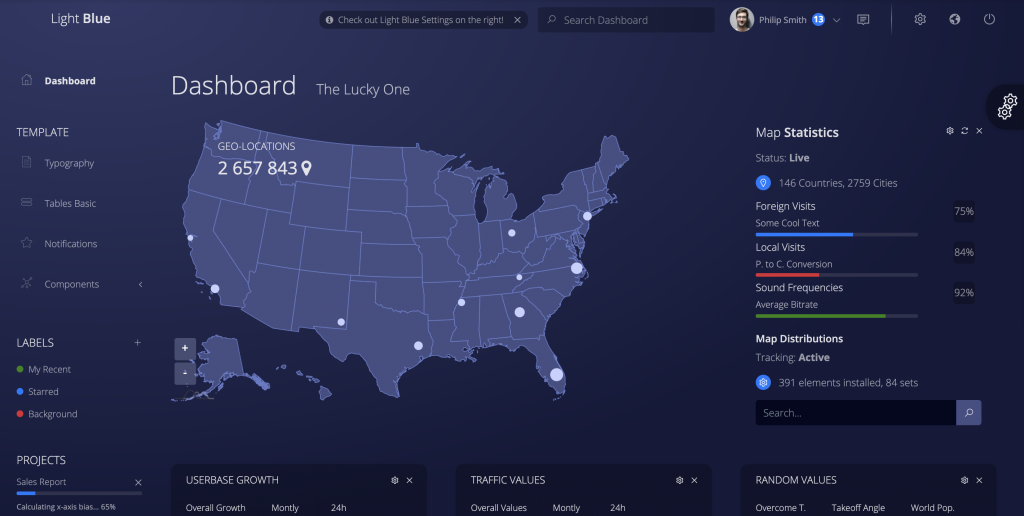
15. Light Blue Vue Lite

Light Blue Vue Lite是目前最好的免费后台管理系统模板之一。
设计也很有意思——没有任何冲突,所有小部件以一种轻微的透明度将整个仪表板组合在一起。
凭借基于Vue和Bootstrap的完全响应式设计,非常实用。
主要特点:
免费的管理系统模板UI 使用Vue和Bootstrap构建 透明设计
官方网站:https://flatlogic.com/templates/light-blue-vue-lite?ref=7n2LQTuWWE
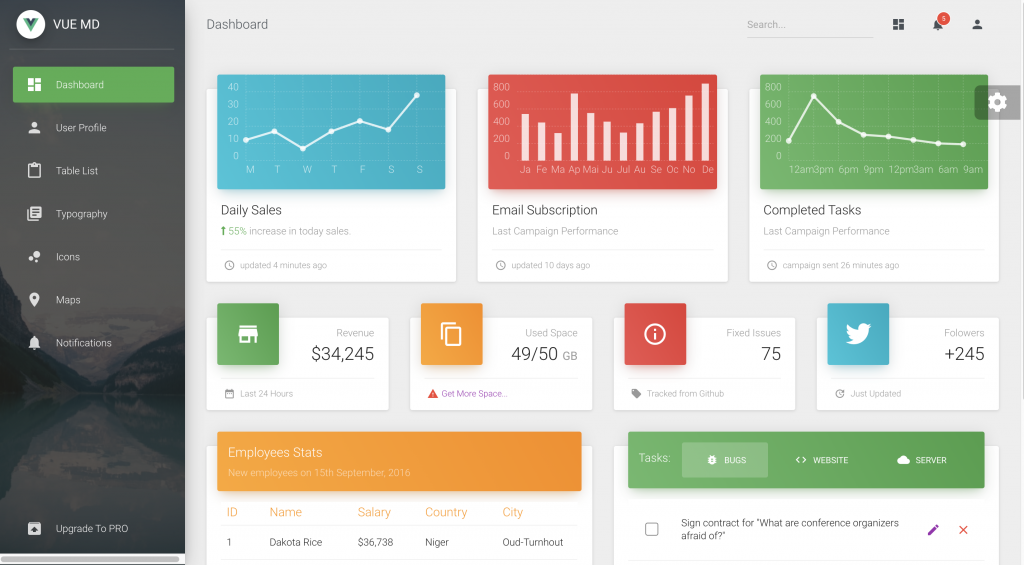
16. Vue Material Dashboard

Vue Material Dashboard也是使用Vue Material的免费资源,是构建快速app的绝佳模板。如果你愿意自己进行一些额外的编码,它甚至可以用于更大的app。
代码本身文档化良好且易于定制——甚至已经设置了Vue Router。
主要特点:
免费模板 使用Vue Material 文档化良好的代码
官方网站:https://www.creative-tim.com/product/vue-material-dashboard?ref=learnvue.co
17. Vue Now UI Dashboard Pro

最后一个要介绍的模板是Vue Now UI Dashboard Pro:一个基于Bootstrap和Vue的后台管理系统模板。
我喜欢这个资源的一个原因在于其设计与Creative Tim上的网站模板完美匹配。这意味着可以使前端和管理员仪表板看起来更具凝聚力,为项目提供更高的专业水平和润色。
主要特点:
超过160+个自定义元素 搭配Vue Now UI Kit Pro 包含Vue Router 易于理解的设计 文档化良好
官方网站:https://www.creative-tim.com/product/vue-now-ui-dashboard-pro?ref=learnvue.co
结论
希望这篇文章能帮助你找到最适合你下一个Vue项目的后台管理系统模板。
感谢大家的阅读,编码快乐!
(文本完)

每日分享前端插件干货,欢迎关注!
点赞和在看就是最大的支持❤️









