随着互联网的持续发展,H5 页面作为与用户直接交互的表现层越来越复杂,呈现的形式也越来越丰富,从而也要求 H5 页面具有更多的花样性及动画效果。那前端实现动画效果的方式有哪些呢,大致有如下几种:
一、GIF图片
GIF图就直接贴上图片就好了,使用非常简单,但GIF图有时出现问题是没办法控制的,比如常见的GIF图的闪烁现象。
二、序列帧
序列帧其实本质是GIF图单个帧的铺开,结合css animation一种实现方式。


具体实现方式如下:

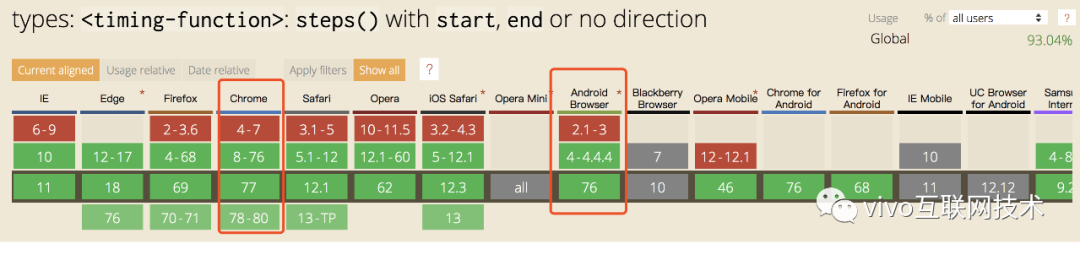
主要用到的就是animation的steps函数,兼容性还是非常不错的。

序列帧在 H5 开发中手机分辨率的不同,可能有轻微抖动现象,可通过将该dom嵌套到SVG 中解决。
三、css animation
animation 属性用来指定一组或多组动画,每组之间用逗号相隔。
/* @keyframes duration | timing-function | delay | name */animation: 3s linear 1s slidein;@keyframes slidein {from { transform: scaleX(0); }to { transform: scaleX(1); }}复制
(滑动可查看)
timing-function
animation-timing-function属性定义CSS动画在每一动画周期中执行的节奏。可能值为一或多个 <timing-function>。
对于关键帧动画来说,timing function作用于一个关键帧周期而非整个动画周期,即从关键帧开始开始,到关键帧结束结束。
time-function有以下几种:
ease-in; //加速ease-out;//减速ease-in-out;//先加速后减速linear;//匀速step-start;//等同于steps(1,start)step-end;//等同于steps(1, end)cubic-bezier(0.1, 0.7, 1.0, 0.1);//贝塞尔曲线steps(number, end);//从number位置开始,逐步执行复制
其中steps函数我们在上面序列帧动画使用过,它其实就是动画拆成n步,逐步执行的动画函数。
四、Lottie 动画
Lottie 是由 Airbnb进行开发一款动画框架,在各平台都有支持,Window、Android,iOS,Web等。
在Web 端其本质是基于 SVG 或 Canvas,使用 JS 进行开发的动画实现,由于路径较为复杂,在日常开发中一般需要配合 UI 设计师输出相应的动画路径文件(json或js格式)进行渲染。
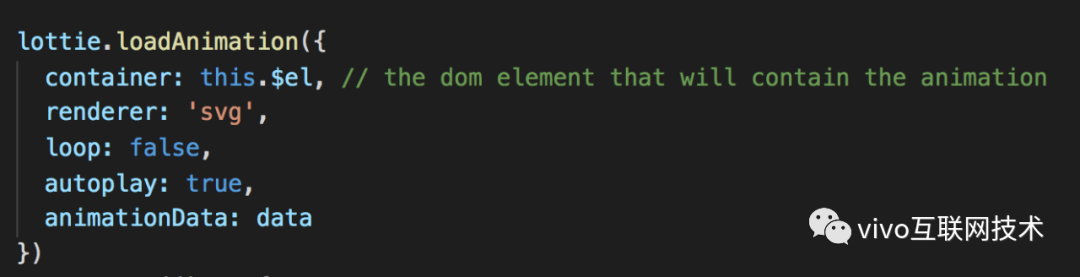
具体调用方式如下,其中data就是动画的配置文件。

参数说明:

五、WebGL与Canvas
当页面动画复杂性较高时,使用dom进行绘制可能会出现性能问题,画面会出现卡顿,此时可以考虑WebGL或Canvas进行渲染。
WebGL(全写Web Graphics Library)是一种3D绘图标准,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起。
通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
当然3D是只能用WebGL渲染的,我们这里对比WebGL2D 和 Canvas 2D的情况。
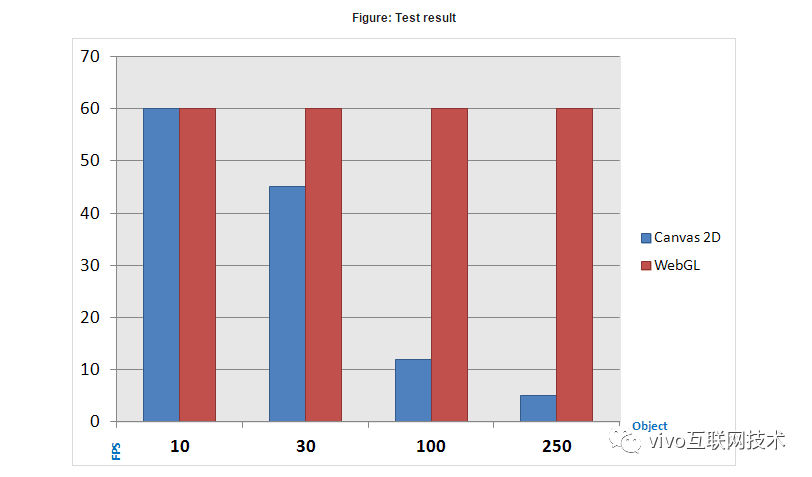
1、性能对比

从结果中可见,当需要执行大量绘制任务时,WebGL的性能远远超越了Canvas 2D Api,达到了后者的数10倍。
2、兼容性
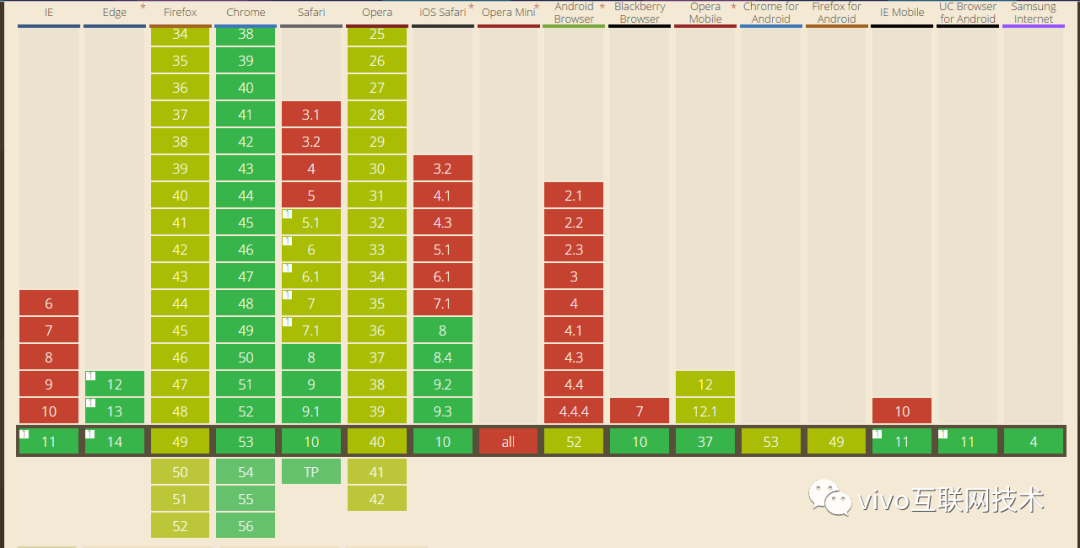
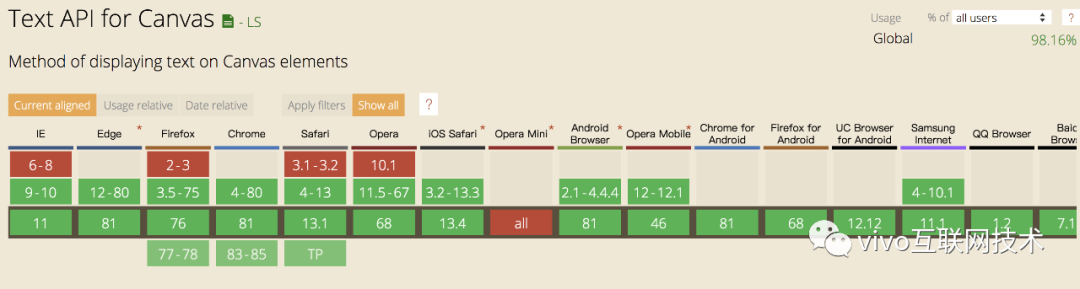
(1) webGL

(2) canvas

一般情况下如果浏览器不支持WebGL,就需要降级到Canvas去处理。
如何检测WebGL是否支持?
canvas.getContext(“experimental-webgl”)
若返回结果为undefined则表示不支持,否则便可以使用WebGL
3、调用方式
绘制一个简单的矩形,内部填充颜色为红色。

使用canvas API 的编写方式:

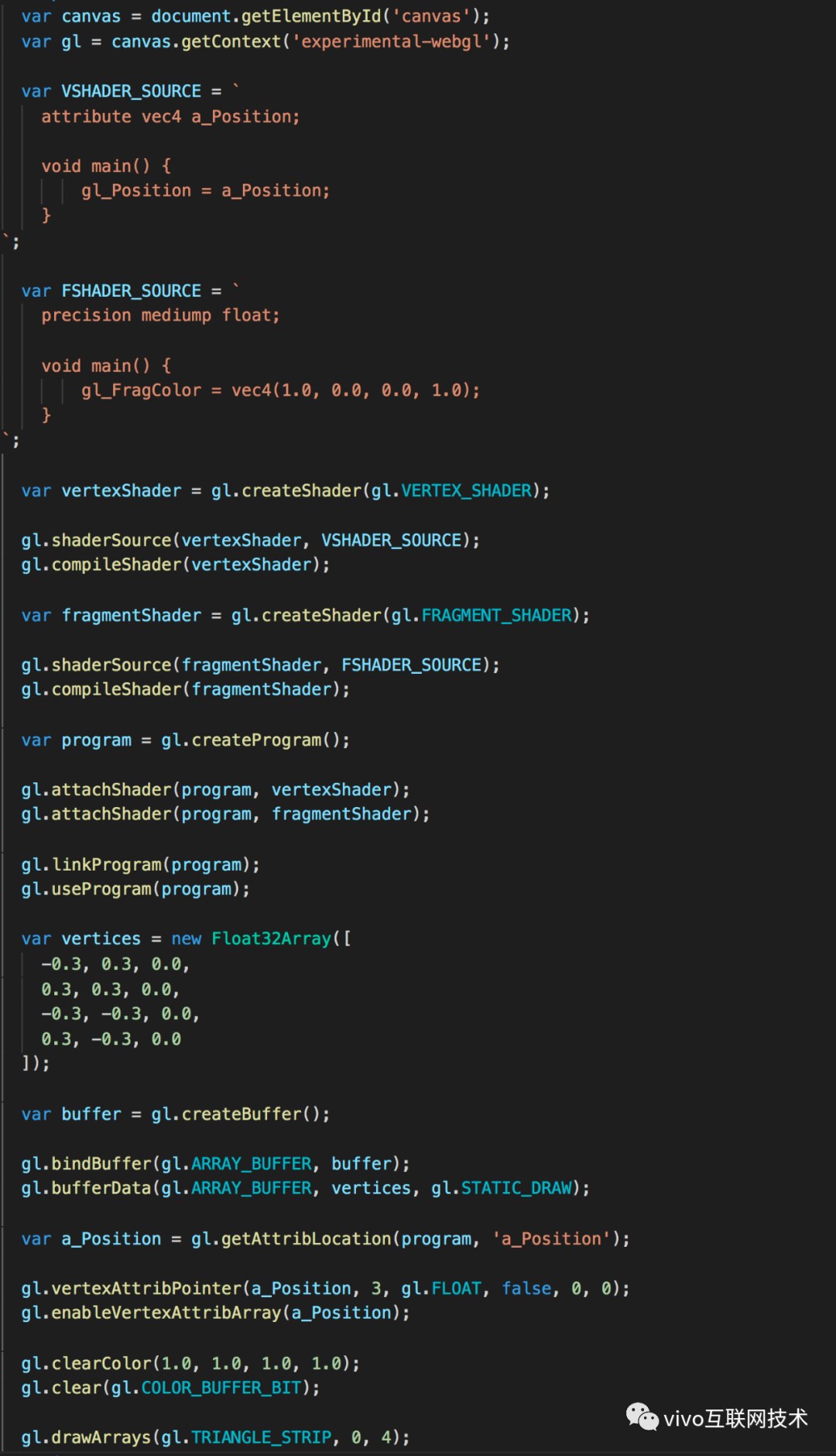
使用webGL的编写方式:

六、游戏动画引擎
当我们的动画功能较为复杂,直接使用webGL或canvas API开发成本较大,所以可以选择一款适用于当前场景的游戏引擎进行开发。
动画又可以从维度上细分,3D动画一般采用诸如Three.js的渲染引擎或者别的游戏引擎来实现,2D动画也有非常优秀的引擎支持。
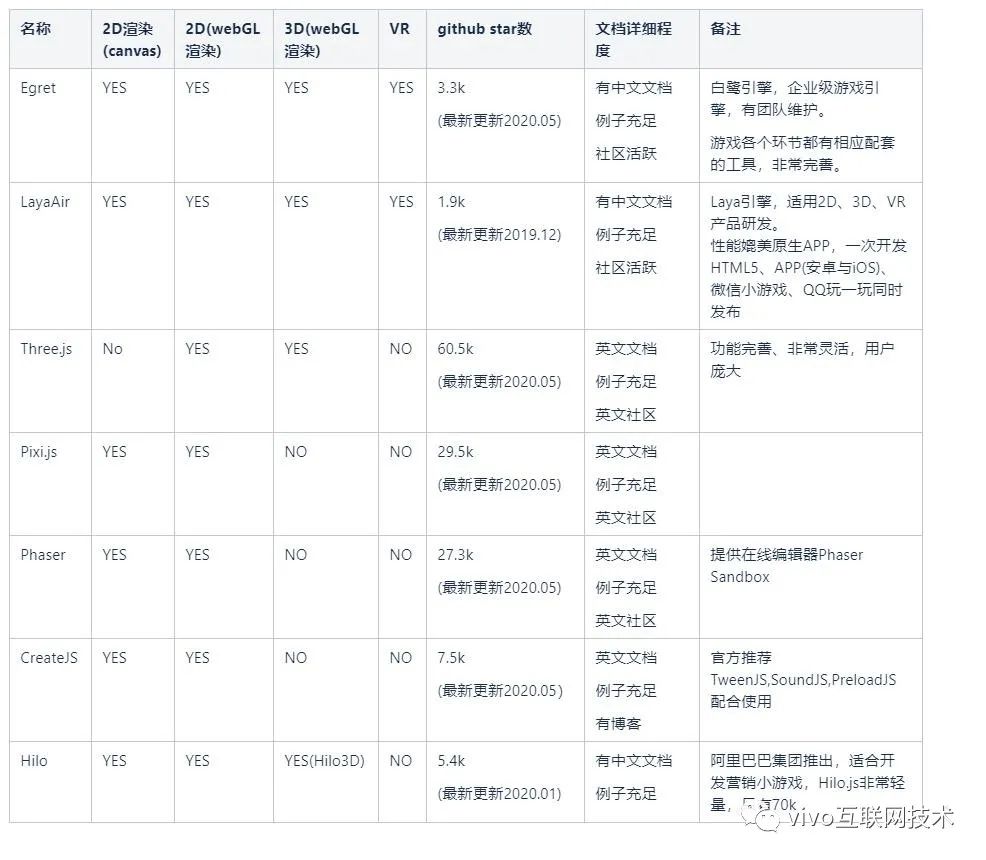
下面是各游戏动画引擎的横向对比:

1、2D,3D,VR 都支持的游戏引擎
(1)Egret
白鹭引擎是企业级游戏引擎,有团队维护。Egret 在工作流的支持上做的是比较好的,从 Wing 的代码编写,到 ResDepot 和 TextureMerger 的资源整合,再到 Inspector 调试,最后到原生打包(支持 APP 打包),游戏开发过程中的每个环节基本都有工具支撑。
官网上的示例,教程也是比较多。白鹭引擎支持了 WebAssembly ,这对于性能的提升又是一大里程碑。

(图片来源:白鹭引擎官网 )
(2)LayaAir
支持Canvas和WebGL模式自适应。支持ActionScript3、TypeScript、JavaScript三种开发语言,适用2D、3D、VR产品研发。
性能媲美原生APP,一次开发HTML5、APP(安卓与iOS)、微信小游戏、QQ玩一玩同时发布。
2、2D、3D游戏引擎
(1) Three.js

(图片来源:Three.js官网)
Three.js 官方定位并不是游戏引擎,而是一个 JS 3D 库。Three.js 更倾向于展示型的视觉呈现,也有用户直接拿 Three.js 来开发 H5 游戏。
(2)Pixi.js
一般来说,WebGL 的渲染速度都会比 Canvas 快,这是由俩者的绘制路径决定的。Pixi 最大的特点在于,Pixi 具有完整的 WebGL 支持,却并不要求开发者掌握 WebGL 的相关知识,并在需要时无缝地回退到 Canvas 。
相较于很多同类产品,它的渲染能力是比较强大的。然而,Pixi 也有不足的地方,Pixi 对于动画的支持是比较缺乏的,在实际开发中,常常需要引进额外的动画库,如 GSAP。
(3) Phaser
Phaser 在渲染方面直接封装了 Pixi;架构方面,Phaser 内嵌了3个物理引擎(Arcade Physics、Ninja、p2.js),提供粒子系统、动画、预下载和设备适配方案;兼容性方面,Phaser 的焦点是放在移动端浏览器上的;API 方面,Phaser 能实现丰富的游戏功能,适合复杂度高的游戏开发。
(4)CreateJs

(图片来源:CreateJs官网)
CreateJS 官方提供了 TweenJS 支持动画开发,同时通过 SoundJS 和 PreLoadJS 提供了音频和预下载的支持,对于 H5 游戏基础功能的支持是足够的。在兼容性方面,CreateJS 支持 PC 端和移动端几乎所有的浏览器。此外,CreateJS 还支持用 flash CC 开发导出由 CreateJS 渲染的 H5 游戏。
(5) Hilo
Hilo 是阿里团队推出的一个开源项目,包括Hilo.js(2D)和Hilo3D 支持模块化开发,同时提供了多种模块范式的包装版本和跨终端解决方案,Hilo.js适合用来开发营销小游戏。其体积也是比较轻量的,只有70kb左右。
主要特性:
多种渲染方式, 提供DOM,Canvas,Flash,WebGL等多种渲染方案。
极简内核:Hilo核心模块极精简,保留了2D游戏引擎最必要的模块,同时采用模块化管理。
物理引擎支持——Chipmunk,支持自扩展物理实现;骨骼动画支持——DragonBones。
案例丰富:支持天猫,手淘多次大型和日常活动,如双十一,年中大促等。代表产品如狂欢城。
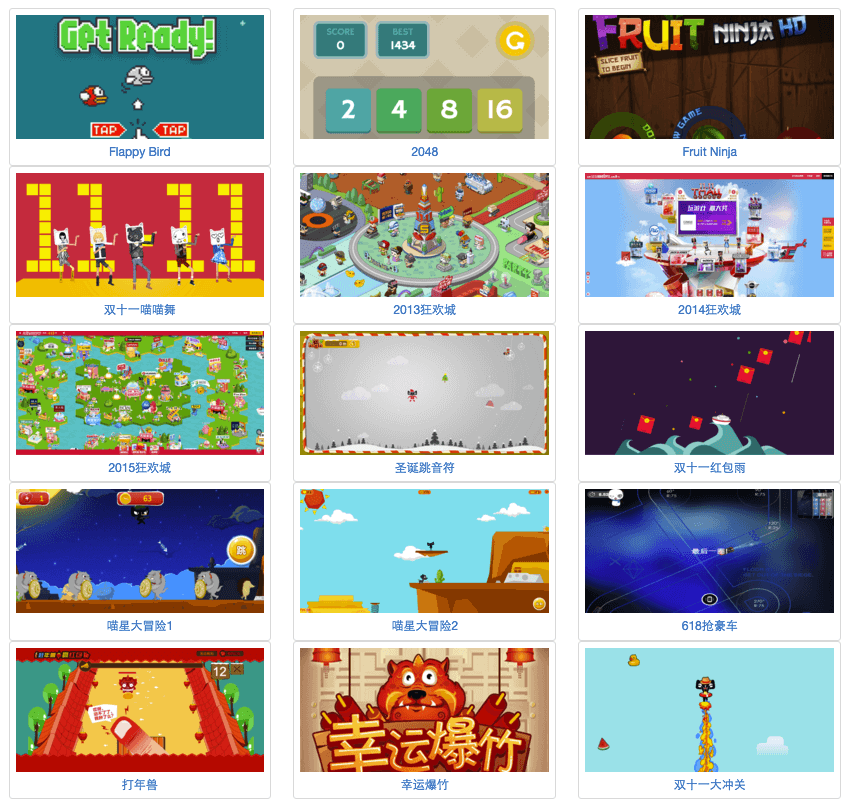
案例:

(图片来源:Hilo Github)
官方Examples:

(图片来源:Hilo Github)
Hilo.js游戏引擎基本满足日常的2d动画的开发需求。兼容性好,支持4个渲染方式,一般选择canvas,经过实践android4.4渲染无问题,操作轻微卡顿。组件库非常的轻量,hilo-standalone.min.js只有70k,对比Phaser(946k),hilo在代码体积这块是极其的友好了。
七、参考文献
END
猜你喜欢


vivo互联网技术
vivo移动互联网是基于vivo 智能手机所建立的完整移动互联网生态圈,围绕vivo大数据运营,打造包括应用、游戏、资讯、品牌、电商、内容、金融、搜索的全方位服务生态,满足海量用户的多样化需求。
点一下,代码无 Bug