Dubbo Admin可以作为服务管理的控制台,提供了服务治理,服务查询,标签路由,配置管理等等功能,用的好也是项目开发的一大助力。这里做一个简单的搭建介绍。
一、获取Dubbo Admin
从Github上获取,地址在这里:https://github.com/apache/dubbo-admin
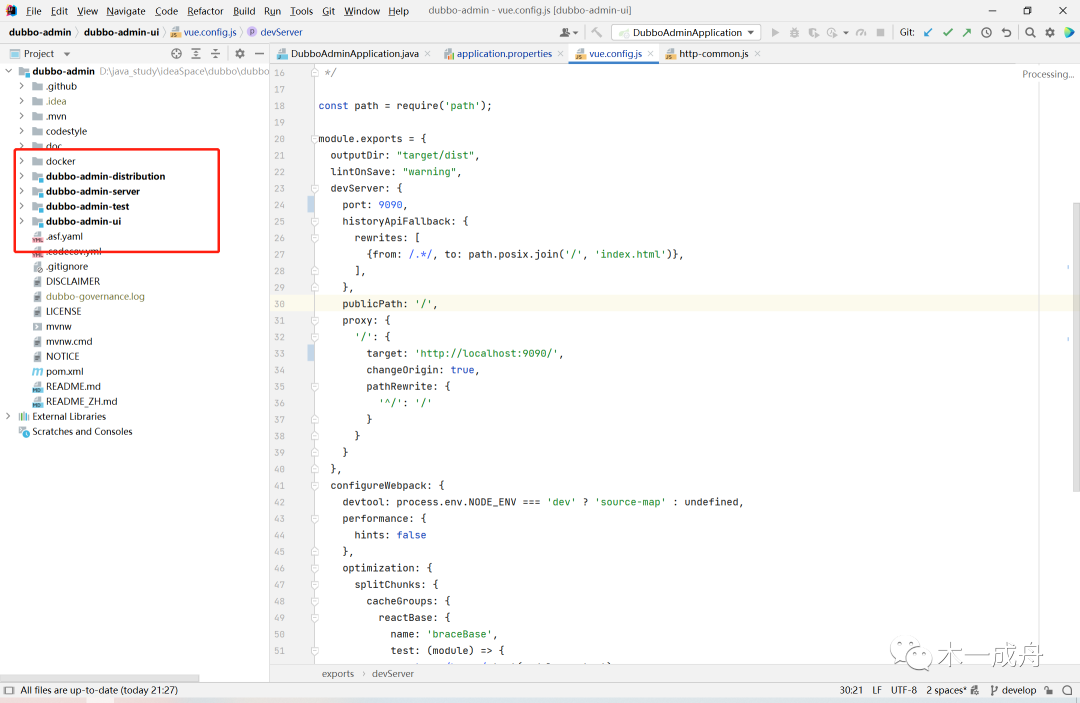
拉取下来代码后,引入Idea,结构如下图:

二、Admin Server(后台)的启动
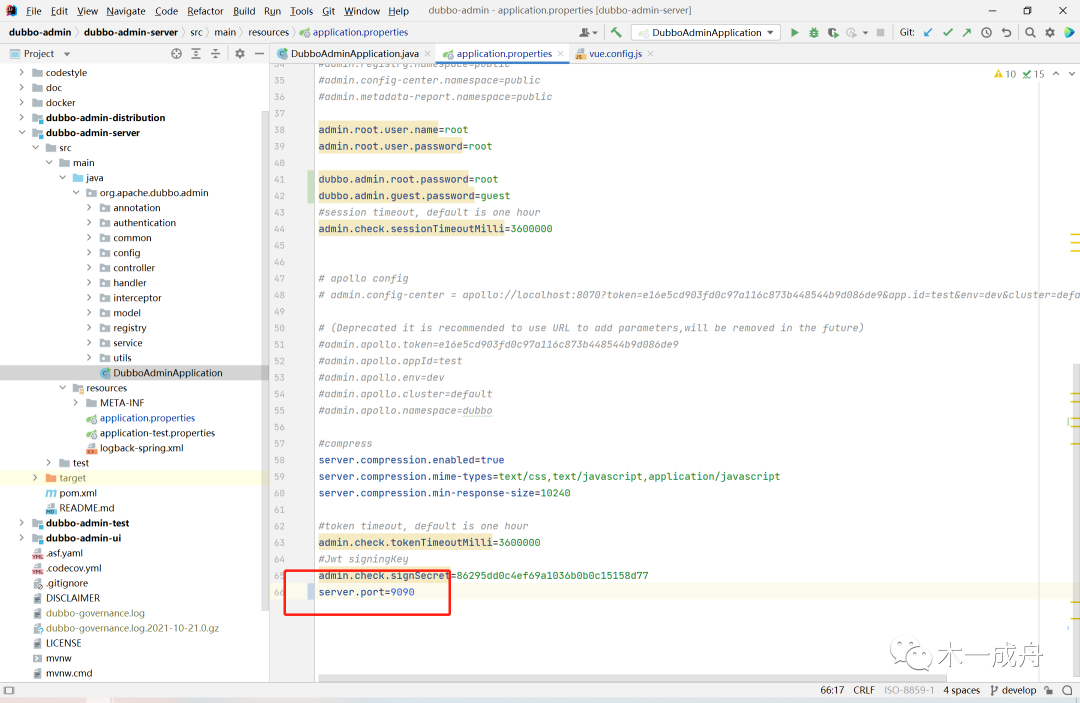
很简单,进入dubbo-admin-server模块,找到Application,启动服务即可,我这里改动了配置文件,改了端口

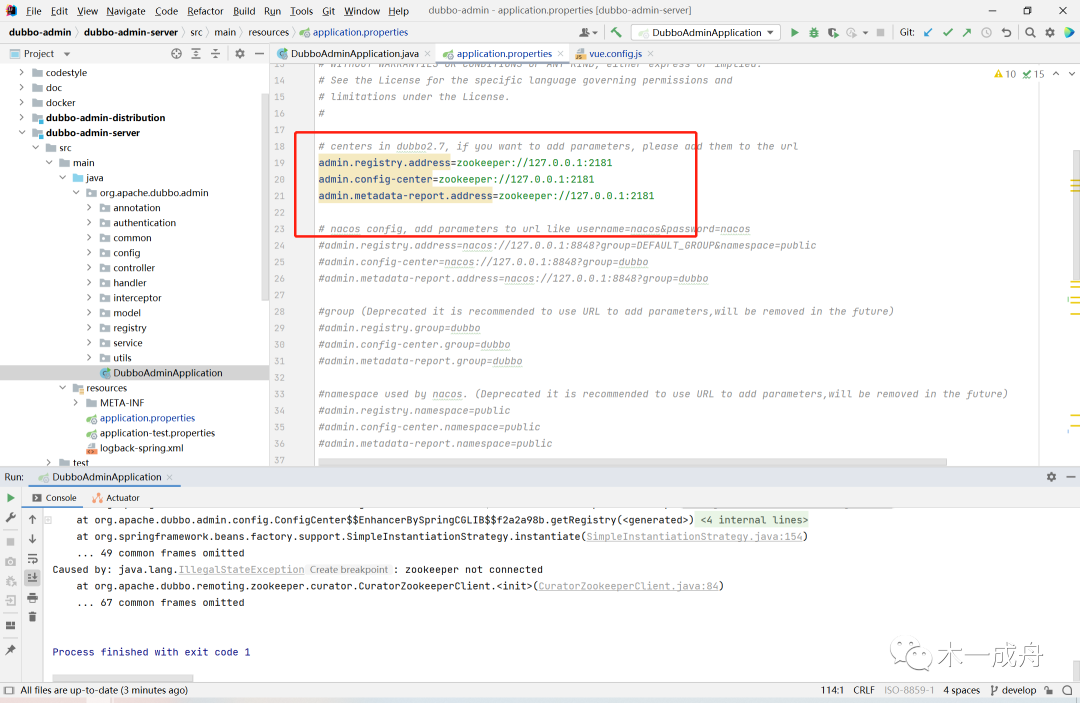
配置文件里看清楚,注册中心用的啥,记得起对应的应用。原生配置文件中使用的注册中心是zookeeper,所以启动application前需要启动zookeeper

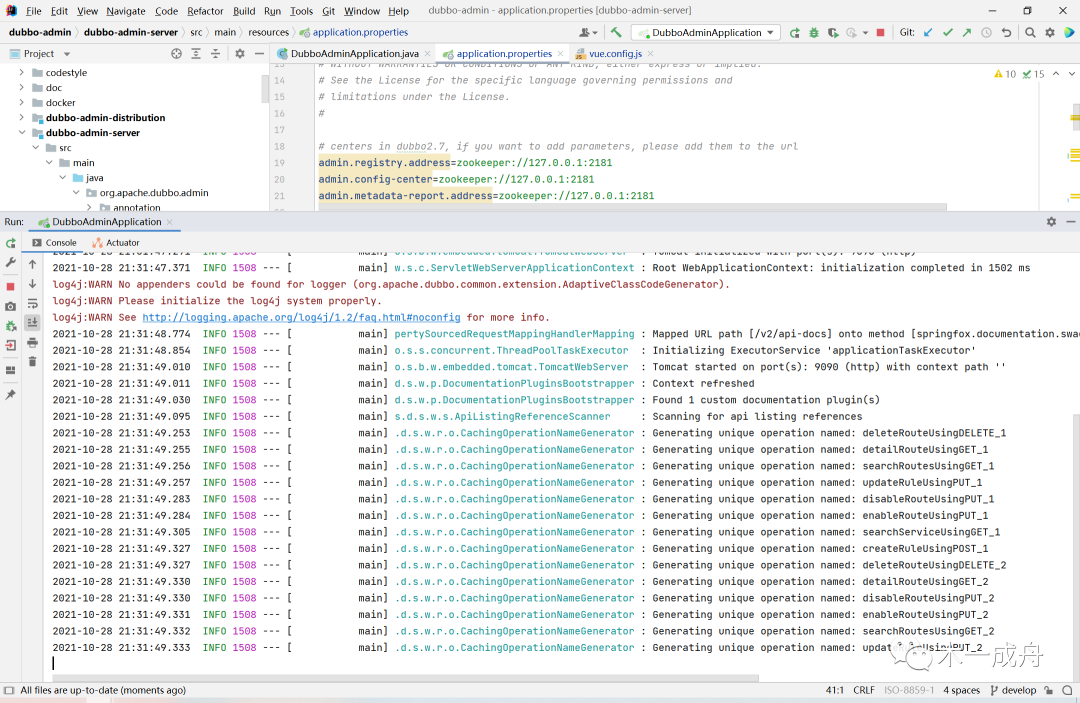
后端启动成功的样子

三、前台管理页面的启动
前台使用vue开发的,所以要安装node.js,自行安装即可。
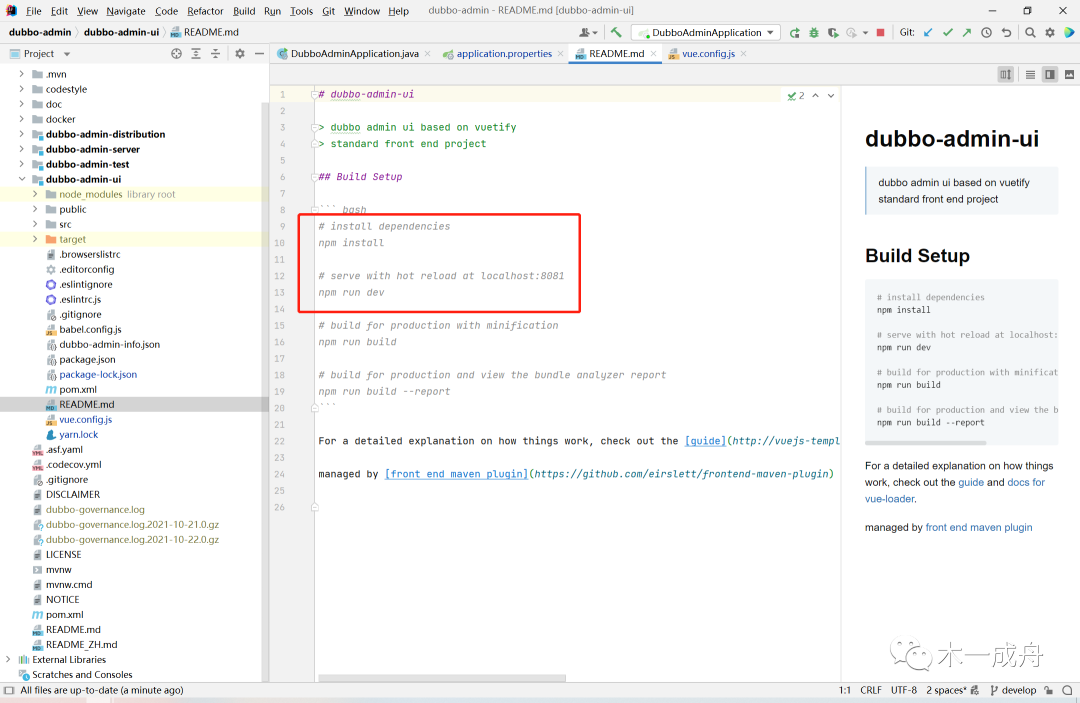
安装好node.js后,打开dubbo-admin-ui,找到README.md,打开,按照说明,做两步

首先,进入dubbo-admin-ui,执行npm-install,然后成功后再执行npm run dev。
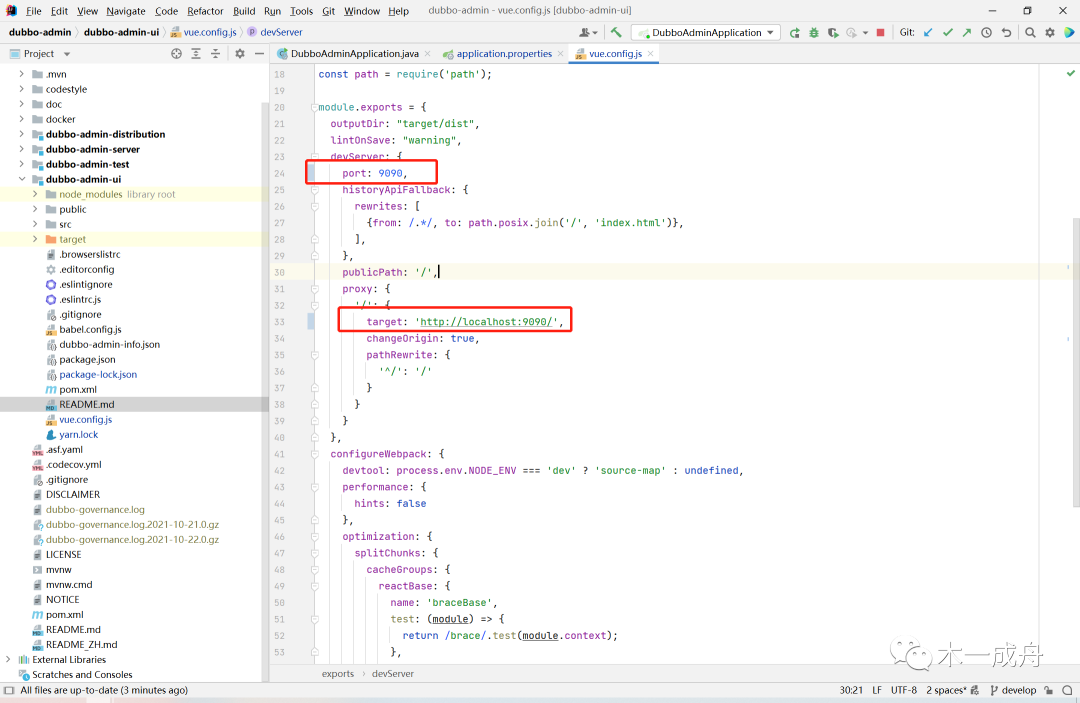
注意:本地因为后端改了服务端口,所以前端也要改相应的配置,就在dubbo-admin-ui目录下,找到vue.config.js,打开
 改成与后端应用中一样的端口。
改成与后端应用中一样的端口。
【这里不改的话,登陆不进去。因为页面登录用户的时候,是调后台接口来匹配的,端口不对,相应的接口就会报404,然后就一直登陆不进去。】

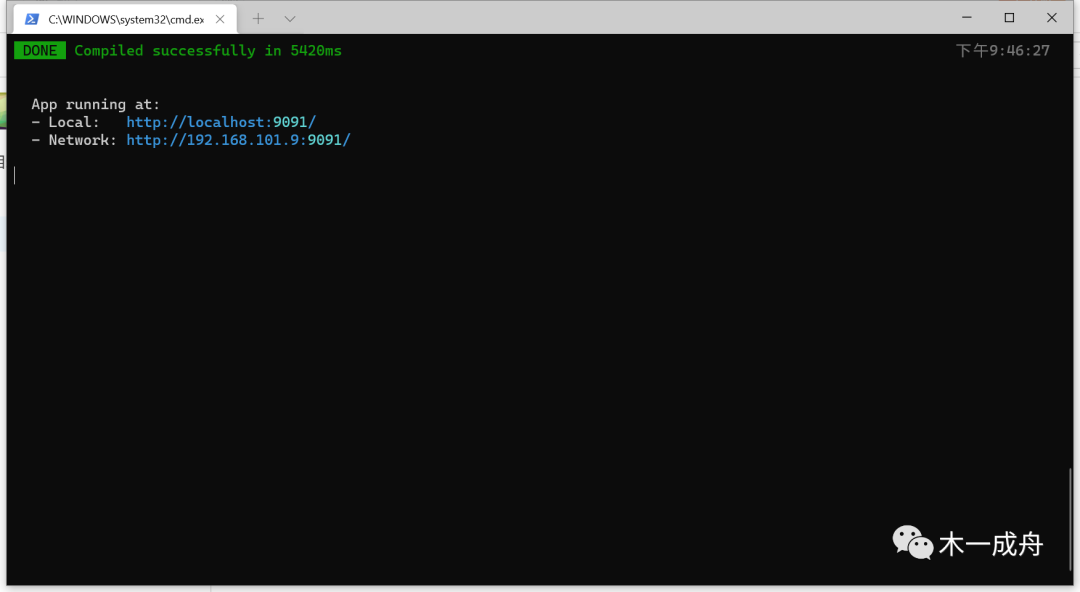
调整端口后,重新运行npm install, npm run dev,启动前端服务

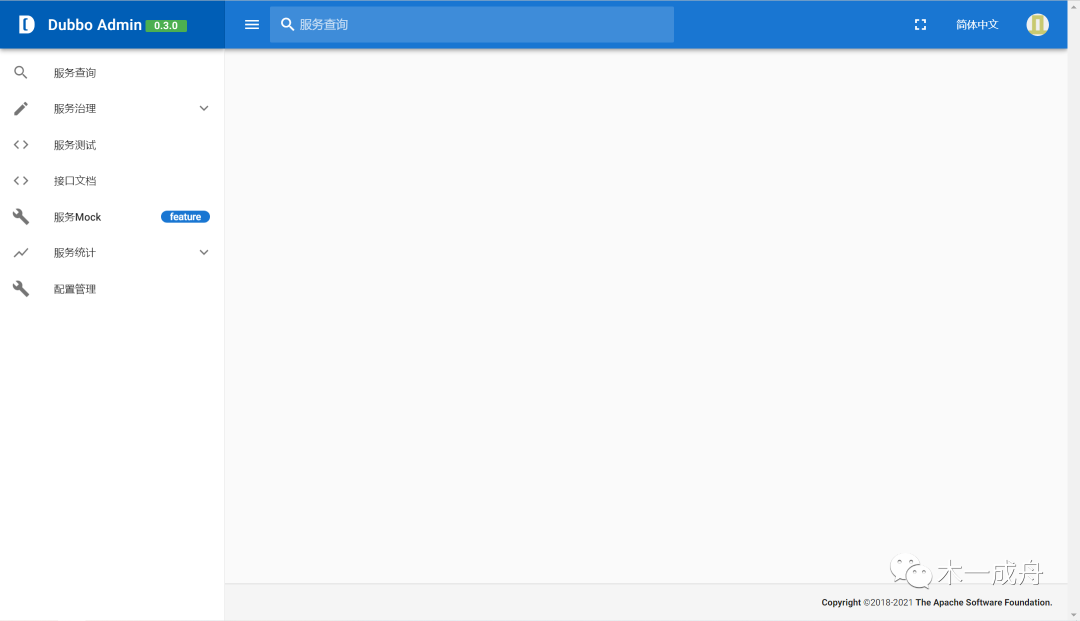
进入相应的地址,看下效果

以上,就是Dubbo Admin的搭建步骤。进入控制台后,可以看下相关的功能。
文章转载自木一成舟,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1254次阅读
2025-04-27 16:53:22
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
730次阅读
2025-04-30 15:24:06
国产数据库需要扩大场景覆盖面才能在竞争中更有优势
白鳝的洞穴
597次阅读
2025-04-14 09:40:20
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
510次阅读
2025-04-17 17:02:24
一页概览:Oracle GoldenGate
甲骨文云技术
477次阅读
2025-04-30 12:17:56
GoldenDB数据库v7.2焕新发布,助力全行业数据库平滑替代
GoldenDB分布式数据库
471次阅读
2025-04-30 12:17:50
优炫数据库成功入围新疆维吾尔自治区行政事业单位数据库2025年框架协议采购!
优炫软件
361次阅读
2025-04-18 10:01:22
给准备学习国产数据库的朋友几点建议
白鳝的洞穴
296次阅读
2025-05-07 10:06:14
XCOPS广州站:从开源自研之争到AI驱动的下一代数据库架构探索
韩锋频道
281次阅读
2025-04-29 10:35:54
国产数据库图谱又上新|82篇精选内容全览达梦数据库
墨天轮编辑部
275次阅读
2025-04-23 12:04:21






