Page 模板(以下简称“Page”)是 FA 唯一支持的模板,用于提供与用户交互的能力。
一个 Page 可以由一个或多个 AbilitySlice 构成,AbilitySlice 是指应用的单个页面及其控制逻辑的总和。
当一个 Page 由多个 AbilitySlice 共同构成时,这些 AbilitySlice 页面提供的业务能力应具有高度相关性。
例如,新闻浏览功能可以通过一个 Page 来实现,其中包含了两个 AbilitySlice:
一个 AbilitySlice 用于展示新闻列表
另一个 AbilitySlice 用于展示新闻详情
本节主要演示,在一个 Page 包含多个 AbilitySlice 时,这些 AbilitySlice 之间是如何路由和导航的。
01
创建应用
采用 Car 设备类型,创建一个 AbilitySliceNavigation 应用。该应用主要用于测试 AbilitySlice 之间的路由和导航。
02
创建多个 AbilitySlice
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}复制
因此,还需要再新增一个 AbilitySlice。我们复制 MainAbilitySlice 的代码,创建了一个 PayAbilitySlice。目前,MainAbilitySlice 和 PayAbilitySlice 的代码是完全相同的。
03
新增 PayAbilitySlice 样式布局
为了体现 MainAbilitySlice 和 PayAbilitySlice 的不同,我们需要在“面子”上“整容”一下。

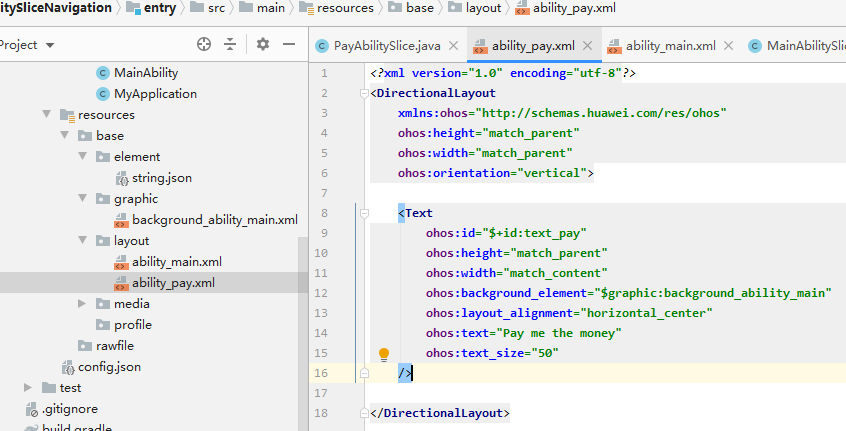
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:text_pay"
ohos:height="match_parent"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text="Pay me the money"
ohos:text_size="50"
/>
</DirectionalLayout>复制
ability_pay.xml 基本上是从 ability_main.xml 上复制过去的。
主要的差异点是:
id 设置为了 $+id:text_pay。
text 设置为了 Pay me the money。
04
设置 PayAbilitySlice 样式布局
public class PayAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 指定UI
super.setUIContent(ResourceTable.Layout_ability_pay);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}复制
05
实现AbilitySlice之间的路由和导航
①设置路由
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 指定默认显示的AbilitySlice
super.setMainRoute(MainAbilitySlice.class.getName());
// 使用addActionRounte方法添加路由。
addActionRoute("action.pay", PayAbilitySlice.class.getName());
}
}复制
在 config.json 的 actions 数组中没添加"action.pay",配置如下:
"abilities": [
{
"skills": [
{
"entities": [
"entity.system.home"
],
"actions": [
"action.system.home",
"action.pay"
]
}
],
"orientation": "landscape",
"name": "com.waylau.hmos.abilityslicenavigation.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "AbilitySliceNavigation",
"type": "page",
"launchType": "standard"
}
]
复制
②设置点击事件触发导航
package com.waylau.hmos.abilityslicenavigation.slice;
import com.waylau.hmos.abilityslicenavigation.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Button;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 指定UI
super.setUIContent(ResourceTable.Layout_ability_main);
// 添加点击事件来触发导航
Text text = (Text) findComponentById(ResourceTable.Id_text_helloworld);
text.setClickedListener(listener ->
present(new PayAbilitySlice(), new Intent()));
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}复制
package com.waylau.hmos.abilityslicenavigation.slice;
import com.waylau.hmos.abilityslicenavigation.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Button;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
public class PayAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
// 指定UI
super.setUIContent(ResourceTable.Layout_ability_pay);
// 添加点击事件来触发导航
Text text = (Text) findComponentById(ResourceTable.Id_text_pay);
text.setClickedListener(listener ->
present(new MainAbilitySlice(), new Intent()));
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}复制
06
运行
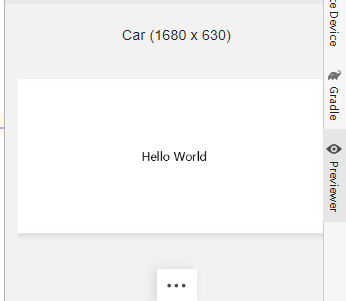
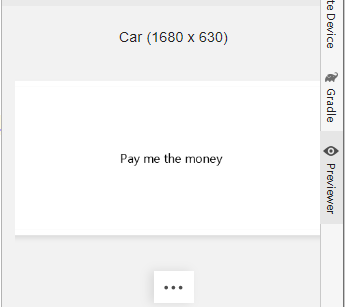
运行应用,点击文本"Hello World"后,可以切换到“Pay me the money”,再点击文本“Pay me the money”,可以切换到“Hello World”。


07
源码
https://github.com/waylau/harmonyos-tutorial复制

专注开源技术,共建鸿蒙生态

点“阅读原文”了解更多






