「 QT 避坑指南 」远离那些躺过无数次的坑
整理 | 猿胖子
出品 | 猿武场(ID:apesarena)
关注公众号并回复数字「 1024 」加入猿武场微信社群

引入 .qss 样式文件
首先,在工程右键,选择新建文件选项

在Qt 选项下选择 Qt Resource File 文件,点击确认创建。
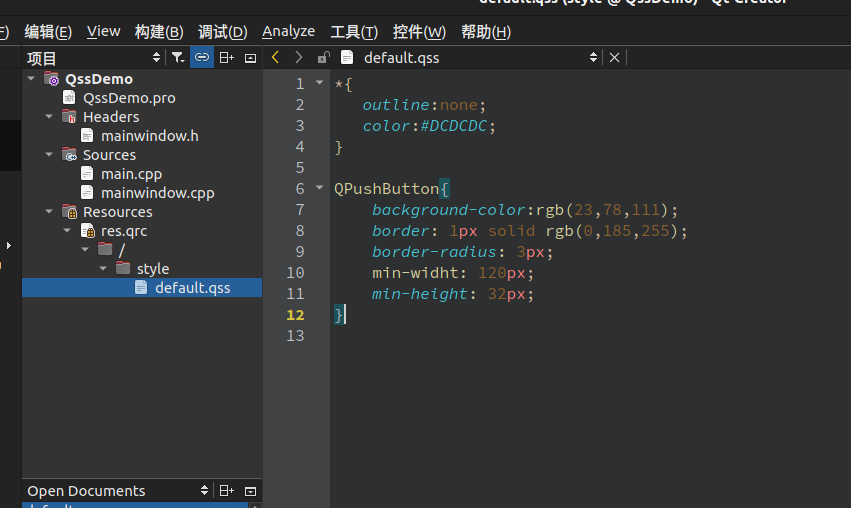
创建完成后,在资源文件夹中添加.qss文件,并键入相关样式表,例如

默认 QtCreator 没有qss代码高亮提示,可以在设置中添加如下设置:
设置中选择【环境】-> 【MIMF】类型
在筛选条件中输入:text
在过滤项中找到【text/css】
在下面模式中追加 ;*qss (注意是英文符号)
重启 QtCreator 就能正常显示QSS文件的高亮提示了。


在 main.cpp 入口函数处添加QSS文件加载代码,注意引入头文件
1#include "mainwindow.h"
2#include <QApplication>
3#include <QFile>
4
5int main(int argc, char *argv[])
6{
7 QApplication a(argc, argv);
8
9 //加入样式表,资源文件路径下的default.qss文件
10
11 QFile res_file(":/style/default.qss");
12 if(res_file.open(QIODevice::ReadOnly))
13 a.setStyleSheet(res_file.readAll());
14 res_file.close();
15
16 MainWindow w;
17 w.show();
18 return a.exec();
19}
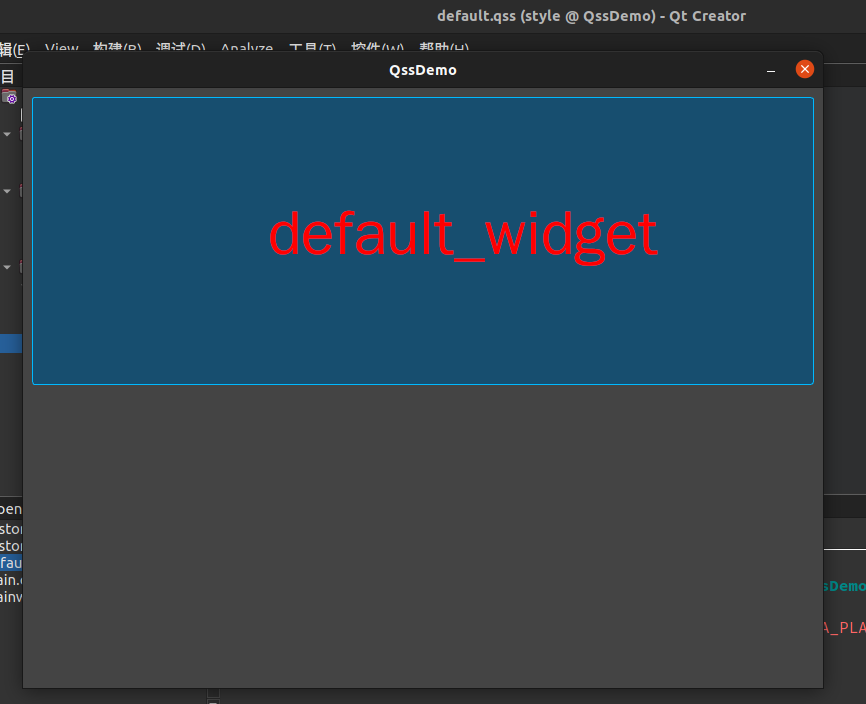
点击构建并运行可以看到,全局样式已经应用起来了

新建一个自定义控件并继承 QWidget ,只测试样式就不加入其他功能了,具体代码如下
1// CustomWidget.h 创将代码
2
3#ifndef CUSTOMWIDGET_H
4#define CUSTOMWIDGET_H
5
6#include <QWidget>
7
8class CustomWidget : public QWidget
9{
10 Q_OBJECT
11public:
12 explicit CustomWidget(QWidget *parent = nullptr);
13
14signals:
15
16};
17
18#endif // CUSTOMWIDGET_H
19
20
21
22// MainWindow.cpp 界面布局代码
23
24#include "mainwindow.h"
25#include <QLayout>
26#include "customwidget.h"
27
28MainWindow::MainWindow(QWidget *parent)
29 : QMainWindow(parent)
30{
31 this->setFixedSize(800,600);
32
33 QWidget *widget = new QWidget;
34 this->setCentralWidget(widget);
35 QVBoxLayout *layout = new QVBoxLayout(widget);
36
37 //默认样式
38 QWidget *default_widget = new QWidget;
39 default_widget->setObjectName("default_widget");
40 layout->addWidget(default_widget);
41
42 //自定义控件样式
43 CustomWidget *custom_widget = new CustomWidget;
44 custom_widget->setObjectName("custom_widget");
45 layout->addWidget(custom_widget);
46
47}
48
49
50
51// QSS 样式代码
52
53*{
54 outline:none;
55 color:#DCDCDC;
56}
57
58QWidget{
59 background:#444444;
60}
61
62/** 默认组件样式 **/
63QWidget#default_widget{
64 background-color:rgb(23,78,111);
65 border: 1px solid rgb(0,185,255);
66 border-radius: 3px;
67 min-width: 120px;
68 min-height: 32px;
69}
70
71/** 自定义组件样式 **/
72CustomWidget#custom_widget{
73 background-color:#5E5E5E;
74 border: 1px solid rgb(0,185,255);
75 border-radius: 3px;
76 min-width: 120px;
77 min-height: 32px;
78}
运行并查看界面效果,会看到自定义组建并没有显示出来,设置的QSS未生效


我们需要在创建的自定义控件中重写 paintEvent 函数,来使样式表生效
1#ifndef CUSTOMWIDGET_H
2#define CUSTOMWIDGET_H
3
4#include <QWidget>
5
6class CustomWidget : public QWidget
7{
8 Q_OBJECT
9public:
10 explicit CustomWidget(QWidget *parent = nullptr);
11
12// 重写 paintEvent 函数
13protected:
14 virtual void paintEvent(QPaintEvent *) override;
15
16signals:
17
18};
19
20#endif // CUSTOMWIDGET_H
21
22
23
24// 实现样式表生效
25
26void CustomWidget::paintEvent(QPaintEvent *)
27{
28 QStyleOption opt;
29 opt.init(this);
30 QPainter painter(this);
31 style()->drawPrimitive(QStyle::PE_Widget,
32 &opt,&painter,this);
33}
在来看看现在的运行效果,自定义控件已经正常应用上我们设置的样式了

版权声明:本文来自原创,版权归猿武场作者所有。如需转载,请注明出处。

注公众号并回复数字「 1024 」加入猿武场微信社群
欢迎加入程序员社群,更多技术摘要等你拿走
社群福利:
1. 行业大牛技术手札,知识点汇总;
2. 求职/招聘信息内推;
4. 人际交往,增强技术宅人际交流;
5. 调节繁杂无趣的闲暇时光;
6. 不定期线上周边於线下技术活动沙龙。

文章转载自猿武场,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






