原文链接:https://dzone.com/articles/getting-started-with-scylladb-cloud-using-nodejs-p-1
作者:Raouf Chebri
在本教程的第一部分,我向您介绍了如何在云中创建 ScyllaDB 集群并使用 CQLSH 和 ScyllaDB 驱动程序连接到数据库。在第 2 部分中,我们将探讨如何使用 NodeJS 和 ScyllaDB Cloud 创建、读取、更新和删除数据。
创建
现在让我们在 post 中间件中实现我们的回调函数。将 router.post 中间件替换为以下代码:
router.post('/', async (req, res, next) => { try { const { name } = req.body; const itemId = cassandra.types.Uuid.random(); const query = 'INSERT INTO items(id, name, completed) VALUES (?, ?, ?)'; await cluster.execute(query, [itemId, name, false]); res.status(200).send({ itemId }); } catch (err) { next(err); } });复制
让我们回顾一下上面的代码。首先,我们从请求的正文中解构名称对象。我们生成一个随机项,这将帮助我们在插入后返回一个有效的 ID。
第三,我们创建一个查询对象,代表将在我们的数据库中执行的 CQL 查询。我们用问号“?”替换了这些值。将作为数组传递给执行函数。
最后,我们将返回 itemId。
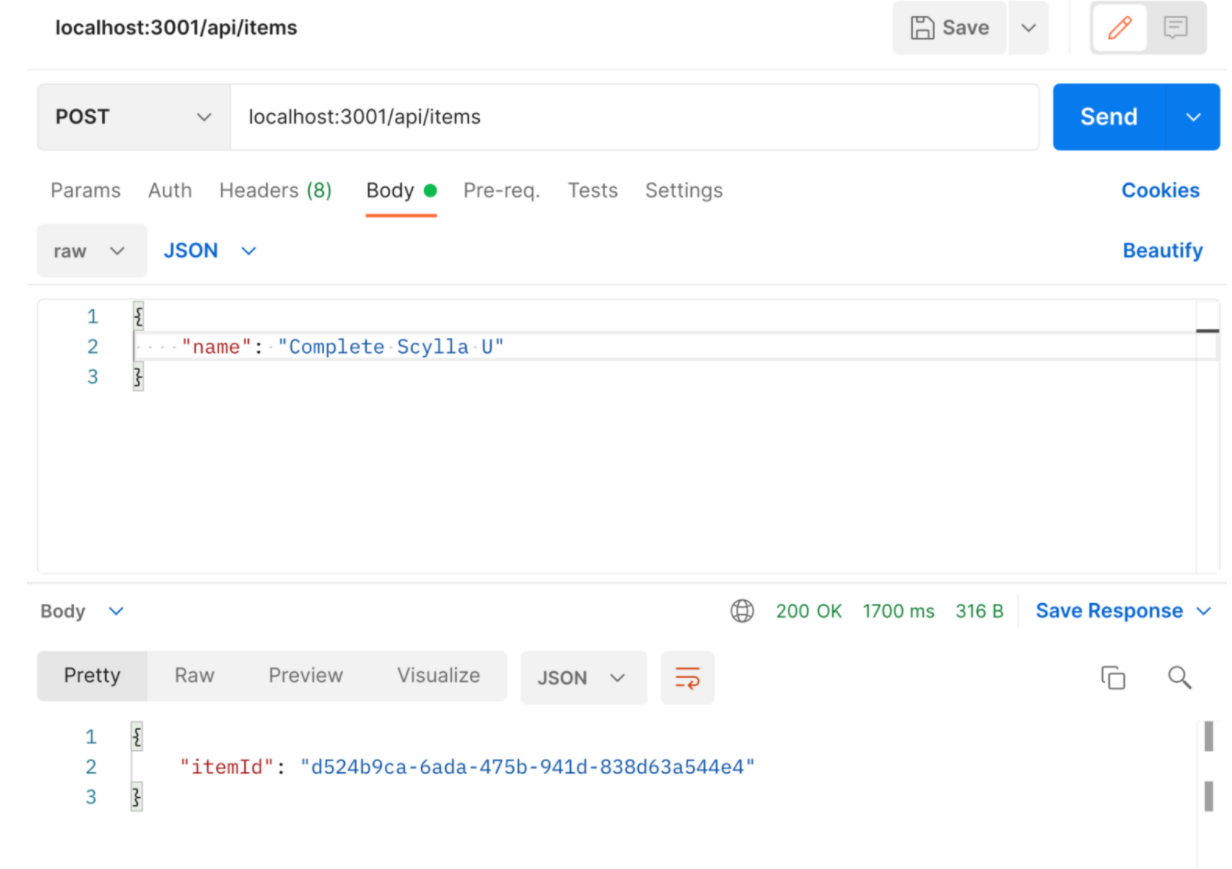
让我们使用 Postman 测试我们的代码。我们将向 http://localhost:3001/api/items 端点发送一个 POST 请求。在 body 选项卡中,选择 raw 和 JSON 并添加对象名称和任务名称。
您应该收到状态 200 和一个随机 itemId,如下图所示。

现在让我们实现代码从我们的前端创建项目。
客户端目录,我们将首先安装一个名为 axios 的包,它允许我们向服务器发送 HTTP 请求。
npm i axios复制
在 components/TodoList.js 文件中,导入 axios 然后找到 onCreateItem 函数并在 useCallback 挂钩中添加以下代码:
import axios from 'axios'; const BASE_URL = 'http://localhost:3001/api'; const TodoList = () => { const [items, setItems] = useState([]); const onItemCreate = useCallback( async (newItem) => { const res = await axios.post(BASE_URL, newItem); setItems([...items, { ...newItem, id: res.itemId }]); }); }, [items] ); //...复制
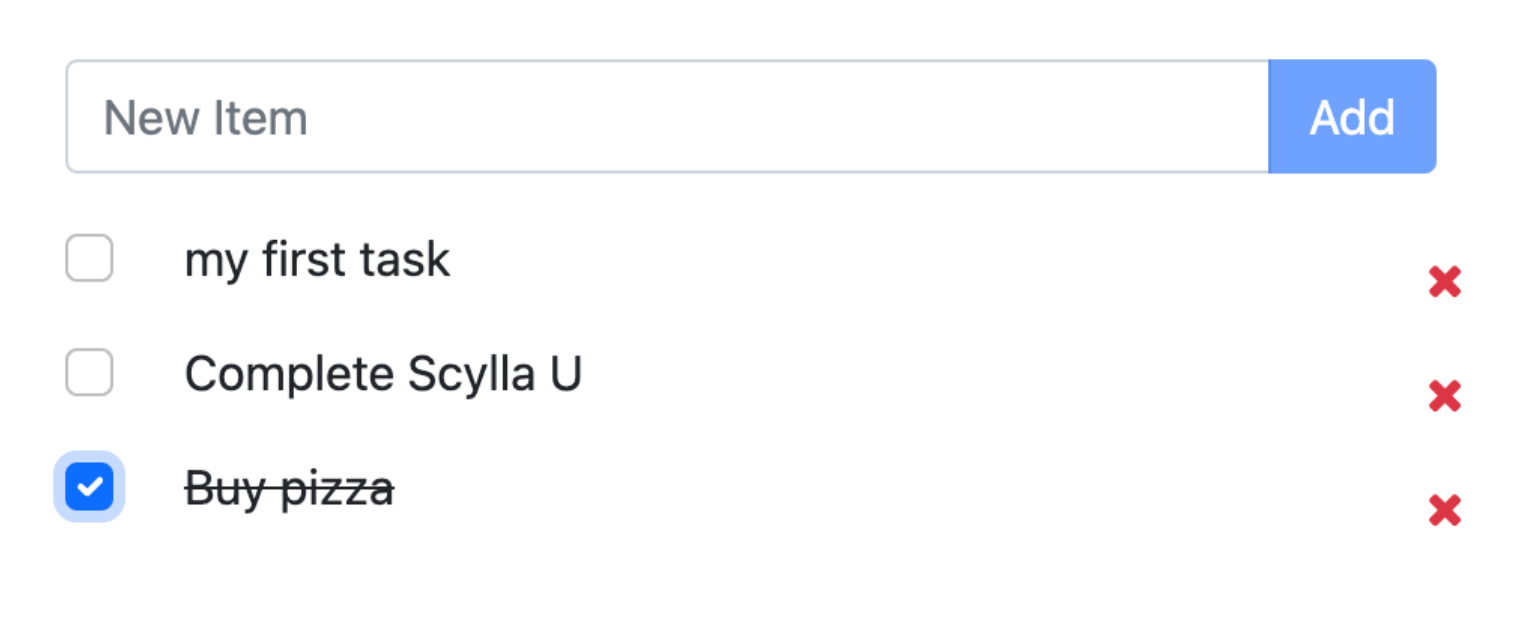
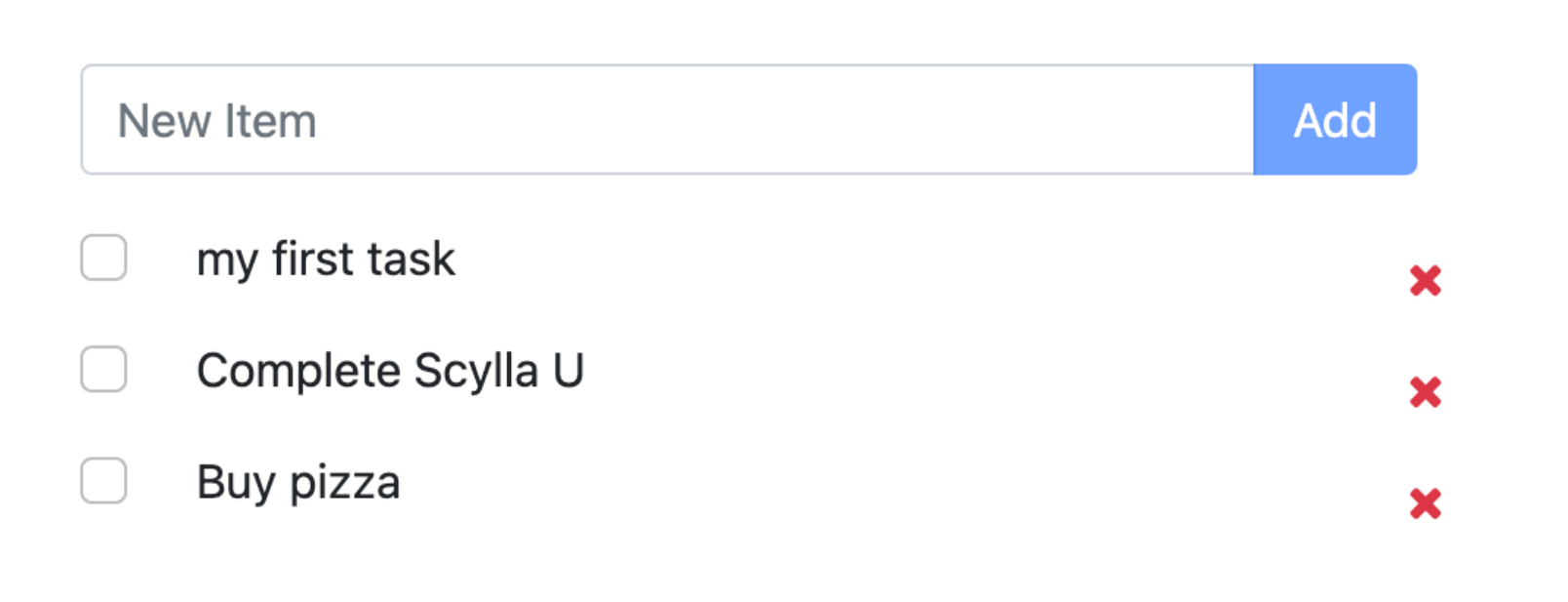
在您的浏览器上,添加一个新项目并单击发送。

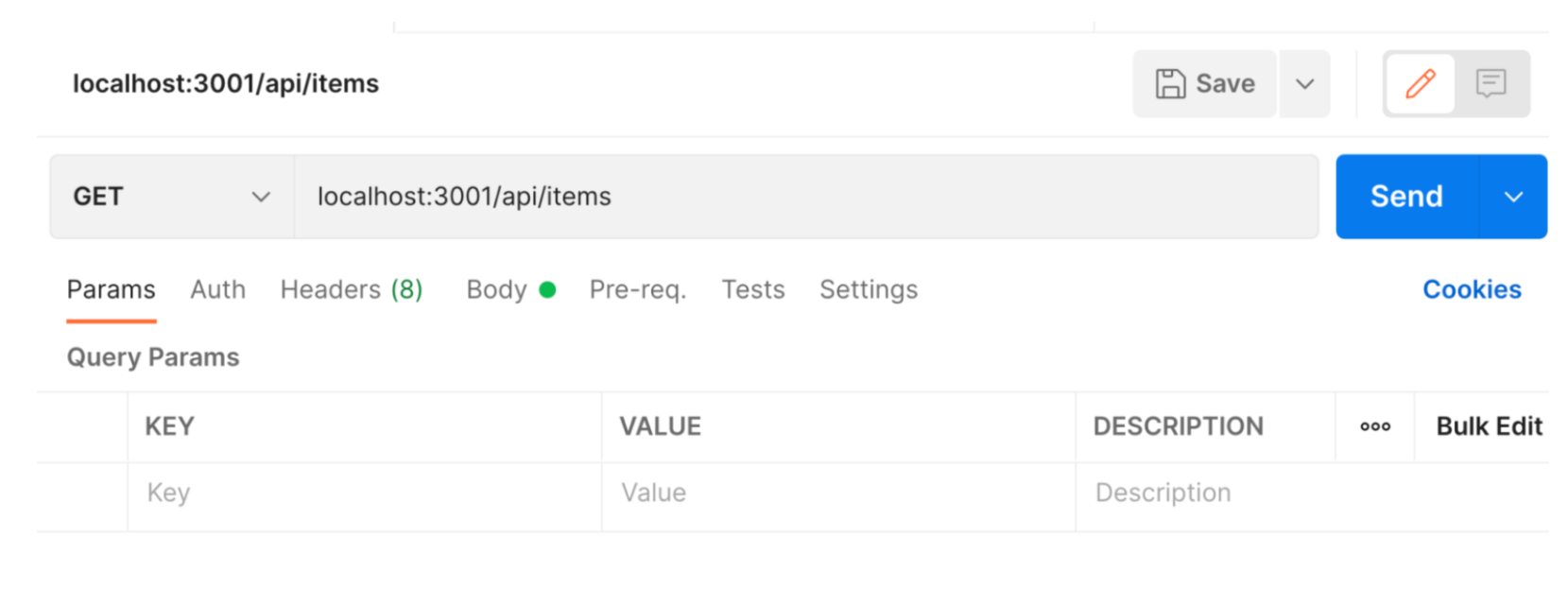
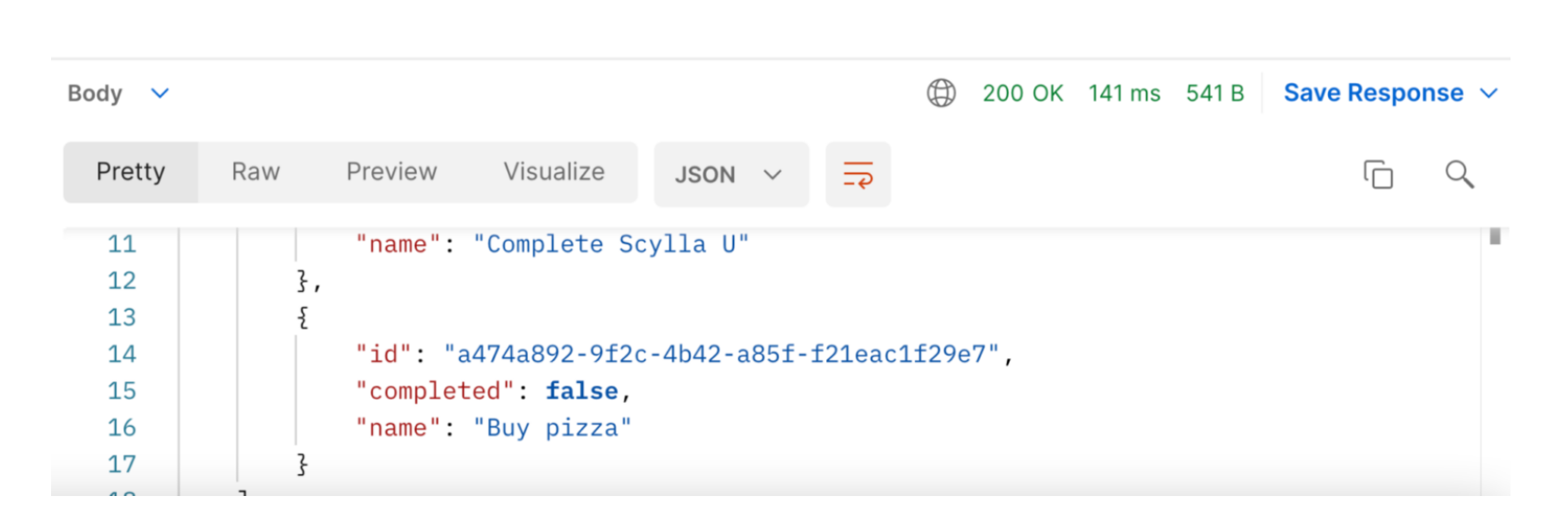
在 Postman 上,向 http://localhost:3001/api/items 发送 GET 请求以查看所有项目的列表。您应该期待您创建的所有项目。


读取
现在我们已经成功创建了一个项目并将其保存到我们的数据库中,让我们创建 GET 中间件,它允许我们从数据库中读取并在浏览器中显示所有项目。
在 items.js 文件中,找到 router.get 中间件并将其替换为以下代码:
// Get all items router.get('/', async (_, res, next) => { try { const query = 'SELECT * FROM items'; const result = await cluster.execute(query); res.json(result.rows); } catch (err) { next(err); } });复制
在上面的代码中,我们创建了一个查询常量来从 items 表中选择所有项目。然后我们执行查询并保存结果。最后,我们将使用 result.rows 发送项目。
现在让我们在浏览器中显示所有项目。在 TodoList.js 组件中,添加以下代码:
import React, { useState, useCallback, useEffect } from 'react'; // ... const TodoList = () => { // ... useEffect(() => { const getItems = async () => { const res = await axios.get(BASE_URL); setItems(res.data); }; // TODO: Uncomment the below after you implement the server getItems(); }, []); // ... };复制
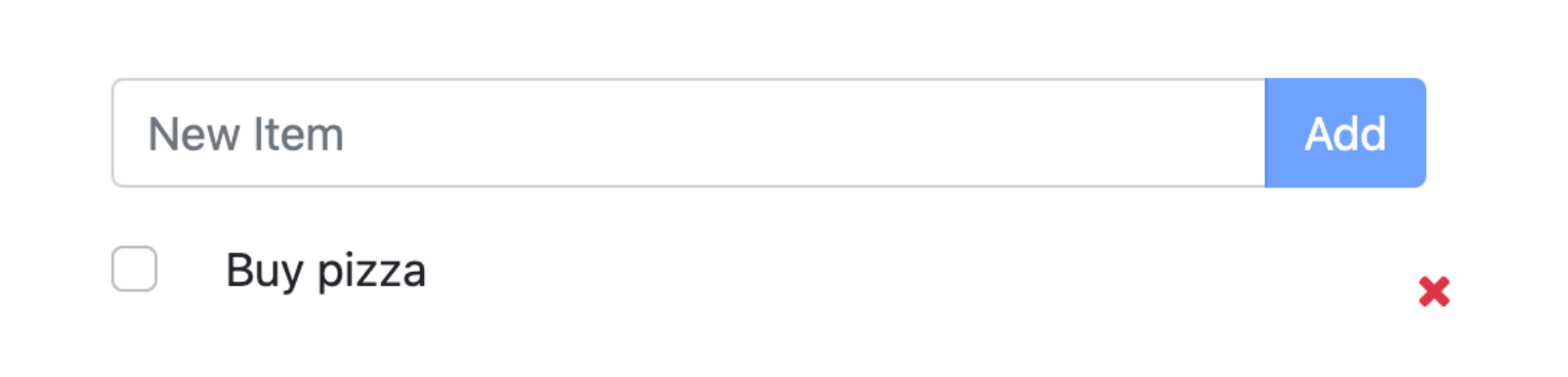
保存文件。您应该期望您的所有项目都显示在浏览器中。

到目前为止,我们已经实现了 post 和 get 中间件来创建一个新项目并从数据库中读取。接下来,我们将实现更新和删除中间件来完成 CRUD 操作。
更新
到目前为止,我们已经创建了项目并从数据库中读取了它们。我们现在将重写 router.put 中间件来更新项目。
在服务器项目中,找到 items.js 文件并使用以下内容更新 put 中间件:
// Update item router.put('/:id', async (req, res, next) => { try { const { id } = req.params; const { completed } = req.body; const query = 'UPDATE items SET completed=? WHERE id=?'; await cluster.execute(query, [completed, id]); res.status(200).send(); } catch (err) { next(err); } });复制
让我们解释一下上面的代码。我们将 itemId 作为 URL 中的参数发送。我们同样在正文中发送完成的字段。由于我们只需要更新已完成的字段,因此我们不会发送整个项目对象。
就像之前在 Create and Read 中一样,我们创建了一个使用 CQL 语句更新 items 表的查询常量。问号“?” CQL 语句中的参数表示在执行函数中作为数组传递的参数。最后,我们将在查询成功执行后发送状态 200。
在客户端应用程序的 TodoList.js 组件中,找到 onItemUpdate 函数并将其替换为以下代码:
const onItemUpdate = useCallback( (item) => { async (item) => { await axios.put(`${BASE_URL}/${item.id}`, { completed: item.completed }); const index = items.findIndex((i) => i.id === item.id); setItems([...items.slice(0, index), item, ...items.slice(index + 1)]); }, [items] );复制
我们正在使用 axios 发送一个 PUT 请求,其中项目 ID 作为参数,并在请求正文中完成对象。
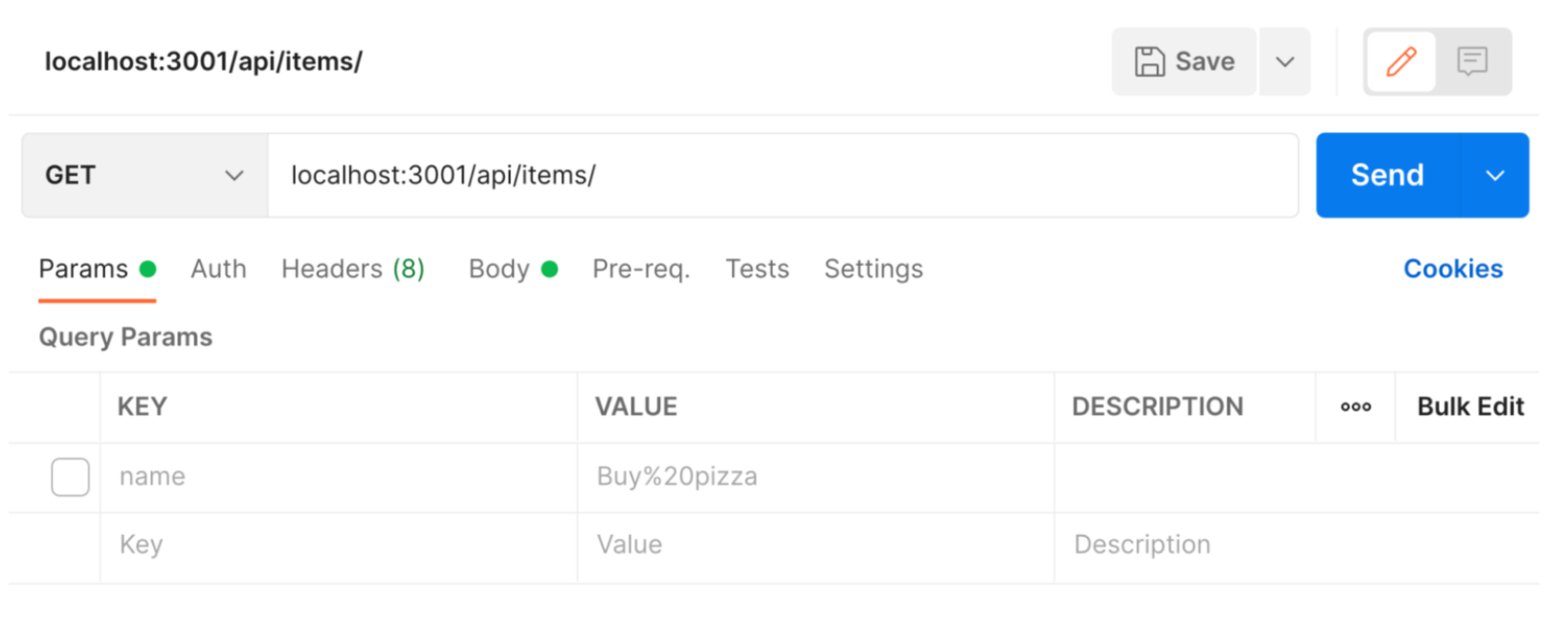
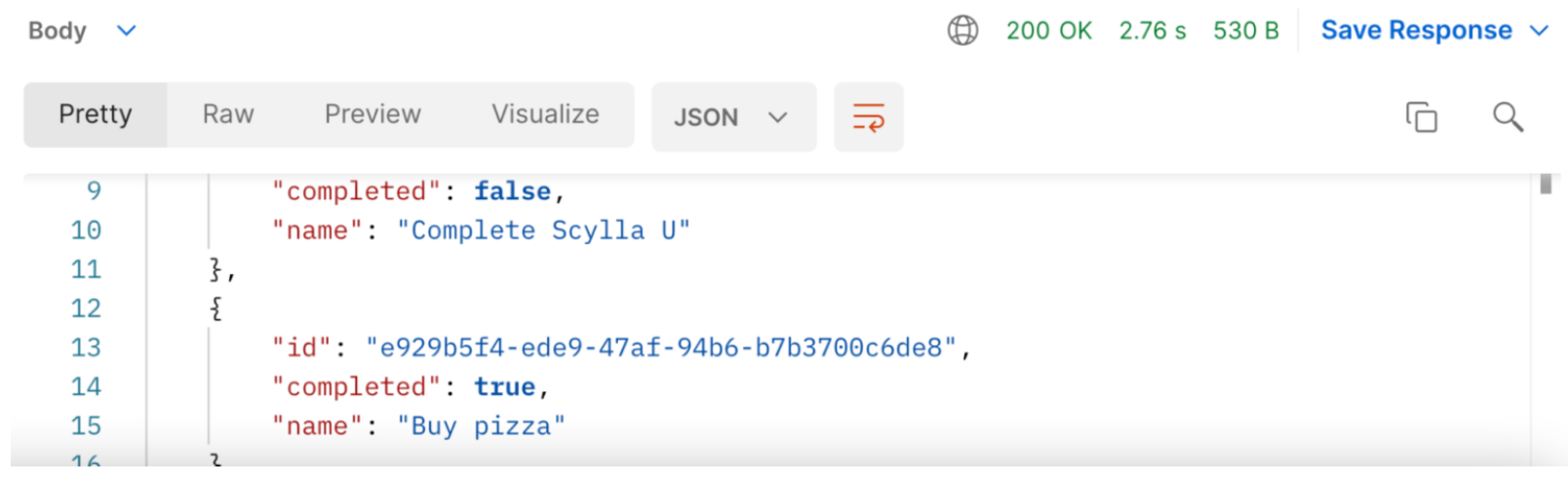
我们可以使用 Postman 测试上述内容以向 API 发送 GET 请求。


删除
最后,我们可以在后端实现删除中间件,然后在前端处理请求。
<// Delete item router.delete('/:id', async (req, res, next) => { try { const { id } = req.params; const query = 'DELETE FROM items WHERE id=?'; await cluster.execute(query, [id]); res.status(200).send(); } catch (err) { next(err); } });复制
就像在更新回调函数中一样,我们在 CQL 查询中使用项目 ID 作为参数和 WHERE 子句来定位我们要删除的项目。
在客户端项目的 TodoList 组件中,找到 onItemDelete 函数并将其替换为以下内容:
const onItemDelete = useCallback( async (item) => { await axios.delete(`${BASE_URL}/${item.id}`) const index = items.findIndex((i) => i.id === item.id); setItems([...items.slice(0, index), ...items.slice(index + 1)]); }); }, [items] );复制
我们使用 axios.delete 向 API 发送 DELETE 请求。我们将 item.id 作为 URL 中的参数传递。一旦请求成功,我们更新前端从项目状态中删除项目。