本人于 9 月中旬,开始接触鸿蒙。那时候还只是抱着尝新的心态,跟着官方文档,写出了 TV 版的 hello world 和 Lite Wearable 的 hello world,现在回想起来,还是有点激动。

到了 9 月下旬,公司收到了华为寄过来的搭载鸿蒙系统的智能手表,因为某种原因,智能表开发的任务落到了我头上。
我是前端开发,说实话,当时接到这个任务时候,其实没多少底,毕竟不懂 APP 开发的流程,虽说鸿蒙支持 JS 开发,但其实心里也清楚,里面应该还是有很多坑要踩的,事实证明,坑是真的多。哈哈哈。
今天为什么有时间写这篇文章呢?因为我的智能手表应用已经开发、联调、测试完毕了,马上要上架啦。
话不多说,让我们进入正题。
01
配置
①准备工作(下载、安装、环境配置、创建项目等)
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
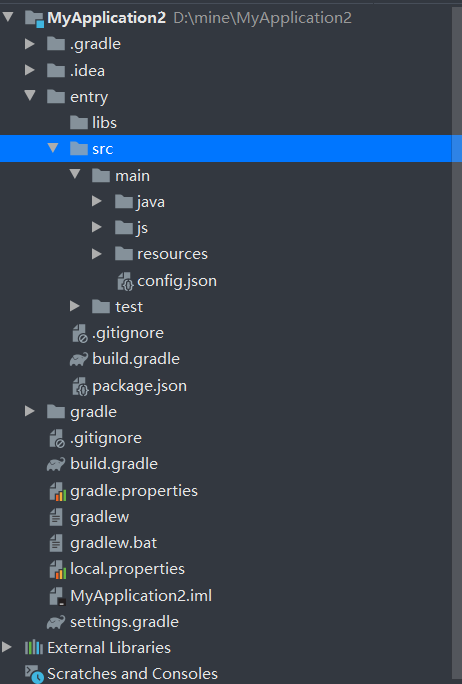
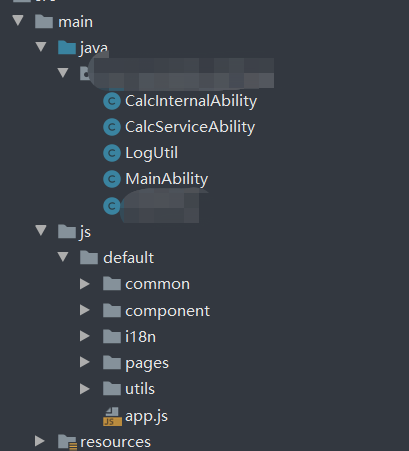
生成的目录结构,就是这个样子。对于安卓开发来讲,应该是很熟悉的,但对于前端来讲,就很懵逼啊。

②config.json 权限列表配置(fetch、network 等)
鸿蒙应用里,image 标签想要使用 https 的外链资源,必须要配置权限,同理,fetch 接口请求也是如此。
"reqPermissions": [ { "name": "ohos.permission.GET_NETWORK_INFO" }, { "name": "ohos.permission.GET_WIFI_INFO" }, { "name": "ohos.permission.INTERNET", },],
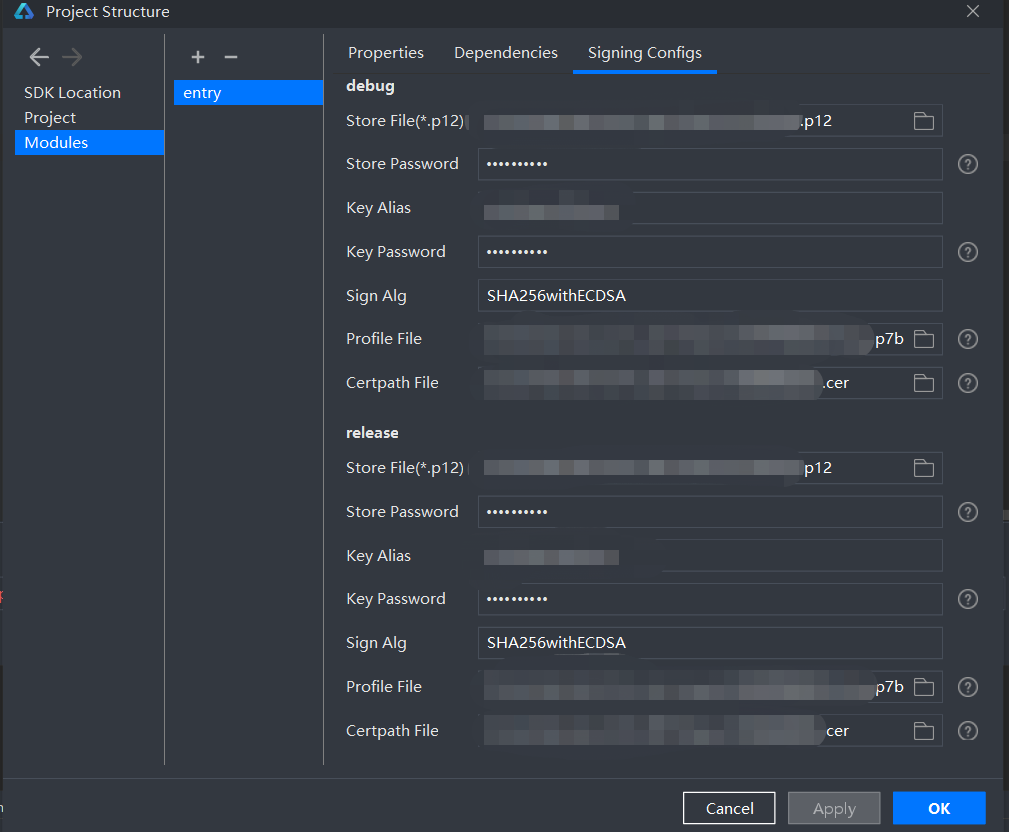
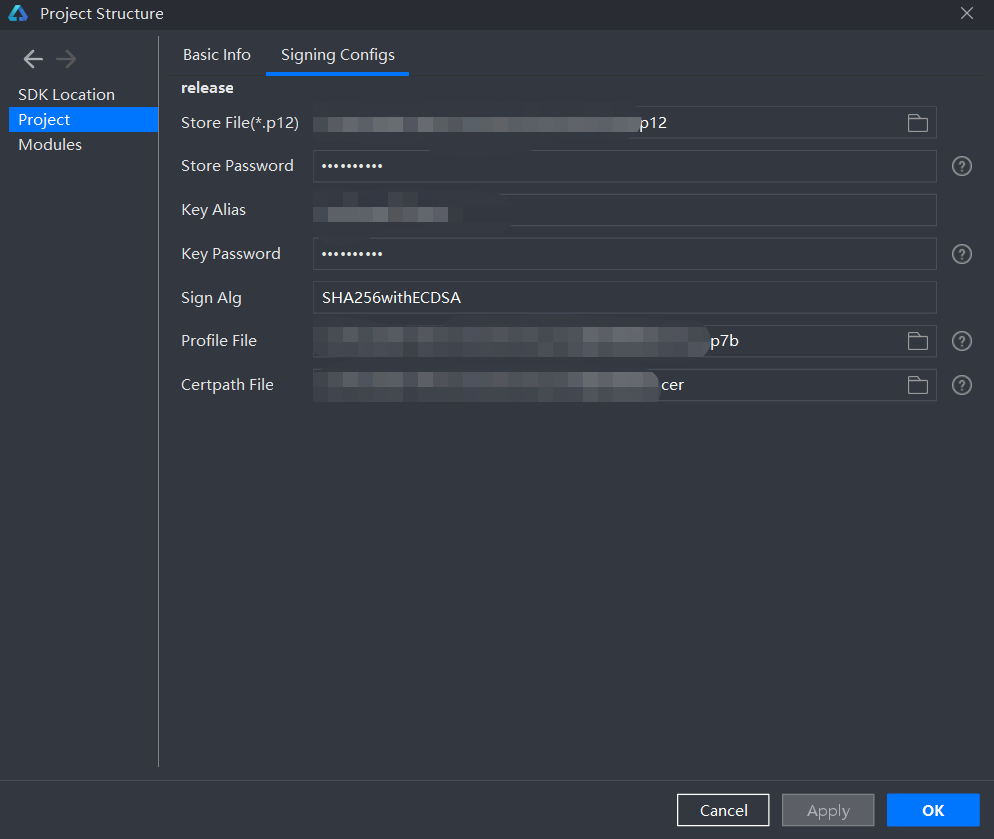
③离线签名与签名配置 (用于真机调试)
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/create_csr-0000001053702411#ZH-CN_TOPIC_0000001057415967__section982020120137
编辑器的版本不一样,使用的密钥文件不一样。有的是 .p12,有的是 .jks。
如果你生成的是 jks,那么你可能需要转换 p12,笔者就转过,可自行百度。
{ "developerRequest": { "Applicant": "XXXX", "ApplicationName": "XXXX", "CN": "XXXX", "validYear": "1" }, "provisionRequest": { "debug-info": { "device-ids": [ "" // 调试真机的UDID ] }, "permissions": { "restricted-permissions": [ "harmonyos.permission.ANSWER_PHONE_CALLS" ] }, "bundle-name": "你的包名", "developer-id": "你的开发者ID" } }

至此,真机调试的准备工作我们就已经完成了。

④集成 Wear Engine SDK(手表和 APP 通讯)
APP 和手表都要集成对应的 SDK,才能通讯。
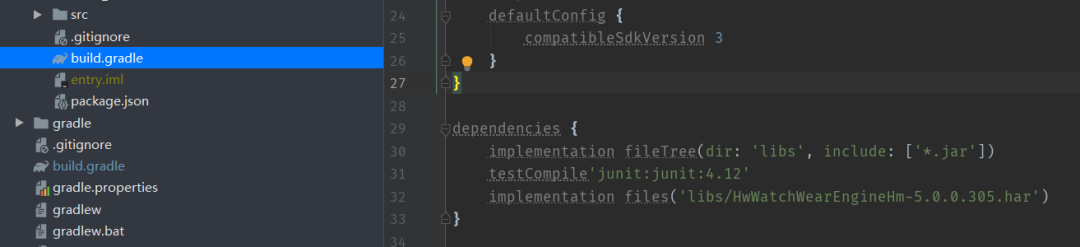
添加编译依赖:
1.联系华为接口人获取 SDK。
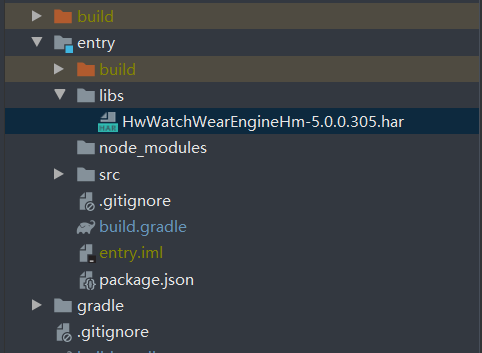
2.将 SDK 解压后,把 SDK 中的 har 包放在项目 \entry\ libs 目录下。


⑤生成穿戴设备侧签名证书指纹、设备检测
https://developer.huawei.com/consumer/cn/doc/development/connectivity-Guides/signature-0000001053969657

⑥编译构建生成 HAP 或者生成 APP
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/build_hap-0000001053342418
02
开发
开发倒没有什么好说的,就是正常的前端那一套,布局、样式、逻辑。需要注意的是,设备的分辨率是 454*454,圆形屏幕,需要留出安全距离。
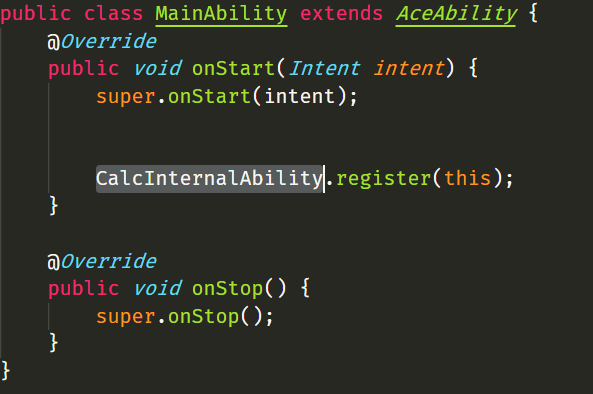
如果手表需要和手机 APP 进行交互的话,JS 的能力比较弱,需要依赖 Java 来做中转。
Java 代码不是我写的,直接照抄的官方文档,然后让安卓客户端改造了一下。

还有一点要注意的,Java 不能主动向 JS 发送消息,需要 JS 主动才行。
手机和手表信息同步时候,需要用户信息,我们的做法是:手机端登陆后,会向我的手表发一个用户身份信息,手表侧的 Java 代码能接收到,但是 JS 收不到,这个时候我的做法是在手表侧的 JS 做一个轮询,向 Java 去索取登录信息。
一般的做法就是 setInterval,但是我发觉这个 setInterval 在鸿蒙里并不生效,我很绝望,最后我采用了递归。
就是手表在 onShow 生命周期里,不停的调用 PA 能力(可参考文档),如果拿到了用户信息,就缓存到本地,停止调用,然后发送 fetch 请求,拿到服务端的数据。这样一个数据同步就完成了。

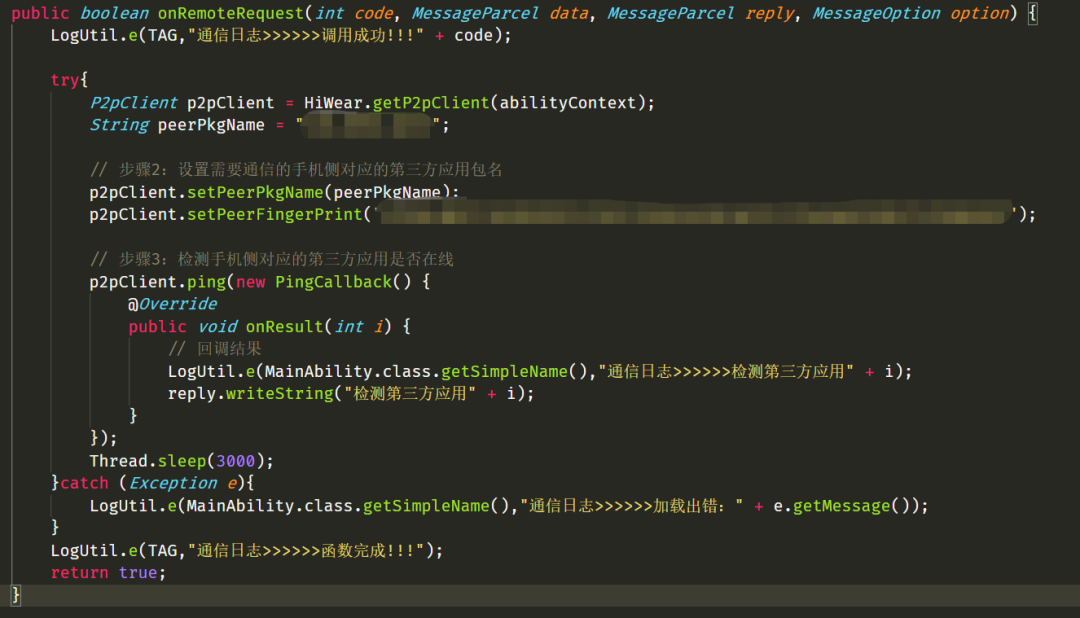
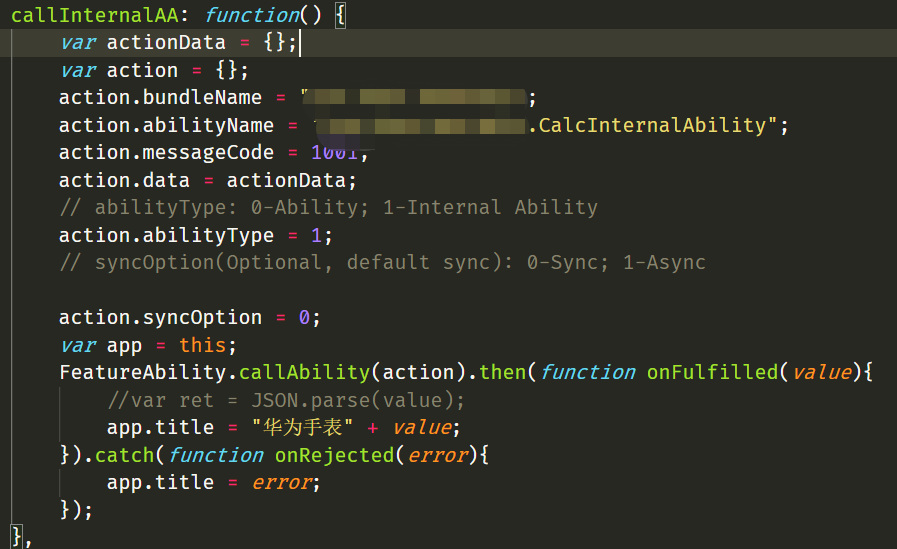
调用 PA 能力的代码如下:

JS 调用该方法,如下,value 就是 Java 的返回值:

03
调试
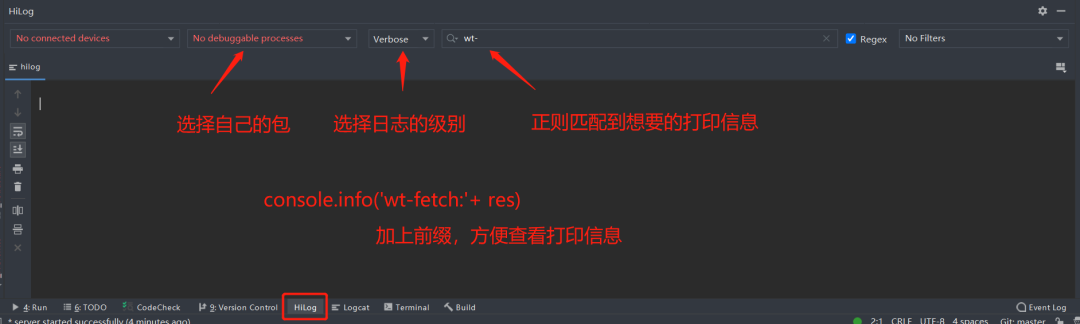
这里主要讲 JS 的调试,JS 打印调试信息,一般都是 console.log(),但是这个编辑器里推荐使用 console.info()。

这样我们就可以在控制台清楚的看到自己的打印信息,也就知道代码执行到哪一步了。
04
结尾
整个项目开发过程中,坑还是挺多的,但是没办法,毕竟刚出来。
但只要是在慢慢变好,那就未来可期,虽然华为诸多磨难,但鸿蒙仍需背负"小小"的使命感,经历过更多磕碰,鸿蒙才会更加厚重,希望喜欢鸿蒙的人能继续喜欢鸿蒙,不喜欢鸿蒙的人能慢慢尝试接受鸿蒙。
送 福 利 啦

👇扫码立刻关注👇

专注开源技术,共建鸿蒙生态

点“阅读原文”了解更多






