
介绍
Cleave.js是一个帮助表单实现各种复杂实时格式化显示的工具库,可以说Cleave.js让表单的输入变得更加的高逼格,能实现很多复杂的表单格式化显示,简而言之就是针对<input/>标签按照诸如千分位、电话号码等风格的特定显示!

Github
https://github.com/nosir/cleave.js
特征
信用卡号码格式
电话号码格式(国际化)
日期格式
数字格式
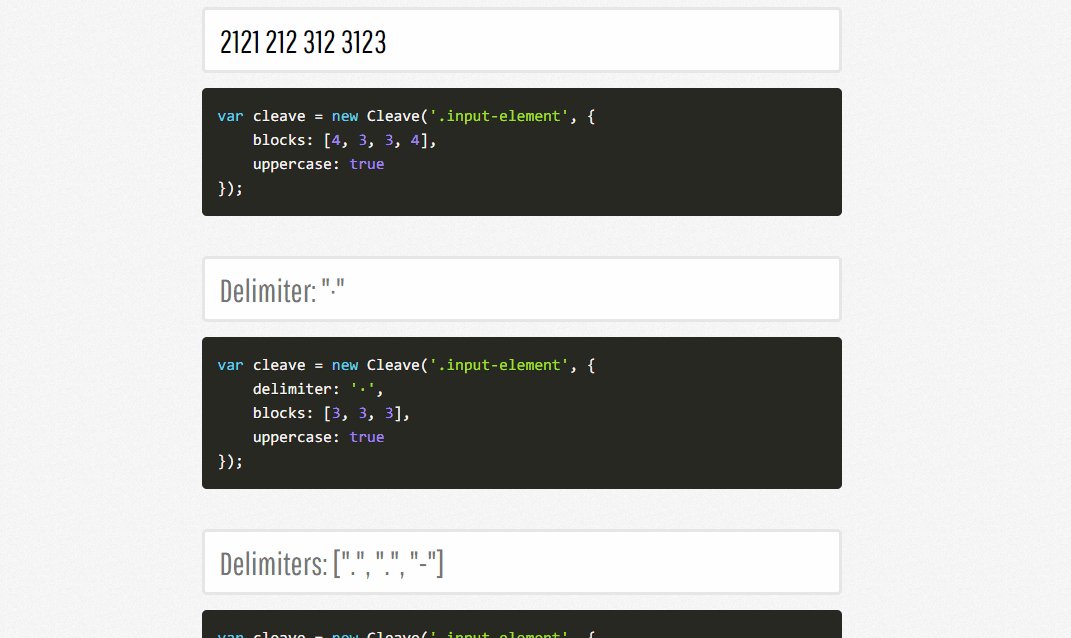
自定义定界符,前缀和块模式
CommonJS AMD模块化
ReactJS组件
AngularJS指令(1.x)
ES模块化
为什么使用Cleave.js?
Cleave.js是通过格式化键入的数据来提供一种提高输入字段可读性的简便方法。通过使用该库,无需编写任何令人难以置信的正则表达式或掩码模式即可格式化输入文本。但是,这并不意味着要替换任何验证或掩码库,仍然需要对数据进行服务器端的校验。也就是说Cleave.js是为了更加好的可读性
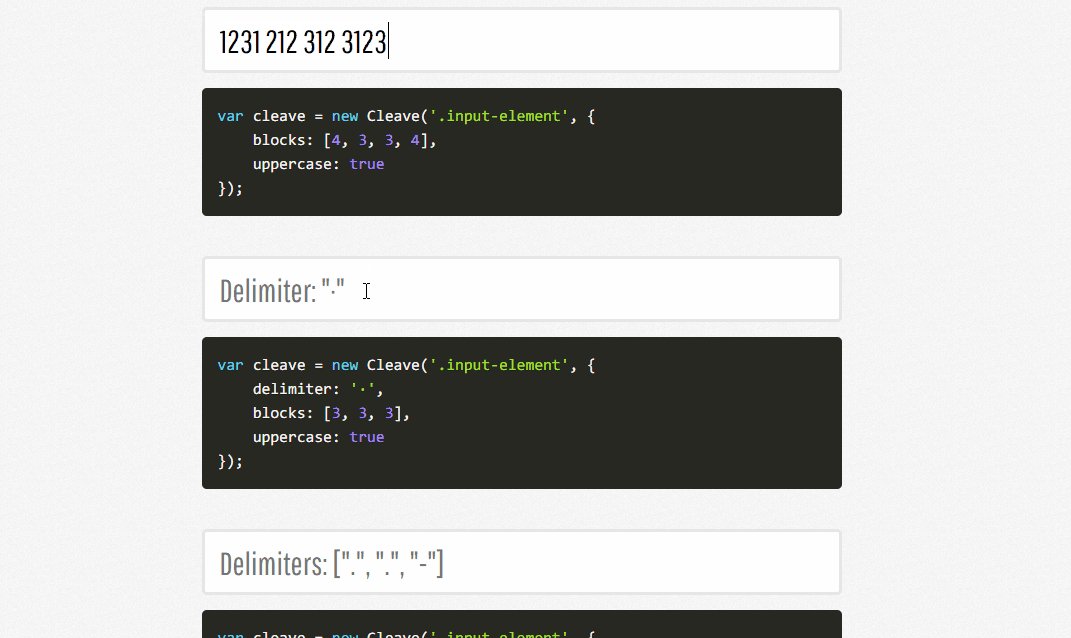
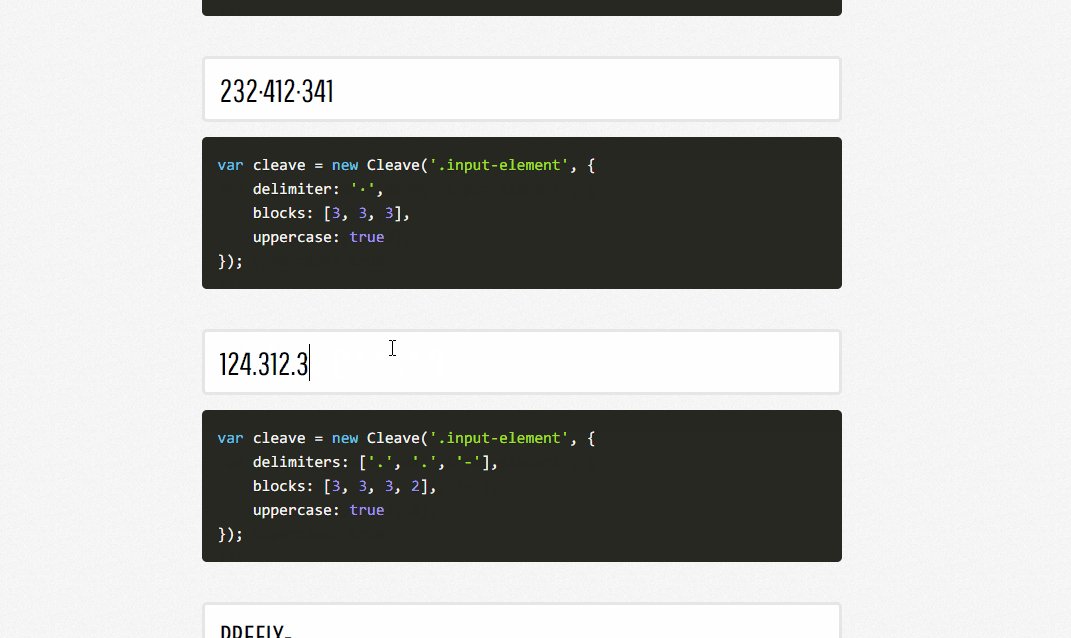
实践
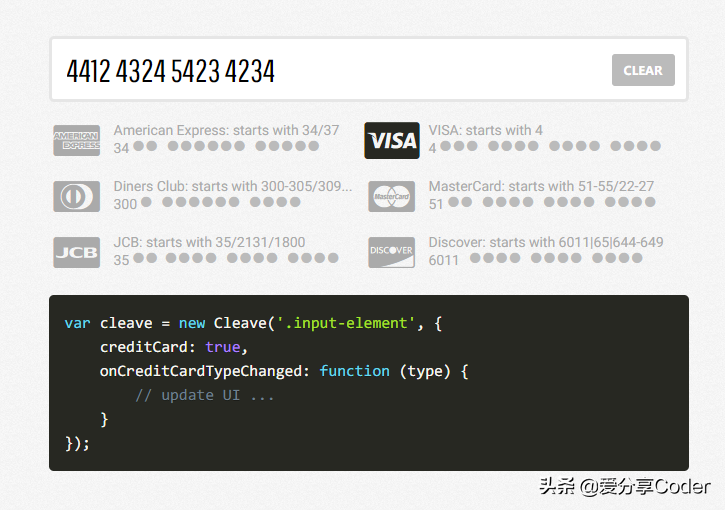
信用卡

var cleave = new Cleave('.input-element', { creditCard: true, onCreditCardTypeChanged: function (type) { // update UI ... }});复制
日期

var cleave = new Cleave('.input-element', { date: true, delimiter: '-', datePattern: ['Y', 'm', 'd']});复制
var cleave = new Cleave('.input-element', { date: true, datePattern: ['m', 'y']});复制
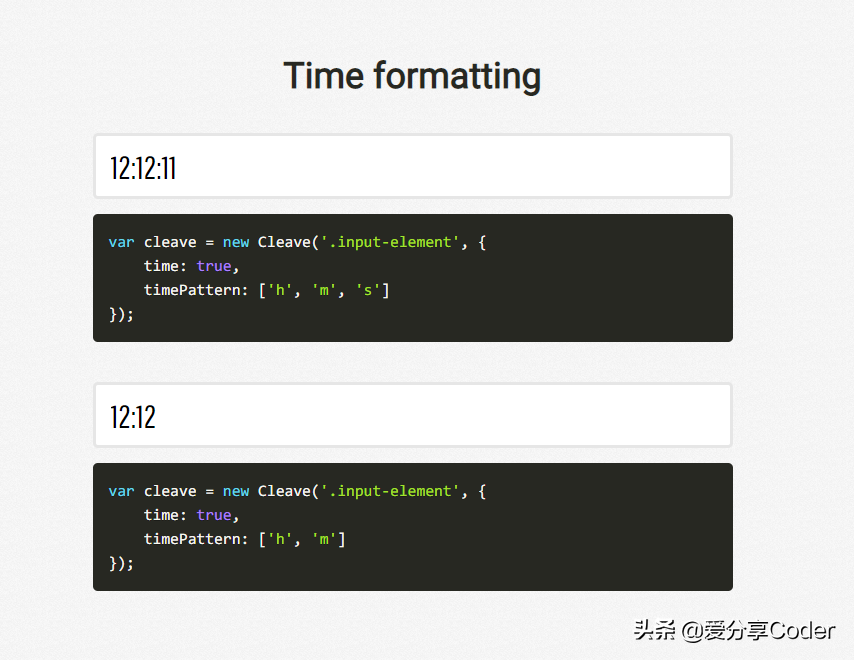
时间

var cleave = new Cleave('.input-element', { time: true, timePattern: ['h', 'm', 's']});复制
var cleave = new Cleave('.input-element', { time: true, timePattern: ['h', 'm']});复制
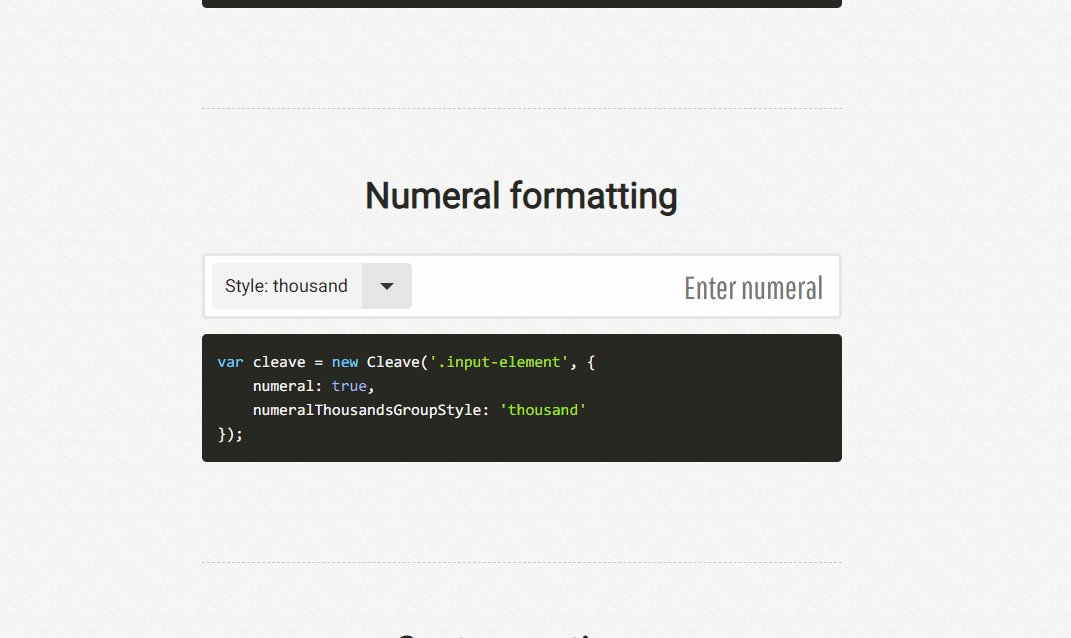
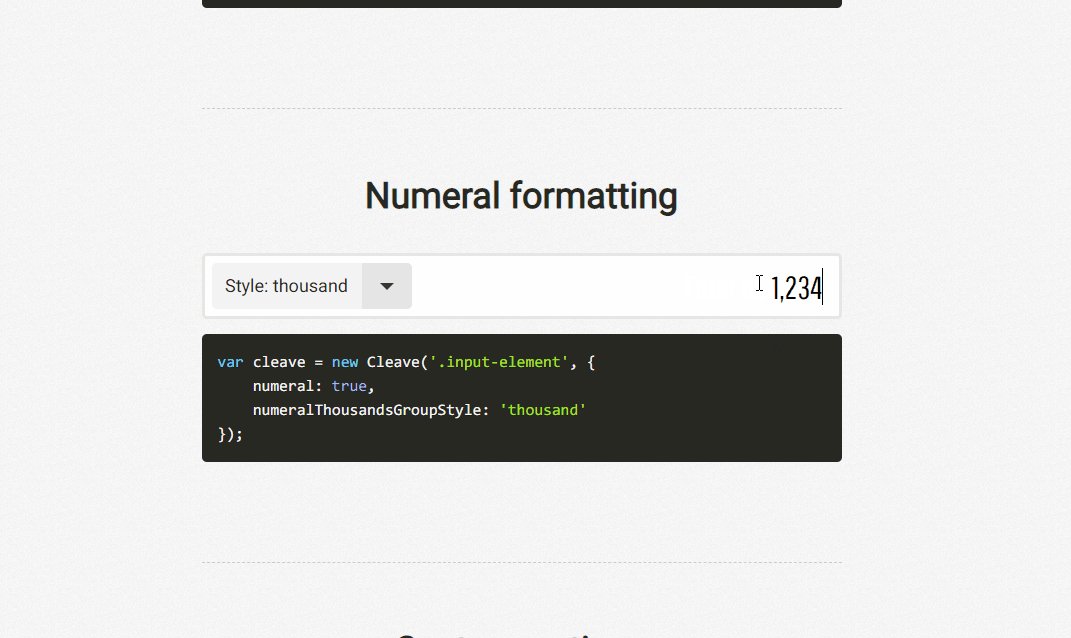
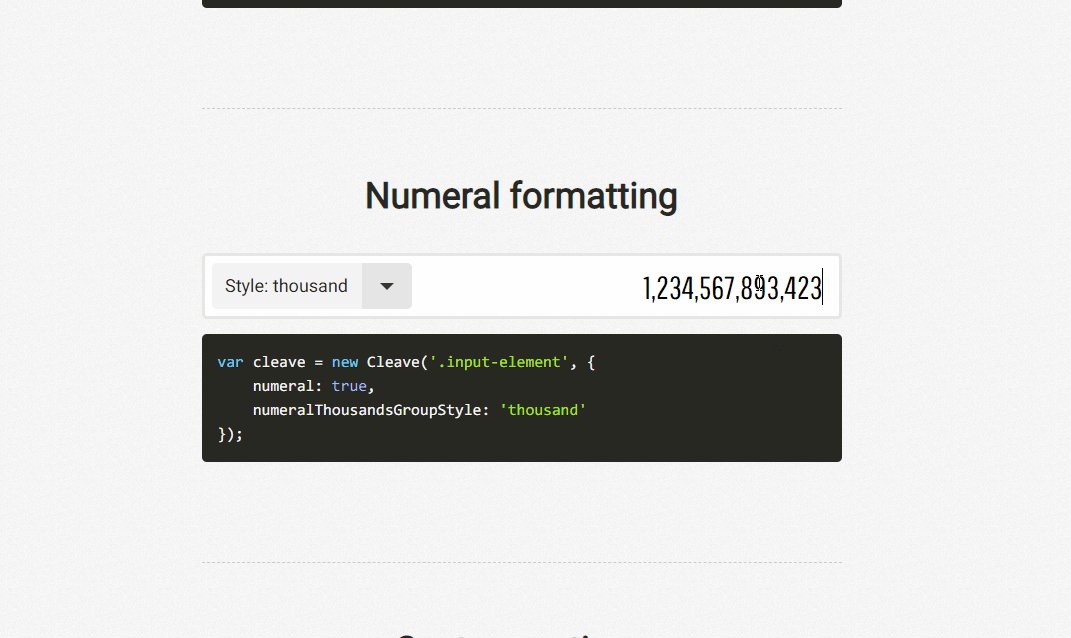
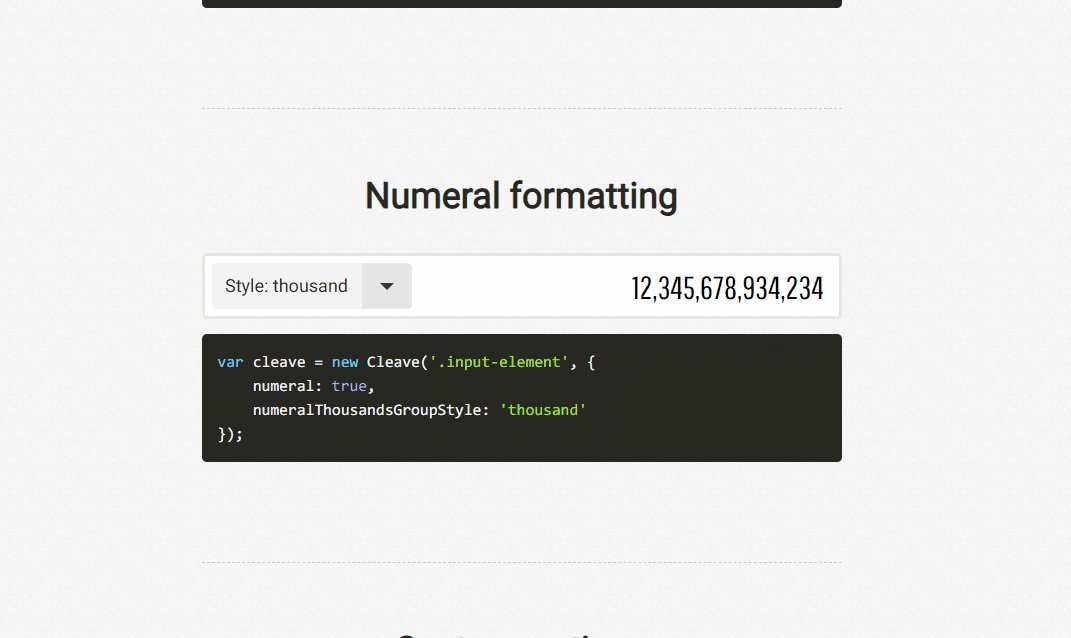
千分位(货币)

var cleave = new Cleave('.input-element', { numeral: true, numeralThousandsGroupStyle: 'thousand'});复制
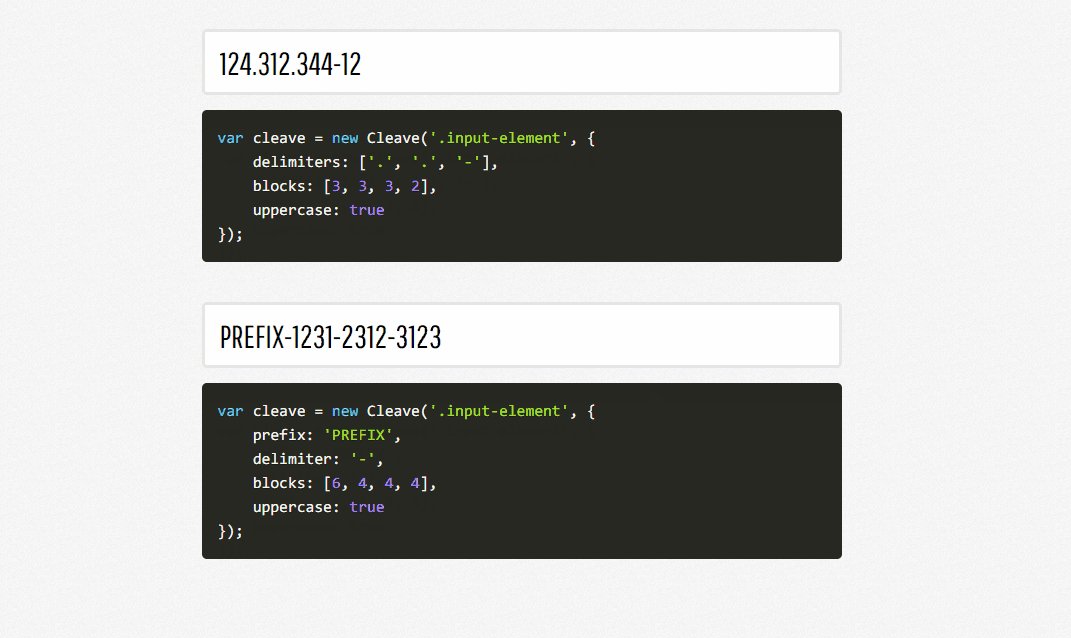
自定义

React组件
import React from 'react';import ReactDOM from 'react-dom';import Cleave from 'cleave.js/react';class MyComponent extends React.Component { onChange(event) { // formatted pretty value console.log(event.target.value); // raw value console.log(event.target.rawValue); } render() { return ( <Cleave placeholder="Enter your credit card number" options={{creditCard: true}} onChange={this.onChange.bind(this)} > ); }}复制
总结
Cleave.js是一个非常值得使用的表单工具库,其实时的格式化显示会让表单特征更加丰富,enjoy it!
来源:
https://www.toutiao.com/i6904206649188368900/
“IT大咖说”欢迎广大技术人员投稿,投稿邮箱:aliang@itdks.com

IT大咖说 | 关于版权
由“IT大咖说(ID:itdakashuo)”原创的文章,转载时请注明作者、出处及微信公众号。投稿、约稿、转载请加微信:ITDKS10(备注:投稿),茉莉小姐姐会及时与您联系!
感谢您对IT大咖说的热心支持!
相关推荐
推荐文章
文章转载自IT大咖说,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
2025年4月中国数据库流行度排行榜:OB高分复登顶,崖山稳驭撼十强
墨天轮编辑部
1139次阅读
2025-04-09 15:33:27
2025年3月国产数据库大事记
墨天轮编辑部
678次阅读
2025-04-03 15:21:16
2025年3月国产数据库中标情况一览:TDSQL大单622万、GaussDB大单581万……
通讯员
484次阅读
2025-04-10 15:35:48
征文大赛 |「码」上数据库—— KWDB 2025 创作者计划启动
KaiwuDB
445次阅读
2025-04-01 20:42:12
数据库,没有关税却有壁垒
多明戈教你玩狼人杀
388次阅读
2025-04-11 09:38:42
优炫数据库成功应用于国家电投集团青海海南州新能源电厂!
优炫软件
377次阅读
2025-03-21 10:34:08
天津市政府数据库框采结果公布!
通讯员
293次阅读
2025-04-10 12:32:35
最近我为什么不写评论国产数据库的文章了
白鳝的洞穴
278次阅读
2025-04-07 09:44:54
从HaloDB体验到国产数据库兼容性
多明戈教你玩狼人杀
261次阅读
2025-04-07 09:36:17
OceanBase 单机版发布,针对中小规模业务场景
通讯员
222次阅读
2025-03-28 12:01:19









