之前简单了解过Cypress,也安排过组员做过分享,但自己没有真正的调研和使用过,最近深入的学习了一下,发现是真好用啊!下面从我的视角给大家分享一下:
Cypress是什么
Cypress是基于JavaScript的一个UI测试框架,既可以做Unittest也可以做E2E,类似的测试框架还有很多,比如强大的testCafe。
目前在NPM趋势上,Cypress已经遥遥领先于其它测试框架了,下图是近一年的对比图

Cypress优点
Cypress为什么能这么火那?让我们看看它的优点
安装简单,几行命令即可,也不用下载webdriver配置
免费、开源
自动等待,不用管元素等待时间
配置简单,有统一的配置管理文件
安装好之后有很多例子参照
支持pipeline
使用简单,可以打断点
报告清晰,可以自动录像和截图
安装过程
先安装node.js,然后设置下国内镜像源,如
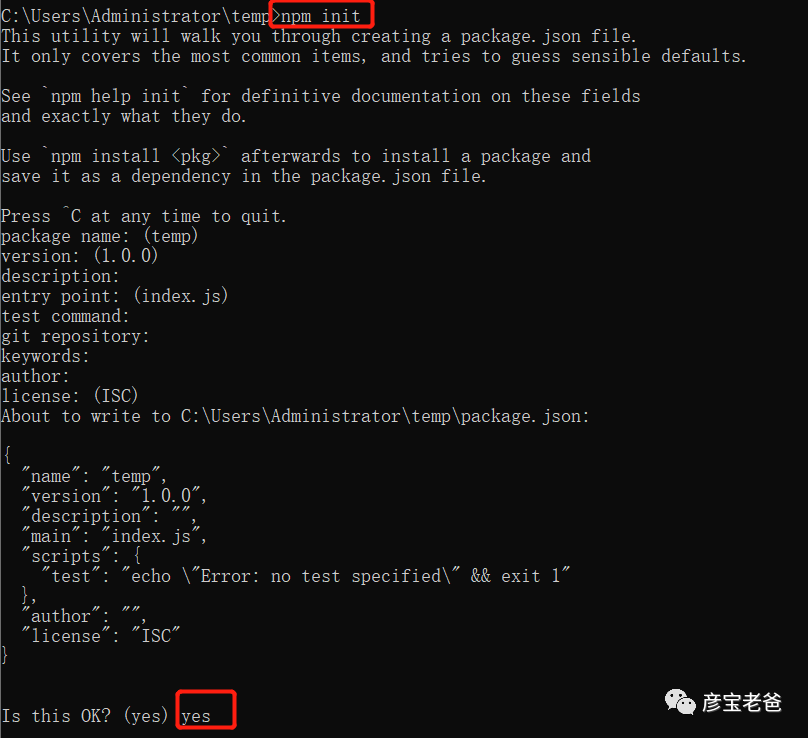
npm config set registry https://registry.npm.taobao.org找个目录,直接npm init,创建配置文件——初始化package.json,用来存放项目信息和配置文件

安装Cypress
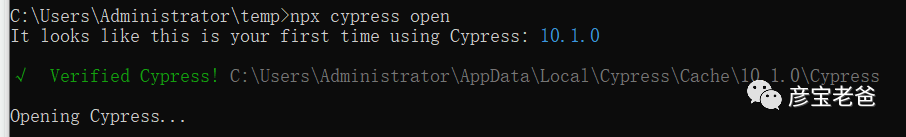
npm install cypress --save-dev//--save-dev是安装开发依赖,部署的话不会部署到生产npx cypress open 启动cypres 面板
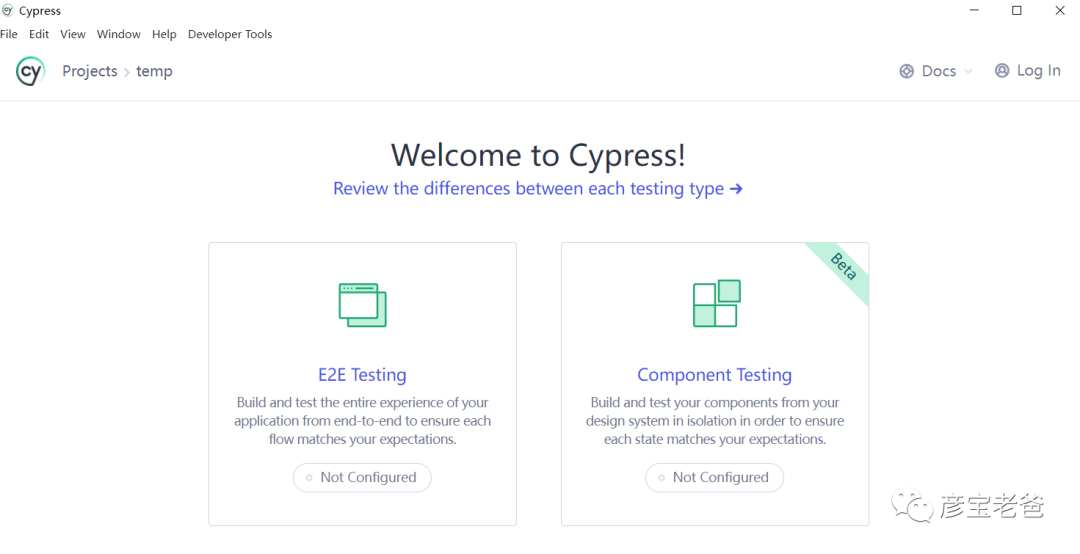
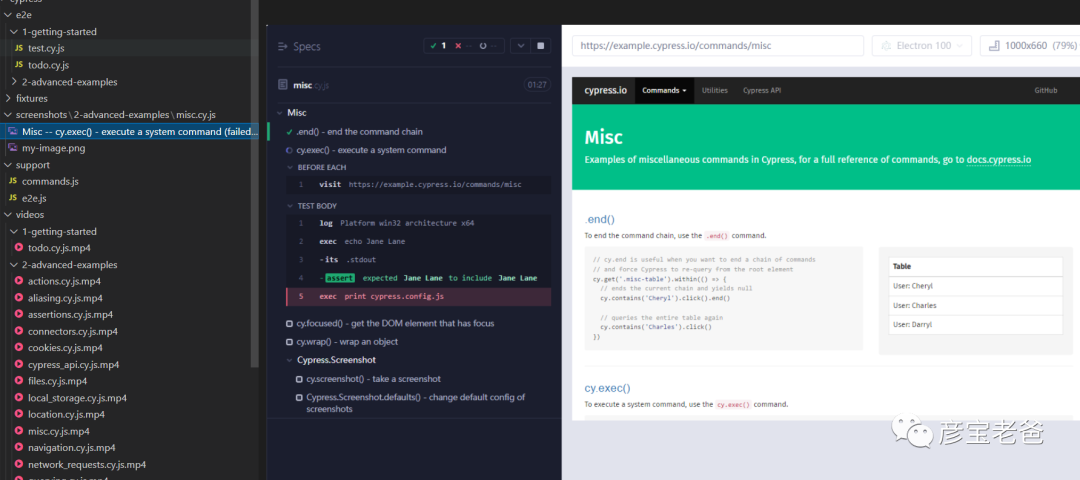
成功安装启动后会弹出Cypress面板
使用体验
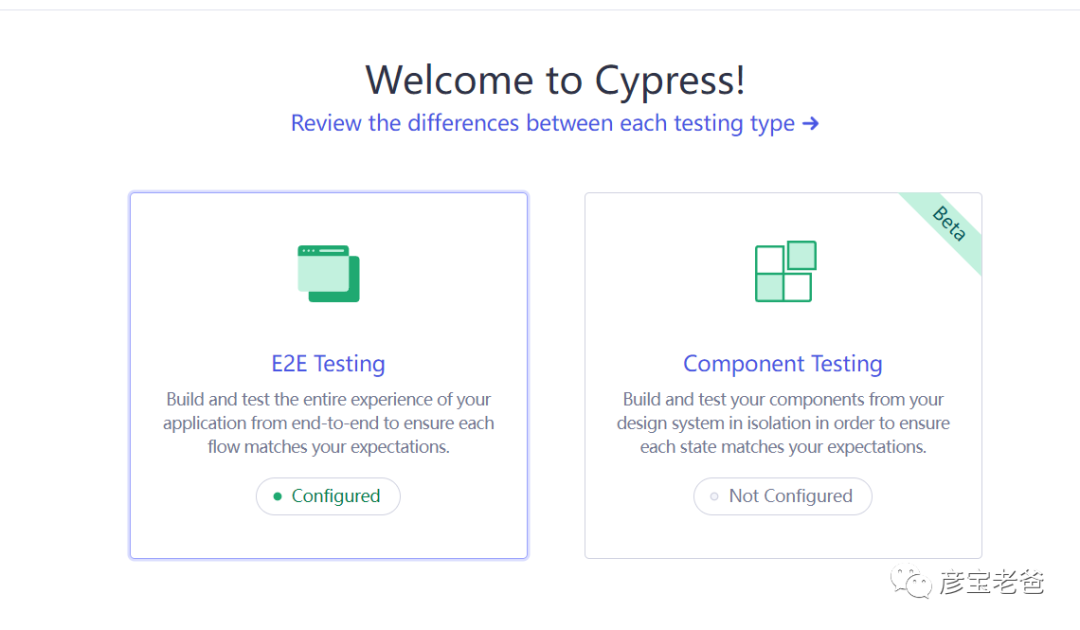
一开始会让用户先选择测试类型

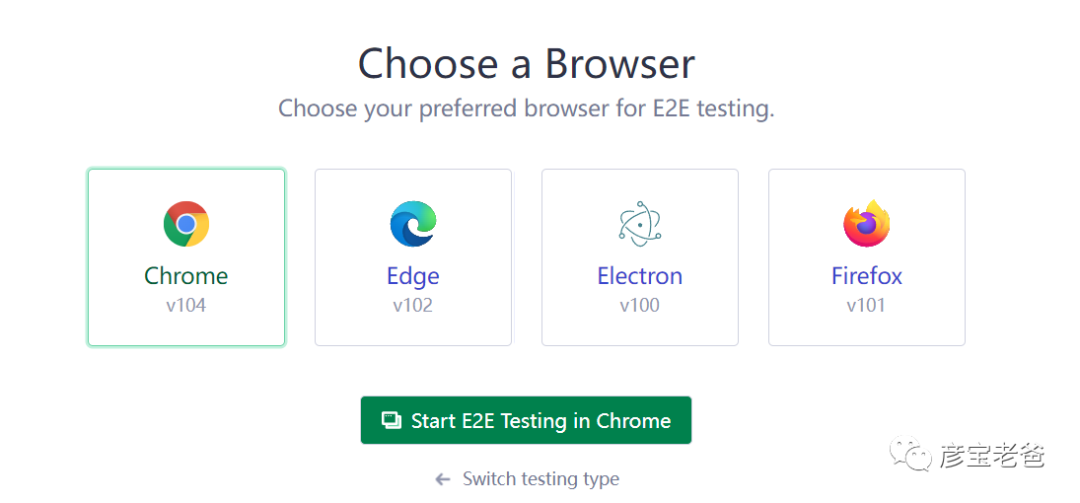
再之后是选择浏览器,默认都是最新的版本

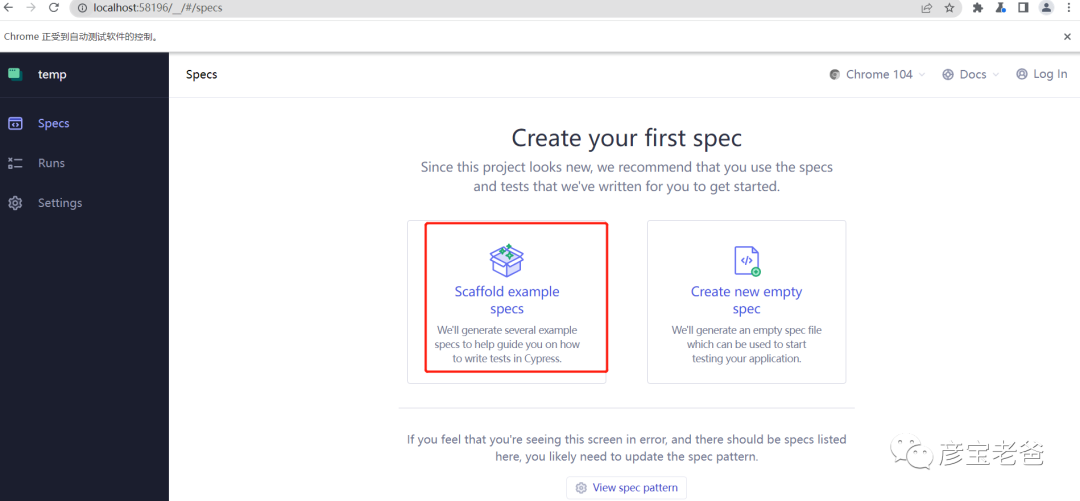
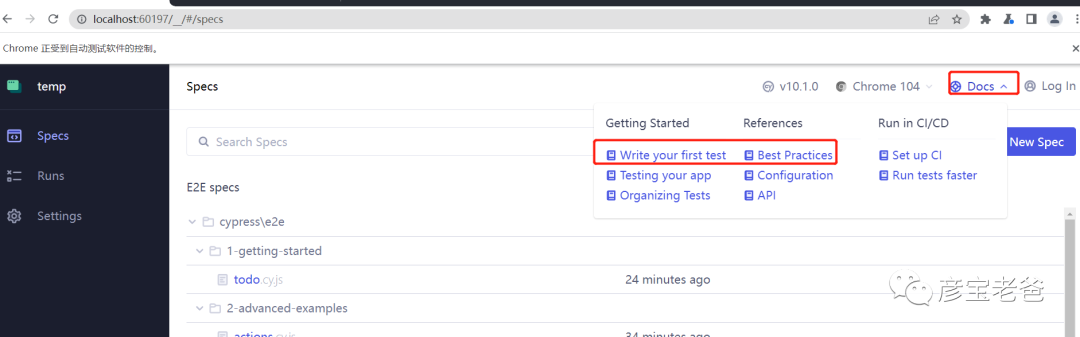
进入项目页面后,对于新人可以选择生成example specs
(npm前端测试框架中用例集的命名基本都是specs)

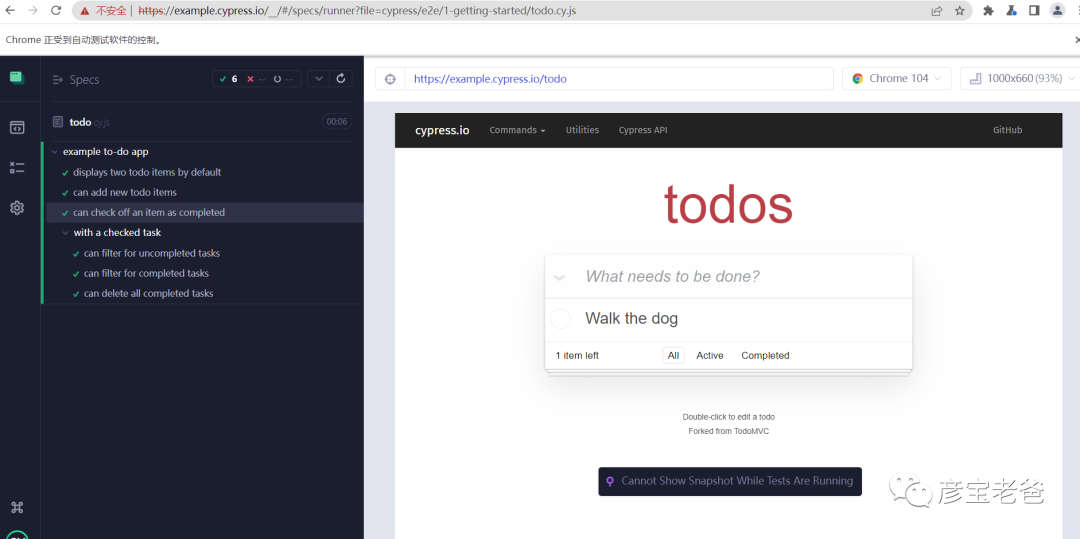
点击具体的用例,即可执行用例

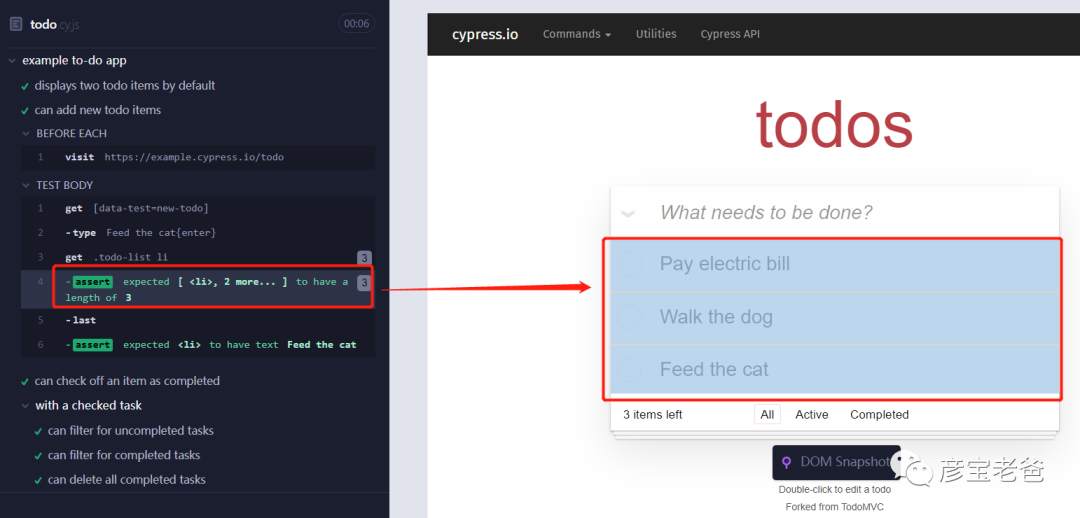
点击步骤可以看到具体的执行和期望

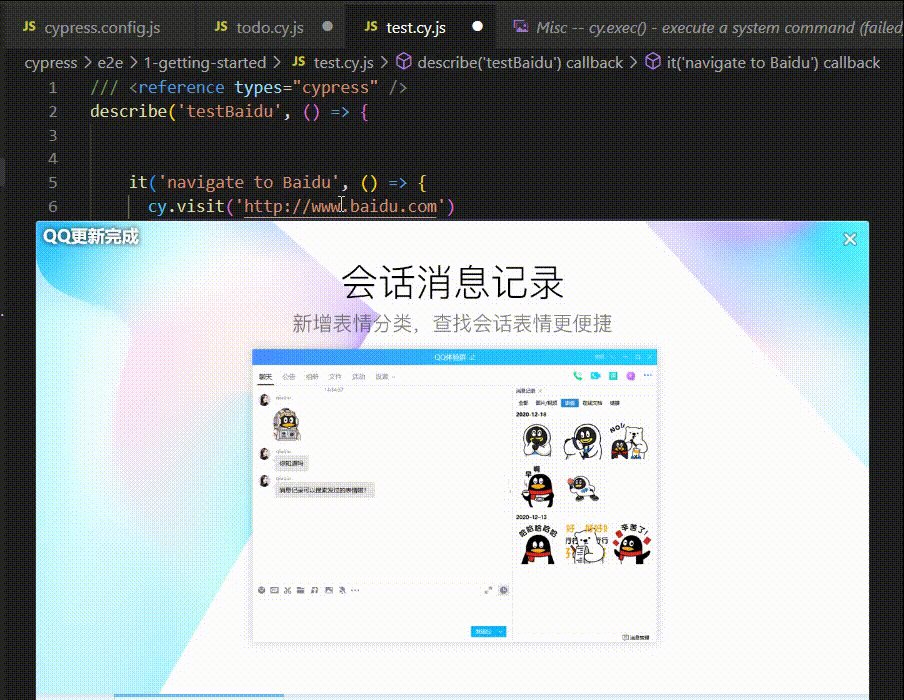
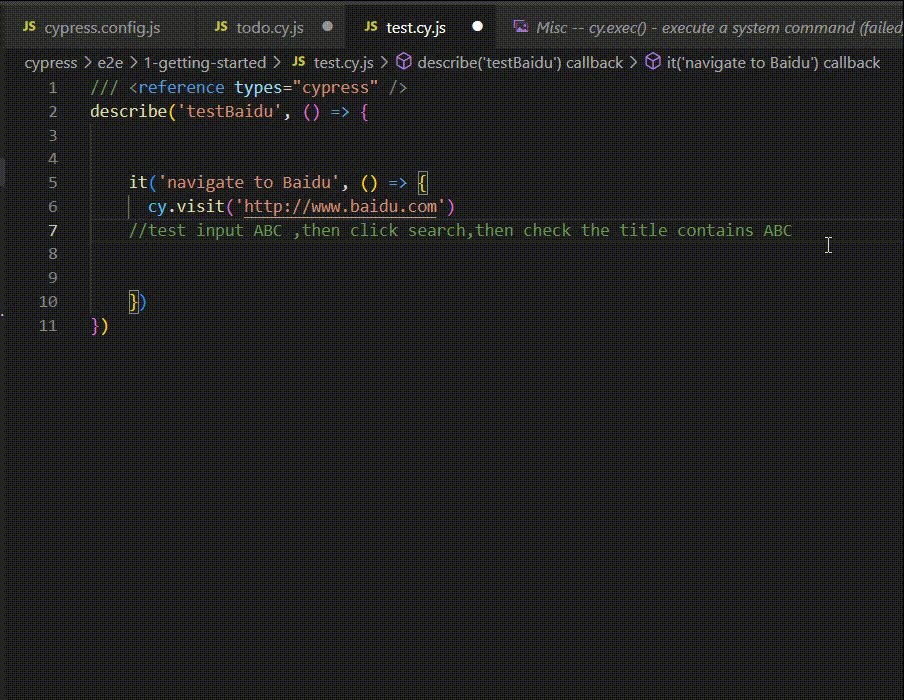
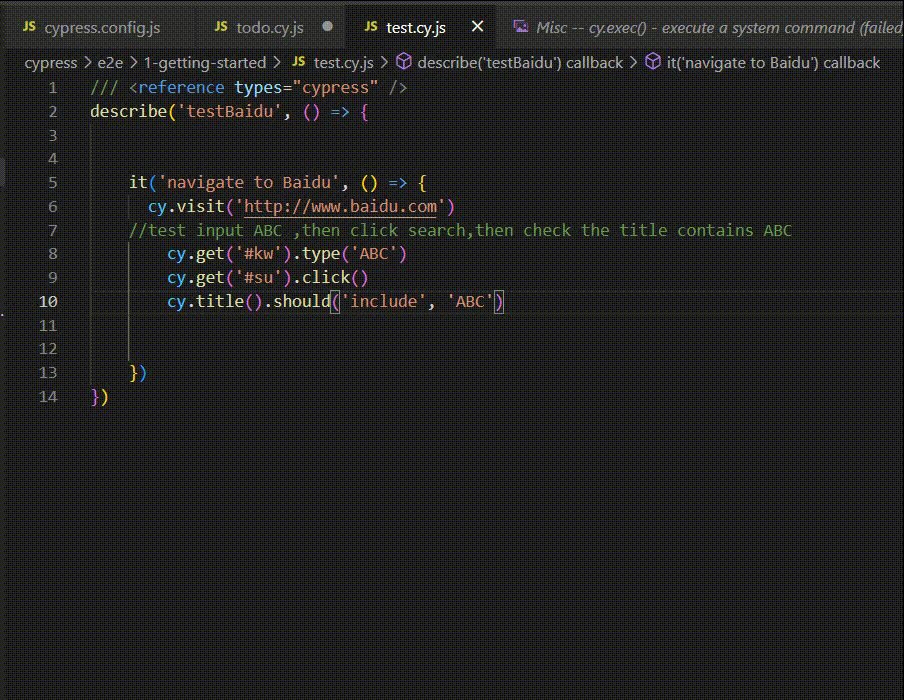
Cypress的主要设计目的是便于前端执行自动化回归和单元测试,也遵循TDD的设计理念,所以case写法是以lambda语句来描述一个场景(it 如何如何(做了什么,应该什么))
describe('My First Test', () => { it('clicking "type" navigates to a new url', () => { cy.visit('https://example.cypress.io') cy.contains('type').click() // Should be on a new URL which // includes '/commands/actions' cy.url().should('include', '/commands/actions') })})

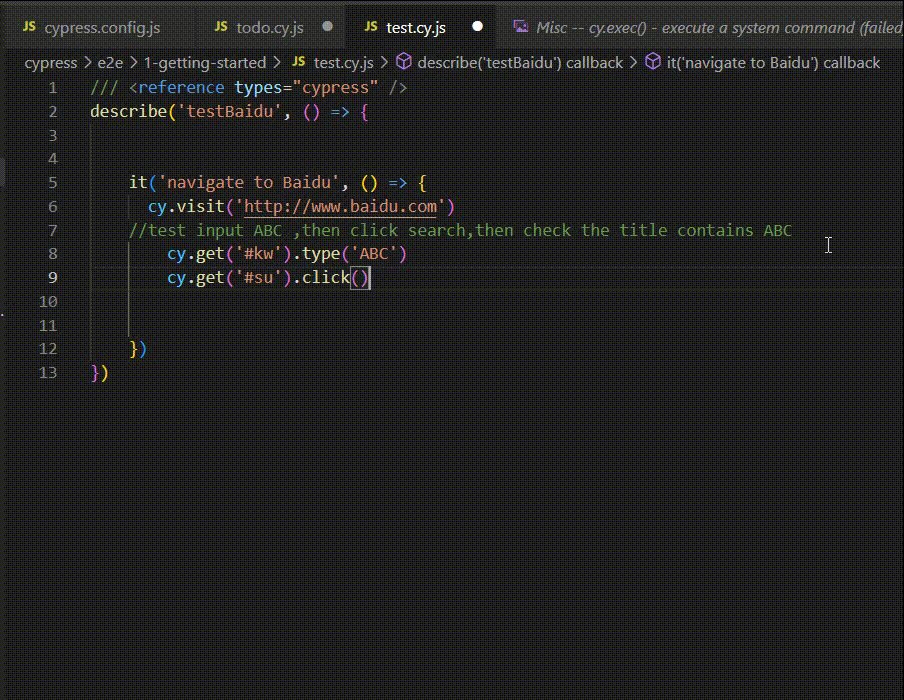
具体的语法和selenium还是差异比较大的,刚上手需要多看一下文档

不过我们用VS code编码时候有自动补全的功能,帮我们AI联想输入测试语句,效率飞起

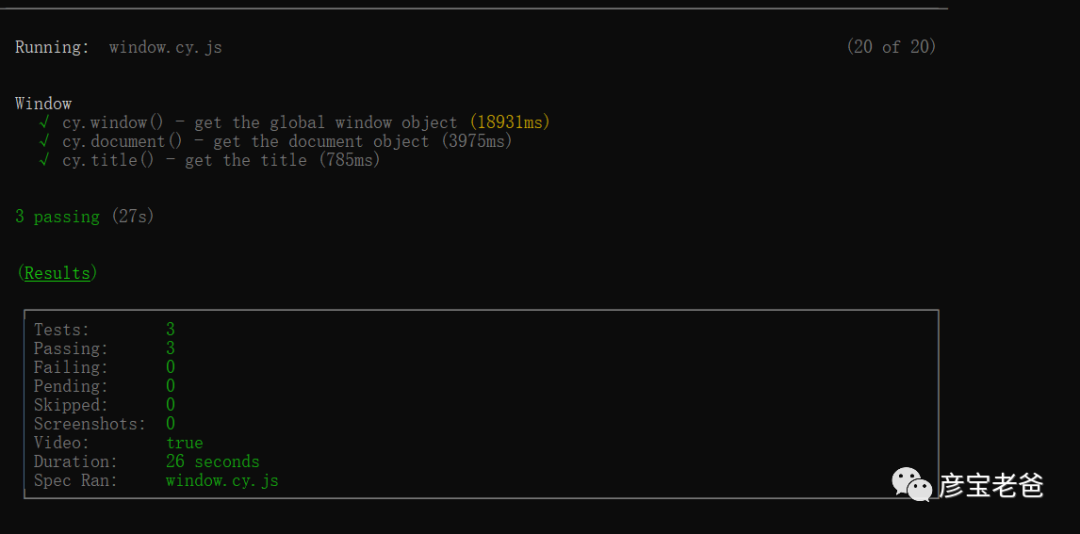
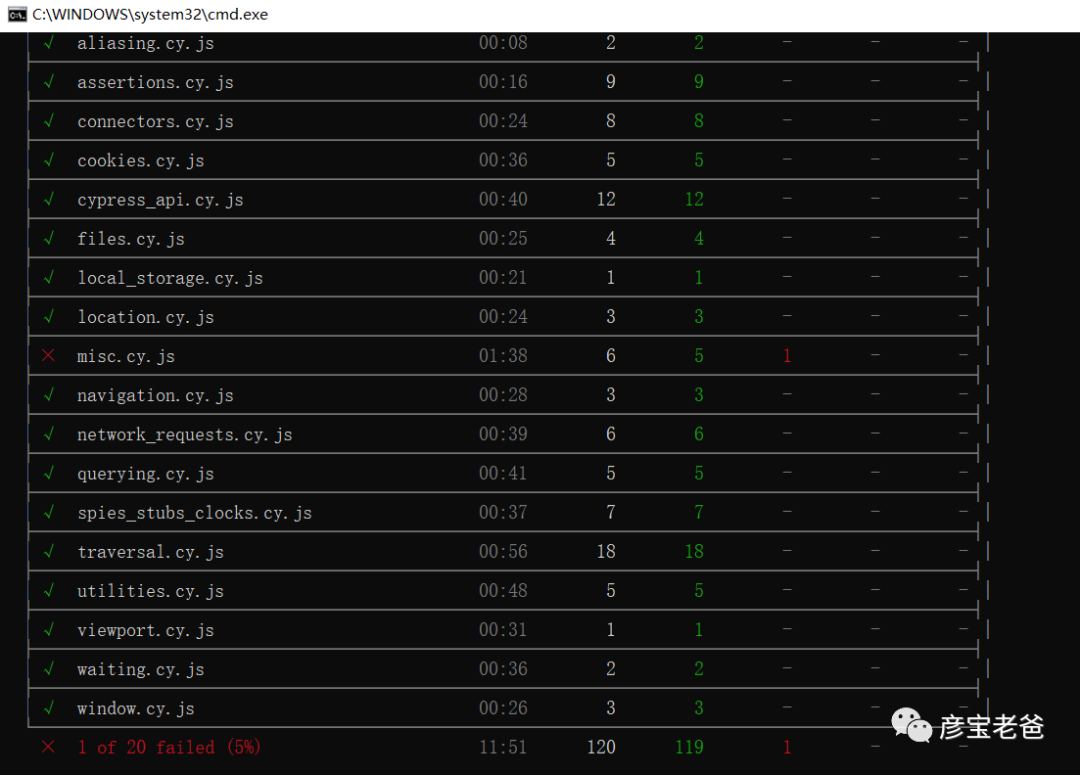
批量执行
npx cypress run


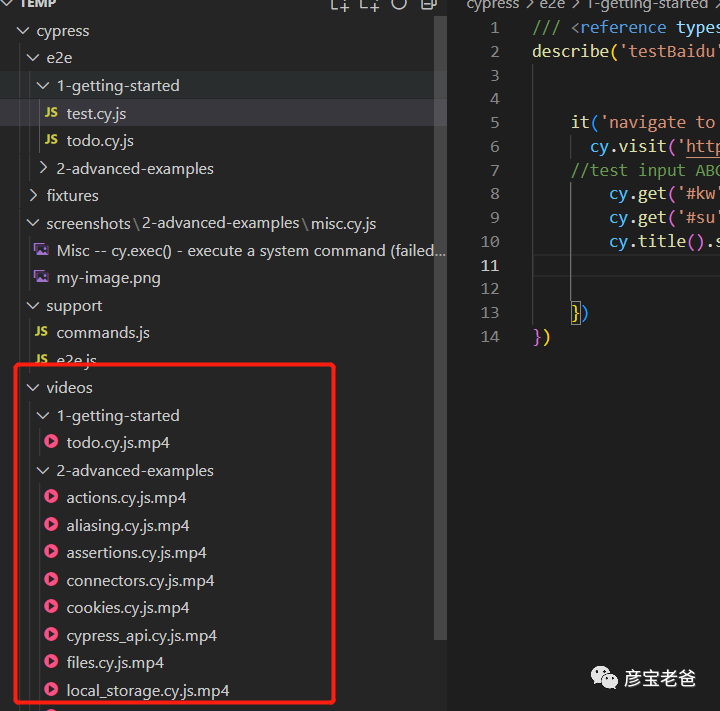
录屏和截图


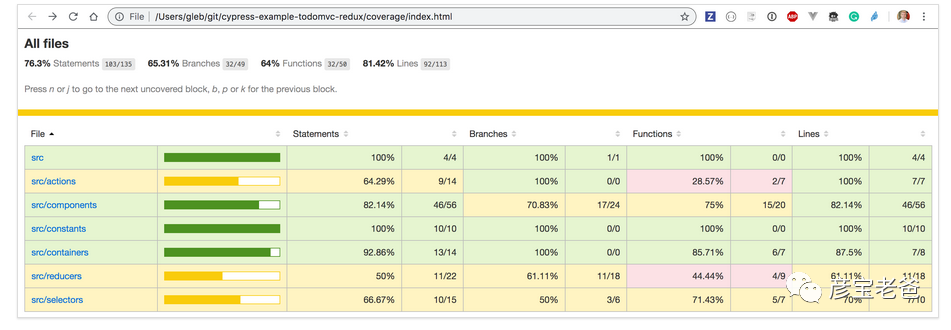
此外,如果在JS项目中引入Cypress,Cypress还会以插桩的方式在执行完脚本之后统计出代码覆盖率

总结
Cypress安装简单、功能强大(但是部分功能需要收费,使用免费版已经可以满足大部分需求了)
官方支持的文档、视频较多,易于学习
不是所有的网站都支持
特别适合于前端开发,使用对于支持的网址,测试人员如果代码能力稍强些也比较适用
非常值得学习一下






