
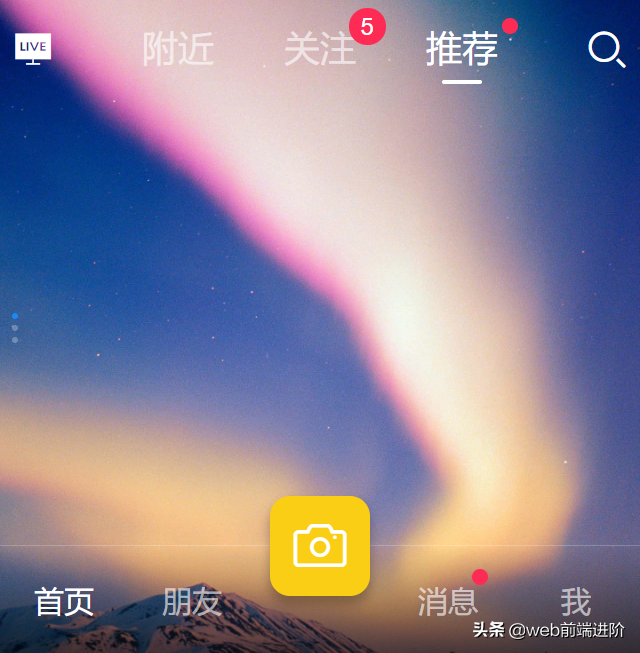
今天给大家分享一些vue3.x实现抖音首页上下左右滑动切换效果。


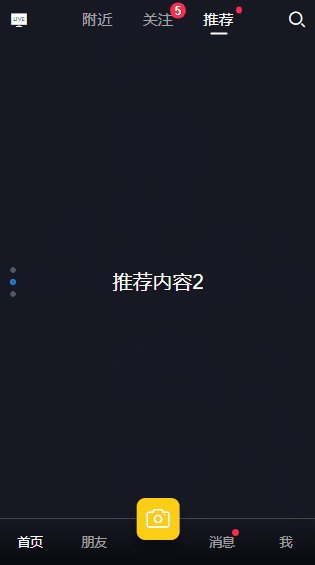
简易版演示

vite.js 新一代web开发构建工具。有望替代webpack,哈哈哈~~~


目前最新推出的vite.js已经到了2.0版本。而且每天还在不停更新迭代。
https://vitejs.dev/https://github.com/vitejs/vite复制

顶部采用自定义navbar组件实现。
<navbar :back="false" bgcolor="transparent" transparent> <template v-slot:title> <div class="navbar__tab"> <div class="navbar__tab-live flexbox flex-alignc"><i class="iconfont icon-zhibo1"></i></div> <span v-for="(item, index) in videoLs" :key="index" class="item" :class="activeNav == index ? 'on' : ''" @click="handleTabNav(index)">{{item.label}} <em v-if="item.badge" class="vui__badge">{{item.badge}}</em> <em v-if="item.dot" class="vui__badge-dot"></em></span> </div> </template> <template v-slot:right><div><i class="iconfont icon-search"></i></div></template></navbar>复制

底部是使用自定义tabbar组件。
<tabbar color="rgba(255,255,255,.6)" activeColor="#fff" fixed >复制
由于之前有过一篇分享,这里就不详细介绍。
尝鲜 Vue3.0+Vite 自定义导航栏+弹窗组件

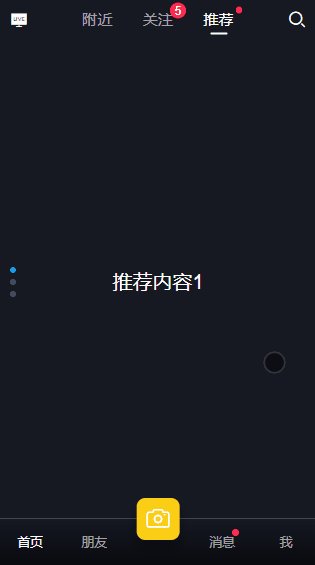
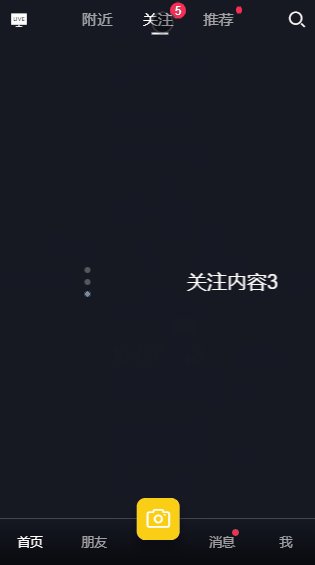
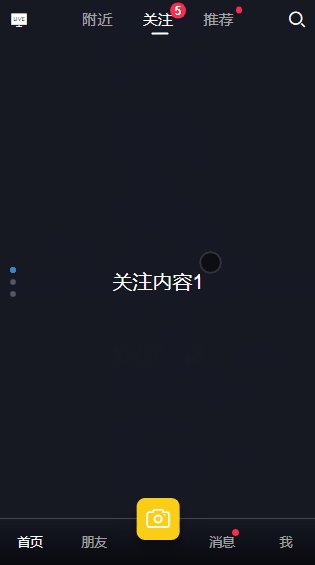
滑动切换则是使用有赞vue3组件库vant3.x中的swipe轮播组件实现。
开启lazy-render能大幅提升性能,一开始加载两页,滚动下一页,再加载另外两页,让滑动切换更加流畅。
<van-swipe ref="swipeHorizontalRef" :show-indicators="false" :loop="false" @change="handleSwipeHorizontal"> <van-swipe-item>附近内容列表...</van-swipe-item> <van-swipe-item> <van-swipe vertical lazy-render :loop="false"> <van-swipe-item>关注内容1</van-swipe-item> <van-swipe-item>关注内容2</van-swipe-item> <van-swipe-item>关注内容3</van-swipe-item> </van-swipe> </van-swipe-item> <van-swipe-item> <van-swipe vertical lazy-render :loop="false"> <van-swipe-item>推荐内容1</van-swipe-item> <van-swipe-item>推荐内容2</van-swipe-item> <van-swipe-item>推荐内容3</van-swipe-item> </van-swipe> </van-swipe-item></van-swipe>复制
ok,今天就分享到这里。希望对大家有所帮助哈!
来源:
https://www.toutiao.com/i6921353704671085060/
“IT大咖说”欢迎广大技术人员投稿,投稿邮箱:aliang@itdks.com

IT大咖说 | 关于版权
由“IT大咖说(ID:itdakashuo)”原创的文章,转载时请注明作者、出处及微信公众号。投稿、约稿、转载请加微信:ITDKS10(备注:投稿),茉莉小姐姐会及时与您联系!
感谢您对IT大咖说的热心支持!
相关推荐
推荐文章
文章转载自IT大咖说,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






