现在无论是前端,还是基于Node.js的后端,对TypeScript使用越来越多。今天我们说一个TypeScript高级使用技巧——提取已有对象的类型。
在ts中,通常我们是先声明类型,再创建该类型的对象:
type User = {name: string,age: number}const me: User = { name: 'Youmoo', age: 18 };复制
在某些情况下我们并不知道一个对象的类型,(如引用三方库的对象,而三方库并没有暴露该对象的类型时)
我们可以借助ts,让它帮我们推断出对象类型:
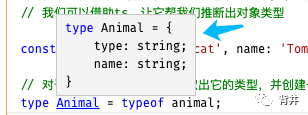
const animal = { type: 'cat', name: 'Tom' };// 对于以上对象,我们需要提取出它的类型,并创建一个同类型的对象type Animal = typeof animal;// 定义一个同类型的对象const mouse: Animal = { type: 'mouse', name: 'Jerry' };复制
在visual studio code中,可以看到ts帮我们正确地推导出了Animal类型:

以上是简单的object对象,若我们想提取数组内元素的类型呢?
方法有多种。
一、利用下标提取元素类型
type Animals = Array<{ type: string, name: string }>;type Animal = Animals[number];复制
二、利用conditional+infer
type Animals = Array<{ type: string, name: string }>;type Animal = Animals extends (infer T)[] ? T : never;复制
有了以上技巧,可以引出一些有意思的玩法。
比如,将string数组中的元素提取为常量类型。
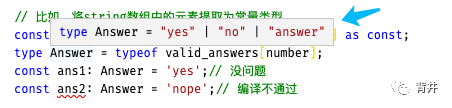
const valid_answers = ['yes', 'no', 'answer'] as const;type Answer = (typeof valid_answers)[number];const ans1: Answer = 'yes';// 没问题const ans2: Answer = 'nope';// 编译不通过复制
其中Answer的类型定义是:

我们甚至可以继续向内,提取更深层的字段类型:
type Foo = { x: Array<{ y: string }> };type TypeY = Foo['x'][number]['y'];复制
你说,TypeY是什么类型呢?
文章参考自推文: https://twitter.com/sulco/status/1215255647056486403
文章转载自背井,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
数据库国产化替代深化:DBA的机遇与挑战
代晓磊
1306次阅读
2025-04-27 16:53:22
2025年4月国产数据库中标情况一览:4个千万元级项目,GaussDB与OceanBase大放异彩!
通讯员
784次阅读
2025-04-30 15:24:06
【活动】分享你的压箱底干货文档,三篇解锁进阶奖励!
墨天轮编辑部
535次阅读
2025-04-17 17:02:24
一页概览:Oracle GoldenGate
甲骨文云技术
500次阅读
2025-04-30 12:17:56
GoldenDB数据库v7.2焕新发布,助力全行业数据库平滑替代
GoldenDB分布式数据库
480次阅读
2025-04-30 12:17:50
优炫数据库成功入围新疆维吾尔自治区行政事业单位数据库2025年框架协议采购!
优炫软件
367次阅读
2025-04-18 10:01:22
给准备学习国产数据库的朋友几点建议
白鳝的洞穴
348次阅读
2025-05-07 10:06:14
XCOPS广州站:从开源自研之争到AI驱动的下一代数据库架构探索
韩锋频道
316次阅读
2025-04-29 10:35:54
MySQL 30 周年庆!MySQL 8.4 认证免费考!这次是认真的。。。
数据库运维之道
293次阅读
2025-04-28 11:01:25
国产数据库图谱又上新|82篇精选内容全览达梦数据库
墨天轮编辑部
285次阅读
2025-04-23 12:04:21






