watch概述
Watch是vue实例的一个属性,其原理在实例化时调用$watch(),遍历watch对象的每一个属性,主要用来监听数据的变化。
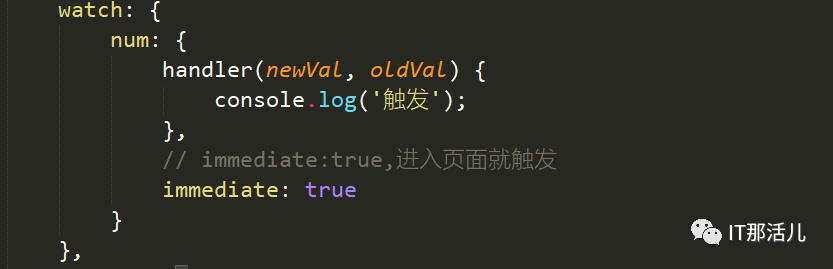
简单数据类型监听


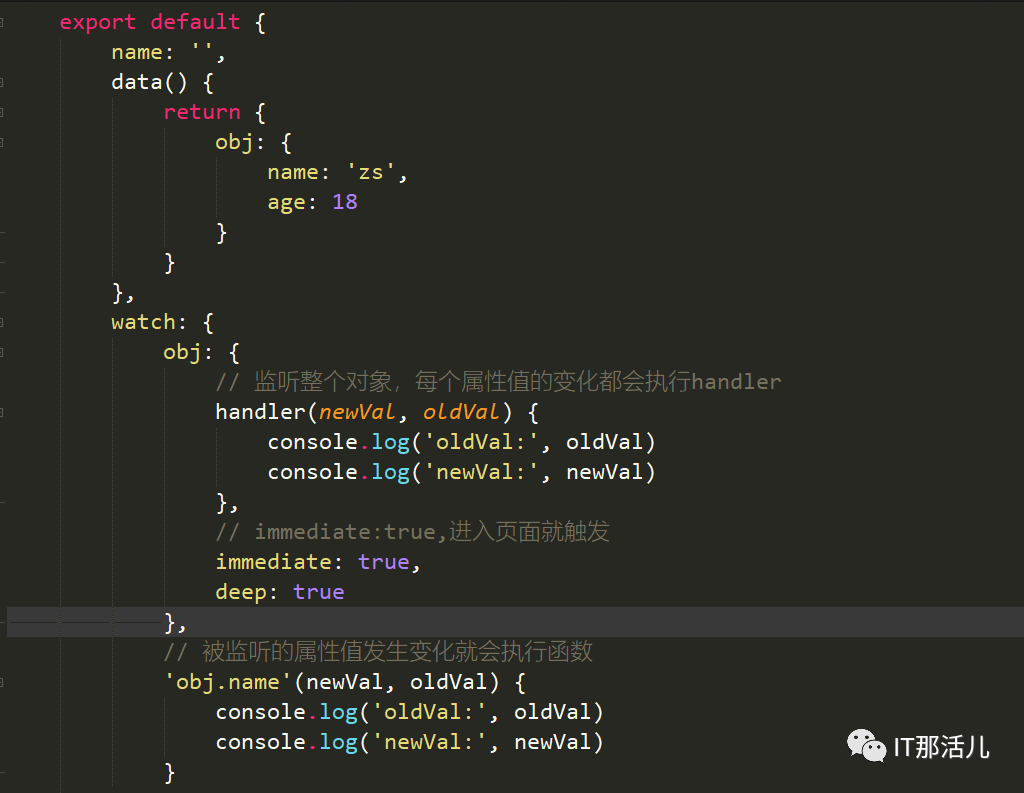
复杂数据类型监听
对象的监听有两种方式:
第一种是监听整个对象; 第二种是监听对象的某个属性。

watch与计算属性(computed)的区别
computed具有缓存效果,数据发生改变会进行重新计算,watch没有缓存。 computed可以自定义名称, watch监听属性名称只能和data里面名称一致。 computed不支持异步,不能监听数据变化,watch支持异步。 computed适用于复杂运算,监听属性适合消耗性功能,比如ajax 如果一个属性由其他属性计算而来,一般用computed,当一个属性发生变化时需要执行相应操作使用watch。

本文作者:朱 维(上海新炬王翦团队)
本文来源:“IT那活儿”公众号

文章转载自IT那活儿,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






