1
什么是Flutter?
Flutter是谷歌的移动UI框架,可以快速在iOS和Android以及Web上构建高质量的原生用户界面。Flutter可以与现有的代码⼀起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
2
发展史
2014.10 - Flutter的前身Sky在GitHub上开源
2015.10 - 经过一年年的开源,Sky正式改名为Flutter
Flutter第一次亮相于2015年5月Dart开发者峰会上,初始名字叫做“Sky”,后更名为Flutter,Flutter使用Dart语言开发,Dart是Google于2011年推出的新的计算机编程语言
2017.5 - Google I/O正式向外界公布了了Flutter,这个时候Flutter才正式进去大家的视野
2018年2月,Flutter推出了第一个Beta版本
在2018年12月5日,Flutter1.0版本发布
2018.6.21 - Google发布Flutter首个release预览版

2019.2 - Flutter1.2发布主要增加对web的支持
2019.5.7 - Flutter 也发布了 1.5 版。此版本的最大更新是新加入对 Web 端的支持,即 Flutter for Web。(2019.05.10 Hummingbird 项目已改名为 Flutter for Web,将 Flutter 的 Dart 代码直接编译为 JavaScript,在底层使用 HTML/CSS/Canvas 等实现了一个新的引擎,使得 Flutter 项目可以输出为Web应用,案例:https://flutter.github.io/samples/)

Flutter 和 React Native 有什么不同?
多平台支持
RN 目前支持 iOS 和 Android 两个平台。
flutter 早期支持 iOS 和 Android , desktop 的支持目前尚不完善。近期 flutter 团队发布了 Hummingbird ,旨在让 flutter 编写的应用可以运行在浏览器端。
从多平台支持的角度看,两边差距不大。相比 RN , flutter 在 desktop 的支持上有些优势,但目前都是不怎么可用状态。
工具链
RN 在打包发布方面有被前端广泛使用的 webpack 支持,官方自己提供了基于浏览器的 debug 工具,与前端同学常用的调试方式并无二致。
flutter 基于 iOS 和 Android 已有的打包工具添加了 flutter 产物打包功能,同样 debug 工具也由官方自己提供,除了刚发布的基于浏览器的调试工具外, flutter 团队提供的调试工具可以直接在 Android Studio 或者 VScode 这类 IDE 上直接使用。
热更新
RN 支持且有多套热更新方案。
Flutter 目前还没有,不过 code push 方案正在研发当中,相信不久以后就会出来。
调试便利性
JS 的调试方式已经很成熟了,这里不多做展开。
flutter 在 debug 阶段可以使用集成于 IDE 插件中的 hot reload 功能做到亚秒级的新代码加载速度,十分适合与设计师坐在一起结(ya)对(li)编(tiao)程(shi) 。
第三方库
在 RN 上你可以使用 JS 的大部分库,平台相关的 plugin 也相对丰富。
flutter 在这方面稍显欠缺,库的数量上无法与 JS 生态相比较。flutter/plugins 项目提供了大量的平台相关插件供开发者使用,倒也是满足了日常开发的需求,另外 dart pubs 上的公开库数量也日趋上升。
在混合开发和大型 app 业务框架上,闲鱼技术开源的 flutter_boost 提供了与 native 混合开发的可能,而 fish_redux 使得大型 app 中的复杂页面的开发在 flutter 中变得更加容易。
发展趋势
RN 是个很好的项目,在发布之初给移动开发带来了一阵旋风。但不得不说, Airbnb 宣布放弃使用 RN 技术栈对于整个社区有不小的打击,18年下半年也对外官宣了准备大的改革。
flutter 在1.0发布之后趋于成熟,被钦定为 Google Fuchsia 系统的应用层框架。从团队2019 roadmap 中可以看到, flutter 当前重点在于完善一些现有功能上的细节与 bugfix ,另外对于广受期待的动态化特性, flutter 团队也在开发 code push 功能。从 flutter 团队目前的方向和在闲鱼开发中实际使用的 flutter 的感受来看,整体上flutter在框架层面目前已经基本上稳定

Dart语言基础
Flutter 对熟悉面向对象概念(类、方法、变量等)和命令式编程概念(循环、条件等)的程序员来说是很容易入门的。学习和使用 Flutter ,无需事先具有移动开发经验。我们已经看到了一些不怎么有编程经验的人学习并使用 Flutter 进行原型设计和应用程序开发。
Java 和 android 相关开发经验(非必须,有的话更好)

快速开发
由于 Flutter 选用了 Dart 作为其开发语言, Dart 既可以是 AOT(Ahead Of Time) 编译,也可以是 JIT(Just In Time) 编译,其 JIT 编译的特性使 Flutter 在开发阶段可以达到亚秒级有状态热重载,从而大大提升了开发效率。
性能优越
使用自带的高性能渲染引擎(Skia)进行自绘,渲染速度和用户体验堪比原生。
富有表现力的精美 UI
Flutter 内置众多精美的 Material Design 和 Cupertino(iOS风格)小部件,开发者可快速构建精美的用户界面,以提供更好的用户体验。
Everything is Widget
在 Flutter 中用 Widget 来描述界面, Widget 只是 View 的“配置信息”,编写的时候利用 Dart 语言一些声明式特性来得到类似结构化标记语言的可读性。Widget 根据布局形成一个层次结构。每个 widget 嵌入其中,并继承其父项的属性。没有单独的“应用程序”对象,相反,根 widget 扮演着这个角色。在Flutter中,一切皆为 Widget ,甚至包括 css 样式。

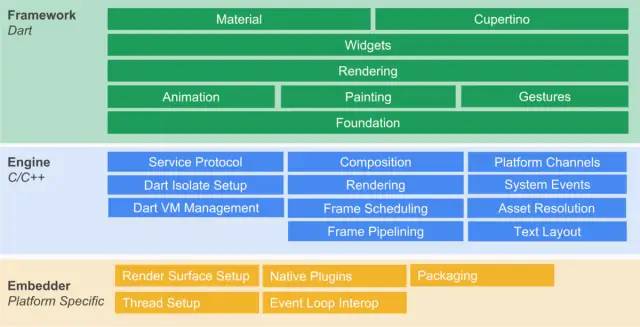
Flutter系统架构图
如上图所示为 Flutter 官方给出的系统架构图,可以看出 Flutter 框架分为三层:Framework 层、 Engine 层和 Embedder 层。
Framework (框架)层:由 Dart 来实现,包含众多安卓 Material 风格和 iOS Cupertino 风格的 Widgets 小部件,还有渲染、动画、绘图和手势等。Framework 包含日常开发所需要的大量 API ,普通应用开发熟悉这些 API 的使用基本 OK 了,不过很多特殊场景的控件需要自己根据实际情况进行自定义。Framework层的源码地址:https://github.com/flutter/flutter/tree/master/packages/flutter/lib
Engine(引擎)层:由 C/C++ 实现,是 Flutter 的核心引擎,主要包括 Skia 图形引擎、Dart 运行时环境 Dart VM、Text 文本渲染引擎等;如果想深入了解 Flutter 原理,建议阅读该层的源代码。源代码地址:https://github.com/flutter/engine
Embedder(嵌入式)层:主要处理一些平台相关的操作,如渲染 Surface 设置、本地插件、打包、线程设置等。

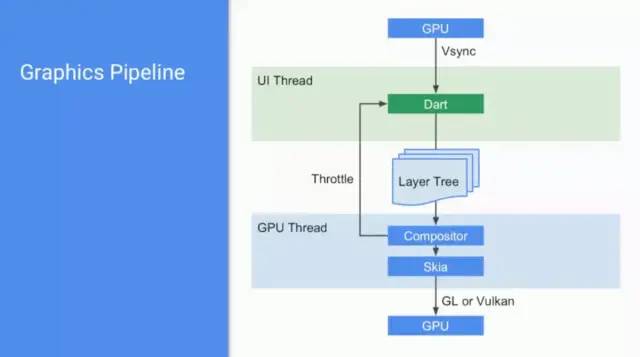
无论是 iOS 还是安卓都是提供一个平台的 View 给 Flutter 层,页面内容渲染交由Flutter 层自身来完成,所以其相对 React Native 等框架性能更好。Flutter 中图形渲染流程:
大致流程如下:
GPU 的 Vsync 信号同步到 UI 线程
UI 线程使用 Dart 来构建抽象的视图结构
视图结构在 GPU 线程中进行图层合成
合成后的视图数据提供给 Skia 图形引擎处理成 GPU 数据
数据再通过 OpenGL 或 Vulkan 提供给 GPU 进行渲染
Flutter简单介绍就到这里,在接下来,将把最简单最全面的Flutter教程发布在公众号供大家学习。

无论艳阳高照还是雨雪纷飞,从旭日东升到华灯初上,从我们用坚实的脚步丈量每一个真实的日子。过去的岁月只剩下模糊的背影,那些美好或辛酸的记忆,只不过是某种形式的纪念。未来究竟会怎样,我们不得而知,但与今天绝对息息相关。找到迷失的自我,活出真我的风采。把握今天,活在当下!


温馨提示
如果你喜欢本文,请分享到朋友圈,想要获得更多信息,请关注我。