「 QT 避坑指南 」远离那些曾经躺过的坑
整理 | 猿胖子
出品 | 猿武场(ID:apesarena)
关注公众号并回复数字「 1024 」加入猿武场微信社群
在QT编写UI界面的过程中,经常会采用贴图做按钮图标。可能还会随按钮状态显示不同图片,如变色、加边框等效果的显示。
一般做法是不同状态通过加载不同图片来实现。但这种实现起来不是非常灵活,也会因图片格式、缩放失真等问题造成最终效果不理想。
更灵活的使用
当然,解决缩放失真这类问题可以采用SVG格式的图片。
这里推荐使用另一种方案, 图标字体 (Icon Font)。


什么是图标字体
图标字体是使用微小图像而不是字母形式的字体。与字符一样,每个图标字体都是矢量元素,可根据需要进行伸缩,并可以使用QSS样式进行修改。
使用图标字体的主要原因是你可以轻松更改大小,颜色,形状。图标字体本质上是透明的,因此你可以将它们放在任何颜色或类型的背景上,还可以添加笔触或更改图标的不透明度。
所有的设置操作均可以使用QSS样式控制。
图标字体是矢量图像,这意味着它们是可随意进行缩放而不失真的。与其他字体一样,你可以根据需要将它们设置更大或更小。仅将图标字体用作艺术元素,甚至在其他文本字段中。

常用的图标字体库
阿里巴巴出品的一个国内最大的字体图标库。

主要是字体图标,包含彩色字体图标。支持图标上传编辑,下载,在线管理,在线引用等多种方式操作。
最主要的是其中包含了很多阿里巴巴官方 图标库,质量高。

现在使用的比较多的一个国外字体图标库,内置了非常非常多的图标字体,是一个比较全面的库,当然体积也比较大。
Remixicon 实例中采用的字体库

开源、图标精美,胖猿比较喜欢的一个库。

在QT中使用图标字体库
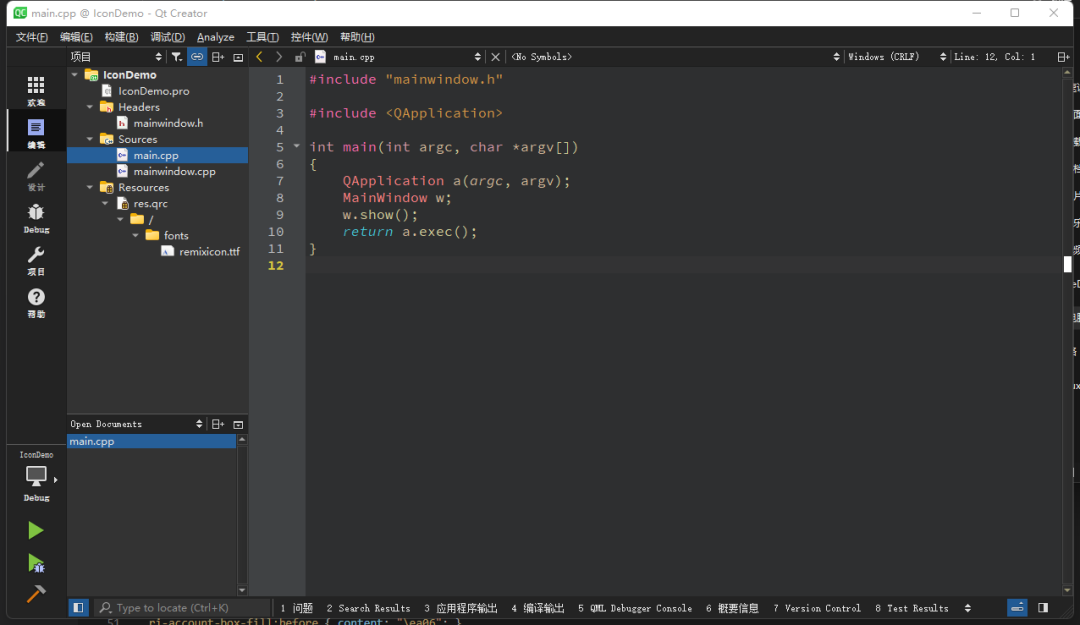
QT工程新建资源文件,并将将下载好的图标字体(.ttf)文件添加进资源。

引入字体并获取字体名称
1#include <QApplication>
2#include <QDebug>
3#include <QFontDatabase>
4
5int main(int argc, char *argv[])
6{
7 QApplication a(argc, argv);
8
9 // 加入字体
10 QFontDatabase::addApplicationFont(":/fonts/remixicon.ttf");
11
12 MainWindow w;
13 w.show();
14 return a.exec();
15}
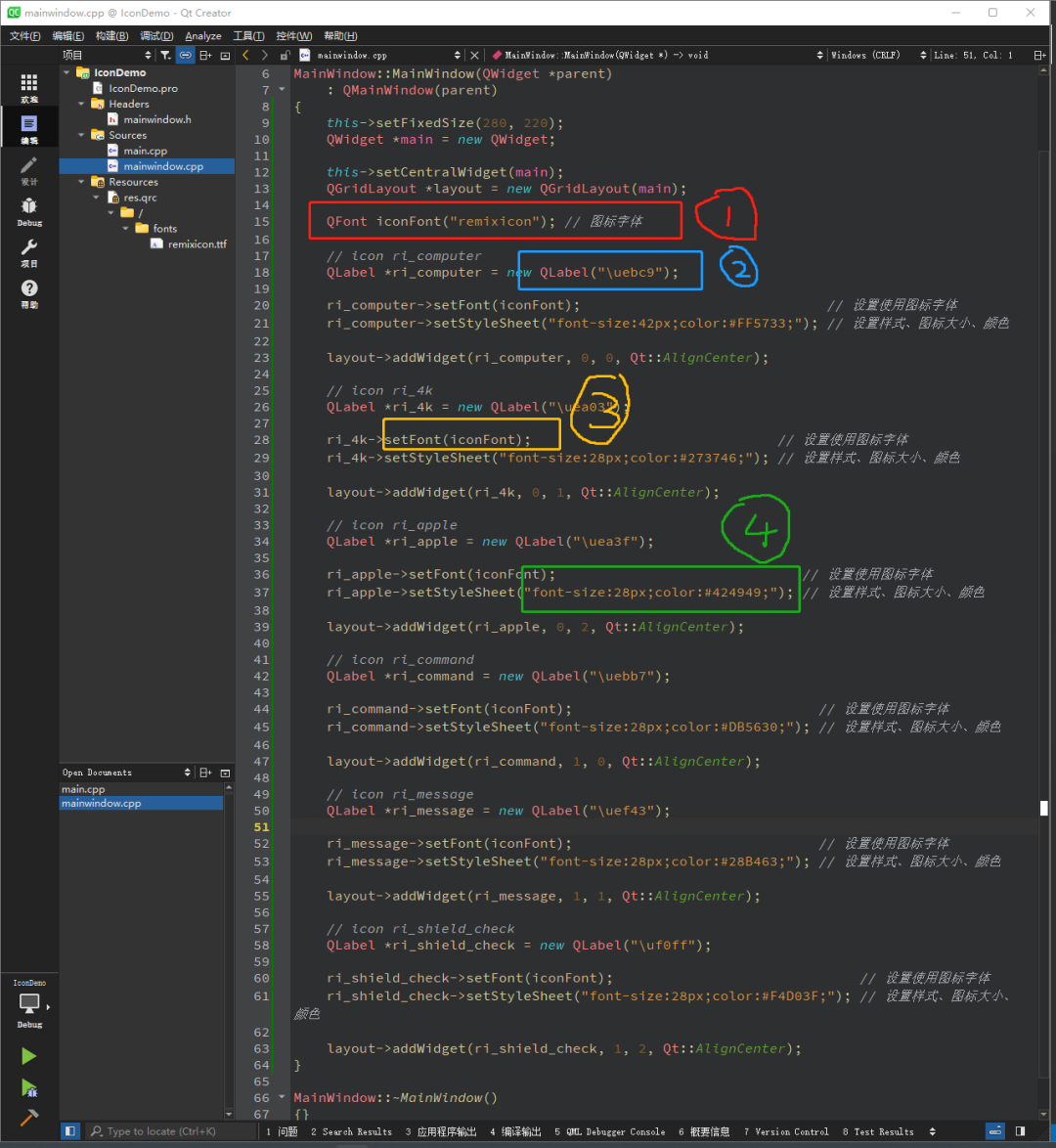
使用图标字体

具体代码,如下:
1#include "mainwindow.h"
2#include <QLayout>
3#include <QGridLayout>
4#include <QLabel>
5
6MainWindow::MainWindow(QWidget *parent)
7 : QMainWindow(parent)
8{
9 this->setFixedSize(280, 220);
10 QWidget *main = new QWidget;
11
12 this->setCentralWidget(main);
13 QGridLayout *layout = new QGridLayout(main);
14
15 QFont iconFont("remixicon"); // 图标字体
16
17 // icon ri_computer
18 QLabel *ri_computer = new QLabel("\uebc9");
19
20 ri_computer->setFont(iconFont); // 设置使用图标字体
21 ri_computer->setStyleSheet("font-size:42px;color:#FF5733;"); // 设置样式、图标大小、颜色
22
23 layout->addWidget(ri_computer, 0, 0, Qt::AlignCenter);
24
25 // icon ri_4k
26 QLabel *ri_4k = new QLabel("\uea03");
27
28 ri_4k->setFont(iconFont); // 设置使用图标字体
29 ri_4k->setStyleSheet("font-size:28px;color:#273746;"); // 设置样式、图标大小、颜色
30
31 layout->addWidget(ri_4k, 0, 1, Qt::AlignCenter);
32
33 // icon ri_apple
34 QLabel *ri_apple = new QLabel("\uea3f");
35
36 ri_apple->setFont(iconFont); // 设置使用图标字体
37 ri_apple->setStyleSheet("font-size:28px;color:#424949;"); // 设置样式、图标大小、颜色
38
39 layout->addWidget(ri_apple, 0, 2, Qt::AlignCenter);
40
41 // icon ri_command
42 QLabel *ri_command = new QLabel("\uebb7");
43
44 ri_command->setFont(iconFont); // 设置使用图标字体
45 ri_command->setStyleSheet("font-size:28px;color:#DB5630;"); // 设置样式、图标大小、颜色
46
47 layout->addWidget(ri_command, 1, 0, Qt::AlignCenter);
48
49 // icon ri_message
50 QLabel *ri_message = new QLabel("\uef43");
51
52 ri_message->setFont(iconFont); // 设置使用图标字体
53 ri_message->setStyleSheet("font-size:28px;color:#28B463;"); // 设置样式、图标大小、颜色
54
55 layout->addWidget(ri_message, 1, 1, Qt::AlignCenter);
56
57 // icon ri_shield_check
58 QLabel *ri_shield_check = new QLabel("\uf0ff");
59
60 ri_shield_check->setFont(iconFont); // 设置使用图标字体
61 ri_shield_check->setStyleSheet("font-size:28px;color:#F4D03F;"); // 设置样式、图标大小、颜色
62
63 layout->addWidget(ri_shield_check, 1, 2, Qt::AlignCenter);
64}
65
66MainWindow::~MainWindow()
67{}
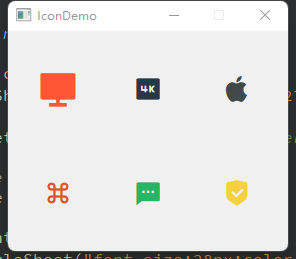
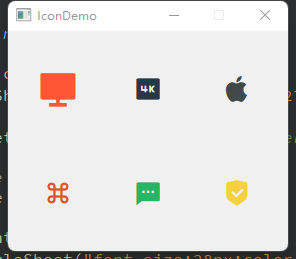
程序运行效果

通过QSS设置,可以灵活改变颜色、大小、边框、等样式设置。
设置改变QLabel的Text内容来切换不同的图标显示。

使用图标字体的优点
你可以在互联网上轻松获得既有的大型图标库;
使用QSS更改图标属性非常容易;
有数千种各种样式的图标可供选择;
如果需要更高的自定义,你甚至可以创建自己的图标字体。
总结
图标字体如此受欢迎的原因之一是它们用途广泛且易于使用。
借助可扩展的格式,只需将字体文件引入项目中,就可以快速开始使用图标字体。

点击上方 关注: 猿武场(ID:apesarena)
如果您喜欢本期内容欢迎 点亮 赞、在看、转发文章!






