Bootstrap是Twitter开发的一套Web前端框架,Bootstrap可以简单地理解为:对CSS的再次封装,因此在大多数情况下,对Bootstrap的应用就是对该框架的相关调用。
下面这个实例演示了在一行中排列label和select元素。
实例功能
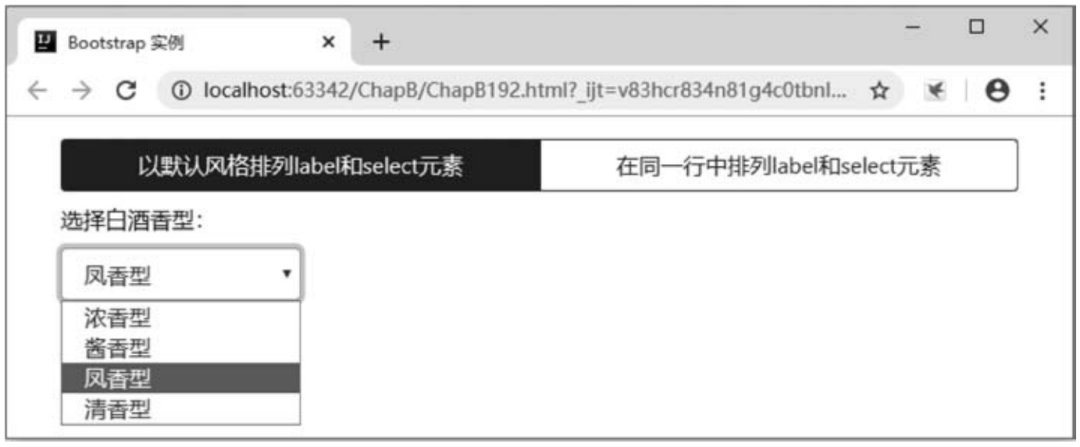
此实例主要通过使用form-inline类,在同一行中排列label元素和select元素。当在浏览器中显示页面时,单击“以默认风格排列label和select元素”按钮,则label元素(“选择白酒香型:”)与select元素(选择框)将分行纵向排列,如图1所示。

■ 图1
单击 “在同一行中排列label和select元素”按钮,则label元素与select元素(选择框)将在同一行中横向排列,如图2所示。
 ■ 图2
■ 图2
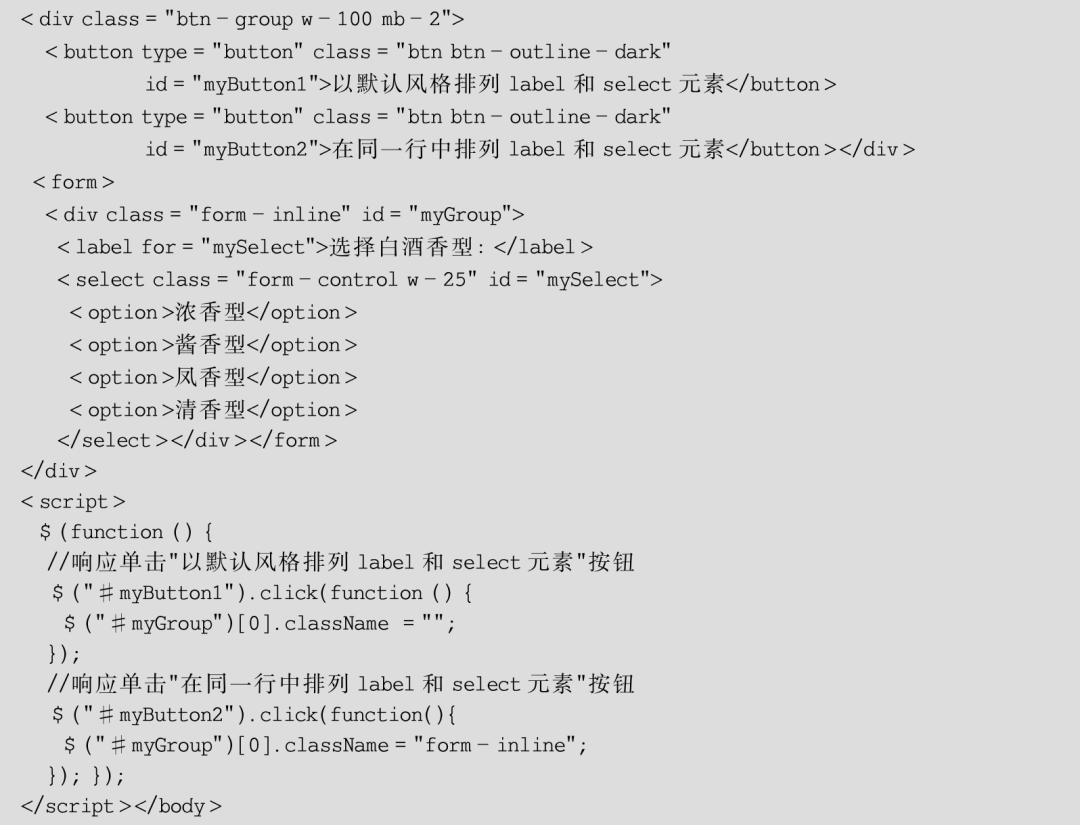
实现代码


源代码下载
关注微信公众号,后台回复关键词 “Bootstrap代码061” 即可获得完整源代码。
* 在测试代码时,必须保持网络畅通。
参考图书
《Bootstrap+Vue.js前端开发超实用代码集锦》
ISBN:978-7-302-56815-5
罗帅 罗斌 编著
定价:99.8元

 扫码优惠购书
扫码优惠购书









文章转载自清华计算机学堂,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。
评论
相关阅读
Oracle优化-检查Oracle数据库性能
张静懿
53次阅读
2025-03-22 13:53:22
MySQL数据库优化总结
鲁鲁
47次阅读
2025-03-25 23:06:42
oracle巡检的其他检查
听溪
44次阅读
2025-03-23 22:17:19
oracle检查数据库cpu、I/O、内存性能
怀念和想念
43次阅读
2025-03-23 22:06:48
数据库语句优化
鲁鲁
43次阅读
2025-03-16 21:53:18
Oracle数据库常用脚本(八)
hongg
42次阅读
2025-04-02 09:09:23
MySQL数据库“干货”来袭!41个常用脚本,速来领取
青年数据库学习互助会
42次阅读
2025-03-31 10:03:01
ORACLE数据库查看执行计划
张静懿
42次阅读
2025-03-23 22:23:04
MySQL 查询数据
张静懿
40次阅读
2025-03-26 18:35:38
Oracle巡检-检查Oracle相关资源的使用情况
听溪
39次阅读
2025-03-22 12:46:43