OpenGL(Open Graphics Library)是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API),它由数百个不同的函数调用组成,用来呈现复杂的三维景象。下面这个实例演示了使用OpenGL在Android手机上通过手指滑动浏览全景图。
实例功能
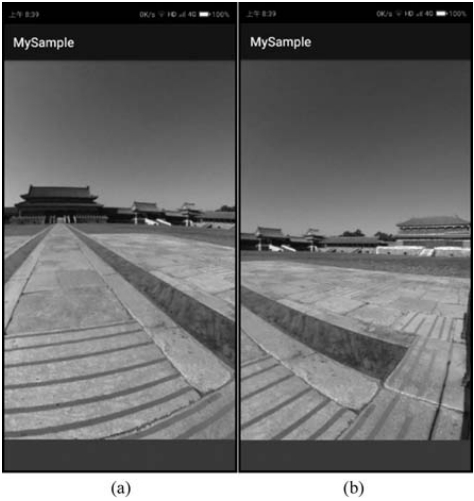
此实例主要通过使用GLSurfaceView控件加载自定义OpenGL渲染器Renderer,然后在该Renderer中加载全景图像,实现通过手指滑动浏览全景图。当实例运行之后,在屏幕上任意滑动手指,即可浏览全景图的各个部分,效果分别如图1(a)和图1(b)所示。

■ 图1
实现代码
public class MainActivity extends Activity {
GLSurfaceView myGLSurfaceView;
float myRawX, myRawY; //记录手指触摸点位置坐标
double myFlingX, myFlingY; //记录手指最终滑动位置坐标
double myDeltaX, myDeltaY; //记录手指单次滑动位置坐标
MyRenderer myRenderer;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
myGLSurfaceView=new GLSurfaceView(this);
myGLSurfaceView.setLayoutParams(new ViewGroup.LayoutParams(-1, -1));
myGLSurfaceView.setEGLContextClientVersion(2);
//对图像资源进行压缩处理,防止异常
BitmapFactory.Options myOptions=new BitmapFactory.Options();
//inSampleSize可调整,值过大可能会造成图像严重失真
myOptions.inSampleSize=3;
//加载指定全景图像资源,建议调整原始全景图像的宽高比为2:1
Bitmap myBitmap=BitmapFactory.decodeResource(
getResources(),R.mipmap.myimage1, myOptions);
myRenderer=new MyRenderer(myBitmap);
myGLSurfaceView.setRenderer(myRenderer);
myGLSurfaceView.setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY);
setContentView(myGLSurfaceView);
}
@Override
public boolean onTouchEvent(MotionEvent event){
//处理手指拖拽滑动事件
if(event.getAction()==MotionEvent.ACTION_DOWN){
myRawX =event.getRawX();
myRawY =event.getRawY();
}else if(event.getAction()==MotionEvent.ACTION_MOVE){
float myDistanceX= myRawX -event.getRawX();
float myDistanceY= myRawY -event.getRawY();
//防止摄像机视角移动过快
myDistanceX=0.1f*(-myDistanceX)/
getWindowManager().getDefaultDisplay().getWidth();
myDistanceY=0.1f*myDistanceY/
getWindowManager().getDefaultDisplay().getHeight();
//根据拖拽长度计算三维空间对应方向的夹角
myDeltaY =myDistanceY*180/(Math.PI*3);
if(myDeltaY + myFlingY >Math.PI/2){
myDeltaY =Math.PI/2- myFlingY;
}
if(myDeltaY + myFlingY <-Math.PI/2){
myDeltaY =-Math.PI/2- myFlingY;
}
myDeltaX =myDistanceX*180/(Math.PI*3);
//调整摄像机视角
myRenderer.myX =(float)(3*Math.cos(myFlingY + myDeltaY)
* Math.sin(myFlingX + myDeltaX));
myRenderer.myY =(float)(3*Math.sin(myFlingY + myDeltaY));
myRenderer.myZ =(float)(3*Math.cos(
myFlingY+ myDeltaY)* Math.cos(myFlingX + myDeltaX));
myGLSurfaceView.requestRender();
}else if (event.getAction()==MotionEvent.ACTION_UP){
myFlingX += myDeltaX;
myFlingY += myDeltaY;
}
return true;
}
}
代码说明
上面这段代码在MyCode\MySampleN61\app\src\main\java\com\bin\luo\mysample\ MainActivity.java文件中。
此实例的完整代码在MyCode\MySampleN61文件夹中。
补充说明
在测试代码时,必须保持网络畅通。
源代码下载
关注微信公众号,后台回复关键词 “Android App开发超实用代码203” 即可获得完整源代码。
参考书籍


扫码优惠购书
《Android App开发超实用代码集锦——jQuery Mobile+OpenCV+O》
ISBN:9787302589358
作者:罗帅、罗斌
定价:99元
问题描述+解决方案+真实源码+效果截图
介绍jQuery Mobile、OpenCV、OpenGL等在Android平台运行的应用
300个实例,提供完整源代码,边看边做边学






文章转载自清华计算机学堂,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。