普通Vue组件按照使用范围,可以以下分为两种:
(1)全局组件:通过Vue应用实例的component()方法注册,可以直接被其他Vue组件访问。
(2)局部组件:只有父组件通过components选项注册了一个局部组件,父组件才能访问该局部组件。
无论是全局组件还是局部组件,都具有data、methods、computed和watch等选项,而且和根组件一样,也具有类似的生命周期及生命钩子函数。
注册全局组件
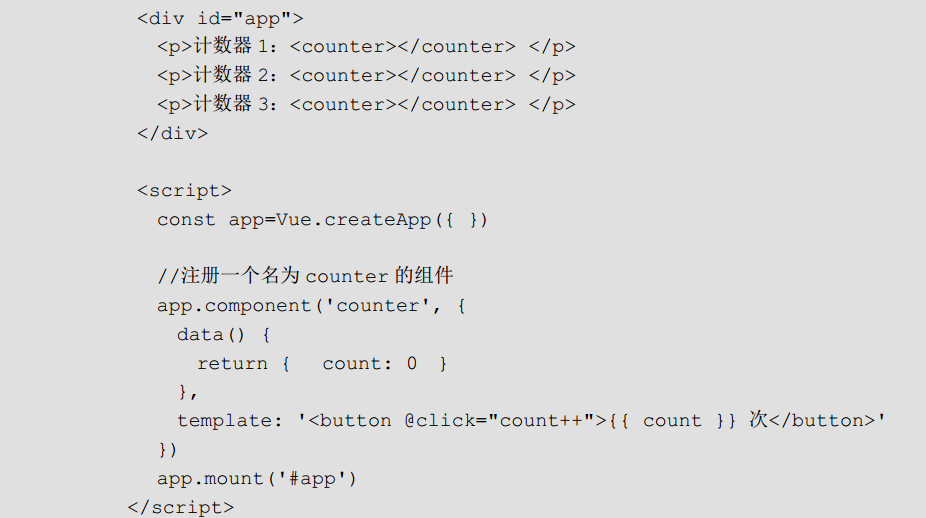
全局组件可以直接被其他Vue组件访问。例程1通过Vue应用实例的component()方法注册了一个名为counter的全局组件,在根组件的模板中,插入了三个<counter>组件,由此可见,<counter>组件可以被多次重用。
■ 例程1 global.html

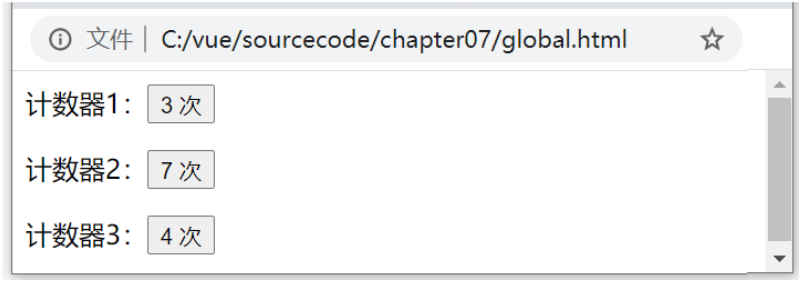
通过浏览器访问global.html,会得到如图1所示的网页。多次单击网页上的三个按钮,会看到每个计数器的取值都不一样。这是因为每个<counter>组件都有独立的count变量。

■ 图1 global.html的网页
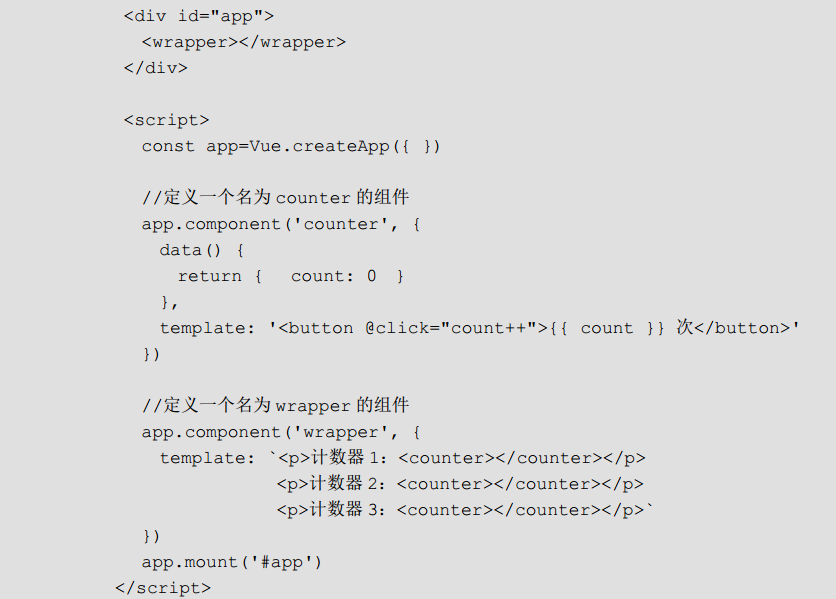
在例程2中,有两个全局组件<wrapper>和<counter>。<counter>组件插入到<wrapper>组件的模板中,<wrapper>组件又插入到根组件的模板中。
■ 例程2 globalscope.html

在JavaScript中,单行字符串可以用符号“'”或“`”引用。如果是多行字符串,只能用符号“`”引用。例如globalscope.html中<wrapper>组件的template选项的模板字符串就用符号“`”来引用。
注册局部组件
在介绍局部组件之前,先分析全局组件的优势和劣势,从而揭示Vue引入局部组件的必要性和它的优势。全局组件可以直接插入到其他组件的模板中,这使其他组件可以很方便地访问全局组件。但是全局组件也有一个弊端:当浏览器访问一个网页时,会把所有全局组件的代码也下载到客户端。假定某个网页并不包含所有的全局组件,那么下载所有全局组件的代码是多余的,会给网络传输带来额外的负担,降低网站的访问性能。
为了克服全局组件的弊端,Vue引入了局部组件,局部组件只有在需要被访问的情况下才会下载到客户端,这样就能减轻网络的传输负荷,提高网站的访问性能。
定义以及注册局部组件的步骤如下。
(1)定义局部组件的内容,例如以下代码定义了三个变量,它们分别表示三个局部组件的内容:
const ComponentA = {
/* ... */
}
const ComponentB = {
/* ... */
}
const ComponentC = {
/* ... */
}
const app = Vue.createApp({
components: { //根组件的components选项
'component-a': ComponentA,
'component-b': ComponentB,
'component-C': ComponentC,
}
})
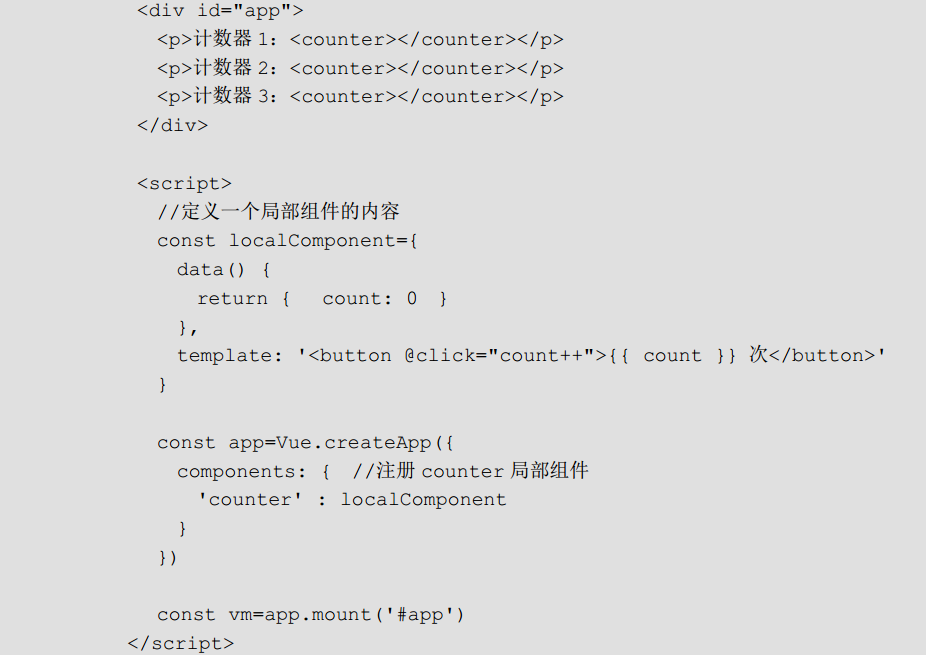
例程3演示了局部组件的基本用法。在local.html中,根组件作为父组件,注册了一个子组件counter,在根组件的模板中就能使用这个<counter>子组件。
■ 例程3 local.html

局部组件只有注册到一个父组件中,才能被这个父组件访问。例如在以下代码中,组件ComponentBase中注册了组件ComponentSub,组件ComponentBase就是组件ComponentSub的父组件,在组件ComponentBase的模板中就能插入组件ComponentSub:
const ComponentSub = {
/* ... */
}
const ComponentBase = {
components: { //注册ComponentSub组件
'ComponentSub': ComponentSub
},
template: '<ComponentSub></ComponentSub>'
}
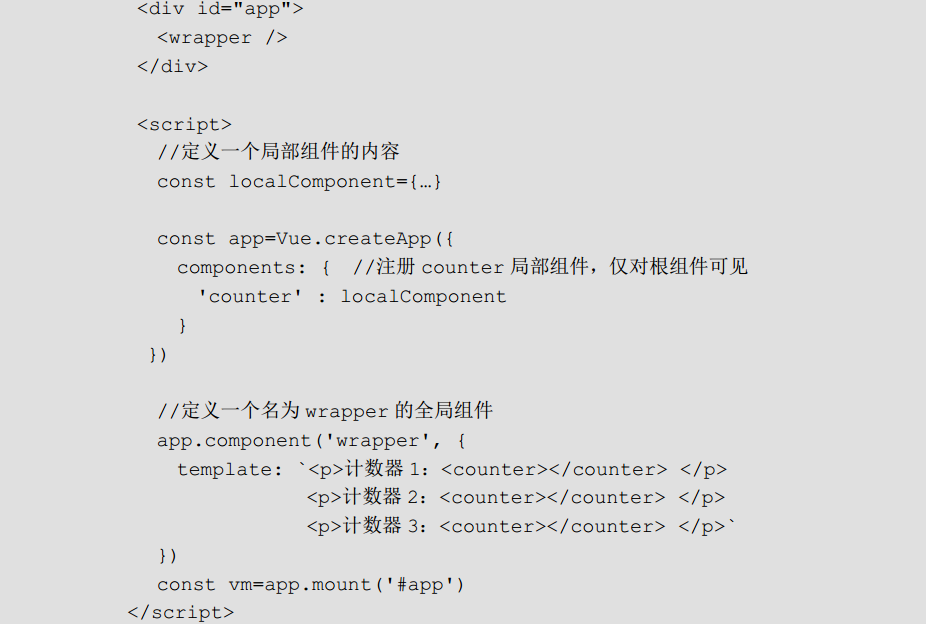
在例程4中,<counter>是局部组件,<wrapper>是全局组件。
■ 例程4 localscope.html

app.component('wrapper', {
components: { //注册counter局部组件,仅对<wrapper>组件可见
'counter' : localComponent
},
…
})
参考书籍

《精通Vue.js:Web前端开发技术详解(微课视频版)》
详细阐述用Vue框架的各种技术;深刻揭示前端开发的响应式编程核心思想;介绍与其他流行技术的整合;典型范例帮助读者迅速获得实战经验。
ISBN:9787302602903
作者:孙卫琴,杜聚宾
价格:119元



实例讲解
精通Vue.js:
Web前端开发技术详解

精彩回顾
下期预告
3. 路由导航中抓取数据
4. 路由管理器的基本用法
5. 命名路由
6. CSS中DOM元素的过渡模式
7. 插槽slot的基本用法
8. 组件的递归
9. 在Vue项目中使用Axios
10. 自定义指令v-drag范例
11. Vuex中的异步操作
12. 分割setup函数
13. Vue组件的单向数据流
14. Vue的数据监听