随着好的开源项目的分享,我也从中学到了很多,无论是项目技术以及开发规范。比如昨天分享中使用的的前端框架,vben admin,我觉得我后期开源项目可以用此作为自己的快速开发的前端框架,而且此框架基于最新的技术栈,有丰富的示例,github星星数也高达17.3K。
https://github.com/vbenjs/vue-vben-admin

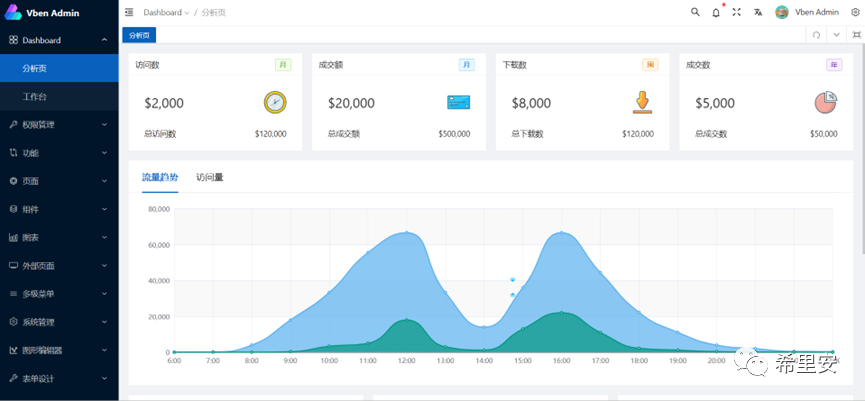
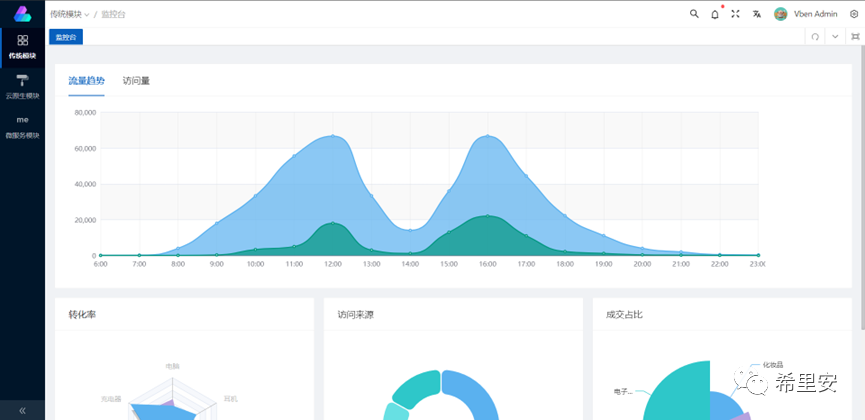
先预览一下,预览地址:
https://vben.vvbin.cn/#/dashboard/analysis

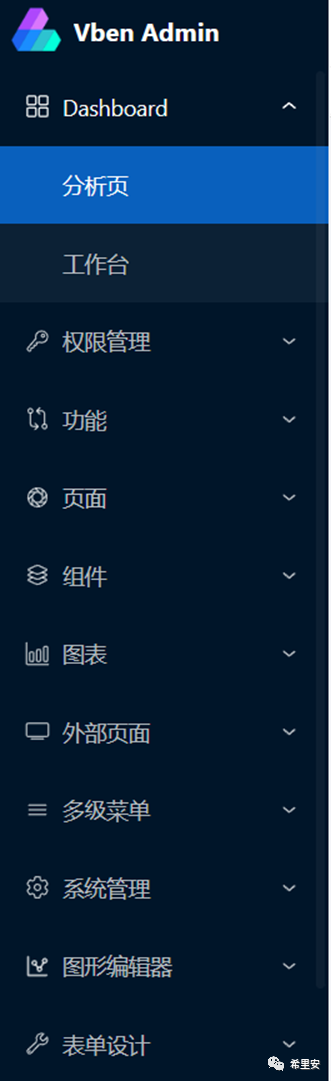
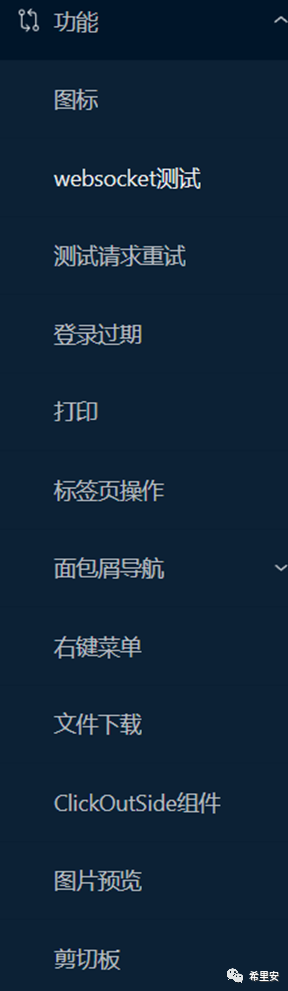
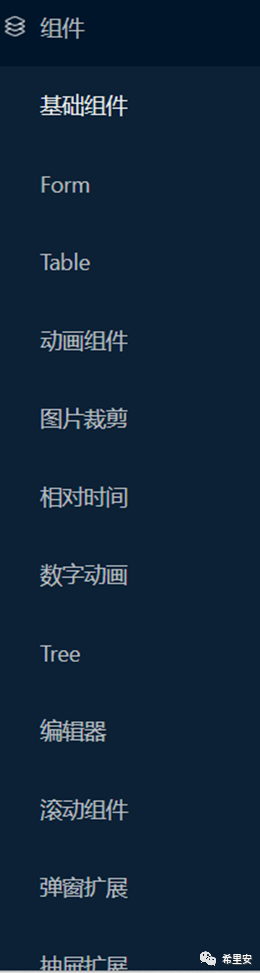
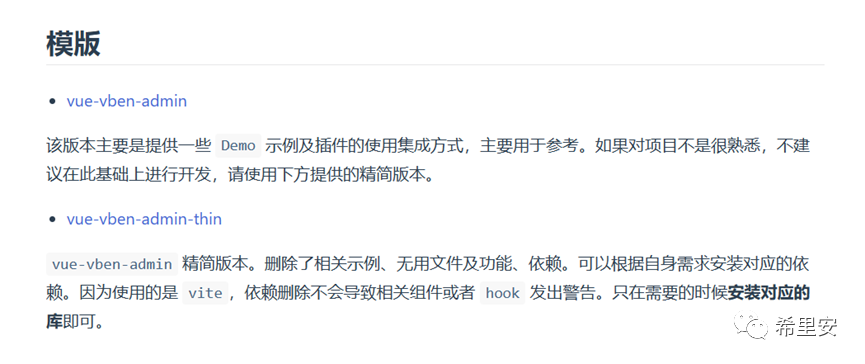
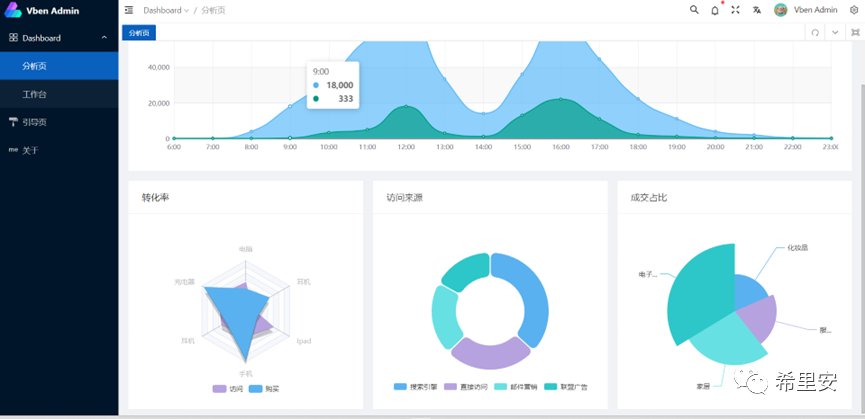
这是左侧导航栏,相关的功能只能说是相当的丰富:



功能丰富到你看的眼花缭乱,基本你能想到的功能它都有,是不是对它心动了,以至于官方自己说不建议在此基础上二次开发,并另外提供了一个精简版本。

今天我们就先看看精简版,后期项目如果不出意外就会在此版本上开发:
开发前准备:
node 和 git -项目开发环境Vite - 熟悉 vite 特性Vue3 - 熟悉 Vue 基础语法TypeScript - 熟悉TypeScript基本语法Es6+ - 熟悉 es6 基本语法Vue-Router-Next - 熟悉 vue-router 基本使用Ant-Design-Vue - ui 基本使用Mock.js - mockjs 基本语法
精简版开发步骤:
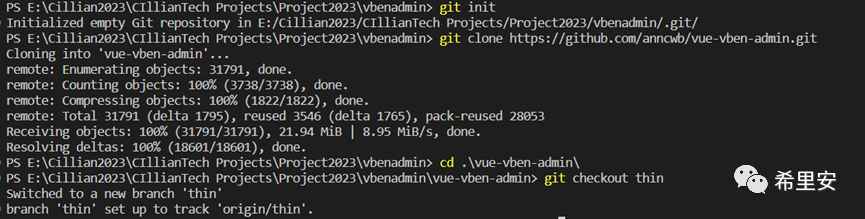
获取项目代码git clone https://github.com/anncwb/vue-vben-admin.git安装依赖cd vue-vben-admingit checkout thinpnpm install运行pnpm serve打包pnpm build
如果你想给这个项目贡献,按照以下提交规范:
参考 vue 规范 (Angular)feat 增加新功能fix 修复问题/BUGstyle 代码风格相关无影响运行结果的perf 优化/性能提升refactor 重构revert 撤销修改test 测试相关docs 文档/注释chore 依赖更新/脚手架配置修改等workflow 工作流改进ci 持续集成types 类型定义文件更改wip 开发中
这里我们克隆仓库地址,并切换到精简版:

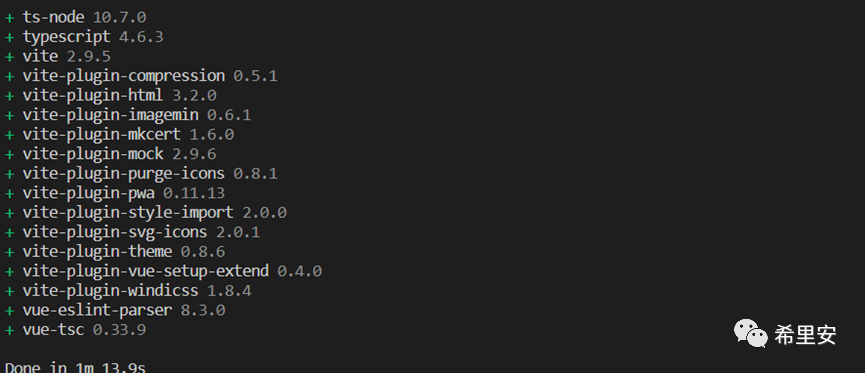
执行
pnpm install

执行
pnpm serve

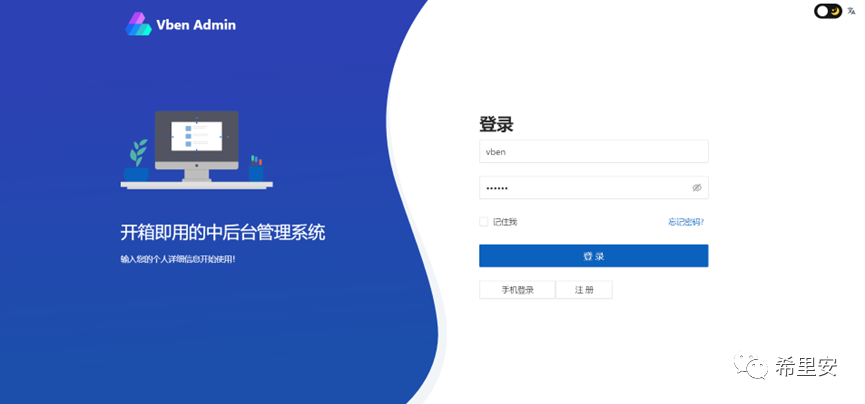
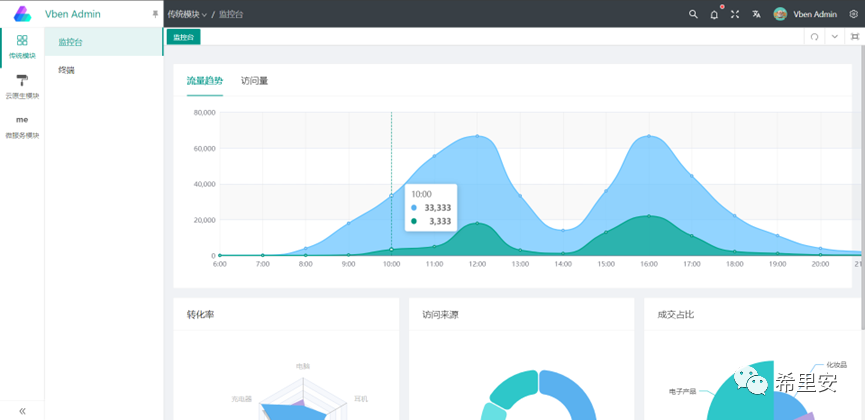
打开web页面:



这里可以看到,精简版确实少了很多功能,还是官方想的周到,如果我们需要还可以按需引入的嘛。
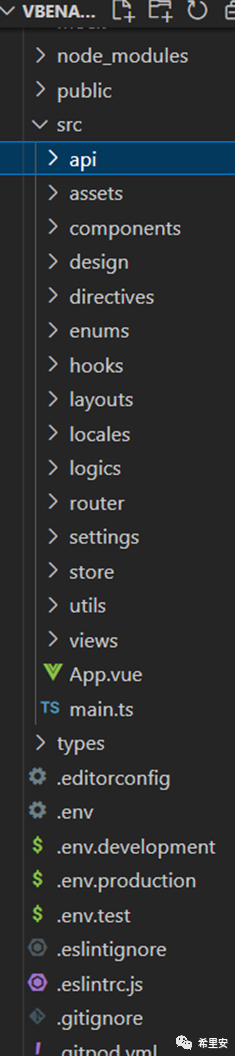
那么我们再来看看项目结构如何:

真的非常赏心悦目,一看起来就很明了,这样优秀的案例值得我们学习,简单的功能真的没必要再去重复造轮子,直接用别人优秀的框架案例提升效率还能学习别人的优秀之处,我们只需要完成自己的创意和业务需求即可。
在最近的学习中,我也深深的体会到一点在这分享给大家,作为一个合格的程序员没必要太在乎用那个框架,用什么高端的技术,关键还在于基础知识要牢固以及明白自己的需求是什么,到底想要什么。因为有了稳固的基础,就能灵活运用各种框架实现自己的目的。
https://github.com/cilliandevops/cops-fe-webpack

这样看起来也比较简单明了,后面接着慢慢开发。

今天的分享就到这了,感兴趣的朋友赶快去试试,别忘了点赞关注呀!

文章转载自希里安,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






