作者简介
即使样式差别很小也需要重复开发,耗时耗力。 没法多平台统一卡片样式,难于管理、复用性低。 样式固定、对用户吸引力低导致点击率及订单转化率低。


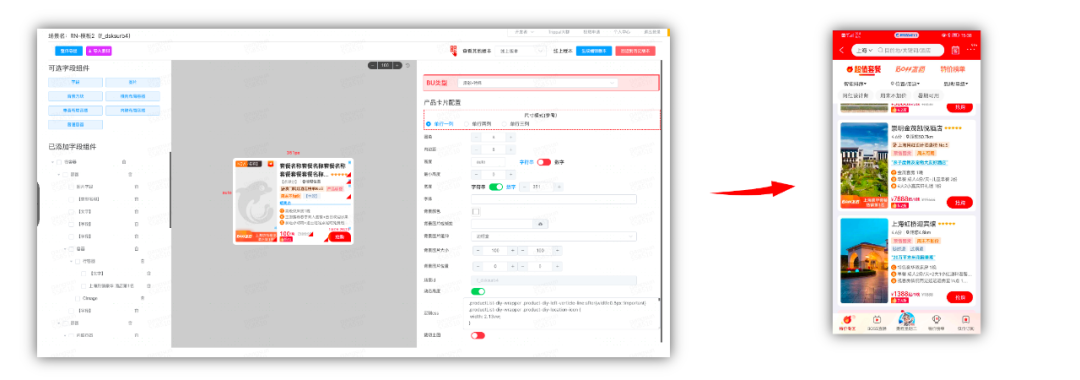
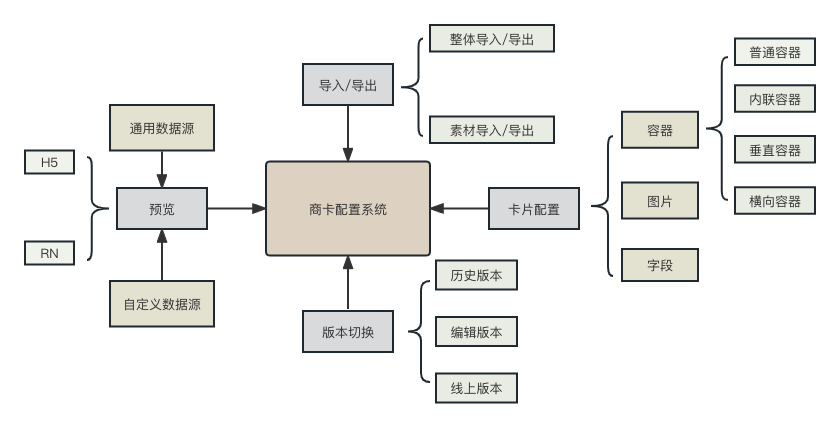
商品卡片样式现已摆脱对开发人员的依赖,产品运营团队可以直接通过拖拽配置的方式,轻松定制全新的样式。
当同一商卡模板需要更新样式时,仅需在商卡配置系统中进行配置更新,便可实现一键跨端修改的效果,使所有使用该模板的业务方同步更新。
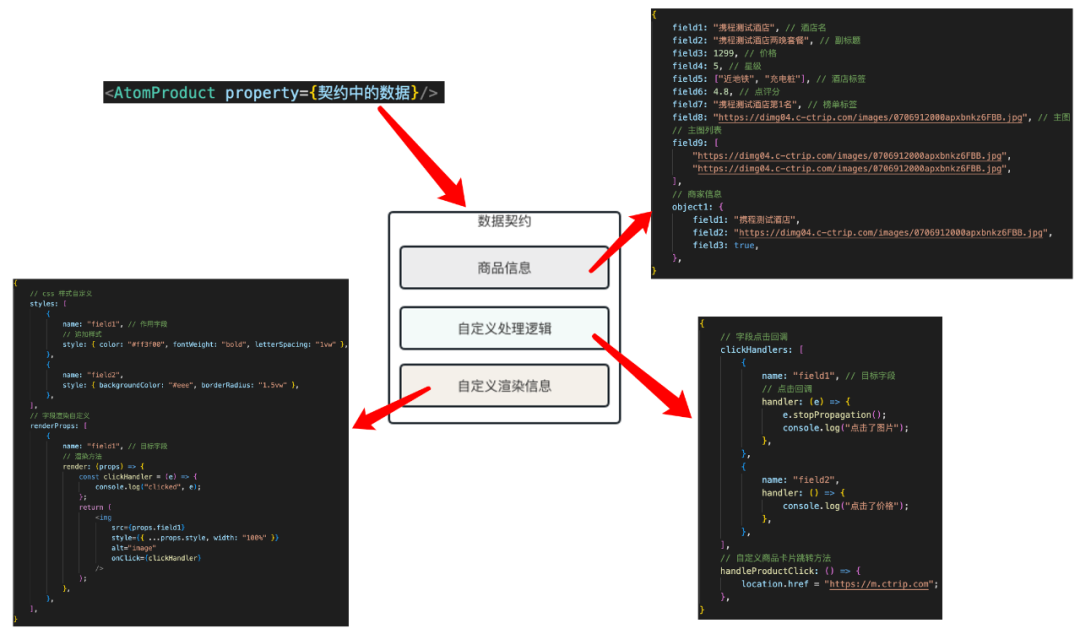
针对需要定制展示内容的业务方,我们提供了定制渲染能力,允许他们在整体样式统一的基础上,保留部分商卡内容的独特风格。
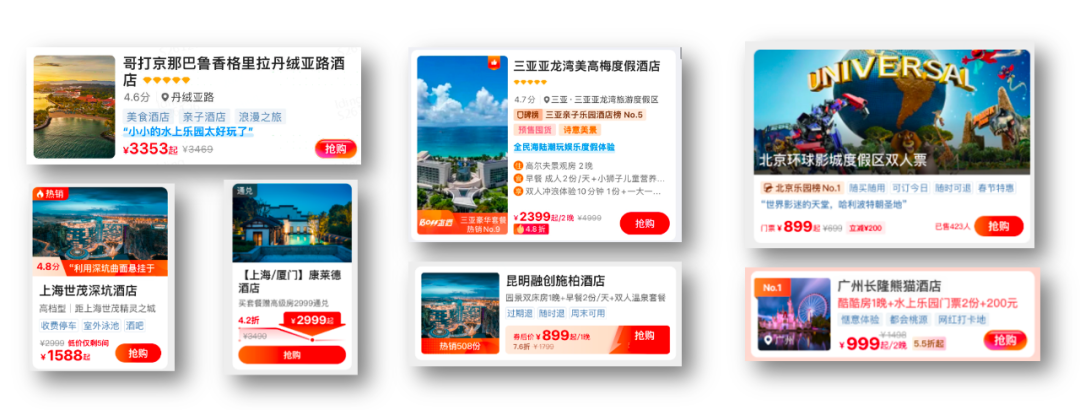
目前,我们已拥有400多张商卡和40多种常用模板,广泛应用于携程营销页面、特卖、星球号以及携程直播等多个场景。
商卡样式的更新换代速度得到了极大提升,为用户带来更加新颖的体验,从而增强了点击欲望。经过AB实验测试,我们发现商卡系统搭建的样式相较于过去固定的样式,在点击率上有了显著提升。

同一行的两个字段,不能根据前一个字段的宽度动态改变后一个字段的位置。如下图,第一张图中显示正常,第二张图中当第一个字段评分变化为4分时,3797点评的位置还在原处,就会留有不合理的间距。


卡片的高度也不能根据字段的长短和是否有缺失字段进行动态调整,如下图,缺失两个标签后下方的字段并不会自动向上填补空白,卡片高度也不会相应减小,在实际应用场景中,很多商品卡片都不是固定高度,在展示商品时更倾向于紧凑的商品卡片布局,即卡片的高度要根据商品数据进行动态调整。


卡片横向的动态布局
卡片纵向的动态布局
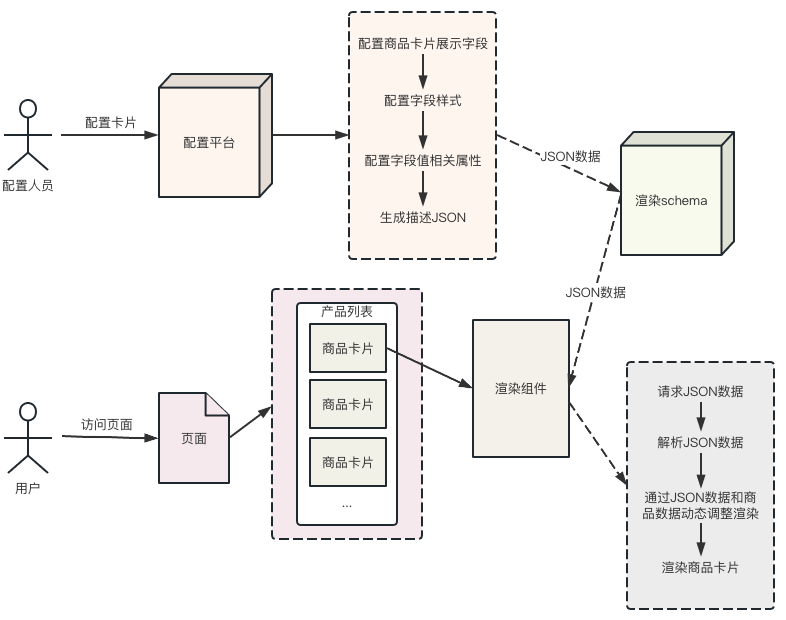
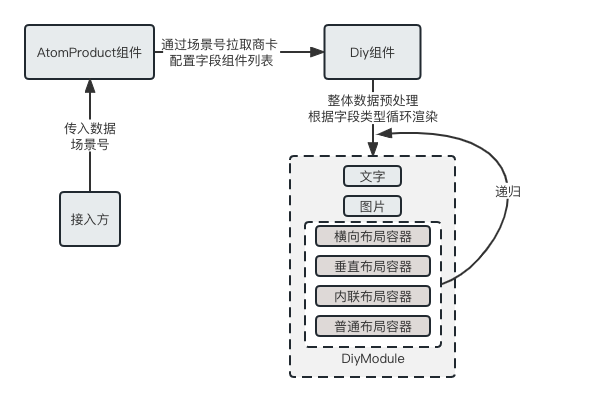
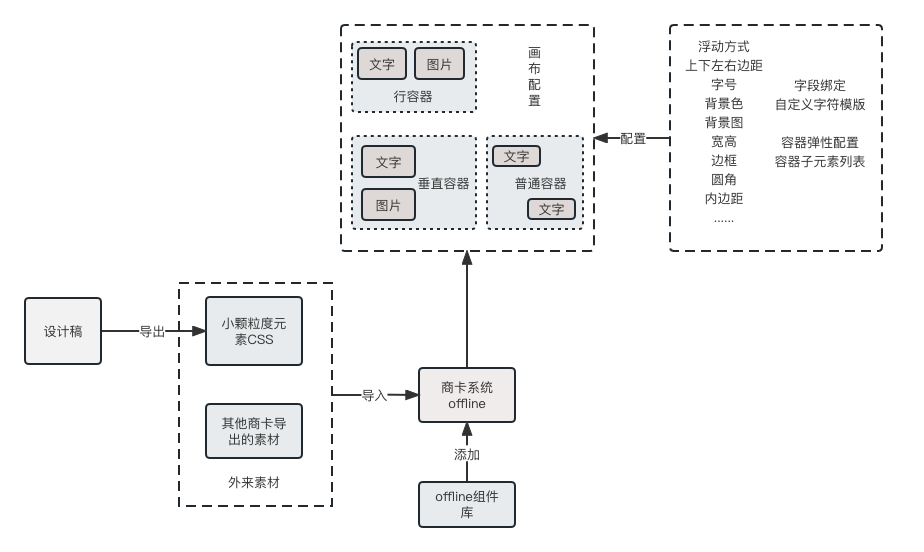
商卡总体配置JSON:包含有效期时间、卡片宽高、背景色、圆角等。 商卡内字段组件列表:包含每个字段组件的css和react native样式以及一些联动逻辑的配置。


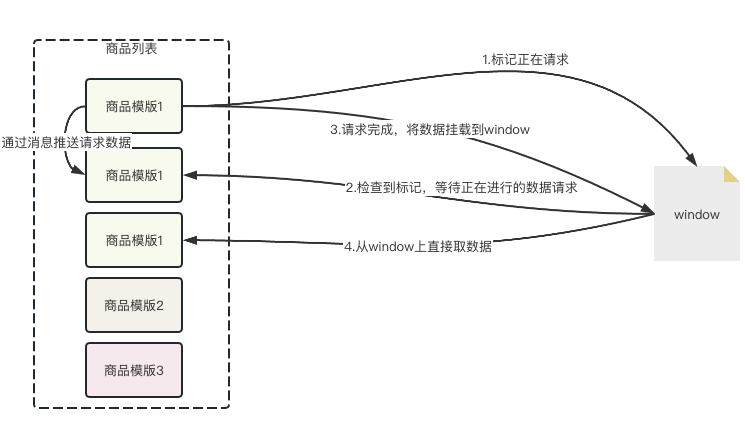
问题:接口重复调用
解决方案:发布订阅

问题:RN样式差异
解决方案:手动进行兼容性处理
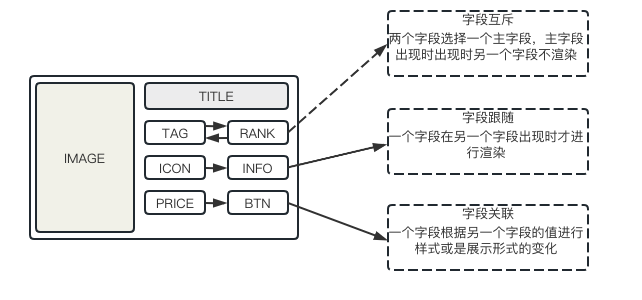
问题:业务关联
解决方案:字段联动

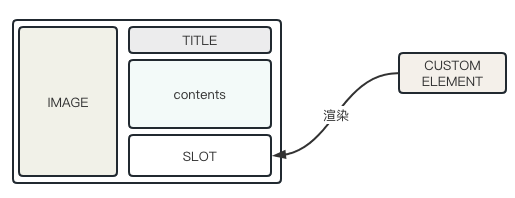
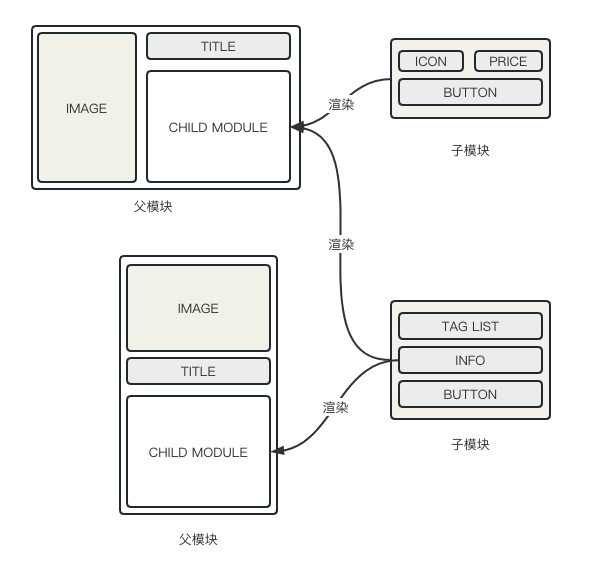
问题:商卡展示不够灵活
解决方案:Render props

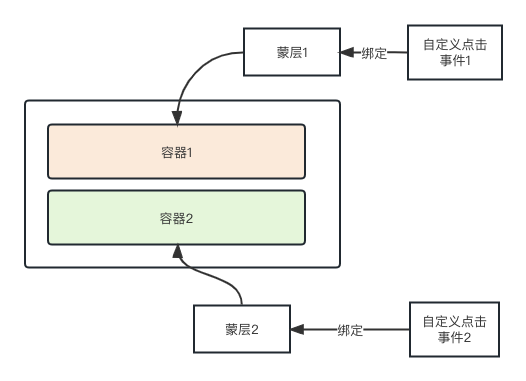
问题:多点击事件
解决方案:自定义点击事件函数

问题:卡片重复配置
解决方案:父子商卡





“携程技术”公众号
分享,交流,成长
文章转载自携程技术,如果涉嫌侵权,请发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






