最近用到了element组件中的滑块,翻看了官网和网上一些案例,感觉和我要的样式都不太一样,下面记录一下我用到的两种自定义滑块。
效果图
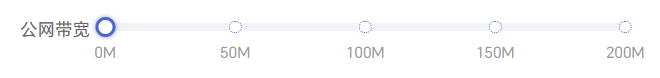
第一种自定义画过的间断点样式
起始样式

滑动的样式

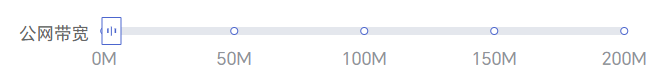
第二种自定义拖动滑块的样式
起始样式

滑动的样式

自定义画过的间断点样式的实现
<template>
<div class="d-flex align-items-start">
<div class="search-item-label" style="line-height: 38px;">公网带宽</div>
<div class="d-flex align-items-center">
<el-slider
class="ml-1 mr-4"
:class="{'activeSlider0' : state.netBrandWidth > 0,'activeSlider1' : state.netBrandWidth > 50, 'activeSlider2' : state.netBrandWidth > 100, 'activeSlider3' : state.netBrandWidth > 150, 'activeSlider4' : state.netBrandWidth > 200}" // 滑动到不同位置时添加不同的classname,来定义滑动过后的样式
v-model="state.netBrandWidth"
:min="0"
:max="200"
:marks="netBrandWidthMarks" // 标记
:format-tooltip="netBrandWidthFormatterTooltip" // 滑动快hover时上方显示文字
style="width: 416px">
</el-slider>
</div>
</div>
</template>
<script setup>
import { reactive, ref } from 'vue'
const state = reactive({
netBrandWidth: 1
})
const netBrandWidthMarks = ref({ // 标记
0: '0M',
50: '50M',
100: '100M',
150: '150M',
200: '200M'
})
// 公网带宽
const netBrandWidthFormatterTooltip = (value) => { // 滑动快hover时上方显示文字
return value > 0 ? `${ value }Mbps` : '无公网'
}
</script>
<style scoped lang="scss">
.el-slider__runway{ // 滑块的进度条颜色
background-color: #F2F3F7;
}
.el-slider__stop { // 进度条上间断点的样式
width: 10px;
height: 10px;
top: -2px;
background: #FFFFFF;
border: 1px dotted #4C66CE;
box-sizing: border-box;
}
.el-slider__button { // 拖动的滑块的样式
width: 16px;
height: 16px;
background-color: #FFFFFF;
box-shadow: 0px 0px 4px 0px rgba(64,83,159,0.73);
border: 3px solid #4C66CE;
}
.el-slider__marks-text{ // 底部标记的样式
font-size: 12px;
color: #999999;
}
.activeSlider0 .el-slider__runway{ // 滑动到不同位置时添加不同的classname,来定义滑动过后的样式
.el-slider__stop:first-child{ // 间断点样式
background-color: #4C66CE;
}
}
.activeSlider1 .el-slider__runway{
.el-slider__stop:first-child,.el-slider__stop:nth-child(2){
background-color: #4C66CE;
}
}
.activeSlider2 .el-slider__runway{
.el-slider__stop:first-child,.el-slider__stop:nth-child(2),.el-slider__stop:nth-child(3){
background-color: #4C66CE;
}
}
.activeSlider3 .el-slider__runway{
.el-slider__stop:first-child,.el-slider__stop:nth-child(2),.el-slider__stop:nth-child(3),.el-slider__stop:nth-child(4){
background-color: #4C66CE;
}
}
.activeSlider4 .el-slider__runway{
.el-slider__stop:first-child,.el-slider__stop:nth-child(2),.el-slider__stop:nth-child(3),.el-slider__stop:nth-child(4),.el-slider__stop:nth-child(5){
background-color: #4C66CE;
}
}
</style>
自定义拖动滑块样式的实现
<template>
<div class="d-flex align-items-start">
<div class="search-item-label" style="line-height: 38px;">公网带宽</div>
<div class="d-flex align-items-center">
<el-slider
class="ml-1 mr-4"
v-model="state.netBrandWidth"
:min="0"
:max="200"
:marks="netBrandWidthMarks" // 标记
:format-tooltip="netBrandWidthFormatterTooltip" // 滑动快hover时上方显示文字
style="width: 416px">
</el-slider>
</div>
</div>
</template>
<script setup>
import { reactive, ref } from 'vue'
const state = reactive({
netBrandWidth: 1
})
const netBrandWidthMarks = ref({ // 标记
0: '0M',
50: '50M',
100: '100M',
150: '150M',
200: '200M'
})
// 公网带宽
const netBrandWidthFormatterTooltip = (value) => { // 滑动快hover时上方显示文字
return value > 0 ? `${ value }Mbps` : '无公网'
}
</script>
<style scoped lang="scss">
.el-slider__stop { // 进度条上间断点的样式
border: 1px solid var(--el-color-primary);
box-sizing: border-box;
}
.el-slider__button { // 拖动的滑块的样式
width: 16px;
height: 22px;
border: 1px solid var(--el-color-primary);
border-radius: 1px;
position: relative;
left: 4px;
}
.el-slider__button:before {
content: '';
display: block;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 3px;
height: 6px;
background: transparent;
box-shadow: -3px 0 0 -1px var(--el-color-primary), 3px 0 0 -1px var(--el-color-primary);
}
.el-slider__button:after {
content: '';
display: block;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 1px;
height: 7px;
background: var(--el-color-primary);
z-index: 999;
}
</style>
「喜欢这篇文章,您的关注和赞赏是给作者最好的鼓励」
关注作者
【版权声明】本文为墨天轮用户原创内容,转载时必须标注文章的来源(墨天轮),文章链接,文章作者等基本信息,否则作者和墨天轮有权追究责任。如果您发现墨天轮中有涉嫌抄袭或者侵权的内容,欢迎发送邮件至:contact@modb.pro进行举报,并提供相关证据,一经查实,墨天轮将立刻删除相关内容。






